UARTで印刷できるプリンターがamazonで売っているのを発見しました。
UARTならobnizから出せる!しかも(きっと)UARTで送った文字がそのまま印刷されるはず!
せっかくなのでGoogleHome連携させて、「領収書印刷して」の一言でレシートを出せるようにすれば、イベントで大活躍しそうです。
ということでやってみました。
obnizとは
obnizはマイコンではなく、クラウド+専用回路でクラウドのAPIを叩くことでIOやUARTなどが利用できるというサービスです。専用回路はamazonなどで購入できます。

そして一度購入すればクラウドライセンスがついてきてクラウドが無料で利用できます。ライセンスにはサーバーレスファンクションも無料でついてくるので、webhookでクラウド上でプログラムを動かすことが可能。
これを使って、
GoogleHome->IFTTT->webhook->obnizのサーバーレス->obnizから印刷
という流れで印刷してみたいと思います。
接続
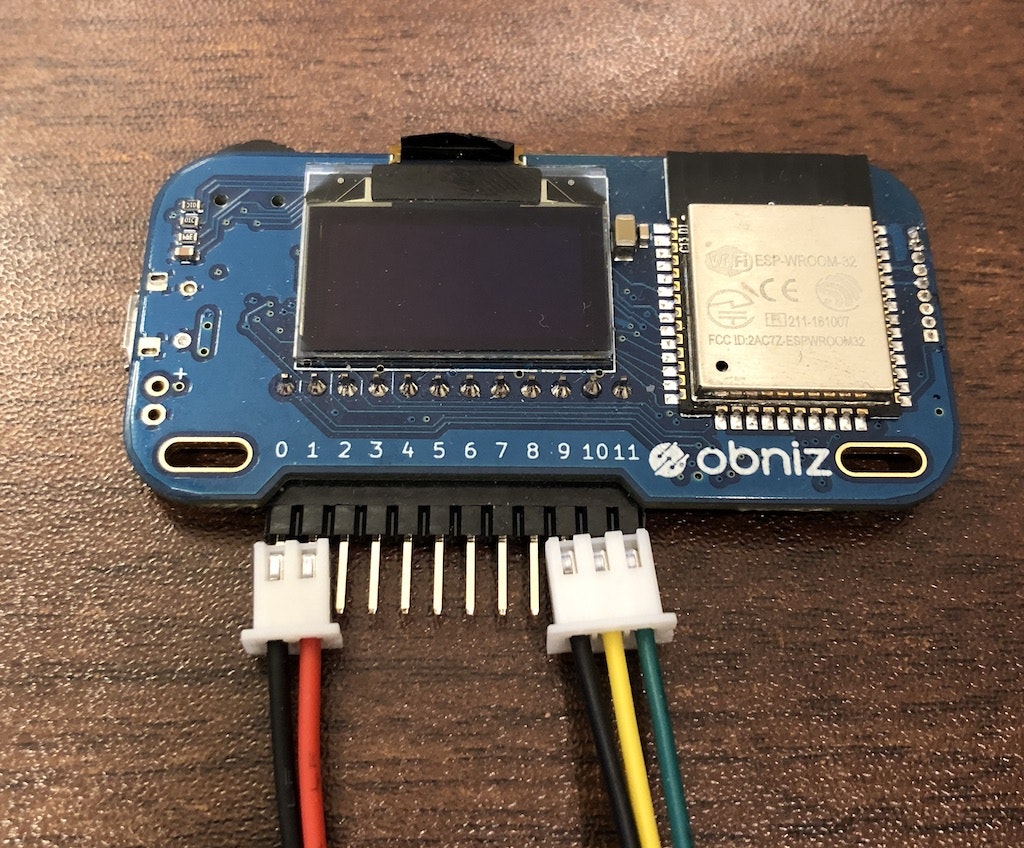
obnizとプリンターを接続します。
このプリンターは5v-9vで動くらしいので、obnizから電源も含めて直接動かしてみます。
プリンタの裏側にコネクタがあります、わざわざケーブルが親切にもついてくるので、それをつなぎます。
ちなみにRX TXはUARTのことですが、プリンタ側のRX,TXになってます。
つまりRXにたいして、obnizから送信する ということになります。
そして、obnizに直接つなぎます。
テスト印刷
何も考えず印刷してみましょう。きっとUARTで送れば文字が出るはず。
まずはobnizにつなぐためにSDKを取り込んで、new Obniz()でobnizにつなぎます。
そしてプリンタの電源を供給して、HTMLのボタンきっかけでuartに文字を送ります。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.13.1/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>printer</h1>
<button id="send">send</button>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
obniz.io0.output(false);
obniz.io2.output(true);
obniz.io9.output(false);
await obniz.wait(100);
const uart = obniz.getFreeUart();
uart.start({tx:10, rx:11, baud:9600});
$("#send").click(function(){
uart.send("Hello World \r\n obniz \r");
})
}
</script>
</body>
</html>
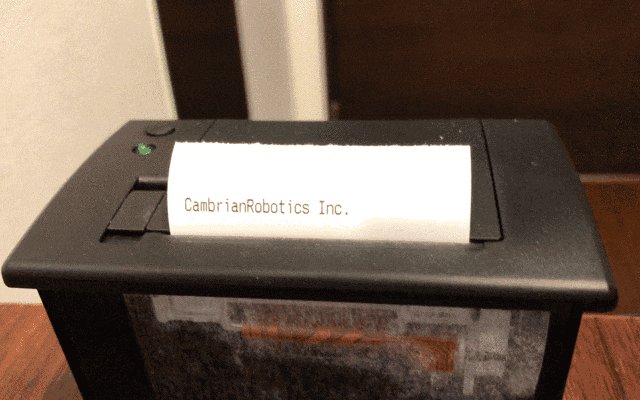
印刷できた!プリンタのボタンを押すと送りができるので、送るとちゃんと印刷できてるのが見えます。
ただ、これだと横に長い文字がうまく出せませんでした。
印刷するときの温度設定を変えないといけないようです。そこでデータシートなど確認してちゃんと印刷できるように!
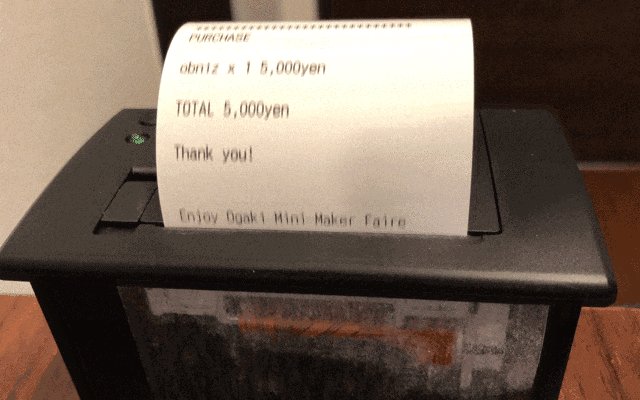
レシートっぽいものを出してみいました。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.13.1/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>printer</h1>
<button id="send">send</button>
<div id="print"></div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
/* power up */
obniz.io0.output(false);
obniz.io2.output(true);
obniz.io9.output(false);
await obniz.wait(100);
/* Prepare uart */
const ESC_CHAR = 0x1B;
const uart = obniz.getFreeUart();
uart.start({tx:10, rx:11, baud:9600});
await obniz.wait(50);
/* initialize printer */
init();
$("#send").click(()=>{
printReceipt();
});
function init() {
uart.send([0xff]); // return from sleep
obniz.wait(50);
uart.send([ESC_CHAR], 0x38, 0, 0); // [ESC 8]never sleep
uart.send([ESC_CHAR, 0x44, 4, 8, 12, 16, 20, 24, 28, 0]); // [ESC D] set tabs 4
uart.send([ESC_CHAR], 0x37, 11, 120, 40); // [ESC 7] configure heating params
reset();
}
function reset() {
uart.send([ESC_CHAR, 0x40]); // [ESC @] Initialize. Clear buffer
}
function printReceipt() {
sendLines([
" ",
"CambrianRobotics Inc.",
" ",
"HKArchBuilding 2F",
"3-51-5, MinamiOtsuka",
"Toshimaku, Tokyo",
"170-0005",
" ",
"****************************",
"PURCHASE",
" ",
"obniz x 1 5,000yen",
" ",
"TOTAL 5,000yen",
" ",
"Thank you!",
" ",
" ",
"Enjoy Ogaki Mini Maker Faire",
" ",
" ",
" "
]);
}
async function sendLines(lines) {
for (let i=0; i<lines.length; i++) {
const line = lines[i];
uart.send(line + '\r');
obniz.wait(line.length * 10 + 100);
}
}
}
</script>
</body>
</html>
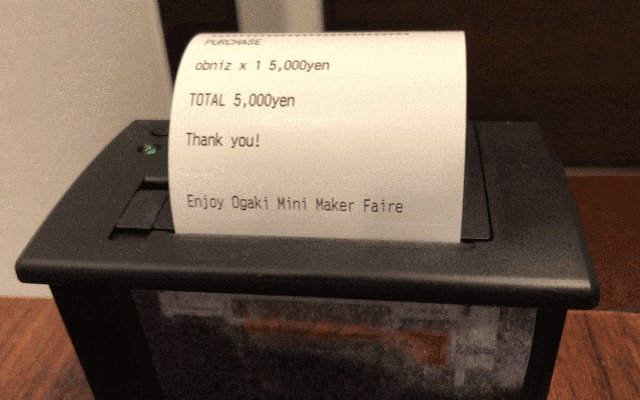
HTMLのボタンを押して印刷すると見事に出せました!
Webhook化
obnizクラウドにサーバーレスを設定して、さっきのプログラムをwebhookからクラウド上で動くようにします。
まず、さっきのプログラムを少し変更して、
$("#send").click(()=>{
printReceipt();
});
のところを
if (typeof done === "function") {
/* Webhook */
printReceipt();
await obniz.wait(10 * 1000);
done();
} else {
/* HTML button */
$("#send").click(()=>{
printReceipt();
});
}
にします。これでクラウド上での実行だった場合は、すぐに印刷してdone()を呼ぶ ということができます。
そして、このプログラムはobnizクラウドに作った自分のリポジトリの中に入れておきます。
次にobnizクラウド上でイベントを設定します。
名前を適当につけて、実行するプログラムとしてさっきのプログラムを選びます。
そしてきっかけはwebhookにします。

これで保存します。
ここまででイベントの「テスト実行」ボタンを押したらプリンタからちゃんと印刷されます。
GooleHome連携
あとは、GoogleHomeとつなぎます。
IFTTTをつかうとキーワードで簡単にwebhookがたたけます。
スマホにIFTTTアプリをいれて、新規アプレットを作ります。
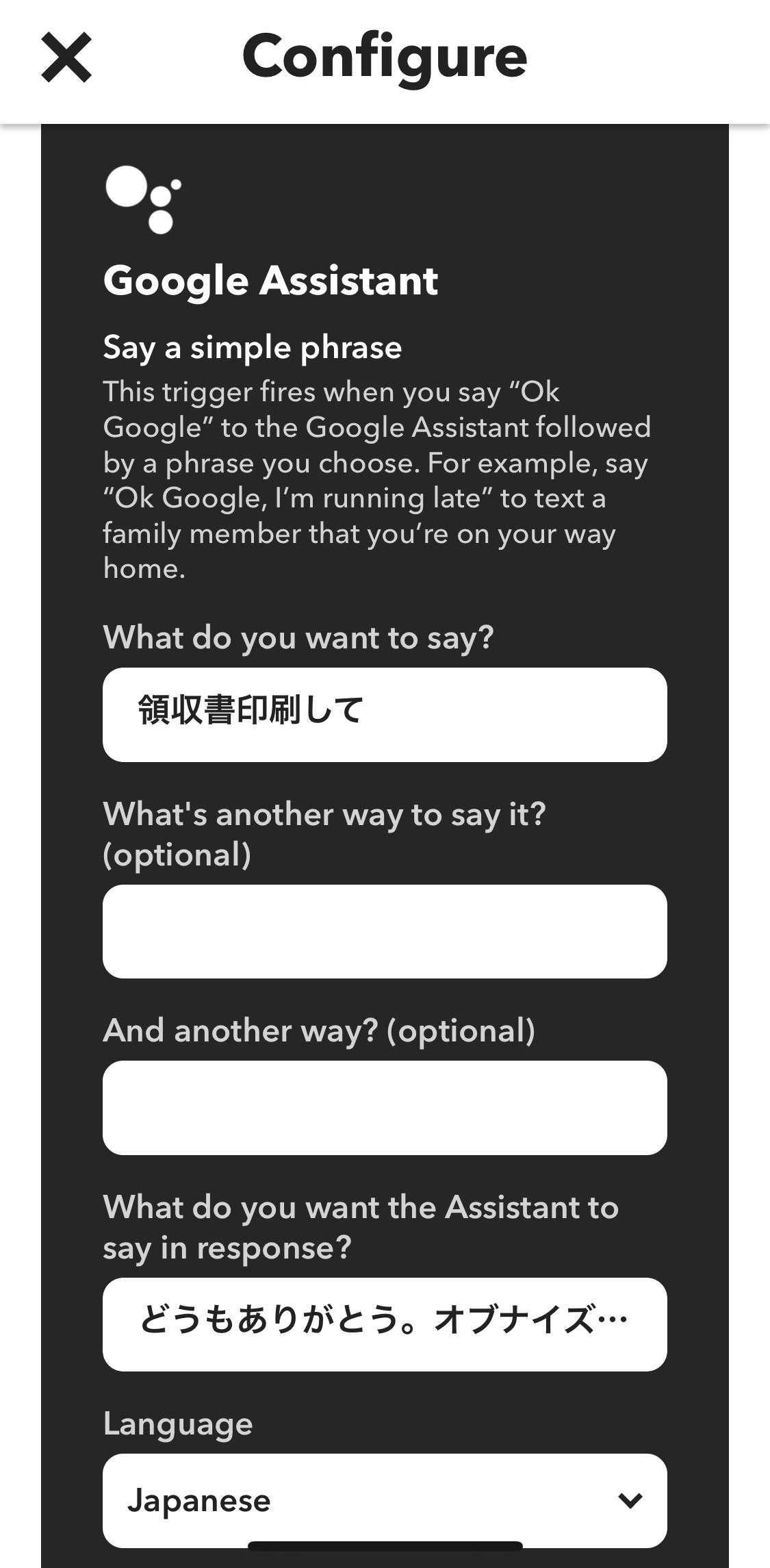
IFにはGoogleアシスタントを選び、シンプルフレーズを選択します。
キーワードは「領収書印刷して」
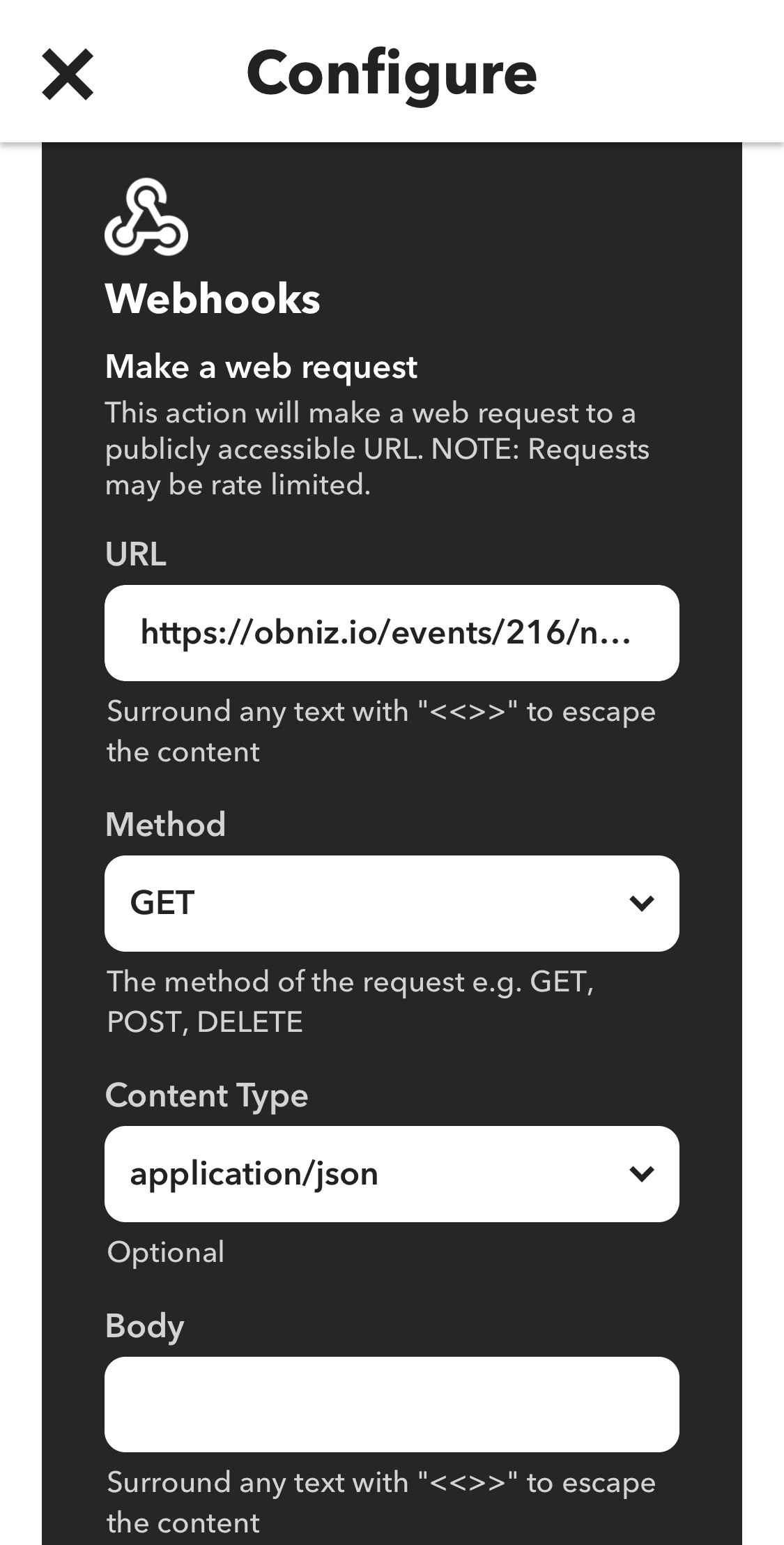
THENにはWebhookを選びます。
webhookのURLはobnizクラウドで作ったイベントのwebhook URLを入れます。
これで準備完了!google Homeに「領収書印刷して」といえば、webhookが飛んで、obnizクラウドで実行されて、印刷されるはず!
無事出せました!
Future work
これだと固定文字しか出せないのですが、実はIFTTTのグーグルアシスタントはパラメーターにも対応しているので、出す領収書を選んだりすることも簡単にできます。
更に、今回はそこまでできてないのですが、ビットマップの描画も可能です。
お客さんにウェブサイト上でサインしてもらって、それをビットマップで印刷しても楽しそうですね!