visualstudio2017 15.9よりvue.jsが使えるようになったとありました。
見てみたところ2種類ありました。
ソリューションエクスプローラーで、node.js環境での開発から、typescriptで開発するvue.jsと、dotnet new コマンドでインストールするソリューションテンプレートによるvue.jsの環境です。
前者はクライアント側だけの開発環境のようで、右クリックで.vueの単体コンポーネントの追加が出来たりしますが、APIは別のプロジェクトに作成したりと今までとはデバッグなど環境が大きく変わって来そうで断念しました。
後者は.netのバージョンや使っているnpmでのファイルが古く、プロジェクトのままでバージョンアップしてもエラーの嵐でした。
そこで、検索して出てきたのがこちらのサイト。
https://github.com/vhanla/vuets
このテンプレートだと.netcore2.1にはしてくれます。2.2にするのは比較的優しいです。
ただ、そのままだとtypescriptでのブレークポイントが効かず。
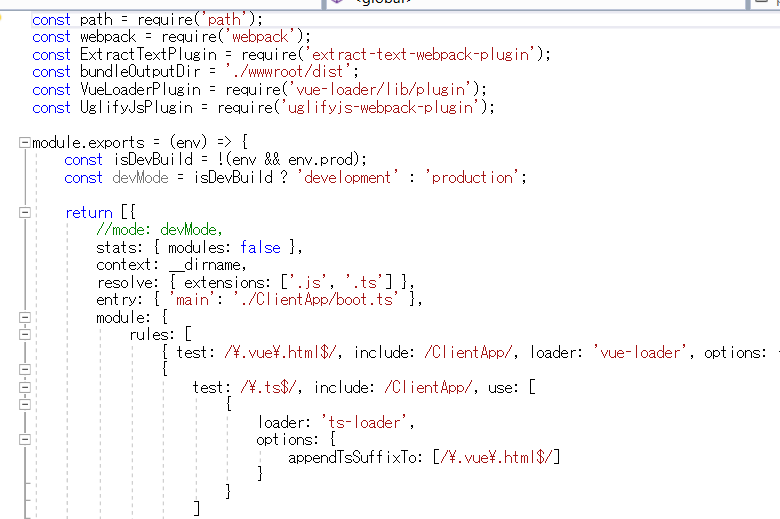
ルートディレクトリにある、webpack.config.jsのmode:devModeをコメントアウトするとブレークポイントも効いてくれます。
vue.jsに関しては、vue.htmlとtsとファイルが二つになっており、.vueの単一コンポーネントではありませんが、VisualStudio2017で開発・デバッグするにはこちらの方がよさそうです。