はじめに
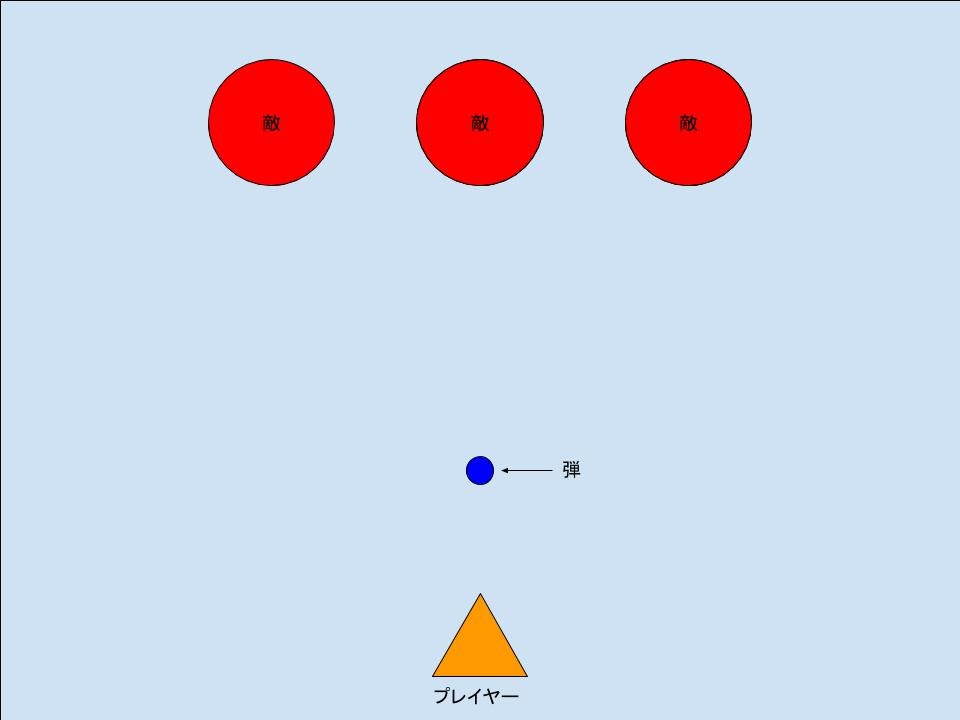
今回は簡単なゲーム作りを通して円と円の当たり判定を学んでいきましょう。
前提
if,for,変数などが分かる
数学的な話は苦手なのでググってください。
数学的な話(少し)
円1: 半径 r1 , 中心 C1(Cx1,Cy1)
円2: 半径 r2 , 中心 C2(Cx2,Cy2)
使う公式
(Cx1-Cx2)^2 + (Cy1-Cy2)^2 ≦ (r1+r2)^2
以上の公式が成り立っていれば当たっています。
これオブジェクトの数だけ繰り返せばどれが当たっているか分かります。
簡単ですね。ここまで読んだならもうできる。
当たり判定の実装
main.js
enemys.forEach(enemy => {
let sc = 0
if (enemy.isDead) {
return
}
bullets.forEach(bullet => {
//敵
const er = enemy.width / 2
const enemyCenterX = enemy.x + enemy.width / 2
const enemyCenterY = enemy.y + enemy.height / 2
//弾
const br = bullet.r
const bulletCenterX = bullet.x + enemy.width / 2
const bulletCenterY = bullet.y + enemy.height / 2
const x = (enemyCenterX - bulletCenterX) ** 2
const y = (enemyCenterY - bulletCenterY) ** 2
const r = (er + br) ** 2
//成り立っていれば敵と弾が消える
if (x + y <= r) {
enemy.isDead = true
bullets.splice(sc, 1)
}
sc++
})
})
実装結果

動くものはこちら
aが左移動
dが右移動
eで弾を打つ
終わりに
全体の実装はここに置いておきます。
今回は大学1・2年生の少しプログラムが書ける人向けに書いてみました。
あまり難しくないが2Ⅾゲームを作る時多用するので覚えておくといいと思います。
参考
2D衝突 その3 点と円、円と円
http://marupeke296.com/COL_2D_No3_PointToCircle.html