はじめに
公式ドキュメント読めばいいのはわかってるけど、なんだか目が滑るんだよぉ!という人と己への覚書として、構造化マークアップ実装の一連の手順をまとめていきます。
とはいえ公式ドキュメントがやはり最強なので、詳しく知りたい方はこちらをご覧ください。
構造化データのマークアップの仕組みについて
schema.org の構造化データに関する初心者向けガイド
そもそも構造化マークアップとは
<h1>クッキー</h1>という見出しがあった時、私たち人間は前後の文脈などからこのクッキーが何を指しているのか理解することができます。
しかし検索エンジンはこの文字列が指すクッキーが食べ物のクッキーなのか、Cookieなのか、それともペットや芸能人の名前なのか判断できません。
じゃあ検索ブラウザでも理解できるように情報を追加してあげればいいじゃん!ということで、この文字列が何を指しているのか検索エンジに教えてあげる方法が構造化マークアップです。
どうして実装するのか
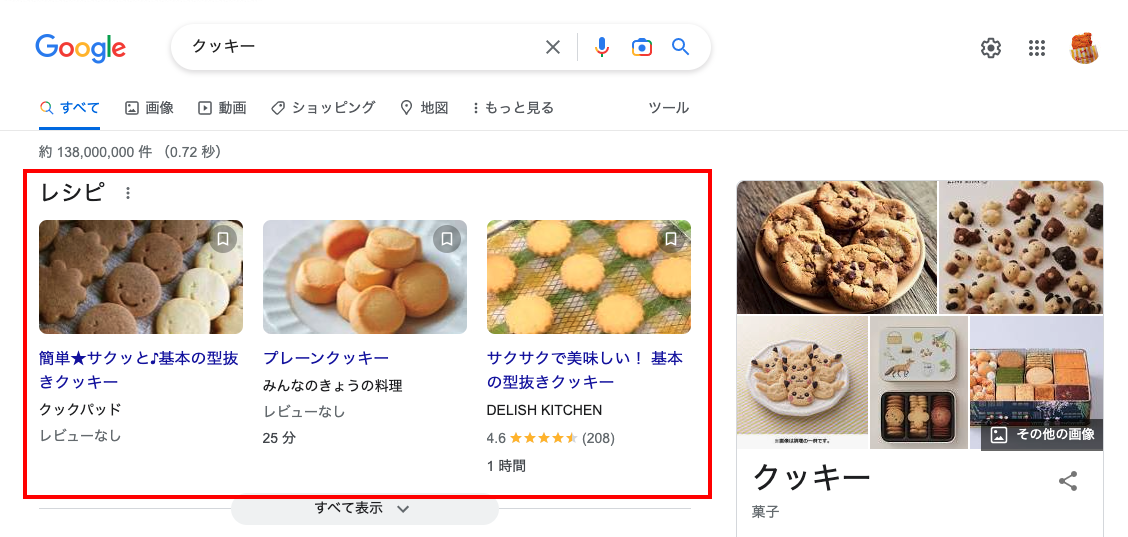
構造化マークアップを実装すると、googleでは検索結果にリッチリザルトが表示されるようになることがあります。
リッチリザルトは何かというと、リッチな検索結果、つまり画像の赤枠部分です。
クッキーのレシピが画像と一緒に表示されていますね。
検索トップにドーン!と画像などが表示されてた方が、青色リンクよりもアクセス数が増えやすいのでSEO対策になります。
リッチリザルトは、通常の青色リンクよりも高度な機能を持つ、Google サービス(Google 検索など)での検索結果です。リッチリザルトには、カルーセル、画像などテキスト以外の要素を含めることができます。
リッチリザルト テスト
リッチリザルトの種類
もちろんレシピ以外にもリッチリザルトの種類はたくさんあり、公式ドキュメントで親切にも表示サンプルとともにまとまっています。
しかもスタートガイドのリンクまで一緒にまとめられている上に、カテゴリごとに絞り込みまでできます。なんて親切。
検索ギャラリーを見る
実装する
構造化マークアップ、リッチリザルト、ふーん、いいじゃん。となったところで実際の実装方法を見ていきましょう。
schema.orgのボキャブラリをMicrodata、RDFa、JSON-LDのいずれかでhtml内に記述していきます。
googleはJSON-LDを推奨しているので、ここではJSON-LDでの実装方法を見ていきたいと思います。
例えば、下記のようなとあるパン屋さんのクロワッサンの詳細ページのパンくずリストの場合、
ホーム > パンの種類 > クロワッサン
<script type="application/ld+json">
{
"@context": "https://schema.org", // schema.orgのボキャブラリを使用することを宣言
"@type": "BreadcrumbList", // パンくずリストであることを指定
"itemListElement": [{
"@type": "ListItem",
"position": 1, // 左から何番目のパンくずなのか
"name": "ホーム", // パンくずのタイトル
"item": "https://example.com/" // パンくずのURL(最後のパンくずの場合はなくてOK)
},{
"@type": "ListItem",
"position": 2,
"name": "パンの種類",
"item": "https://example.com/category"
},{
"@type": "ListItem",
"position": 3,
"name": "クロワッサン"
}]
}
</script>
必須プロパティitemListElementの配列に各パンくずのitem、name、positionといったプロパティを含むオブジェクトを書いていきます。
"@context": "https://schema.org"より下は構造化データの種類によって必須プロパティが異なるので詳しくは公式ドキュメントをご覧ください。
ちなみに、
検索用の構造化データでは主に schema.org のボキャブラリが使用されていますが、Google 検索の動作の定義には、schema.org のドキュメントではなく Google 検索セントラルのドキュメントを使用してください。schema.org には Google 検索では不要な属性やオブジェクトもありますが、他の検索エンジン、サービス、ツール、プラットフォームで役立つ場合もあります。
構造化データのマークアップの仕組みについて
とあるので、google検索でリッチリザルトを表示させるために構造化マークアップをしたい!という方は、さっきから引用の度に貼り付けられているGoogle 検索セントラルのドキュメント記載のプロパティを使用するのが良いと思います。
複数の構造化データを設定したい場合はどうするのか
1ページ内に複数のコンテンツがある場合は以下の2種類の方法で記述することができます。
case1. メインコンテンツの中に別のコンテンツが含まれている場合
例えばレシピの中にレシピ動画が含まれているといったような、メインコンテンツの中にサブコンテンツが含まれている場合にはネストして記述します。
※まとめるために必須プロパティを省いていますのでご注意ください。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe", //メインコンテンツ
"name": "クロワッサン",
"description": "ご自宅でおいしいクロワッサンを作る方法",
"video": {
"@type": "VideoObject", //サブコンテンツ
"name": "クロワッサンの作り方",
"description": "ご自宅でおいしいクロワッサンを作る方法の動画",
"contentUrl": "https://pan.recipe.com/video.mp4"
}
}
</script>
case2. 1ページ内に独立したブロックとして複数のコンテンツが存在している場合
独立したコンテンツが複数含まれるページの場合は配列にして記述します。
以下はパンくずリストとよくある質問が含まれるページの例です。
※まとめるために必須プロパティを省いていますのでご注意ください。
<script type="application/ld+json">
[{
"@context": "https://schema.org",
"@type": "BreadcrumbList", //パンくずリスト
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "ホーム",
"item": "https://example.com/"
},{
"@type": "ListItem",
"position": 2,
"name": "パンの種類",
"item": "https://example.com/category"
},{
"@type": "ListItem",
"position": 3,
"name": "クロワッサン"
}]
},{
"@context": "https://schema.org",
"@type": "FAQPage", //よくある質問
"mainEntity": [{
"@type": "Question",
"name": "サクサクさの秘訣はなんですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "特別な折り込み方法を採用しています。クロワッサンの折り込み方法については<a href=https://example.com/howto/>こちら</a>をご覧ください。"
}
}, {
"@type": "Question",
"name": "保存期間はどれくらいですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "<p>賞味期限は当日中です。サクサクの食感を楽しんでいただくため、できるだけ早めにお召し上がりください。</p>"
}
}]
}
]
</script>
テストする
実装が完了したら次はテストです。
うまく構造化マークアップが実装できているか確認していきましょう。
テストツールは2種類あり、それぞれ棲み分けがされています。
構造化データをテスト
- リッチリザルト テスト:googleのリッチリザルトを確認可能。プレビューも確認できる。リッチリリザルトに使われていない構造化データのチェックはできない。
- スキーマ マークアップ検証ツール:リッチリリザルトに使われていない構造化データのチェックが可能。
リッチリザルト テストはリッチリザルト特化型なので、リッチリザルトの確認をしたい場合に使用して、それ以外のリッチリザルトに関係ない構造化データを確認したい場合はスキーマ マークアップ検証ツールを使用すると良いみたいです。
使い方はほとんど同じでURLかコードを直接入力してテストします。
URLは公開されたものでないとテストできないので、リリース前は基本的にコードを直接入力して使用しています。
エラーがあった場合
解析不能な構造化データをクリックするとエラーの詳細が表示されるので確認して対応しましょう。

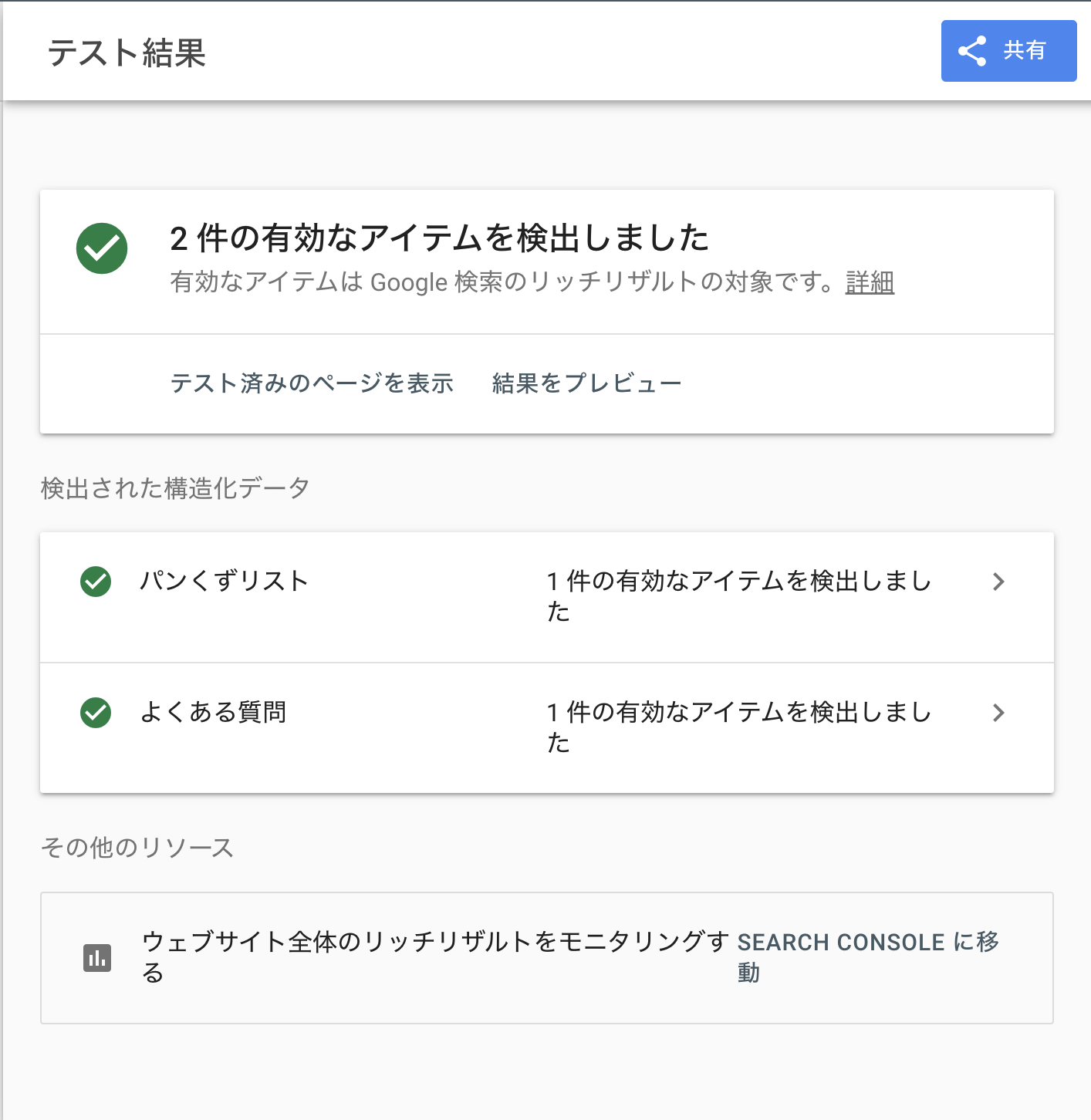
エラーがない場合
蛇足
リッチリザルトに使われていない構造化データって何があるの?と思いませんでしたか?
私は思いました。
こちらのschema.orgの公式ドキュメントに気が遠くなるほどたくさんのデータ型が載っていますので興味のある方はご覧ださい。
https://schema.org/docs/full.html