Custom Emojiは好きですか?SlackやDiscordにあるこういうEmojiのことです。
僕はSlackでもDiscordでもMattermostでもCustom Emojiが大好きです。GitHubやGitlabでSlackと同じEmojiが使えたら・・・と考えたことありませんか?
それ**「Chrome拡張なら実現できるんじゃね?」**と思って開発を始めました。
想定したユースケース
GitHub/Gitlabでもでも画像をアップロードすることで、Emojiっぽいことができます。が、文章にインライン表示されないし何より面倒です。あくまでSlackのように:EMOJI:として入力したいと思いました。
こんにちは :thumbsupparrot:と入力したら、以下のように文章に表示されるようにしたいです。

できたもの
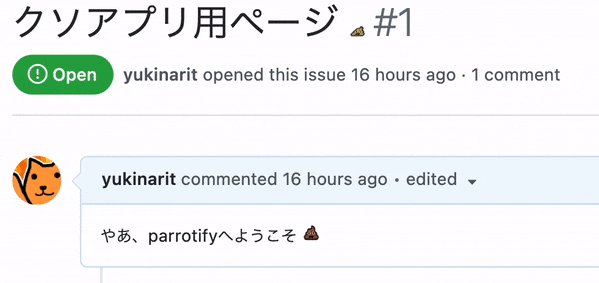
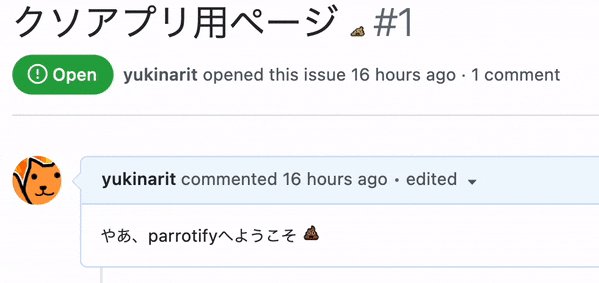
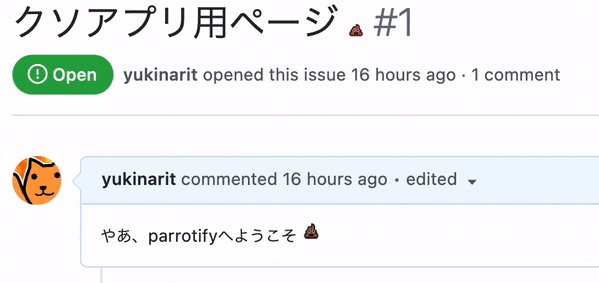
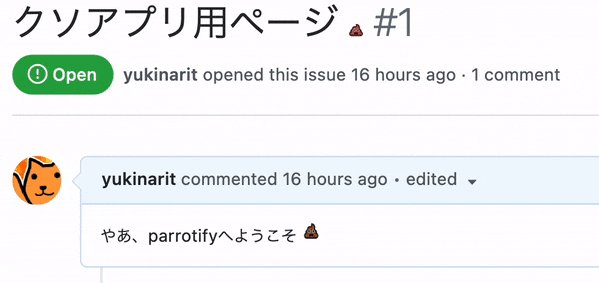
GitHubのissueページでうんちのアニメーションEmojiを使えるようになりました。GitHub以外にも基本的にどのページでも使えます。作ってQiita書いたら力尽きてしまったのでまだChrome Web Storeにはアプリ提出できていません。気になる方はInstallationを参照してみてください。
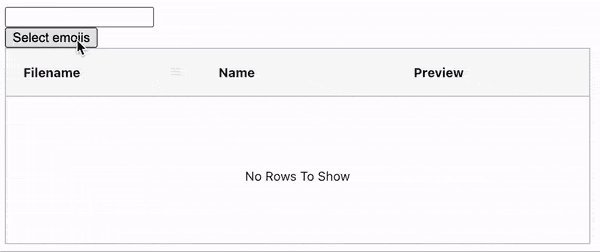
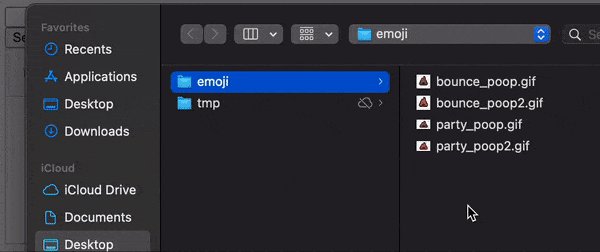
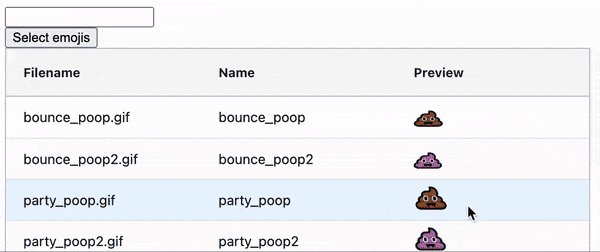
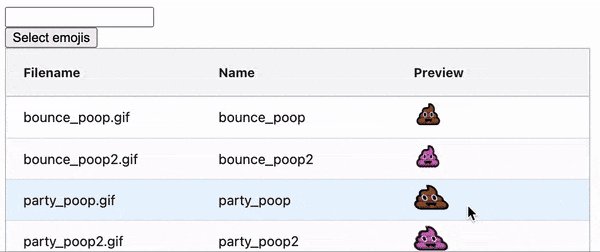
機能①: Emojiアップロード
ローカルのファイルシステムからEmojiファイルを複数まとめてアップロードできます。
一度アップロードしたらブラウザのローカルストレージに保存されるので、以降ブラウザを再起動してもそのまま使えます。
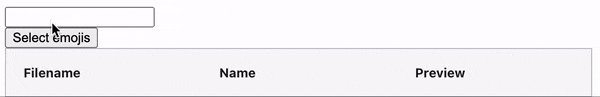
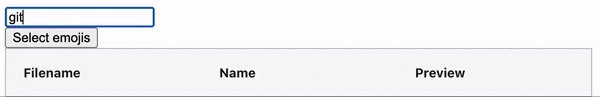
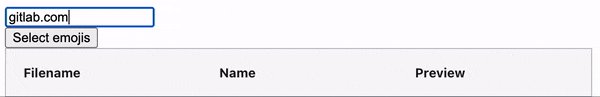
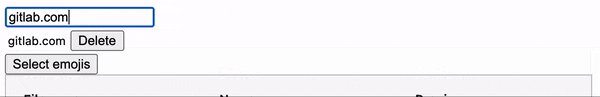
機能②: 動かすWebサイトを限定する
ページ全体をスキャンしてEmojiに変換する処理は割と重たいので指定されたURLパターンにマッチするページのみ動かせるようにしました。
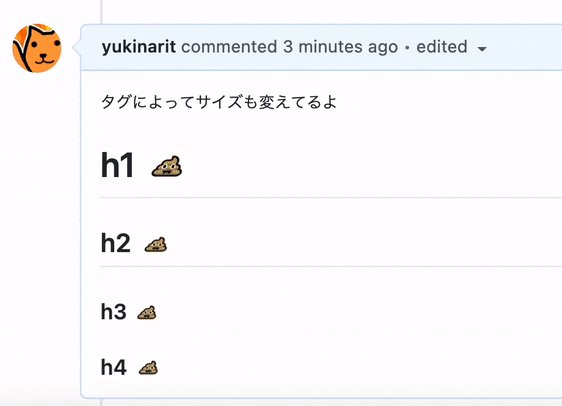
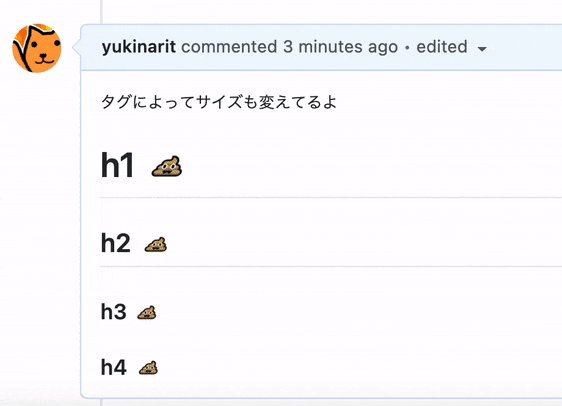
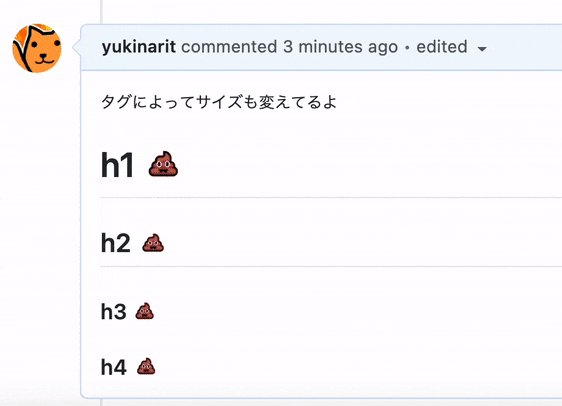
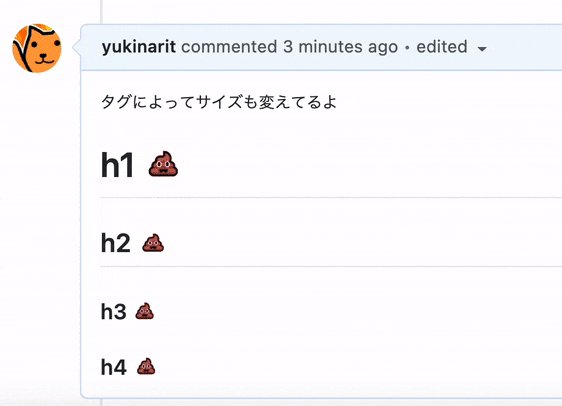
機能③: タグの種類によって非表示orサイズ変更
技術的な詳細
動き的にはかなりシンプルです。単純に表示しているページ全体をスキャンして:EMOJI:の文字列をimg要素に書き換えるだけです。が、単純に実装するとブラウザのレンダリングをブロックして使いづらいものになるので以下のチューニングを入れてユーザーエクスペリエンスを損なわないようにしています。
チューニング
- 機能②により、限定したサイトのみで動かす
- Emojiのデータをブラウザのメモリにキャッシュ
- Chrome拡張のdocument_idleという指定をして、ブラウザがページをロードし終わった後にコードを実行する
-
requestIdCallback APIを使ってブラウザがIdleになるべく実行する
- ページをスキャンし終わってEmojiの文字列を
imgに置き換えていく処理を1タスクとしてキューに追加していく -
requestIdCallbackに登録したハンドラから一つづつタスクをとって処理する
- ページをスキャンし終わってEmojiの文字列を
使用したライブラリ/サービス/データ
- React: Chrome拡張のOptionページの実装に使用
- jQuery XPath: Content scriptでXPathを使ってEmojiを検索するのに使用
- Cult of the Party Parrot: 様々なParty parrotをダウンロードできる
-
pile-of-poo: https://emojipedia.org/pile-of-poo/
-
 のemojiデータをお借りました
のemojiデータをお借りました
-
- PARTI-FY: 任意の画像をParty Parrot風にするWebサービス。Party Poopを作るために使用
Installation
ParrotifyはまだプロトタイプでChrome Web Storeに出していないので、ソースからビルドする必要があります。
- GitHubからソースをcloneする
$ git clone git@github.com:yukinarit/parrotify.git
- ビルド
$ cd option-app
$ npm i
$ npm run build
- Parrotifyをブラウザにロード
- Chromeを開く
- アドレスバーに
chrome://extensionsと入力する -
Load unpackedをクリックする - Parrotifyのディレクトリを指定する
おわりに
作者は普段はバックエンド開発者で、Chrome拡張やフロントエンドに関しては素人です。このアプリを面白いと思っていただいた方は、
- LGTM
- 機能追加やBugfix
- フィードバック
- タイポ修正やドキュメント
等いただけたら大変嬉しいです!