全体の流れ
- jQueryプラグインのインストール
- gemfileにライブラリのインストール
- colmnを追加
- modelの編集
- controllerの編集
- viewの編集
- application.jsの編集
- エラーについて
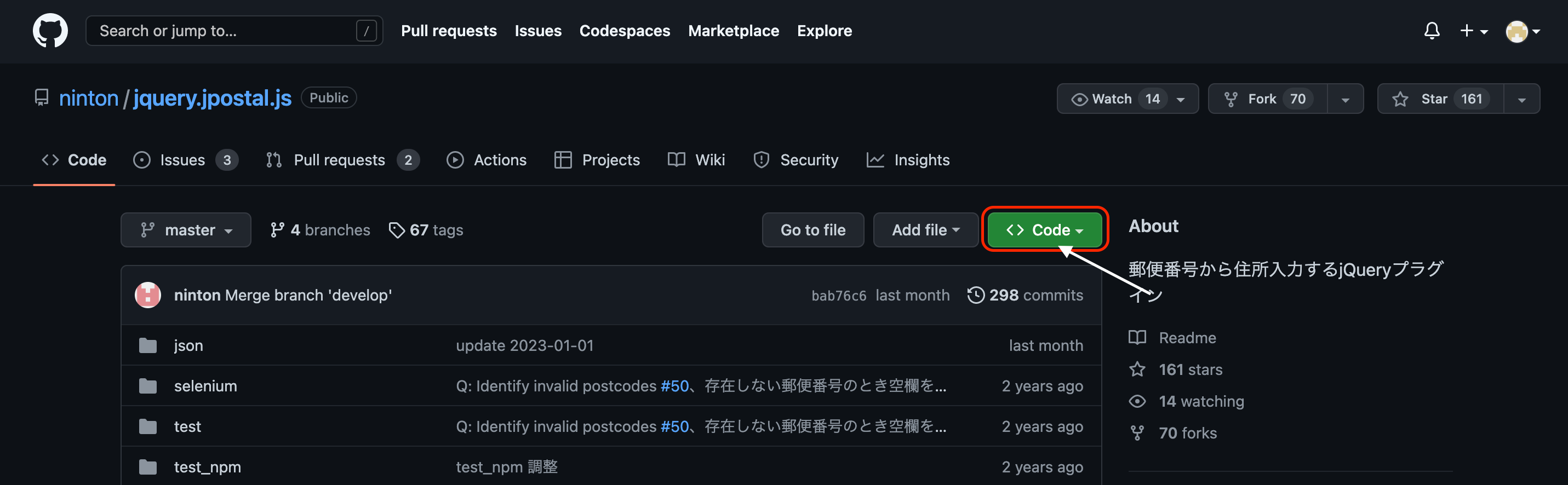
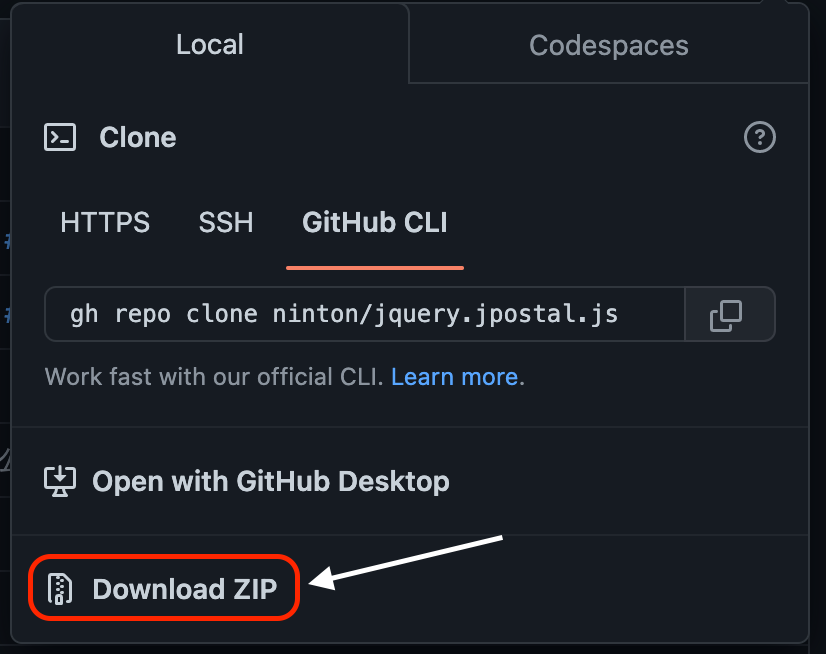
1. jQueryプラグインのインストール
2. gemfileにライブラリのインストール
gem 'jquery-rails'
gem 'jp_prefecture'
ターミナルで以下を実行
bundle install
3. colmnを追加
マイグレーションファイルに以下を記述する
t.integer :prefecture_code, null: false
t.string :address_city, null: false
t.string :address_street, null: false
t.string :address_building
ターミナルで以下を実行
rails db:migrate
4. modelの編集
モデルに以下を記述する。
include JpPrefecture
jp_prefecture :prefecture_code
def prefecture_name
JpPrefecture::Prefecture.find(code: prefecture_code).try(:name)
end
def prefecture_name=(prefecture_name)
self.prefecture_code = JpPrefecture::Prefecture.find(name: prefecture_name).code
end
5. controllerの編集
例えば、deviseを使用した場合、以下をapplication_controller.rbに記述する。
before_action :configure_permitted_parameters, if: :devise_controller?
private
def configure_permitted_parameters
devise_parameter_sanitizer.permit(:sign_up, keys: [
:email,
:name,
:birthday,
:postcode,
:prefecture_code,
:address_city,
:address_street,
:address_building
])
end
6. viewの編集
例えば、views/devise/registrations/new.html.erbに以下を追加する。
<head>
<script type="text/javascript" src="//jpostal-1006.appspot.com/jquery.jpostal.js"></script>
</head>
<div class="field">
<%= f.label :郵便番号 %><br />
<%= f.text_field :postcode , id: "user_postcode", class: 'form-control', placeholder:"例) 000-0000" %>
</div>
<div class="field">
<%= f.label :prefecture_code, '都道府県' %><br />
<% # 47都道府県をプルダウンメニューで表示 %>
<%= f.collection_select :prefecture_code, JpPrefecture::Prefecture.all, :code, :name, { prompt: '選択してください' },
id: 'user_prefecture_code', class: 'form-control'
%><br />
</div>
<div class="field">
<%= f.label :address_city, '市区町村'%><br />
<%= f.text_field :address_city, autocomplete: '#user_address_city', id: "user_address_city", class: 'form-control'%><br />
</div>
<div class="field">
<%= f.label :address_street, '番地'%><br />
<%= f.text_field :address_street, autocomplete: 'address_street', id: "user_address_street", class: 'form-control'%><br />
</div>
<div class="field">
<%= f.label :address_building, '建物'%><br/>
<%= f.text_field :address_building, autocomplete: 'address_building', class: 'form-control'%><br />
</div>
7. application.jsの編集
//= require rails-ujs
//= require activestorage
//= require turbolinks
//= require jquery
//= require_tree .
$(function() {
return $('#user_postcode').jpostal({
postcode: ['#user_postcode'],
address: {
'#user_prefecture_code': '%3',
'#user_address_city': '%4',
'#user_address_street': '%5%6%7'
},
});
});
- viewの
id:"user_postcode"から値を取得し、javascriptファイル内で処理をして、'#user_prefecture_code': '%3'都道府県、'#user_address_city': '%4'市区町村、
'#user_address_street': '%5%6%7'町域を戻り値として作成する。 - 戻り値をviewの
id: 'user_prefecture_code'に都道府県を、同様に市区町村、町域を自動で入力する。
8. エラーについて
住所の自動入力がうまく動作しなかった。
原因1. application.jsの記述方法と内容が原因だった
修正前
require ("rails-ujs")
require ("activestorage")
require ("turbolinks")
- 記述方法がrequire(" ")になっている。
- jqueryが読み込まれていない。
修正後
//= require rails-ujs
//= require activestorage
//= require turbolinks
//= require jquery
//= require_tree .
原因2. viewのheadタグに記述がなかった。
以下の記述がないとjavascriptが読み込まれなかった。
<head>
<script type="text/javascript" src="//jpostal-1006.appspot.com/jquery.jpostal.js"></script>
</head>
原因3. viewのファイルにid属性を付与していなかった。
- id属性がなかった為、javascriptが反映されなかった。
修正前
<div class="field">
<%= f.label :郵便番号 %><br />
<%= f.text_field :postcode, class: 'form-control' %>
</div>
<div class="field">
<%= f.label :prefecture_code, '都道府県' %><br />
<%= f.collection_select :prefecture_code, JpPrefecture::Prefecture.all, :code, :name, class: 'form-control' %><br />
</div>
<div class="field">
<%= f.label :address_city, '市区町村'%><br />
<%= f.text_field :address_city, class: 'form-control'%><br />
</div>
<div class="field">
<%= f.label :address_street, '番地'%><br />
<%= f.text_field :address_street, class: 'form-control'%>
</div>
修正後
<div class="field">
<%= f.label :郵便番号 %><br />
<%= f.text_field :postcode , id: "user_postcode, class: 'form-control' %>
</div>
<div class="field">
<%= f.label :prefecture_code, '都道府県' %><br />
<%= f.collection_select :prefecture_code, JpPrefecture::Prefecture.all, :code, :name, id: 'user_prefecture_code', class: 'form-control' %><br />
</div>
<div class="field">
<%= f.label :address_city, '市区町村'%><br />
<%= f.text_field :address_city, id: "user_address_city", class: 'form-control'%><br />
</div>
<div class="field">
<%= f.label :address_street, '番地'%><br />
<%= f.text_field :address_street, id: "user_address_street", class: 'form-control'%>
</div>