本記事のサマリ
普段使っているreveal.jsというmarkdownでライトニングトーク用の発表資料を作れるツール用に、よい感じのエディタが無かったので、Electronで自作しましたという話。
-
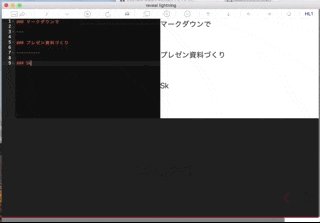
reveal.jsで表示した見た目を即確認しつつmarkdownでつらつらとかけるようなアプリ
-
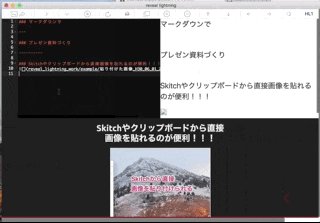
スクショをそのままコピペできるようにしたので、資料づくりが爆速になった
-
Skitchで文字を書き込んだ画像も直接ドラッグ&ドロップできるようにしたので、爆速にな(ry
-
技術的な話はまた別途まとめるつもりなので、この記事にはトピックだけまとめています(詳細はまた別途)
-
技術的な話は今回の記事には出てきませんが、Electronのパッケージング周り(特に electron-builder)でハマっている方は、実際に動いているTravisCiの設定ファイルがあるので、お役に立てるかもしれません。
経緯
- フロントエンドのスキルが低いので、フロントエンドを全体的に学ぶ方法何かないかな〜?
- なるべくフロントエンドっぽいところだけをやるのにElectronでアプリ作るのはよさそうだな〜
- 日頃使っているreveal.js、いいんだけど画像を貼るのが非常にめんどいので、エディタ自作してみるか〜
- やってみた(ハマりどころはたくさんあった)結果、それなりによいものができた
- とりあえず、作ったアプリの紹介を投稿しよう
- https://qiita.com/yhatt/items/0bf65699a538d5508c33 に触発されたというのもあります
フロントエンドを学ぶのにElectronはよい
フロントエンドに関連する知識って、幅が広すぎてどこから手を付けていいかわからない人って多いと思います。(というか僕がそう)
一方で、cssだけ勉強する、jsだけ勉強する、yarnとかwebpackだけ勉強する... みたいな感じでやるのって、フロントエンドの一部しか学ぶことが出来なくて、全体像を把握したいような場合には、フィットしない気がします。
じゃぁ、Railsやろうみたいなことをすると、サーバサイドを作り込む必要が出てき、フロントエンド以外の部分を気にしないといけないことが多くなり、それはそれで効率が悪いです。
そこで、僕がやってみたのは、Electronという、HTML・CSS・JSをある程度知っていれば、簡単にクロスプラットフォームで動くアプリケーションを作ることができる、アプリケーション開発フレームワーク(ライブラリ?)を使ったらどうかということで、実際に実用的なモノを作ってみました。
→ 結論としては、非常に良かったです。
狙った通り、サーバサイドのような部分(ファイルのアクセスとか)は、ほとんどElectronがよしなにやってくれるので、いわゆるフロントエンドのところに注力して学ぶことが出来ました。
リポジトリは、以下にあるのですが、
https://github.com/yukimura1227/reveal_lightning
- travis.ciの知見を深める 参考:.travis.yml
- yarnについて知見を深める 参考:package.json
- webpackについて知見を深める 参考:webpack.config.js
- フロントエンド向けに使える様々なライブラリの知見 参考:package.jsonのdependencies, devDependencies
- marked.js
- ace editor
- ui-kit
- vex.js
などなど
- Electronのパッケージングに関する知見(appleのコード署名を利用して、Mac向けに自動アップデートの仕掛けを提供するとか)
得られた知見については、この記事には書ききれないので、改めて記事に起こしたいと思います。
簡単ですが、勉強会を開いたときに公開した資料があるので、リンクしておきます。
このアプリをネタにした勉強会資料:electronアプリで学ぶフロントエンド(この自作アプリで作りました)
作ったものの紹介
reveal.jsという、htmlとかマークダウンで簡単にプレゼン資料を作れるjsライブラリがあって、いつも愛用させていただいているのですが。。。
- 画像を貼るのが非常にめんどい
- レイアウトを確認しながら微調整するのが非常にめんどい(マークダウンを使おうとするとhttpサーバが必要)
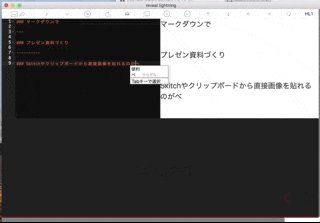
- fragmentという、ちょっとしたアニメーションの構文が思い出せない
- エディタにはvimっぽいキーバインドが欲しい
- reveal.jsが提供しているcssのthemeの切り替えが地味にめんどい
- reveal.jsの資料は、GitHubPagesで公開できるので、簡単に公開できるようにしたい
- 普段DropBoxを使っているので、DropBoxでバックアップしたいが、地味に面倒
といった、課題があって、なかなか上記課題を解決できるエディタが見つかりませんでした。
なので、フロントを学びたい気持ちも強くあったこともあり、Electronを使って作ってみたものが以下のようなアプリです。
アプリづくりの動機や、機能の紹介、便利なショートカットは、こちらにまとめてありますのでご参照ください
アプリの説明や作成の動機をまとめた資料(この自作アプリで作りました)
作った結果
画像の貼り付けをクリップボードやドラッグアンドドロップでできるようになっただけで、資料の内容に注力できるようになって、俺得でした。
あと、日頃のメモを取るのに、これを使うとちょっとしたメモでもそれっぽい資料になるので、メモを取るモチベーションが向上しました。
得られたフロントエンドの知見は、非常にたくさんあるので、別途記事にしますね。今回は、作ったアプリの紹介ということでここまでで。