はじめに
この記事はUSBカメラモーションキャプチャーThreeDPoseTrackerのバージョン0.4.0のアップデートについての記事です。ThreeDPoseTrackerってナニ?という方は先に
「USBカメラモーションキャプチャーThreeDPoseTrackerの説明」
https://qiita.com/yukihiko_a/items/43d09db5628334789fab
「ThreeDPoseTracker Ver.0.2アップデート」
https://qiita.com/yukihiko_a/items/e5b07bd045611c73bbbe
「ThreeDPoseTracker Ver.0.3アップデート」
https://qiita.com/yukihiko_a/items/82b1e50de8d81e554721
をご覧ください。
この記事ではとりあえず変更点だけ記載しておきます。
※ 最新版はBOOTHからダウンロードできます(無料)。
※iOS版もリリースしました。
詳しくはこちらのページをご覧ください。
Ver.0.4.2について
(2021/10/17)下記の件を修正しました。
・カメラ起動時に、”Mirror when using Camera”の設定にかかわらずミラーモードで起動してしまう問題を修正
・ 膝を深く曲げた際に太ももが捻じれる問題を修正
・深くお辞儀をする等の特定の条件の際に顔の向きが入れ替わる問題を修正
・姿勢推定の学習モデルの変更(ほとんど変わってないですが、ほんの少しだけ改善してるはず)
Ver.0.4.1
(2021/08/29)VMD保存時にファイルサイズが0になる(保存できていない)問題を修正しました。
Ver.0.4.0
iOS版アプリTDPTと学習モデル・アバターの動きを合わせるのがが主たる目的のリリースです。
・姿勢推定の学習モデルの変更。入力画像の中心から外れた際の精度の低下を改善
・アバターとカメラのデフォルトの向きを変更
・デスクトップのウインドウをThreeDPoseTracker内にキャプチャする機能を追加
・VMDフォーマットの保存機能の追加
・足の動きの固定機能を強化
・デフォルトアバターのりゅんちゃんの衣装変更
ダウンロード先
下記URLからダウンロードしてください。
(2022/03/11 Ver.0.5.0をリリースしました。変更点及びダウンロードは下記を参照してください)
https://qiita.com/yukihiko_a/items/234af259aede99ac55ee
Ver.0.4.1以前のダウンロード先
※Ver0.4.1
https://digital-standard.com/threedpose/ThreeDPoseTracker_Win_x64_v0_4_1.zip
※Ver0.4.0
https://digital-standard.com/threedpose/ThreeDPoseTracker_Win_x64_v0_4_0.zip
今回、アバターの向きを変更しました。前のバージョンまでは起動時にアバターが後ろ向きでしたが、今回から正面を向きます。これもiOS版に合わせての修正です。ちなみにiOS版と言うのは↓こちらです。
https://apps.apple.com/jp/app/tdpt/id1561086509
この変更に伴い、VMC Protocolで送信されたデータも逆に向く事になります。VMCPを利用されている場合は、アプリケーション内のVMC Protocolの設定画面のRotで調整してください。
ウインドウをキャプチャした動きはこんな感じです。(これはXBox360(+Kinect)でダンエボを動かしてそのHDMI出力をPCで受けてウインドウに表示して、そのウインドウをThreeDPoseTrackerでキャプチャしてます)
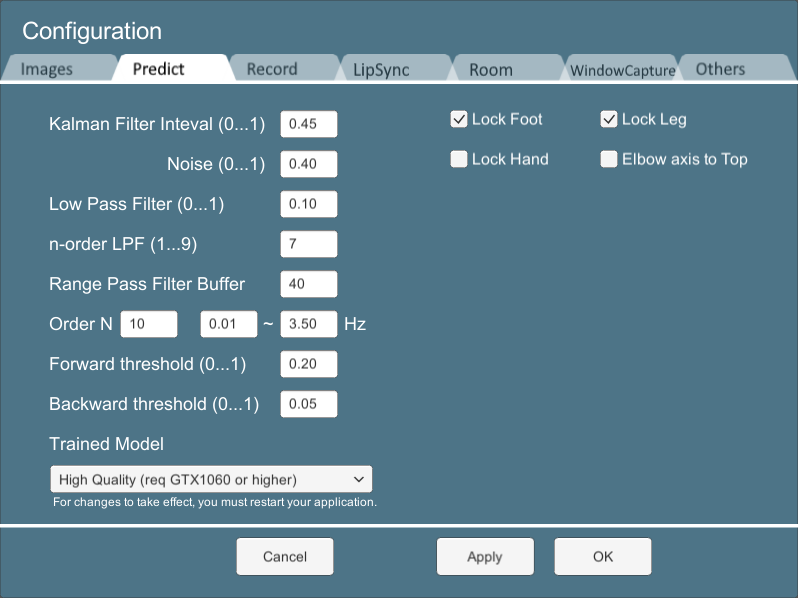
設定画面
Predict
- Lock Foot、Lock Leg
上半身モードが欲しいという要望をよく頂くので足のロック機能を少し見直しました。決して上半身モードになる訳ではありません。PCの前に座ったまま使うとかは無理です。そういう用途は他のアプリを使ってよと思ってます。(荒業としてSourceCutScaleを0.5くらいにしてYの値を-0.5くらいにするという手段もあります。そうすると小さく写った上半身が入力画面の上側に位置されます。上半身が大きく映っているよりも、全身が写っている感じのスケール感で下半身が写っていないという状態の方が精度が上がります。これは学習データに上半身のみで大きく写った画像が含まれていないからですね)。とりあえず、股関節くらい(太もも)までカメラに写っていれば比較的安定するんじゃないかと思いますが、ライティングなどの環境面にかなり影響されるので一概にはいえません。LockLegにチェックを入れると太もも以下が真直ぐに固定されます。なかなか違和感があるのでAvatarSettingの画面でアバターの位置を調整して足が見えないようにしてください。前後にうごく必要もないでしょうからDepthScalInZの値を0にしてしまえば前後の移動がほぼなくなります。
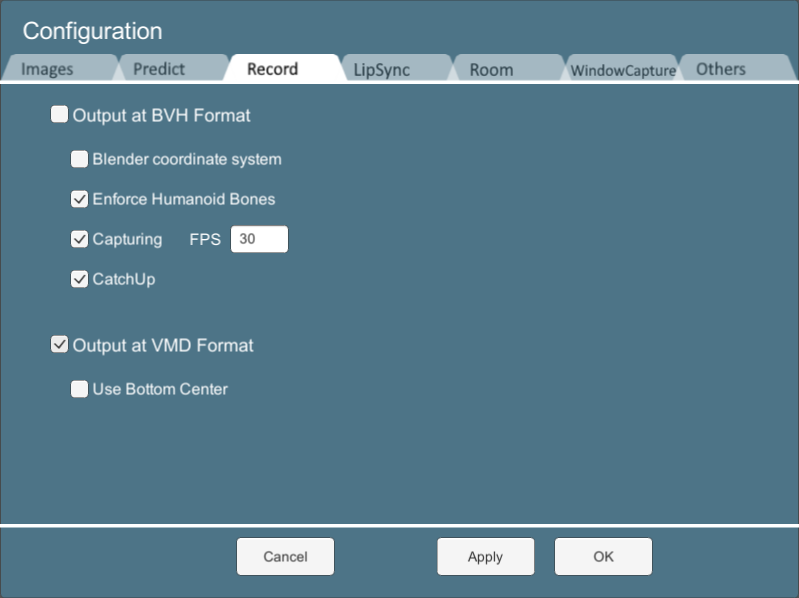
Record
VMDでのモーションの保存を追加しました。要望があったので追加しましたが、ここだけの話、私はほとんどMMDを触ったことがありません。全てUnityVMDRecorderという素晴らしいライブラリのおかげです。腰が多段ボーンのMMDであれば問題なく動く様ですが、そうでないモデルはでは体が回転しないようです。たぶん私のコードのせいだと思いますがよくわかってないので、MMD側で対応してください。

-
Output at VMD Format
VMDでモーションを保存したい時に選択します。BVHかVMDのどちらかでしかモーションの保存はできません。 -
Use Bottom Center
センターが足元にあるMMDを使用する場合には、このオプションを設定してください。どういう効果があるのかはよくわかりません。ごめんなさい。
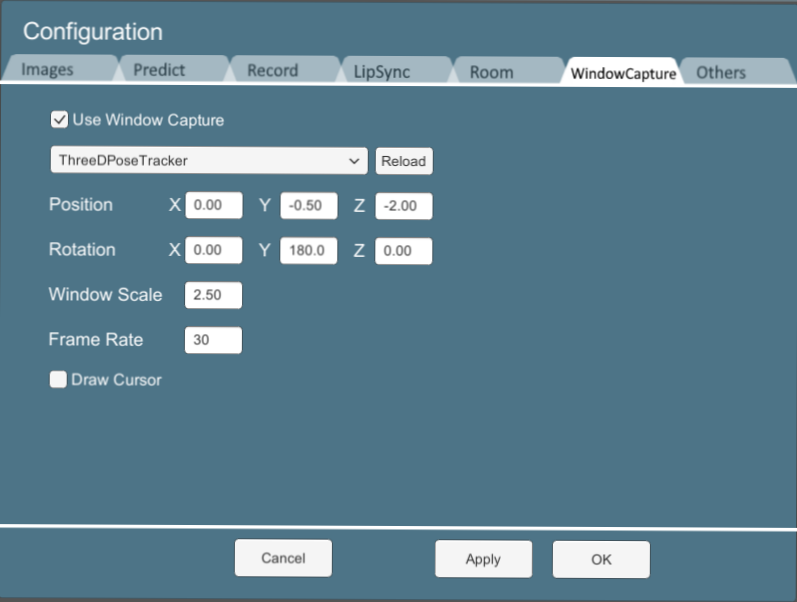
WindowCapture
デスクトップに表示しているウインドウをキャプチャしてThreeDPoseTrackerのアプリ内に画面表示する事ができます。それってOBS使えば良いんじゃないの?と言われればその通りですが、アプリ内に表示されるので表示位置を調整すれば体を隠して画面から手だけを出したり、顔だけ出したりできます。パワポも表示できますが、ページ送りに難があります。スライドを使いたい場合はスライドショーの設定で”出演者として閲覧する(ウィンドウ表示)”でスライド表示してください。右矢印キーでページ送りはできるのですが戻る事ができません(Office365で確認)。各ページにマクロを仕込むなどをすれば戻る事も可能にできますが、ここでは説明しません。聞きたい人は個別に聞いてください。
また、重めのゲームのキャプチャもキビシイです。このアプリ自体が重いので。

-
Use Window Capture
ウインドウのキャプチャ機能を有効にします。プルダウンメニューにデスクトップに表示されているウインドウのタイトルが表示されます。表示したいウインドウを選択してください。表示されていない場合は、Reloadボタンを押下するかアプリケーションを再起動してください。それでも表示されない場合は認識できないウインドウですのでキャプチャできません。 -
Position、Rotation、Window Scale
キャプチャされた画面の表示位置を調整します -
Frame Rate
アプリケーション内でキャプチャを更新するフレームレートです。 -
Draw Cursor
ウインドウ内にマウスカーソルがある場合、そのカーソルをキャプチャ画面にも表示するかどうかを設定します。
最後に
Ver0.3をリリースしてから随分経ちました。久しぶりのリリースです。ほんとは昨年の末にリリースするつもりでしたが、学習モデルの再学習を始めてしまい、その後iOS版のリリースでタイミングを逃してしまってました。ソースもその頃からプライベートなリポジトリに移動しています。Githubで公開しているコードとはだいぶ乖離しているので消してしまいたいのですが、とりあえずそのままにしています。質問されても答えません。
Licence
このThreeDPoseTrackerの実行ファイルについては営利・非営利問わずご自由にお使いください。この実行ファイルを使用した配信、モーションデータも同様にご自由に利用可能です。
GithubにあるソースコードについてはGithubにあるライセンスに従ってください。
免責事項
本ソフトウエアの使用に起因する、ソフトウエア、ハードウエア上の事故その他の損害、または使用できなかったことから生じる一切の損害に関して、製作者はいかなる責任も負わず、修正する義務を負いません。