スクレイピングした店舗情報を、Googleマップにインポートし、HP上に公開しました。
初めてのHP作成で、Google Sitesを使用しました。備忘録です。
スクレイピングの備忘録は、過去に記事を投稿していますが、スクレイプに使ったコードは GitHubにもおいています。
作成したHPはこちら:コスパ101
Google Sitesとは
無料のウェブサイト作成ツール。直感的なインターフェースとGoogle製品との連携が特徴で、誰でも簡単にノンコードでウェブサイトを作成できる。
作り方
Google Sitesから作成する。テンプレートも利用可。
ページは非常に簡単に、直感的に作ることが可能。ここでは詳細は割愛する。
HPを公開する
ドメイン購入
お名前.comや、海外サイトだとnamecheapなどで購入できる。
HP公開
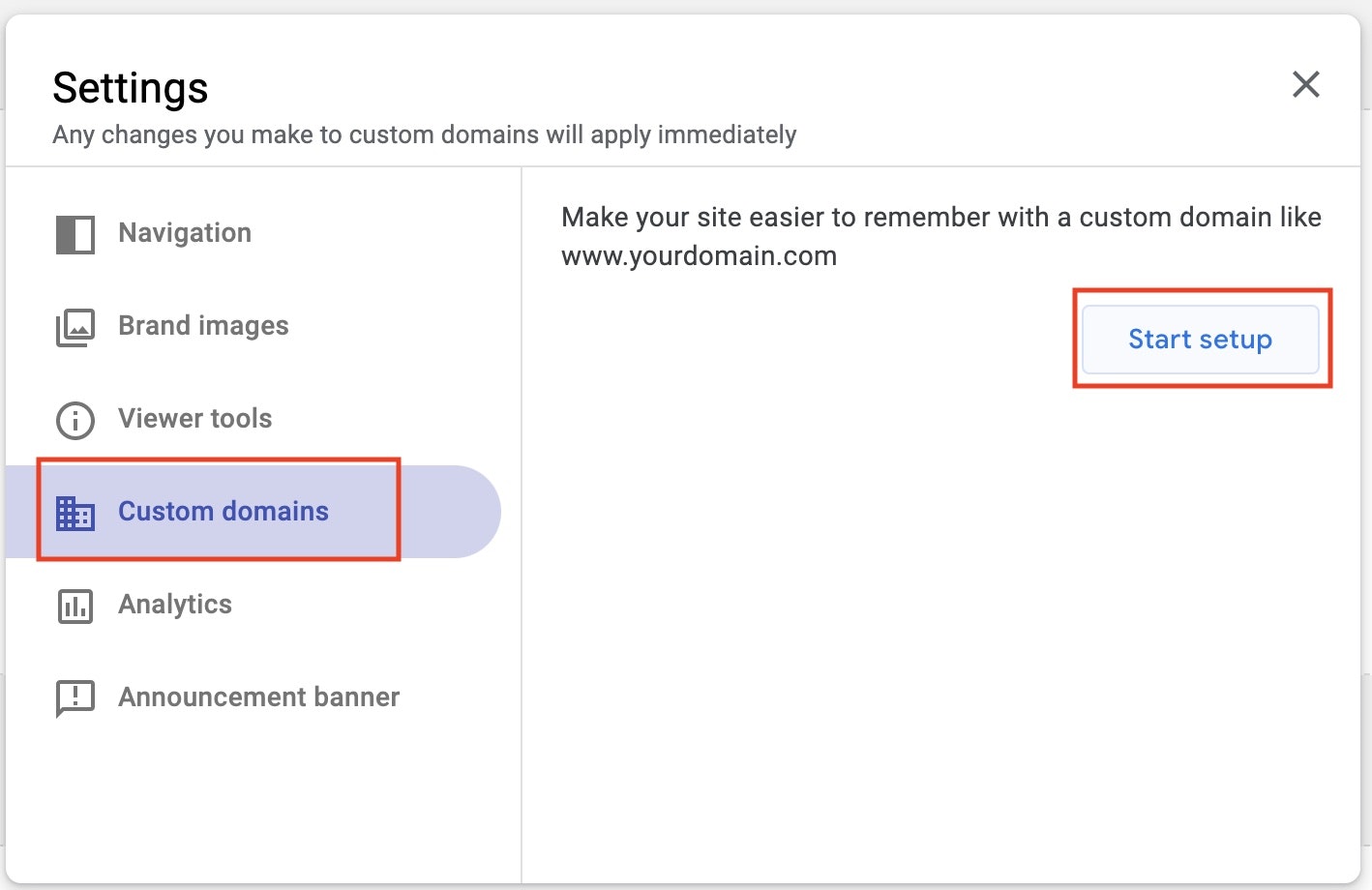
HPの内容が出来たらHPを公開する。Google Sites右上歯車の「設定」をクリック > 「カスタムドメイン」タブの「スタートセットアップ」をクリック

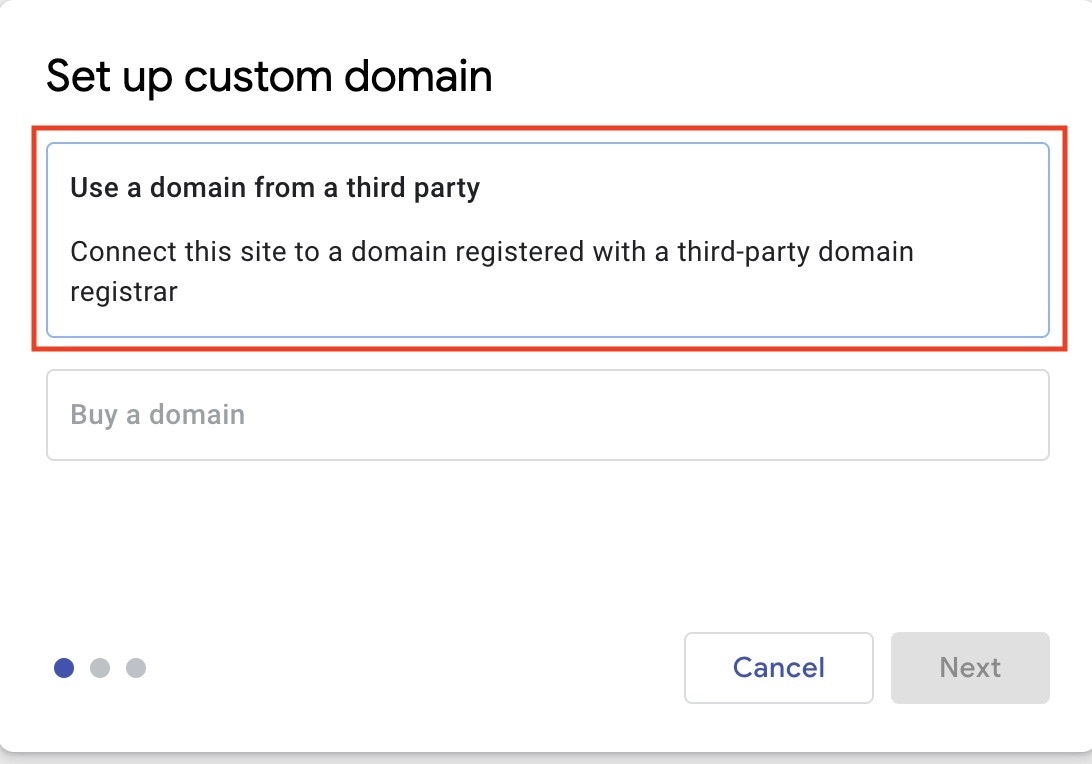
既にドメインを購入済みなので「サードパーティのドメインを使用する」をクリック。(「ドメインを購入」を選択すると、Google Domainに進みドメインを購入することが出来る。)

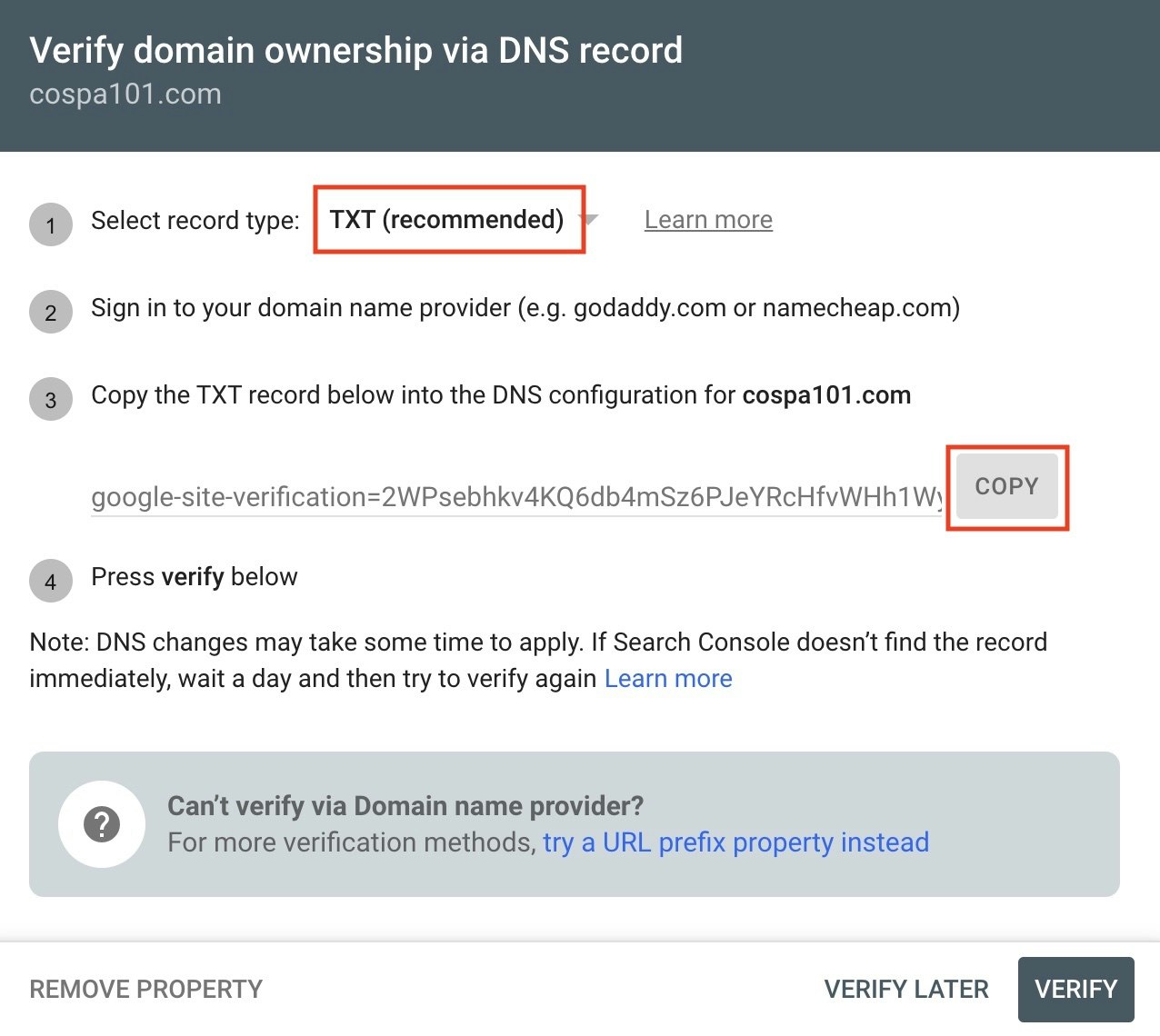
次のページで購入しておいたドメインを入力 >「所有権を認証」をクリック。

(1)「TXT(推奨)」を選ぶ
(2)ドメインを購入したサイト(ドメインレジストラ)にログイン
(3)ドメインを購入したサイトにて、DNS設定ページよりレコードを追加する
(4)Google Sitesに戻り、「認証」をクリック

Google Sitesの指示に従い、
(1)ドメインを購入したサイトにてCNAMEの行き先に「ghs.googlehosted.com.」を入力、保存
(2)Google Sitesに戻りDoneをクリック

ドメインが接続されました。
次にGoogle Sites右上の「公開」をクリック

HPが公開されました。
ブラウザに上記で入力したURL https://www.cospa101.com を入れ、Enterキーを押すと、HPが表示されました。

ネイキッドドメイン(「www.」なし)の設定
- Google Sitesでは、リダイレクトを設定する方法しかない。redirect.pizzaなどのサイトを利用すると良い。
最後に
初めてHPを作成したが、ノンコードで簡単に作ることが出来た。ただ、ノンコードとはいえ、ドメインの取得、DNS設定など要所要所で学ぶことがあった。普段の学習では触れることのない分野や新しい情報が入ってくるので、このHP作成は引き続き取り組んでいきたい。今後は、サイトの訪問者分析にも手を広げられたら良いと思う。
追記
Googleアナリティクスというものを使えば、作成したHPを分析出来る。

