Blenderでレンダリング等の設定でファイルパスの設定をするとがあるのですが
その辺りについての情報があまり知られていないような感じがしたので記事にしてみます
絶対パスと相対パス
Blenderでファイルを開く時やWindowsのエクスプローラーでC:¥ やC:\といった表示で
ファイルの場所が表示されているかと思います

こういったC:等のドライブ名(HDDやSSDの記憶装置の名前)から始まる表記を 絶対パス と言います。
自分のPCの中だけで使う場合にはあまり関係ないですが 他人のマシンではファイルの置く場所が全然違うので
テクスチャを指定したり レンダリング画像を保存する場所をしたい時に困ってしまいます。
なので「今作業しているファイルと同じフォルダ」とか「同じフォルダの○○フォルダの中」といったファイルの位置の指定方法があります。
それを相対パスと言います。
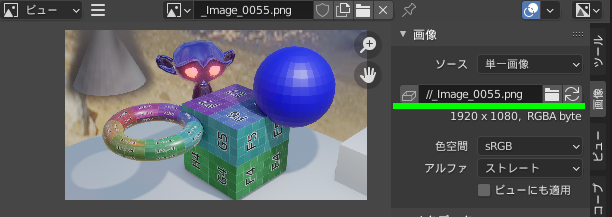
例えば同じフォルダにある画像「_Image_0055.png」の相対パスは「//_Image_0055.png」となります。

相対パスの場合には他の人にファイルを渡すときにフォルダ内にテクスチャ画像を一緒に入れておけば相手先でも同じように外部ファイルを読み込めるといった利点があります
絶対パスを相対パスに
まずは 他人に受け渡ししたい時にファイル内で使用している設定を相対パスに変更する方法です

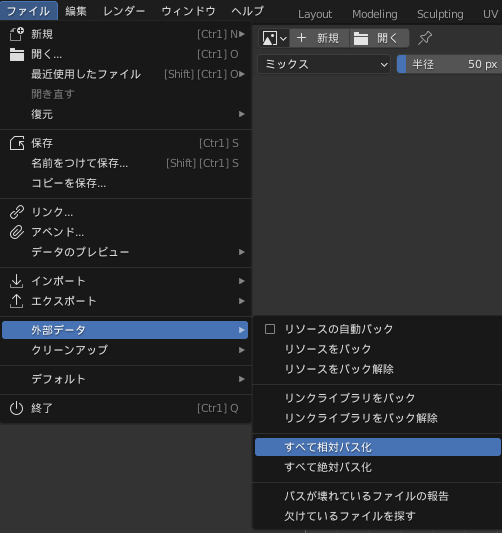
ファイルメニューの外部データに関連する項目が集まっています
「全てを相対パス化」を実行すると 現在のファイル内で使われている外部の画像ファイル等の指定が全て相対パスに変わります
キャプチャ画像はBlender3.2のものになります 2.93までは「相対パス化」は「相対パスに」という表記でした
もし 他人から受け取ったファイルのパスが絶対パスで指定されていて画像が表示されない場合は
同じ外部データの項目にある「欠けているファイルを探す」を実行してフォルダを指定すると
そのフォルダ内にあるファイルと名前の共通するものを再指定してくれます。
Blenderの相対パスの書き方
現在存在するファイルを指定するだけならば相対パス化を実行することで変更できますが
動画保存先を指定する場合等 手入力で指定する箇所があるので書き方のパターンを解説しておきます。
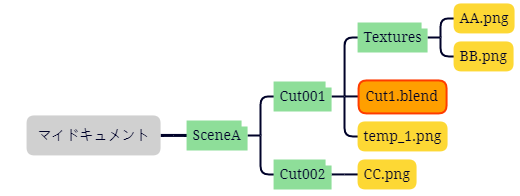
こんな感じの階層構造になっている場所にファイルが置かれているものとして
Cut1.blendからの相対パスの例を書きたいと思います
緑色の背景のものはフォルダだと思ってください

まず先にも挙げた例の通り同じフォルダ内にある temp_1.png を指定する場合
「//temp_1.png」と/を2つ重ねたものを頭につけることになります
基本的に”/”がフォルダの区切りを表すことになります。
ファイルと同じ場所にある「Textures」内のAA.pngを指定する場合
「//Textures/AA.png」となります
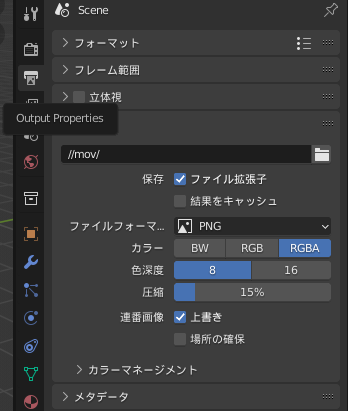
こういった手入力を活用する例として アウトプットプロパティで出力パスを指定する時が考えられます

例えばこのように記述すると 作業中のファイルがある場所と同じ場所の「mov」フォルダにレンダリングした画像が保存されるのですが
movフォルダがなかった場合も 自動的に作成されます
手入力で指定する場合にはほとんど使うことはないですが上のフォルダを示す記述は"../"になります
一つ上のフォルダに含まれるCut002の中のファイルCC.pngの場合 「//../Cut002/CC.png」と書きます
Windows環境ではファイルパスの区切りは”\”になるため 相対パス化を実行すると「//..[フォルダ名]」といった表記になりますが同じ機能のようです
ファイル出力ノード
Blenderのコンポジットには複数のレンダリング結果を保存できるファイル出力のノードがあります。
こちらの使い方のも触れておきたいと思います
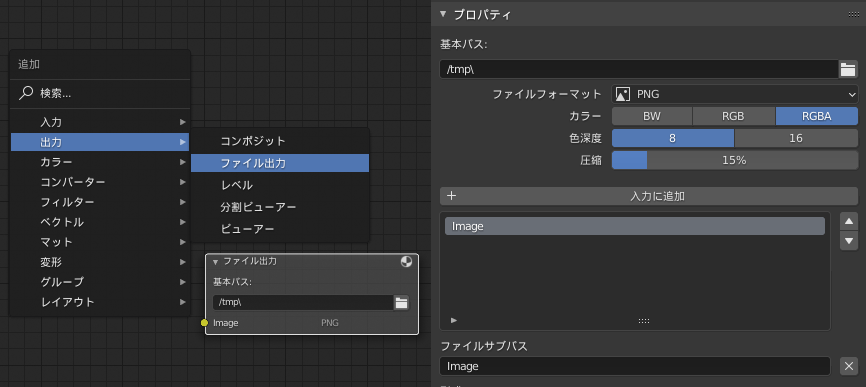
ファイル出力のノードを追加して選択すると サイドバーのアイテムタブにはこういったオプションが表示されます

「基本パス」の項目が ファイルを保存するフォルダを指定する設定になります
欄の右側のフォルダアイコンクリックすることで保存場所を指定できるほか
上記のような//と相対パスの表記を入力することで 現在のファイルと同じ場所に保存できます
初期状態でimaageとなっている項目がファイルサブパスで出力時のファイル名です。
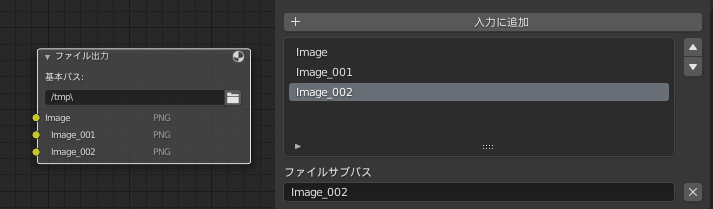
「入力に追加」のボタンを押すことで項目を追加することができて
ファイル出力のノードの入力ソケットが追加されます

この入力ソケットにレンダリング画像やレンダーパスを別々に入力することで複数の画像を同時出力できます。
出力される画像のファイルパスパスと名前は 基本パスとファイルサブパスの記述を足した場所になり
例えば 基本パスに//img/ ファイルサブパスにaaと入力されていた場合
.blendファイルのある場所にimgフォルダが作られ その中にaa0001.pngといったファイルが作られることになります。

この時 末尾に付いた数字はレンダリングしたタイムライン上のフレームの番号です。
作成されるファイルパスは 基本パスとファイルサブパスの入力内容を単純に足したものになるので
上記の例で基本パスの末尾の/が抜けた状態だと imgaa0001.pngといったファイルが作成されることになります
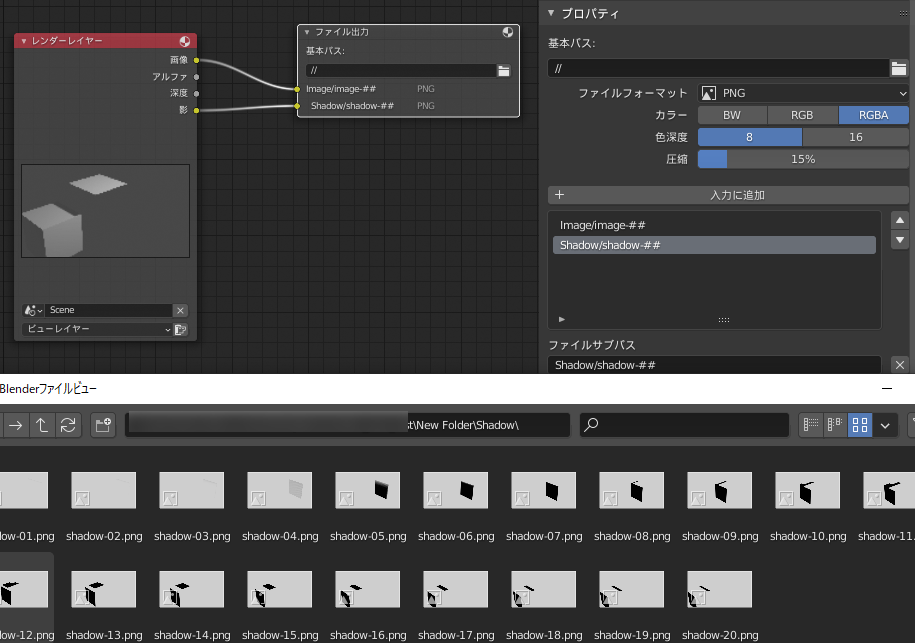
またファイルサブパスにCutA/aa といったように/を入れることで出力毎に細かくフォルダ分けすることもできます
先ほど出力されたファイル名に末尾の数字がレンダリングしたフレーム番号が付くこと触れましたが
ファイルサブパスに#をつけることで 数字の位置や桁数を設定することもできます。
例えばbb-## #2つと入力すると レンダリングしたフレーム番号に従ってbb-01 bb-02といった2桁の表記になります
この場合100を超えた場合には3桁表記になります。 また数字をつけないようにする設定はないようです