今回は、enebularで雑談ボットを作りました。
参考にしたのは月刊I/O 19年1月号の記事。リンクとか貼るのがいいかと思いましたが、月刊I/Oのサイトにアクセスすると「セキュリティがあーだこーだ・・・」と警告が上がり断念しました。なのでamazonのリンクを貼っておきます。→こちら
やったこと
Slackで雑談相手になってくれるチャットボットを作りました。Slackにはslackbotがありますが、彼は仕事熱心で雑談にのってくれるようなタイプではありません。(↓↓こんなやつ)
そこでenebularとdocomo雑談対話APIのお力を借りて、話せる相手を作りました。
使ったもの
Slack bots:会話の入出力
Docomo雑談対話API:会話の相手
enebular:上の二つの要素をロジックで結ぶ
手順1 Slackにbots appを追加
まずは、適当なSlackのワークスペースを作成します。左の帯の部分に、App追加の+ボタンがるのでクリック。
すると、下のようなボタンがあるのでクリック。
検索スペースが出てくるので、"bots"と入力。出てきたAppをインストールします。
インストールされたAppの設定ページに飛びます。赤枠の鉛筆マークです。
設定のページにAPIトークンがあるので、メモ帳にコピペしておきます。また、名前もカスタマイズできます。英語の小文字のみのようですが、お話相手の名前を決めましょう。
ここまででSlackでやることはおしまいです。
手順2 docomo雑談対話APIを準備
次にdocomo developer supportで雑談対話APIの利用申請をします。この辺はサクサク行きます。
「マイページ」→「API利用申請・管理」→「新規API利用申請」と進むと、利用申請のフォームに入力を求められます。そこを何とかクリアすると、API選択画面に移ります。
今回は自然対話:雑談対話を選択しました。他にもいろいろあって気になります。
登録申請が終わると、登録アプリケーション一覧でアプリケーション情報を確認できます。ここのAPI Keyはあとで使いますので控えておきましょう。
手順3 enebularでFlowを構築
ここでやっとenebularを立ち上げます。
まず、必要なノードをインストールします。右上の「admin」タブでインストールできます。
以下の2つをインストールします。
・node-red-contrib-slacker
・node-red-contrib-docomoapi
次に雑談対話APIの「appID」を取得します。このAPIは会話ステータス管理のために、ユーザーごとに「appID」が必要になるとのこと。なんだか少し難しい話です。
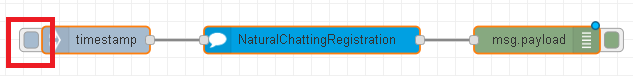
その辺はおいおい理解するとして、以下のようにノードを繋げます。左から、「inject」ノード、「NaturalCattingRegistration」ノード(docomoAPI)、「debug」ノードです。
真ん中の「Natural~~~~」ノードの設定を行います。
・API Key:docomoAPI利用申請で控えたAPI Key
・BotID:雑談対話
・AppKind:任意
・Name:任意(ノードの名前)
これでひとまずデプロイします。「inject」ノードのボタン(上のピクチャの赤枠部分)を押すと、デバッグ画面に次のように「appID」が返されます。これを控えておきましょう。
次が本丸です。以下のようにノードを繋げます。
「debug」ノードを除いて左から、①「slack」ノード(インストールしたノード) → ②「function」ノード
→ ③「Dialogue」ノード(docomoAPI) → ④「function」ノード → ⑤「slack」ノード(インストールしたノード)
それぞれのノードを次のように設定します。
①「slack」ノード
・Token:Slackのbots appトークン
②「function」ノード
・コードを以下のように記述
var appRecvTime = flow.get("serverSendTime");
var payload = {
"appId" : "雑談対話APIの「appID」",
"voiceText" : msg.payload,
"appRecvTime" : appRecvTime
};
msg.payload = payload;
return msg;
③「Dialogue」ノード
・API Key:「Natural~~~~」ノードと同じ
※雑談対話APIの「appID」を取得した時のAPI Key
④「function」ノード
・コードを以下のように記述
flow.set("serverSendTime",msg.payload.serverSendTime);
var payload = msg.payload.systemText.expression;
msg.payload = payload;
return msg;
⑤「slack」ノード
・Token:Slackのbots appトークン
これで完成。あとはSlackで会話を楽しみましょう。
結果
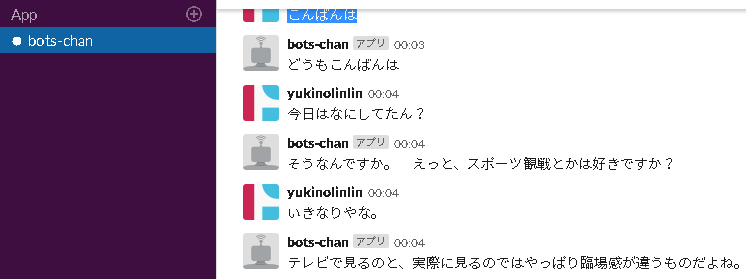
出来上がりはこんな感じです。会話になっているようでなっていないですね。ズレ漫才的な空気が楽しめます。
docomoAPIの「キャラ変」を使えば、語尾も変えられるみたい。次はそれを追加してみよう。
学んだこと
・node-redのノードがいろいろ作られていて、それをインストールして使うことができる
・初めて使うノードは”情報”タブでInputとOutputのデータ形式を確認する
追加:キャラ変をやってみた
思いの外、キャラ変が簡単でした。②「function」ノードを以下のように書き換えます。
var appRecvTime = flow.get("serverSendTime");
var payload = {
"appId" : "雑談対話APIの「appID」",
"voiceText" : msg.payload,
"appRecvTime" : appRecvTime,
"clientData" :{
"option":{
"t":"akachan"
}
}
};
msg.payload = payload;
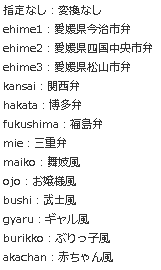
ここのakachanの部分を変えることでいろいろ試せます。
なぜか細分化された愛媛県が気になります。
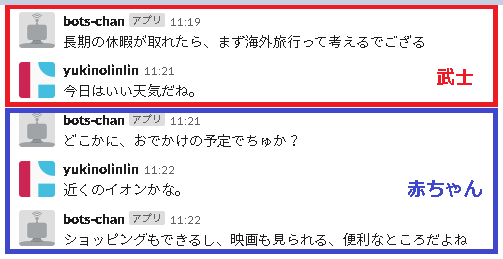
結果がこちらです。
途中でコードを変えています。いろいろやってみましたが、最後の文のように、キャラになり切れていない時もあります。ボットくんも役作りが大変なんでしょうね。