3Dのゲームやアニメでの作業をしていると
時には3Dモデルのアーティストと テクスチャを描くアーティストとで分業することもあります。
そんな時のUV展開の手法を書いてみたいと思います
今回は線路の枕木のような形状を例にしてみます

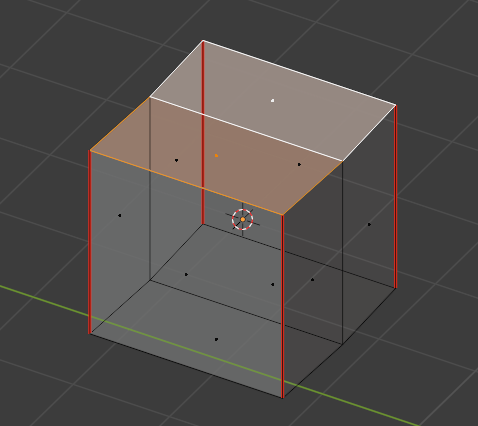
図のように カメラから写る上面を基準に 側面が十字状に開かれていると描きやすそうです
下面は「一応作る」という程度で カメラからは映らない前提でUVは切り離しています
シーム入れ
まずは十字に開くためにコーナーのみにシームを入れる方法を考えます
(キャプチャではシームを入れたい部分に既にシームを入れています)

「上面をに隣接した鋭角になっているエッジのみ」にシームを入れられるとよいのですが
そういった機能はないようです
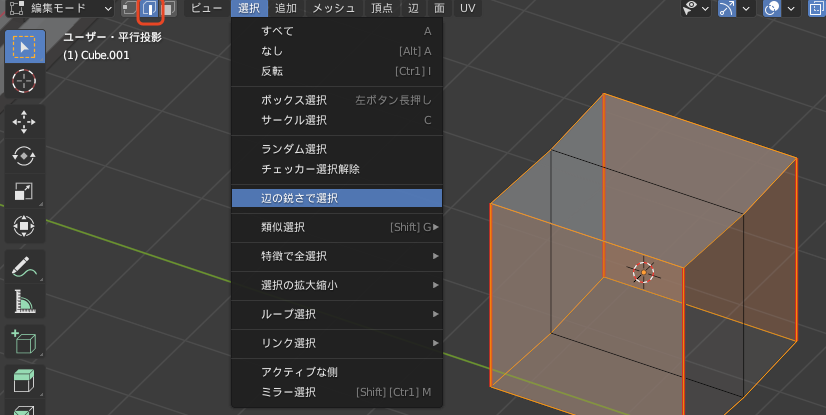
ですので、辺選択の選択モードで、全ての選択を解除した状態から
選択メニューの「辺の鋭さで選択」でオブジェクト内の鋭角のエッジを選択します

これで 上下の面との間のコーナーも含めた 鋭いエッジが選択された状態になります
一旦この状態でシームを入れます
辺選択のモードでないと 余計な辺が追加で選択されたり 必要な辺が選択から外れたりするので注意が必要です
上面のみの選択 隣接部分のシームの削除
UV展開で上側に隣接する辺は接続したままにしたいので
その間に付いたシームを削除します。
数個程度の面なら手で選択できるでしょうが
多数のオブジェクトをがある場合には一括して処理したいです。
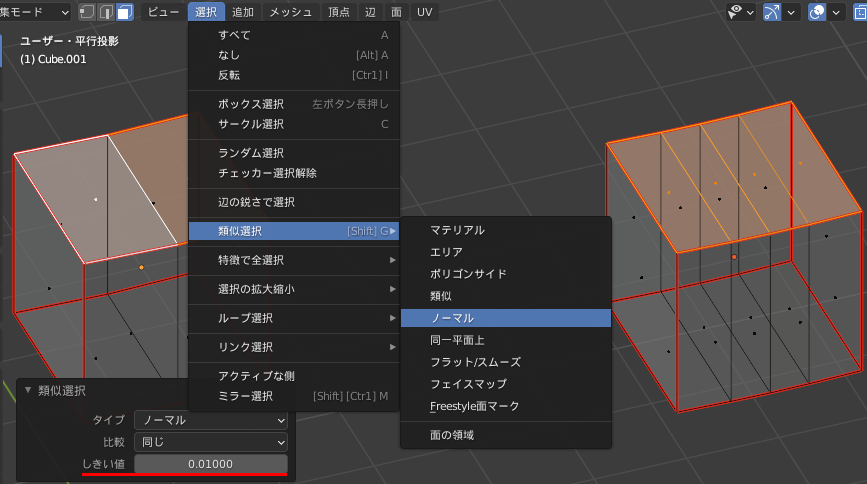
面選択モードで上側を向いた面を一つ選択した後に、選択メニューの類似選択のノーマルを使います。

現在選択しているものと方向の近いものを選択する機能です。
「しきい値」でどれだけ向きが近い面を選択するか設定できるので、多少方向が傾いていても調整できます
このノーマルの「しきい値」の値は 正反対の向き(180度反対向き)を1.0とした値のようです。
初期値の0.01で0.1度差、30度の差で0.16になので、大抵の場合 0.2より小さい値で使うことになるでしょう
この上面をすべて選択した状態で シームをクリアの実行をすれば
面と隣接するコーナーに付いたシームを消すことができます

上面を基準にしたUV展開
このまま 普通にUV展開をしてしまってもいいのですが
3Dビュー上でオブジェクトを並べた状態と同じように展開したい場合もあるかと思うので一例として挙げておきます
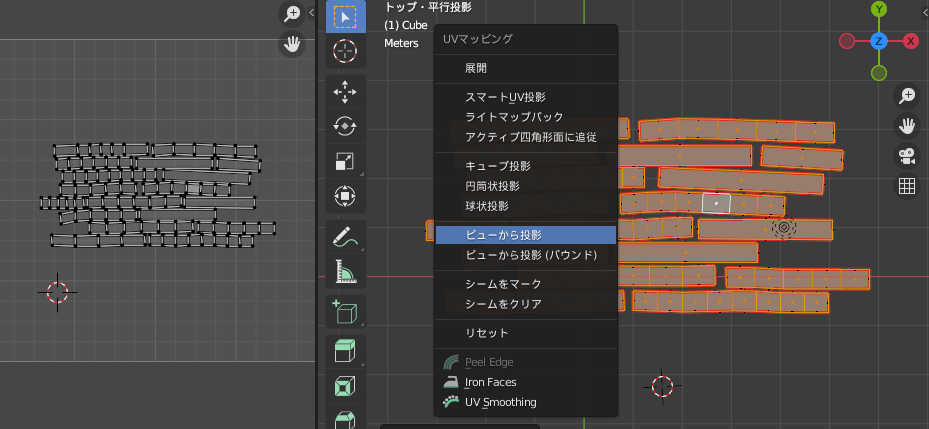
まず 上面のみを選択した状態で 3Dビューを上面図にして
UVメニューの ビューから投影を実行します

選択メッシュがビューでの見た目通りで展開される機能です
UVの境界からは外れた位置になるかもしれませんが一旦気にしないでおきます
ここで 今UV上に表示している面を全選択して Pキーを押して「ピン止め」をします

UV頂点が一回り大きな赤色になったかと思います
ピン止めした頂点は UV展開の「展開」を行った時には移動しません
また それ以外の頂点でUVがつながった部分はピン止めされた部分に沿う形で展開されます
実際に全ての面でUV>展開を実行したのがこんな感じです

裏側の面はシームで別れてしまっているので 個別に展開されて少し分かりにくい表示になっていますね
一つだけ抜き出して表示してみるとこんな感じですので目的の十字形に展開されているかと思います

先ほどのUVは重なってしまっている部分が多いので 手で整理します
下面のUVは邪魔になるので 先ほどの類似選択を利用して下面を選択して
邪魔にならない場所に移動しておきましょう
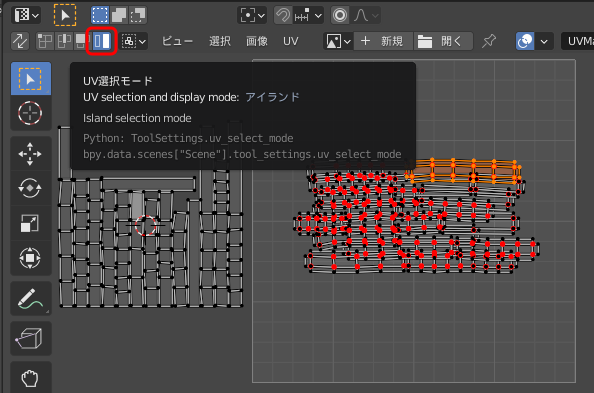
隣り合う面のUVが連続してつながっているひと塊を アイランドと呼びます
塊ごとに位置を調整したい場合は UV選択モードをアイランドにすると 一気に選択できて楽です

手作業になってしまいますが重なりがないように移動させます
3Dビュー上での位置関係にこだわらない場合には「アイランドを梱包」で均等に詰め込むこともできます

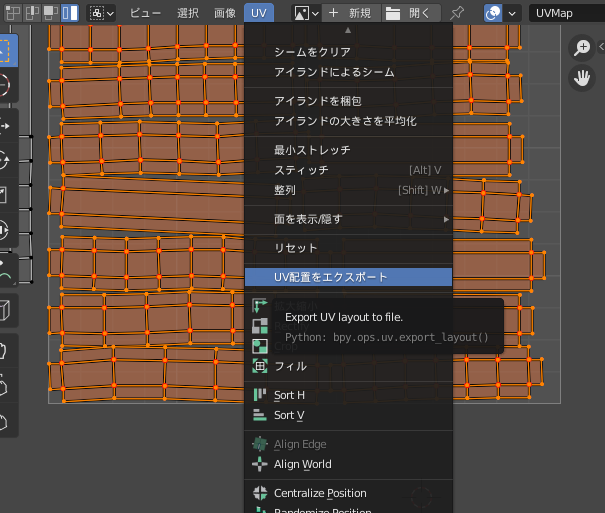
UV配置の配置の書き出し
UVメニューのUV配置をエクスポートを実行するとUVのメッシュの状態を画像として保存できます

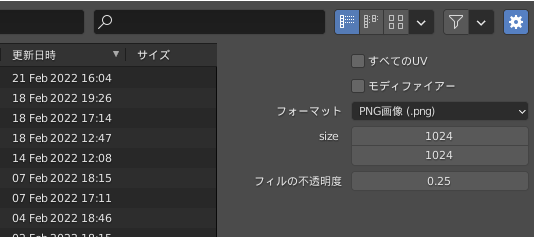
メニュー項目の実行後の保存ウインドウで 出力する画像のサイズを指定できます

「フィルの不透明度」は面のある部分の塗りつぶしの濃さです
マスク用画像の書き出し
手で塗る選択範囲を作るために パーツ毎の塗りわけ画像があった方が楽ですので
塗り分け画像を作成します
マテリアルの色等を画像にすることを「ベイク」と言います
Blenderでは面単位で使うマテリアルを指定することができるので
これで塗り分けして 画像にベイクします
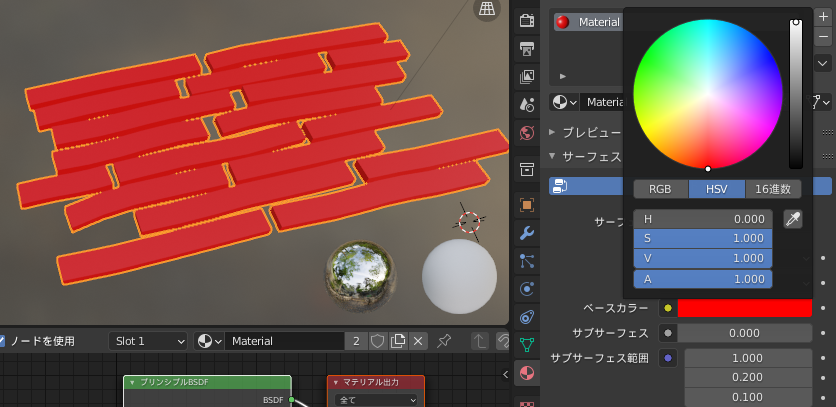
マテリアルの塗り分け

まずは一つ目のマテリアルのベースカラーに分かりやすい色を割り当てます
別のマテリアルを指定しない場合に使用されるマテリアルになります
マテリアルの欄の右の+のボタンを押してマテリアルスロットを追加して
新規のボタンで新しいマテリアルを追加して 別のはっきりした色を指定します

2つ目の色を使用するには面に対してマテリアルを割り当てる必要があります
編集モードにして 面を選択をした状態で「割り当て」のボタンを押すことで
選択面に選択しているマテリアルが割り当てられます

先ほどの類似選択を利用して 上面のみの選択で一括割り当てができます
ベイク
レンダーエンジンをCyclesにするとレンダープロパティに「ベイク」のボタンが現れます
個々のマテリアルのノード上で選択されている画像テクスチャに対してベイクが行われます
ベイク用画像を作成して シェーダーエディタ上で画像テクスチャノードを作成して
ベイク用画像をノードで指定した上でベイクボタンを押すという流れになります
色だけをベイクしたい場合は
ベイクタイプでディフューズを選択して 影響の項目のカラーのみがチェックされた状態にします

それぞれのマテリアルで同じ画像を指定した状態にしておけば
一つの画像に複数のマテリアルの色をまとめてベイクした状態になります
複数のマテリアルで 画像テクスチャのノードを作成して指定する操作は面倒ですので
選択オブジェクトの色を画像エディタで表示している画像に対してベイクするアドオンを以前作成したので
場合によっては利用してもらえればと思います