はじめに
Railsで作ったWEBアプリケーションfitness innovator
※現在停止中
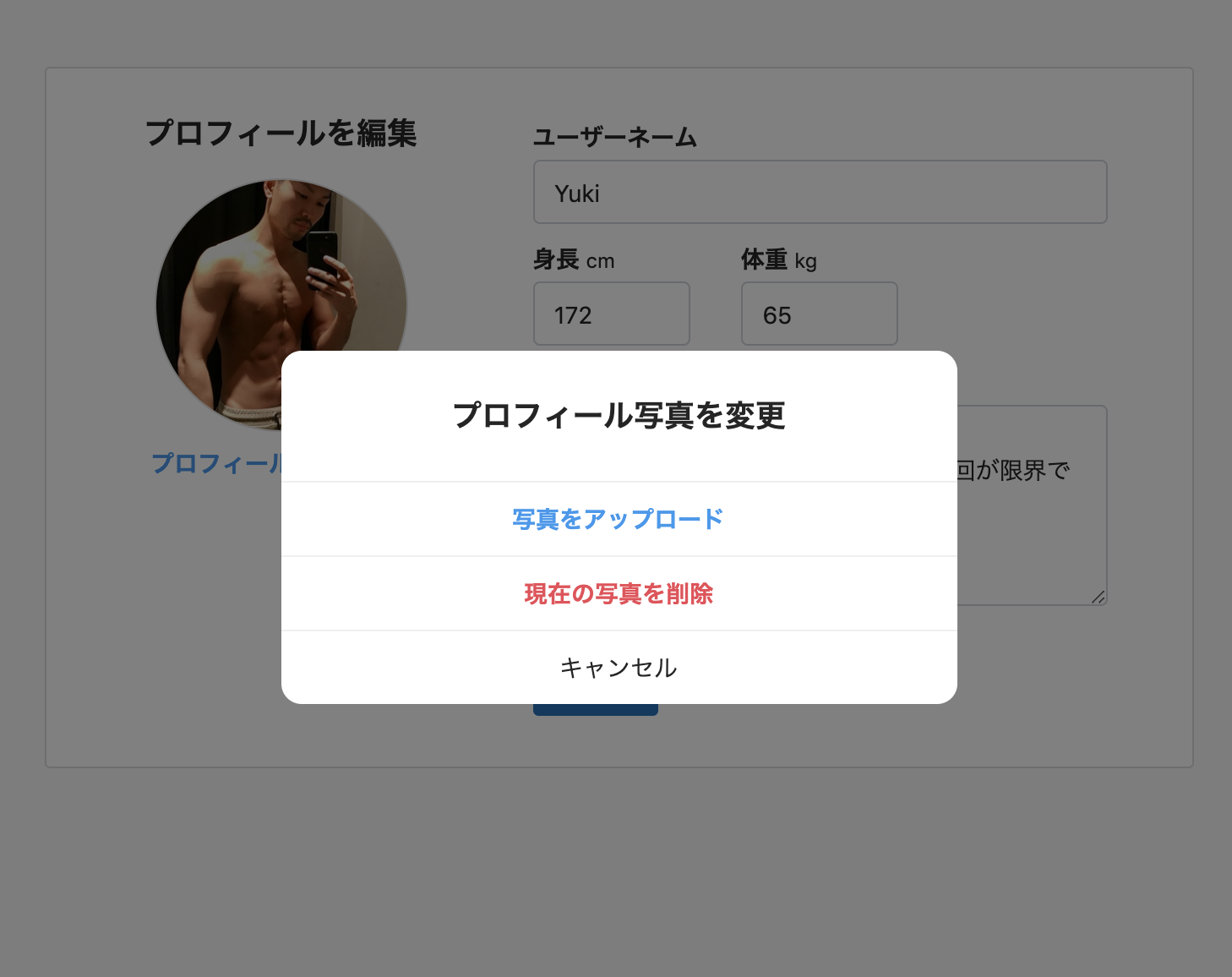
インスタっていちいちオシャレなので、モーダルを真似しちゃいました。
Bootstrapの導入方法に関しては、ググれば沢山出てくるので今回は割愛します。
今回はこういうのを作っていきます。

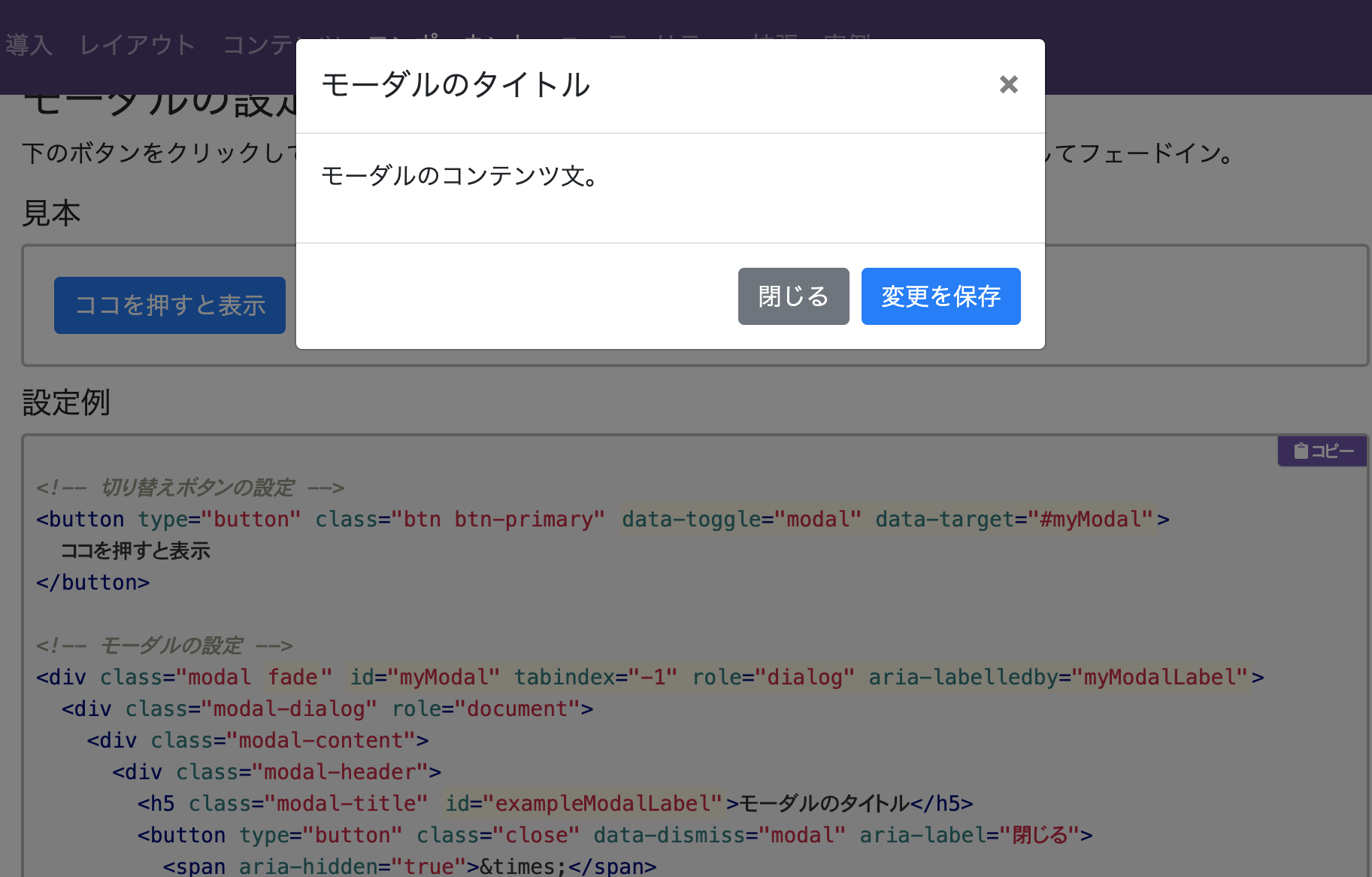
Bootstrap4のデフォルトのモーダル

上からフワッと出てくるやつです。
こいつをカスタムしていきます。
HTML
~~省略~~
<div class="xxx" data-toggle="modal" data-target="#myModal">
<!-- この要素をクリックするとモーダルが出現します -->
</div>
~~省略~~
<!-- モーダルの設定 -->
<div class="modal" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title mx-auto" id="exampleModalLabel">プロフィール写真を変更</h4>
</div>
<div class="modal-body">
<span class="link-font">写真をアップロード</span>
</div>
<div class="modal-body">
<span class="denger-link">現在の写真を削除</span>
</div>
<div class="modal-body-b">
<span data-dismiss="modal">キャンセル</span>
</div>
</div>
</div>
</div>
<!-- モーダルの設定 -->
data-target="#myModalの要素をクリックするとモーダルが出現します。
classを指定してcssをカスタムしたり、ボタンにしたり、画像にしたり、好きなように設定していきます。
modal-bodyの中は好きなようにカスタムしてください。
僕の場合は、Railsでアプリを作ったので、link_toメソッドでリンクにしました。
CSS
body{
background-color:#FAFAFA;
color: #262626;
font-size: 14px;
font-family: -apple-system,BlinkMacSystemFont,
"Segoe UI",Roboto,Helvetica,Arial,sans-serif;
}
h4{
font-size: 18px;
font-weight: 600;
}
.link-font, a.link-font{
color: #3897F0;
font-weight: 600;
cursor: pointer;
}
.denger-link, a.denger-link:hover{
font-weight: 600;
color: #ed4956;
cursor: pointer;
}
// モーダルの設定
.modal .modal-dialog.modal-dialog-centered{
-webkit-transform: translate(0, 0);
transform: translate(0, 0);
}
.modal-content{
width: 80%;
margin: 0 auto;
text-align: center;
border: 0px;
border-radius: 12px;
}
.modal-header{
padding: 25px;
border-bottom: 1px solid #efefef;
}
.modal-body{
padding: 11px;
border-bottom: 1px solid #efefef;
}
.modal-body-b{
padding: 11px;
cursor: pointer;
}
transform: translateで画面中央にモーダルが出現するように設定しています。
.modal-contentのwidthを80%にすることで、モバイルで見てもモーダルが綺麗に表示されると思います。

注意点として、Bootstrapを上書きするcssファイルはBootsrapよりも後に読み込むように設定してください。
以上で完成です![]()