横からひゅっと出てくるアニメーションのあるボタンを作りたくてCSSを書いてたのですが、悩みに悩んでやっとできたので記録します。floatとz-indexでハマってしまったのでそちらも最後に書いています。
先に上記のコードを記載します。
<a href="#" class="button"><span class="btn-text">Learn more →</span></a>
.button {
display: block;
text-decoration: none;
border-bottom: 1px solid #55c57a;
width: 12rem;
height: 4rem;
line-height: 4rem;
text-align: center;
background: transparent;
font-size: 1.6rem;
}
.btn-text {
display: block;
width: 100%;
height: 100%;
color: #55c57a;
position: relative;
z-index: 1;
}
.btn-text:before {
content: "";
position: absolute;
top: 0;
bottom: 0;
width: 0;
display: block;
background: #55c57a;
transition: .5s;
z-index: -1;
}
.btn-text:hover:before {
width: 100%;
}
.btn-text:hover {
color: white;
}
簡単に手順を記載
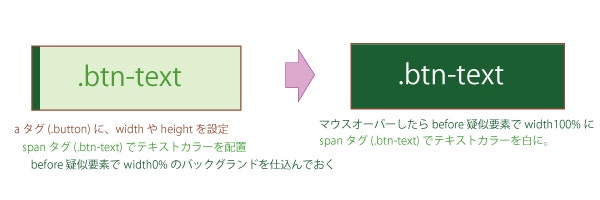
1、aタグ(.button)に、widthやheightを設定してボタンの枠を作ります。
2、aタグの子要素のspanタグ(.btn-text)に、テキストカラーだけ置いておきます。widthやheightは100%に。
3、バックグラウンドカラーを変える仕込みとして、before疑似要素で.btn-textにwidth0%を配置しておきます。
4、マウスオーバーしたら、3(.btn-textのbefore疑似要素)のwidthが100%になるようにします。アニメーションがかかる対象のものにtransitionプロパティを記載しておきましょう!z-indexは-1に。
5、.btn-textにマウスオーバーしたらテキストカラーが白に変わるように記載しておきます。
つまずいたこと(floatの子孫要素にz-indexを指定する場合)
z-indexでつまずきました。
.btn-text:beforeは.btn-textの子要素になるので、z-index指定をしない状態だとマウスオーバーした時に.btn-text:beforeが一番上に来て、.btn-text:hoverで指定した白のテキストカラーが隠れてしまいました。
そこで.btn-text:beforeにz-index: -1;を指定したのですが、今度はどの要素よりも緑のバックグラウンドカラーが後ろに行ってしまい、、テキストカラーは白が見えるもののバックグラウンドカラーが見えず。
親要素を辿ると、2カラムにしたかったのでfloat指定をしてたんですよね。
調べると、float指定をした子孫要素は重なり順で結構手前に来るみたいで、、
(だから.btn-text:beforeにz-index: -1;を指定するとバックグラウンドが見えなくなってしまったのかな?)
結果.btn-textにz-index: 1を指定してあげるとうまくいきました。
ぼんやりとなんとなく理解できるけど、細かいところはよくわからず、、すみません(><)
ですがz-indexでつまずいた方、先祖要素にfloatがあるかを疑ってみて、その場合z-indexを指定したその親にもz-indexを指定するとなんとかなるかも...??というTIPSでしたmm
ーーー
3/24 追記
横からひゅっと出るアニメーションボタン、もう一つ作る方法を見つけたのでメモ
button {
color: white;
background-image: linear-gradient(90deg, transparent 0%, transparent 50%, white 50%);
background-size: 200%;
transition: background-position .4s;
}
button:hover,
button:active {
background-position: -100%;
color: black;
}
こちらは、左半分が透明、右半分が白のバックグラウンドをボタンテキストの後ろに設置し、
バックグランドサイズを倍にしておいて、透明の部分だけを最初見せておきます。
マウスオーバーしたらポジションを左に動かすことで、左から白いバックグランドがひゅっと出現するのを表現できます。
※background-positionについて
https://developer.mozilla.org/ja/docs/Web/CSS/background-position
background-position: 100%は、background-position: rightと同じ。右端を基準にという意味になる。
デフォルトではbackground-position: leftとなっている(はず)