この記事は OSS のノーコード・ローコード開発ツール「プリザンター」Advent Calendar 2024 の 16 日目です。
2025-08-11 追記:現在は通知機能で JSON を送信できます
プリザンター 1.4.14.0 において、「『通知』機能で通知種別に HttpClient を選択した場合の Body に不要な文字が含まれる問題」が解消されました
要約
- プリザンターには通知機能があるが、通知先として LINE WORKS は用意されていない
- HTTP クライアントという通知種別を使えば実現できそうだが、JSON の送信が難しいため不可
- 代替としてサーバスクリプトを用いて LINE WORKS への通知を行ってみた(完全再現はしていない)
プリザンターの通知機能
プリザンターには、レコードの作成や更新を行った際にメールなどで通知することができる機能があります。
記事執筆時点では、メール以外の通知先として、Slack、Chatwork、LINE、Teams、Rocket.Chat、InCircle を利用することができるようです。
一方で、これらのツールと肩を並べる(と、個人的には思っている)「LINE WORKS」は、通知先として用意されていないようです。
LINE WORKS
LINE WORKS は、ビジネスチャットの一種で、ビジネス版 LINE とも称されるように LINE と似た操作感が特徴です。
しかし、提供元である LINE WORKS 株式会社の会社紹介 に記載されている通り、LINE と LINE WORKS は別物です。
「LINE」は、LINE ヤフー株式会社が提供するコミュニケーションアプリです。無料で友だちや家族と、トーク(チャット)・音声通話・ビデオ通話などを楽しむことができます。 LINE WORKS とは、アプリも運営会社も異なります。
よって、プリザンターで用意されている LINE への通知の仕組みをそのまま使って LINE WORKS へ通知することはできません。
通知種別:HTTP クライアント
冒頭でメールや Slack などを挙げた通知先ですが、その指定は「通知種別」という項目で行います。通知種別には、これまで挙げたもののほかに「HTTP クライアント」というものがあります。1
この「HTTP クライアント」を使用すると、任意の URL に対して、GET、POST、PUT、DELETE といった HTTP リクエストを送信することができます。つまり、いわゆる Web API を叩くことができるということですが、LINE WORKS も含め、多くのツールは Web API を使って外部システムとの連携を実現しているので、この「HTTP クライアント」を使うことで、プリザンターで用意されていないツールにも通知することができそうです。
「HTTP クライアント」を使用するためには、Notification.json の設定項目 HttpClient が true である必要があります。記事執筆時点のバージョンでは、デフォルトで false になっているようなので、通知種別に「HTTP クライアント」が表示されない場合は確認してください。また、明示はされていないようですが、筆者が確認する限り、デモ環境では「HTTP クライアント」を使用できないようです
できませんでした
LINE WORKS に用意されている Incoming Webhook アプリ(後述)と、「HTTP クライアント」で、プリザンターから LINE WORKS に通知できる、と思いましたが、うまくいきません。
調べてみると、どうやっても JSON を送信できないようでした。
このままでは LINE WORKS への通知もさることながら、せっかく用意されている「HTTP クライアント」も使いどころがかなり限られてしまうと思い2、issue を書きました。
2025-08-11 追記:修正していただきました
プリザンター 1.4.14.0 にて修正していただきました
代替案
このままアドベントカレンダーの記事を終えるとクリスマスを迎えられない気がするので、サーバスクリプトで代替する方法を検討しました。
ここからはプリザンターのマニュアル風に書いてみます。
前提条件
LINE WORKS のテナントを作成してください。フリーを含め、どのプランでも構いません。
Incoming Webhook アプリの追加と URL の取得
LINE WORKS にログインしてください。
Incoming Webhook アプリの追加
1. 管理者画面 にアクセスしてください
2. アプリディレクトリから Incoming Webhook アプリ を追加してください
URL の取得
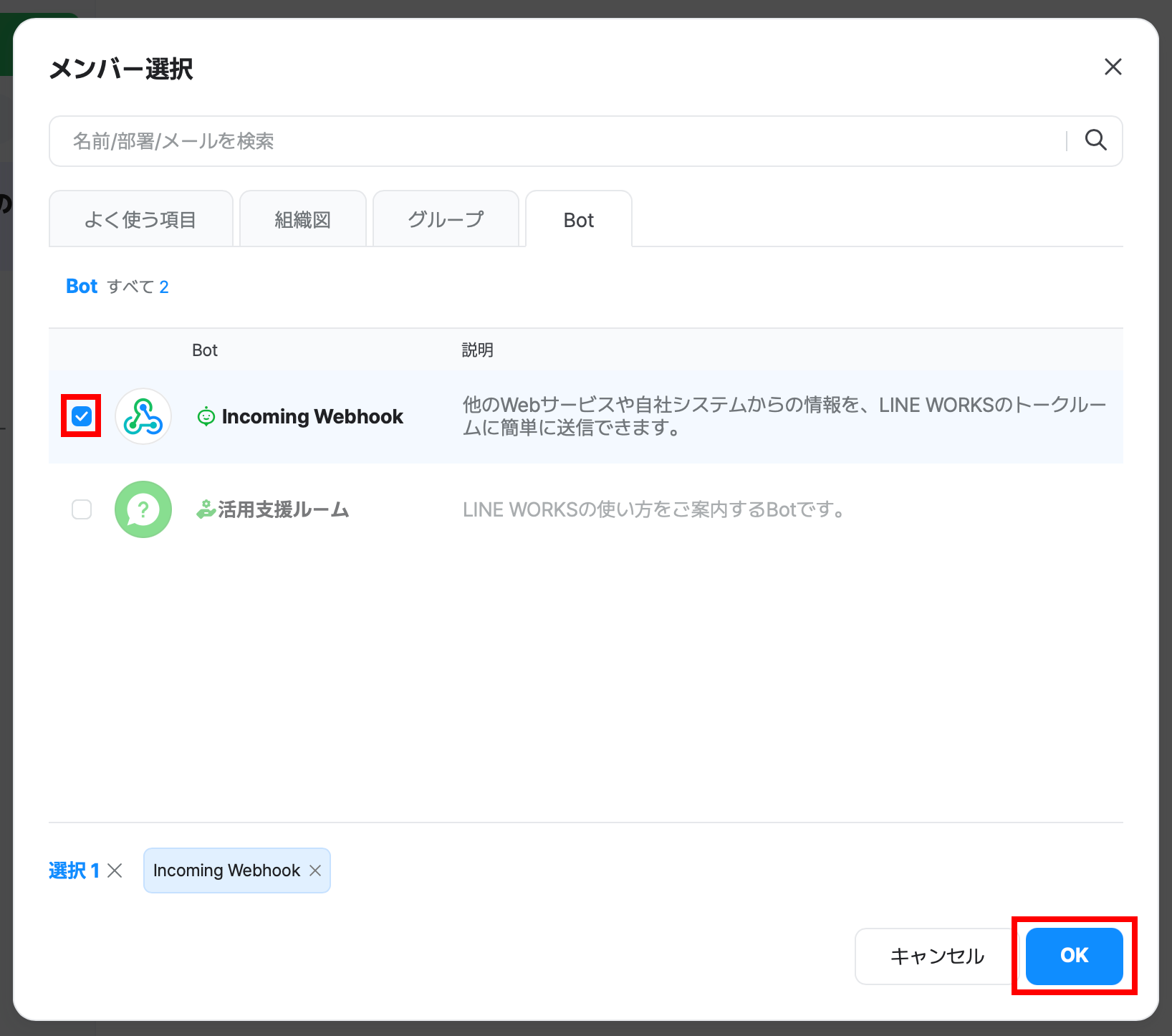
1. Incoming Webhook Bot を含む新たなトークルームを開始してください(または、既存のトークルームに Incoming Webhook Bot を招待してください)
2. トークルームのメニューにある「チャンネル ID」をクリックし、表示されたトークルームのチャンネル ID を控えてください
3. トークルームの下部に表示されるメニューの「Webhook リスト」をクリックしてください
4. 「追加」をクリックしてください
5. 「Webhook 名」に任意の名前(例:プリザンター)を入力、「チャンネル ID」に控えていたトークルームのチャンネル ID を入力し、「OK」をクリックしてください
6. 表示された URL を控えてください
プリザンターの設定3
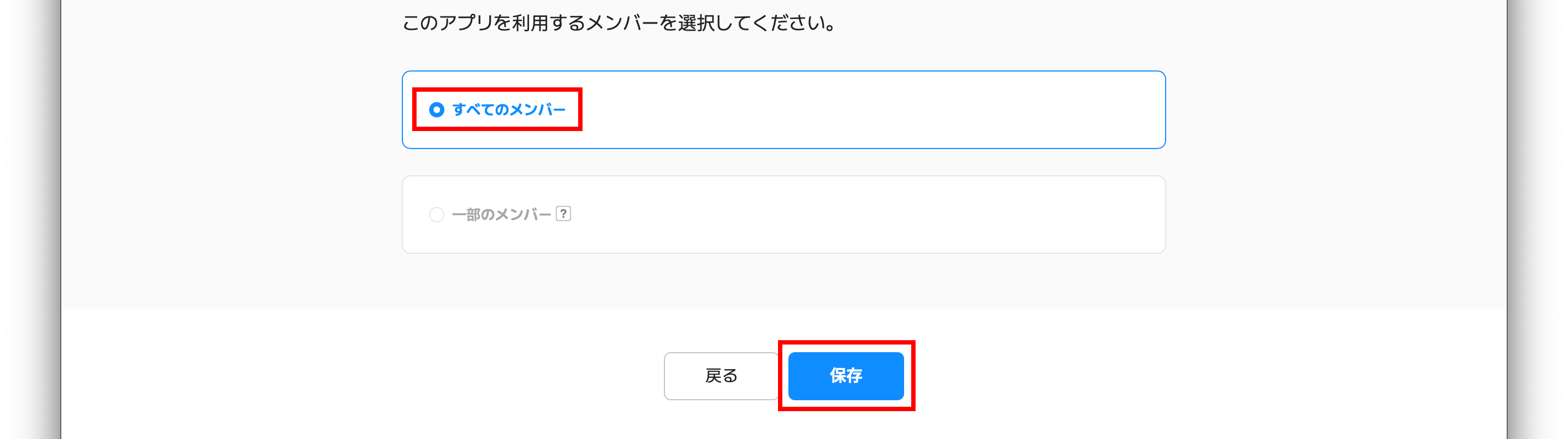
1. 通知を設定するテーブルを選択し、テーブルの管理 - サーバスクリプト を開いてください。「新規作成」ボタンをクリックしてください
2. 「タイトル」に任意のタイトル(例:共有)を入力、「スクリプト」に以下(https://webhook.worksmobile.com/message/xxxxxxxxxxxxxxxxx の部分は控えていた URL に置き換えてください)を入力し、「条件」の「共有」のチェックボックスをオンにして、「追加」ボタンをクリックしてください
function send() {
try {
let user = users.Get(model.Updator);
let data = {
"title": model.Title + " を " + context.Action + " しました",
"body": {
"text": model.Body + "\n\n" + user.Name
},
"button": {
"label": "URL",
"url": context.Url
}
}
httpClient.RequestUri = 'https://webhook.worksmobile.com/message/xxxxxxxxxxxxxxxxx';
httpClient.Content = JSON.stringify(data);
httpClient.Post();
} catch(e) {
context.Log(e.stack);
}
}
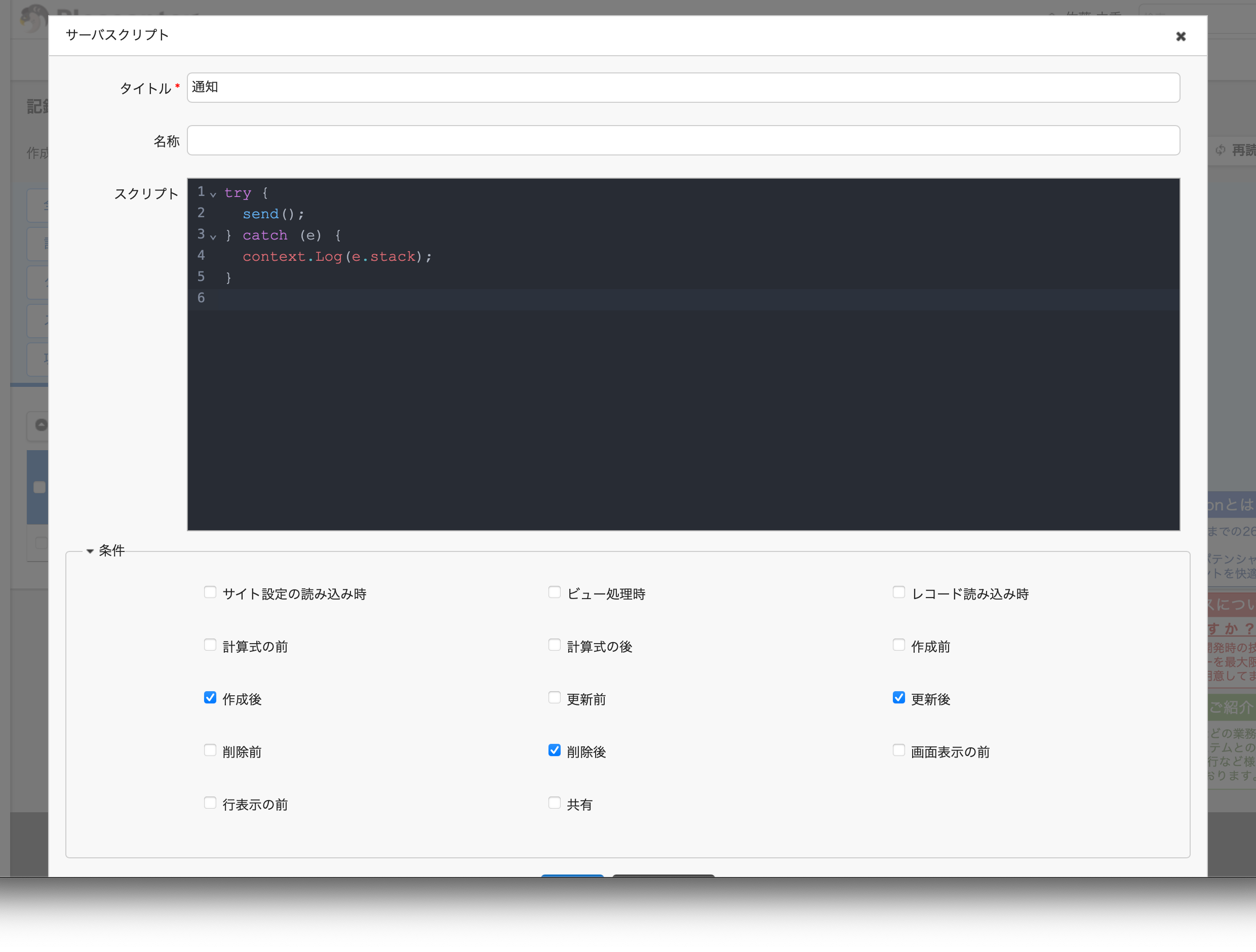
3. 再度、サーバスクリプト の「新規作成」ボタンをクリックしてください
4. 「タイトル」に任意のタイトル(例:通知)を入力、「スクリプト」に以下を入力し、「条件」の通知したい条件(「作成後」、「更新後」、「削除後」)のチェックボックスをオンにして、「追加」ボタンをクリックしてください
try {
send();
} catch (e) {
context.Log(e.stack);
}
5. 「更新」ボタンをクリックしてください。以上で本手順は終了です
おわりに
プリザンターでレコードを作成すると——
—— LINE WORKS へトークとして通知されるようになりました。
完全な再現はできていない
ひとまず LINE WORKS への通知は実現できましたが、プリザンターの通知機能の完全な再現には至っていませんので、まだまだ改善の余地があります。
なお、明らかにダメな点(手抜きした点ともいう)として、リンクボタンの URL に context.Url を指定しているので、http://example.com/items/1/create のような URL になってしまい、通知された URL を開いてもレコードが表示されません。本来はレコードのエディタ画面が適当だと思いますが、それっぽいものは見当たらないので、URL を組み立ててあげる必要があるかもしれません。
また、前出の記事 を拝見する限り、サーバスクリプトで通知機能を完全に再現することは難しそうです。
Incoming Webhook アプリについて
この記事で使用している Incoming Webhook アプリは、LINE WORKS のアプリ として用意されているもので、無料で利用することができます。
もともと LINE WORKS での通知を実現するためには、LINE WORKS の開発者向けに用意されている Bot 機能を用いてチャットボットを開発する必要がありました。
Incoming Webhook アプリのドキュメント にも記載されている通り、このアプリを利用することで、Bot 機能による開発よりも手軽に LINE WORKS での通知を実現することができます。一方で、画像やファイルを送信するといった高度な機能は利用できないため、そういった場合は Incoming Webhook アプリの利用ではなく Bot 機能による開発が必要となります。