皆さん、こんにちは。
本記事では、Sassのチュートリアルで学んだ事を記事にまとめました。
今回は以下について解説します
・スタイルを複数のファイルに分けて管理する方法
・ファイルをインポートしてスタイルを再利用する方法
・名前空間(namespace)の利用
※Sassの環境構築がまだの方はこちら。コンパイル方法も載せてます。
【Sass】環境構築やってみた
※Sassの変数・ネストを学びたい方はこちら
【Sass/SCSS】チュートリアル-変数とネスト
※Sassのミックスイン/関数/継承を学びたい方はこちら
【Sass/SCSS】チュートリアル-ミックスイン/関数/継承
実行環境
私の実行環境は以下の通りとなります。
実行環境が違う場合でも記述方式は変わりませんので安心してください。
ただし、私が採用しているのはSCSS構文になりますので、Sass構文の方は他の記事を参考にしてください。
| 項目 | Ver |
|---|---|
| Node.js | v20.16.0 |
| Gulp | CLI v3.0.0 / Local v5.0.0 |
| Sass | v1.77.8 |
| dart2js ※DartSass | v3.4.4 |
もくじ
1.ファイル分割
2.モジュールのインポート
3.応用
4.まとめ
1.ファイル分割
1.1.ファイルを分割する目的
一つのSassファイルに全てのスタイルを記述すると、管理が非常に難しくなります。
ファイルを分割することで、各ファイルに役割を持たせることができ、変更が必要な部分を簡単に見つけることできます。
1.2.部分ファイル(モジュール)
部分ファイルとは、Sassファイルを役割ごとに分けたファイルのことです。
通常のSassファイルと異なり、ファイル名の先頭にアンダースコア( _ )を付けて作成します。部分ファイルは、直接コンパイルされることなく、メインファイルに読み込むことでコンパイルすることができます。
※以下、部分ファイルをモジュールと表現します。
1.3.一般的なディレクトリ構造
Sassファイルを管理するために、以下のようなディレクトリ構造を作ります。
もちろんプロジェクトによって、目的別のファイルを追加していただいてもかまいません。
project/
│
├── css/
│ └── main.css
│
└── scss/
├── _variables.scss ※色、フォントサイズなどの変数を定義するファイル
├── _mixins.scss ※ミックインを定義するファイル
├── _buttons.scss ※ボタンに関するスタイルを定義するファイル
├── _layout.scss ※ページのレイアウトやグリッドレイアウトに関するスタイルを定義するファイル
└── main.scss ※全ての部分ファイルをインポートするメインファイル
2.モジュールのインポート
2.1.@useを使ったモジュールのインポート
モジュールをインポートすることで、定義したスタイルを使うことができます。
インポートする時は@useを使います。
(例)main.scssに各モジュールをインポート
@use 'variables';
@use 'mixins';
@use 'buttons';
@use 'layout';
2.2.@use:名前空間(namespace)の利用
名前空間とは、プログラム内で使用される名前が衝突しないように、名前をグループ化して管理する仕組みのことです。例えば、プログラム内で同じ名前の変数を定義することはできません。しかし、名前空間を使うことで、ファイル内で同じ名前の関数や変数が定義されていても、衝突を防ぐことができます。
Sassでは、@useを使うとインポートしたモジュールの内容が自動的に名前空間に入ります。
同じ名前の変数が異なるモジュールに定義されている場合でも、衝突することなく使用することができます。
非常に重要な機能なので覚えておきましょう。
3.応用
それでは実際にモジュール、名前空間を利用してスタイルを記述します。
以下HTMLコードのbuttonタグにスタイルを適用します。
<!DOCTYPE html>
<html lang="js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/main.css">
</head>
<body>
<button class="btn" >Button</button>
</body>
</html>
3.1.モジュールに変数を定義
モジュールとして、_colors.scssと_buttons.scssを作成します。
次に各モジュールに変数$base-colorを定義し、基本の色を設定します。
$base-color:#3498db; //水色
$base-color:#e74c3c; //赤色
3.2.モジュールをインポートして、スタイルを適用する
各モジュールをmain.scssにインポートして、モジュール内で定義したスタイルを利用します。
@use 'buttons'; //_buttons.scssをインポート
@use 'colors'; //_colors.scssをインポート
.btn {
backgroud-color:buttons.$base-color; //_buttons.scssの$base-colorを適用
color:colors.$base-color; //_colors.scssの$base-colorを適用
}
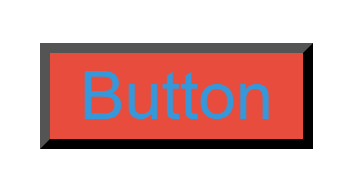
3.3.出力結果
それでは出力結果を見てみましょう。
異なるモジュール内に定義されている同じ名前の変数$base-colorを使用しても問題なくスタイルが適用できています。
4.まとめ
本記事では、Sassファイルを複数ファイルで管理する方法を解説しました。
ファイルを役割ごとに分けて、モジュール化(部品化)することで管理がしやすくなり、スタイルを再利用することもできます。
名前空間は、異なるモジュールに同じ名前の変数やミックスインが定義されていても衝突することなく利用することができます。
これらは、個人開発で使用する機会はあまり無いと思います。一方で大規模開発になるとコード量が膨大になる為、ファイルを分割して管理することがあるかと思います。基本だけでもしっかりと押さえておきましょう。
長々とありがとうございました。