「Notch #madewithnotch Advent Calendar 2019」 14日目の記事です。
Notchに触り始めた時に感じる「ノード、どう繋ってるんだ?」という疑問。何度か実際に触ってみると、そこまで違和感なく繋げるようになりますが、自分も最初はTouchDesignerをメインで触っていたことから、「データの流れが分からない…」とぼやいてました。
そこで今回は、Notchのノード間の関係性について公式のReference Manualをベースに__自分なりに__、これからNotchを触ろうとしている人向けに整理していこうと思います。(表現など「この方が正しいよ!」というのがあれば、ぜひコメントいただけると嬉しいです。)
Notchのノードの繋ぎ方は「親・子関係」と「アウトプット→インプット関係」
Notchのノード間の繋ぎ方には基本的に「親・子関係」と「アウトプット→インプット」に分けられるかと。
「親・子関係」は、アウトプット(ノードの右側が丸くなっているところ)から、ノードの上にポコっとせり出してるところに繋ぐパターン。

そして「アウトプット→インプット」は、アウトプットから伸ばした線を、ノードの左下にある丸いところ(便宜上、「インプット」といっておきます)につなぐパターンです。

大きく分けるとこの2種類の繋ぎ方があるNotch。ただ、これらが(特に「親・子関係」の方は)__繋ぐノードよって意味合いが変わってくる__というのが、最初は「ん?」となるところ。それではどんなパターンがあるのか、整理していきます。
「親・子関係」の中でもパターンは3つ
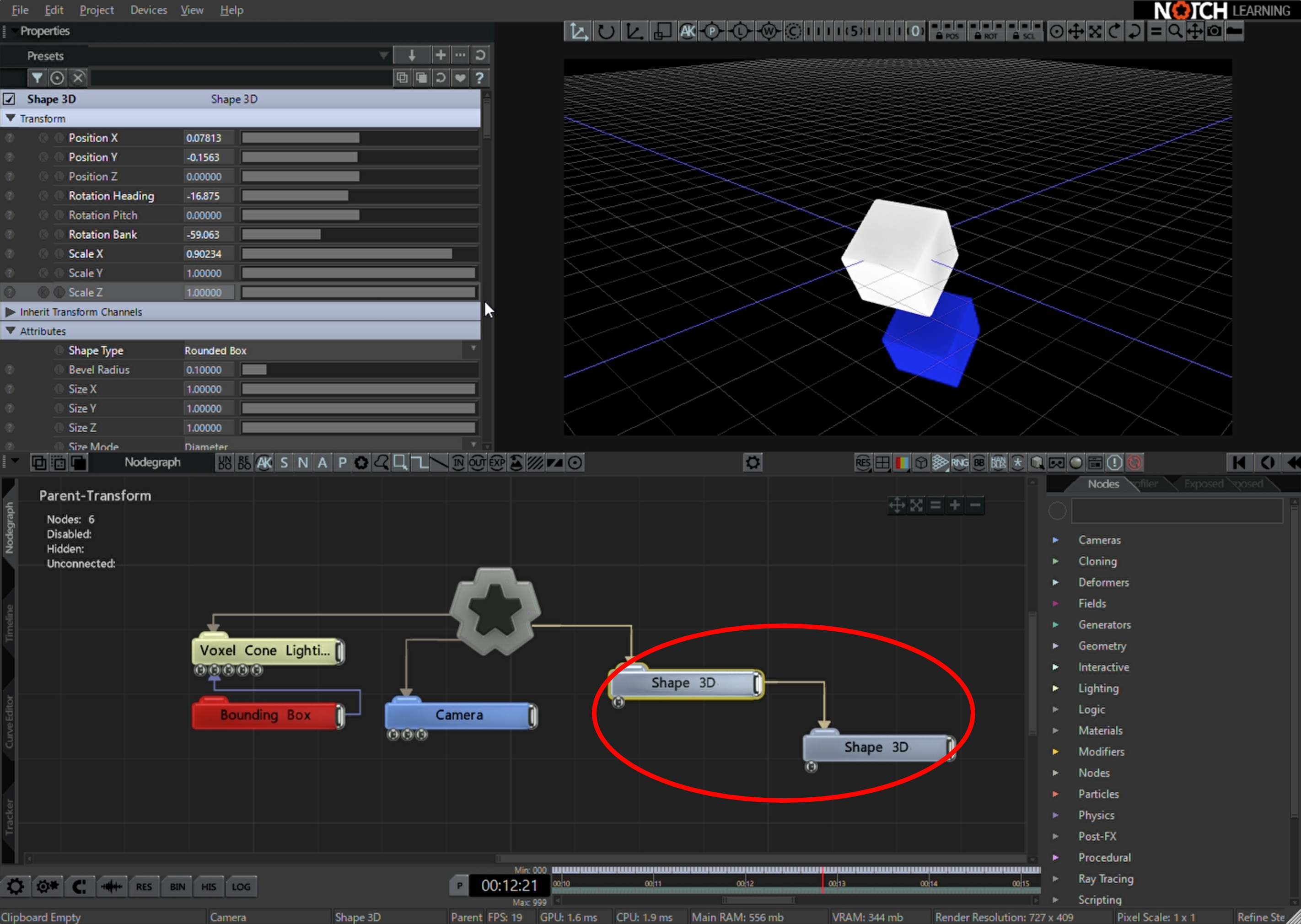
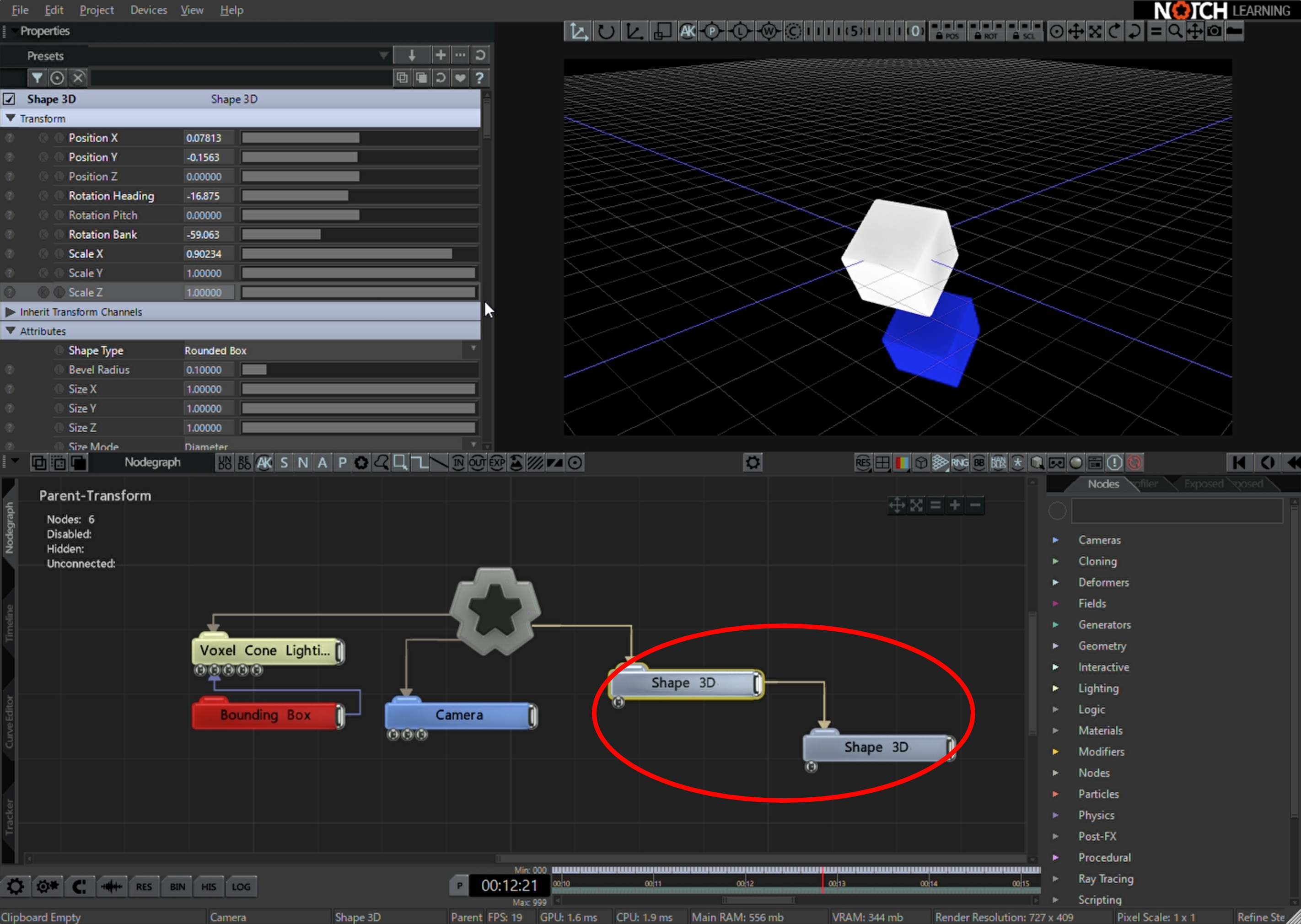
改めて、Notchのノードの繋ぎ方の中で「親・子関係」とは、こんな繋ぎ方。

アウトプットを子になるノードに繋げるので、なんとなくTouchDesignerとかを触っている人だと「親から子にデータが渡っていくんじゃないの?」と思ってしまうと思いますが、これが繋ぐノードによって微妙に変わってきます。
1. 「Transformの親・子」(基本、Transformを持つノード)
Shape 3Dノードやカメラノードなど、Transform(位置座標や回転、スケールといった情報)を持つノードは基本的に、「親・子関係」でつなぐと、__親のTransformが子にも適用される__ようになります。
親ノードのTransform情報が子ノードに渡されて合成されるイメージですね。
これでよく見る活用方法としては、CameraノードをNullノードの子として繋げるパターン。Notch Streams EP01でも用いられてますが、親のNullノードのRotateを回転させると、Nullを軸にカメラを回転させることができます。主役のモチーフの周りをカメラでぐるぐるさせるときに便利。

2. 「システムをまとめる親、システムの設定・要素を担う子」(ParticlesやProcedualなど)
Notchのノードの中には「〜 Root」というノードを持つタイプのものもあります。
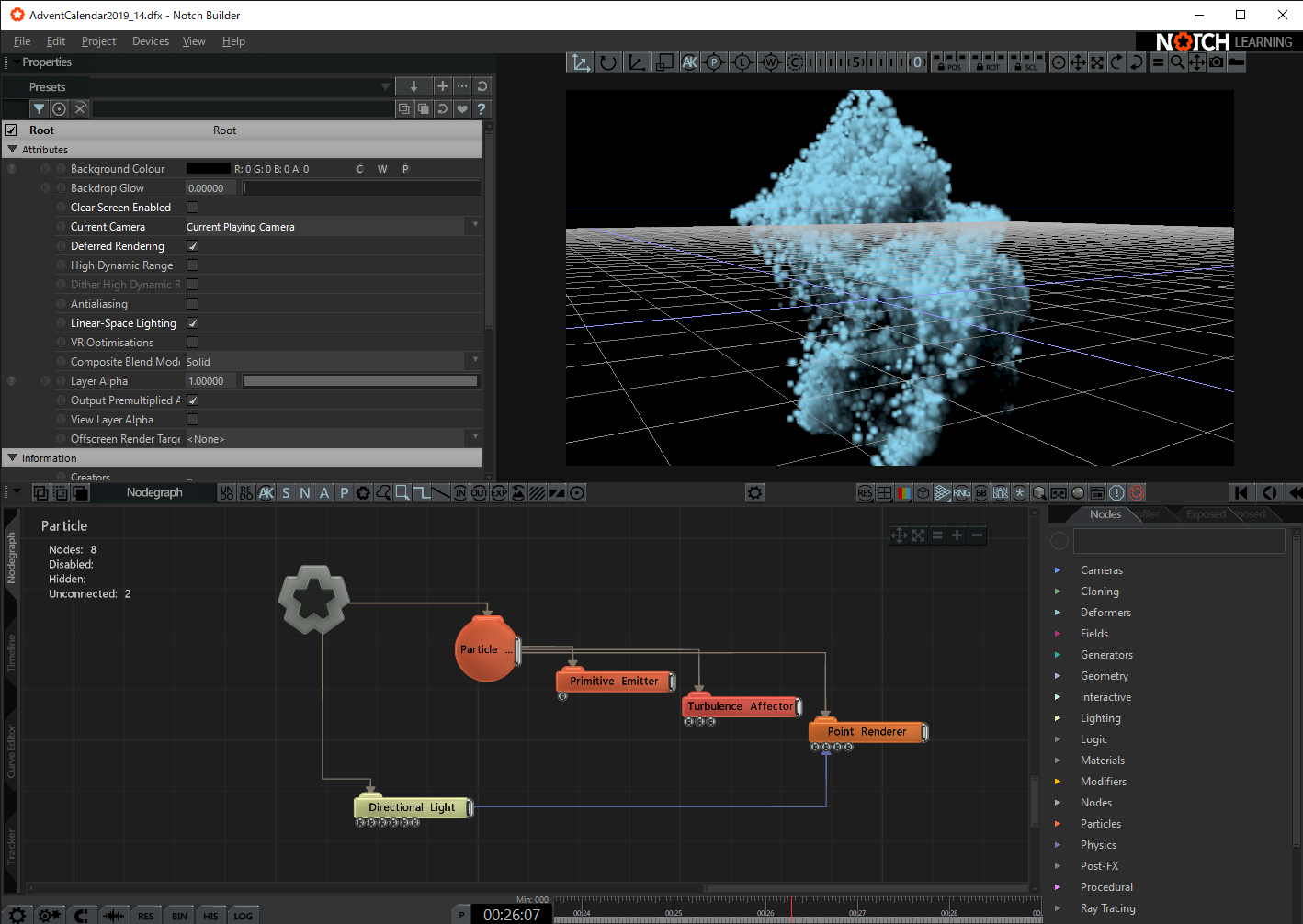
例えば代表的なのがParticles。この場合、Particle Rootノードから子ノードに情報を渡すというよりも、__パーティクルシステムを構成する要素をまとめる(子ノードが設定であり要素)__と捉えられます。
Notchでは色々なノードが用意されていて、色々繋いでみると複雑なパーティクルの動きを作れて楽しいですよね。
真ん中にあるRootノードもこのタイプの一つ?
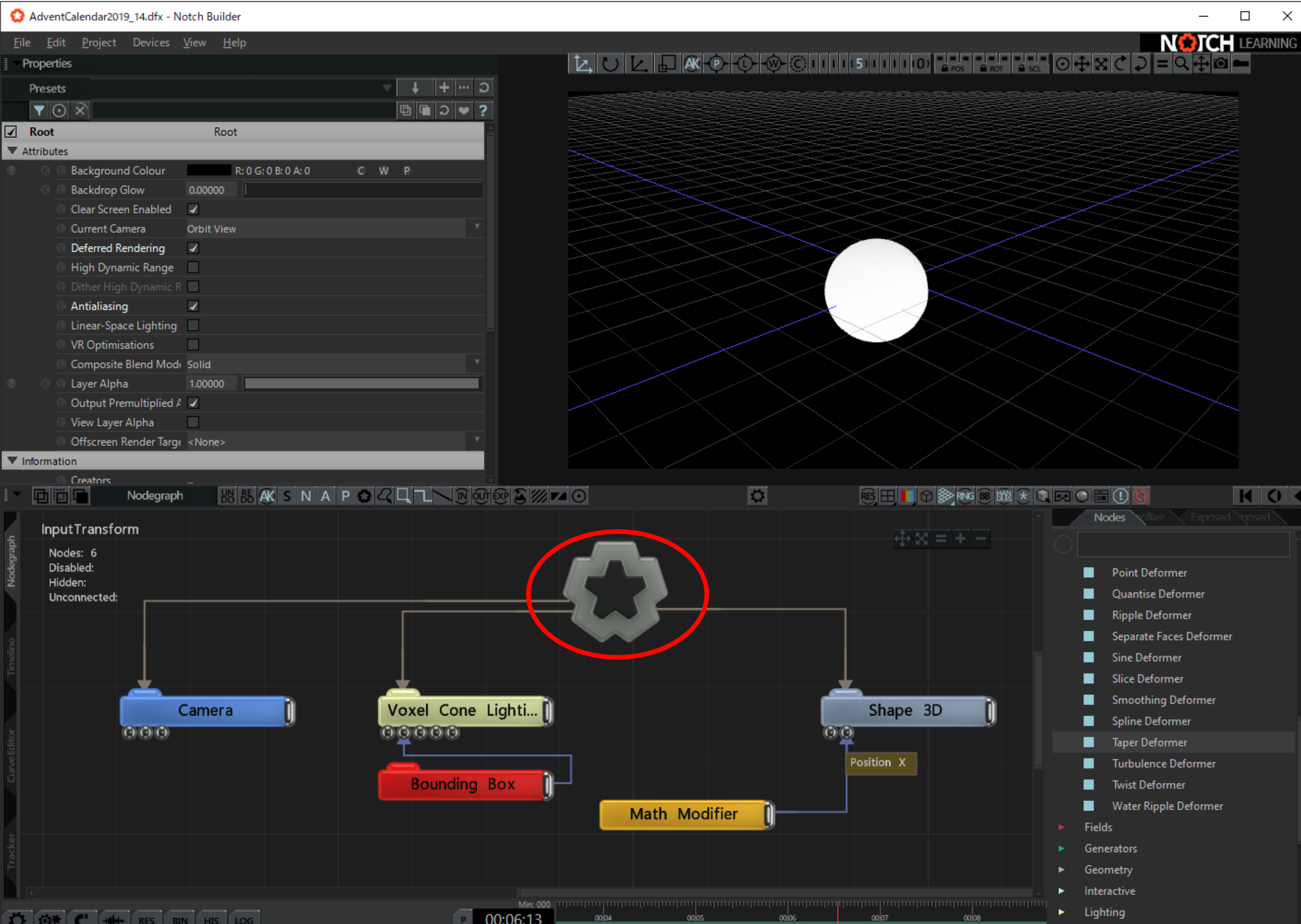
レイヤーを作るとノードグラフの真ん中に現れる Notch のマークのようなノード。これは Root ノードといって__シーンのエントリポイント__であり、__シーンにレンダリングされるすべてのものは、ルートノードに直接or階層を介して接続されている必要がある__ものになります。

これも “Root” で「システムをまとめる親」みたいな捉え方ができるかもしれないですね。
ちなみに、ちょっと応用になるかもですが「Render Layar Root」ノードを使うと、一つのシーングラフの中でレイヤーを作れます。後述するPostFxの特にGlowなどは、全体にかけると絵が潰れてしまいがちなので、レイヤーを分けて対象を絞ってかけてあげるといい場合もあります。

(このシーンで全体にGlowをかけると絵が潰れてしまうが、青い球だけRender Layar Rootに繋ぎGlowをかけてやると絵が潰れない)
3. 「加工される親、加工する子」(DeformやPostFx)
Notchでは3Dオブジェクトを変形させる Deform や、映像にエフェクトを加える PostFx といったノードも数多く用意されています。
これらを「対象を変形・加工するもの」と言えますが、これらのノードは__「親が加工対象、子が加工する内容」__という関係になります。Deformerでは、3Dオブジェクトの子としてぶら下げてあげると、効果を適用できます。

(親の球体に、子のTurbulence Deformerが変形を加えてる)
また、PostFXも同様に、加工したい Video Loader ノード(もしくは Video系ノード)の子ノードにしてあげると、適用されます。

下から上に効果が上がってく感じがして、最初は「ん?」となりますが、何個も挿して行くとまとまりができ、わかりやすい…ような気がします。
ちなみにシーン全体にPostFxをかけたい時には、 __Root ノード に繋げてあげる、__と全体適用されます。Color Correctionのノードや、Auto LUT ノードなど、出力する絵全体にエフェクトをかける時には Root が良いかもしれません。
複数のPostFXノードを同じ親に繋げた時の適用順は「Z」
PostFx系ノードは、一つの親に複数子として適用することができます。そこで気になるのは__どの順番で適用されるのか__。同じ親を共有するノードの場合で、ノードを処理する操作の順序は、
- __ノードのY位置が上__のノードから
- __ノードのY位置が同じ場合は、X位置が左__のノードから
という優先順位で処理されます。つまり、__タイル状に並べるとZの順番で適用されていく__ことになります。ただ、タイル上に並べるとだいぶ分かりづらくなるので、個人的には 左から右 に並べてるがおすすめです。(自分はその下に、個々Modifierをぶら下げたりしてます)
個人的発見)誤った親子関係の場合、親側に伝播していく?!
公式マニュアルを読んでいて、「ん??」と思ったのが、この一文。
D – This Glow node is connected to the Light node, however light nodes do not contain images so this does not form a valid parent/modification relationship. As such, the glow is considered to be connected to the Root via the hierarchy and is applied to the whole scene.
日本語訳するとこんな感じでしょうか。
「D –この Glow ノードは Light ノードに接続されていますが、 Light ノードには画像が含まれていないため、有効な親・変更の関係を成しません。そのため、 Glow はヒエラルキーを介して Root に接続されていると見なされ、シーン全体に適用されます。」
つまり、__間違った親・子の繋ぎ方をした場合、さらに親まで伝播して適用される__ということ?ということで、試しに Light ノードに Glow を子ノードとしてぶら下げたらどうなるのか試したところ、確かに適用される…
活用方法は今のところ思いつかないので、どちらかというと繋ぎ間違えて「あれ?どこから適用されてるんだ?」という時の豆知識でした。
「アウトプット→インプットの関係」
さて、なかなかややこしい「親・子関係」でしたが、続いて「アウトプット→インプットの関係」へ。ただこちらはシンプルです。

インプットコネクタ = 処理に別のノードの データを適用する
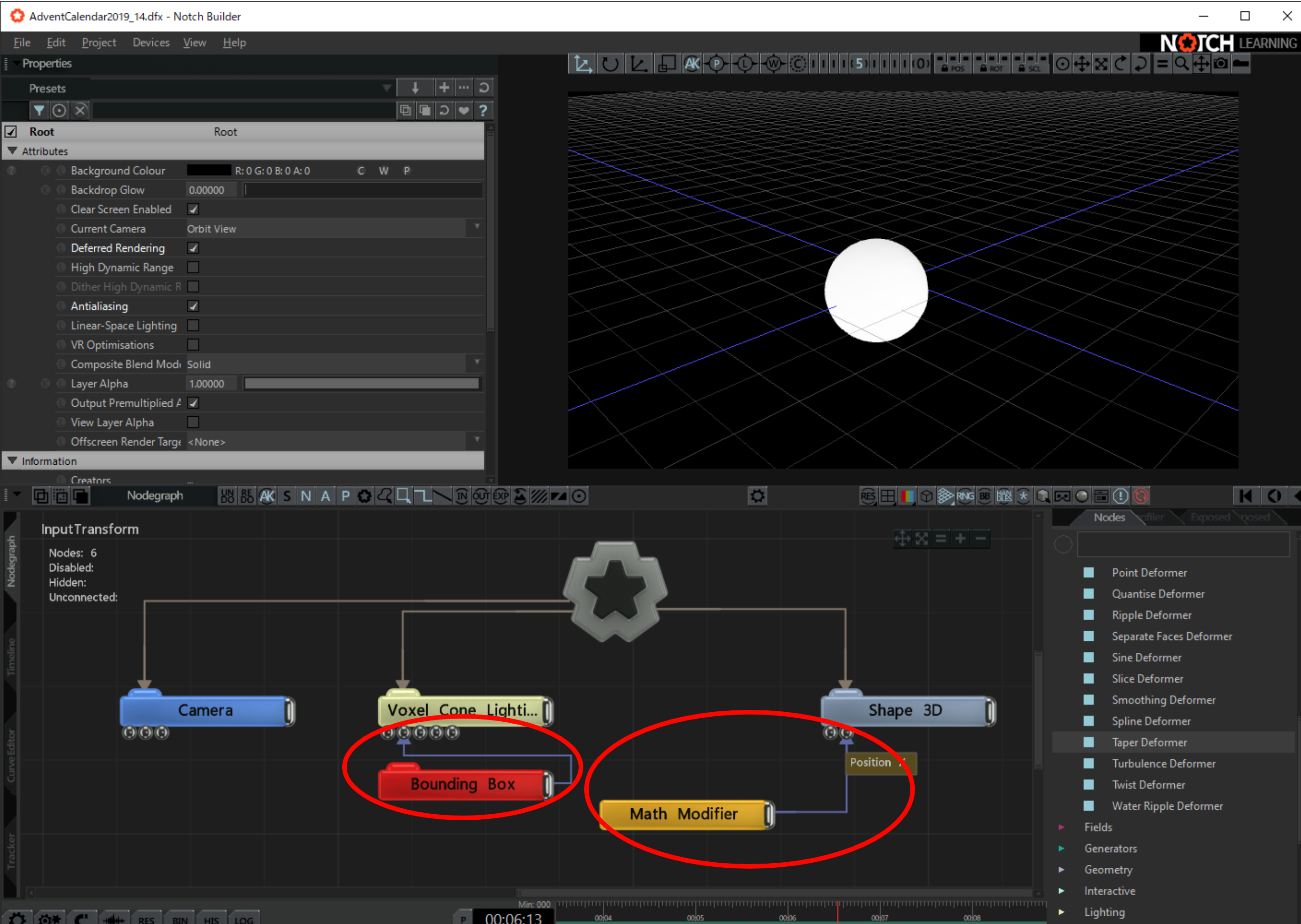
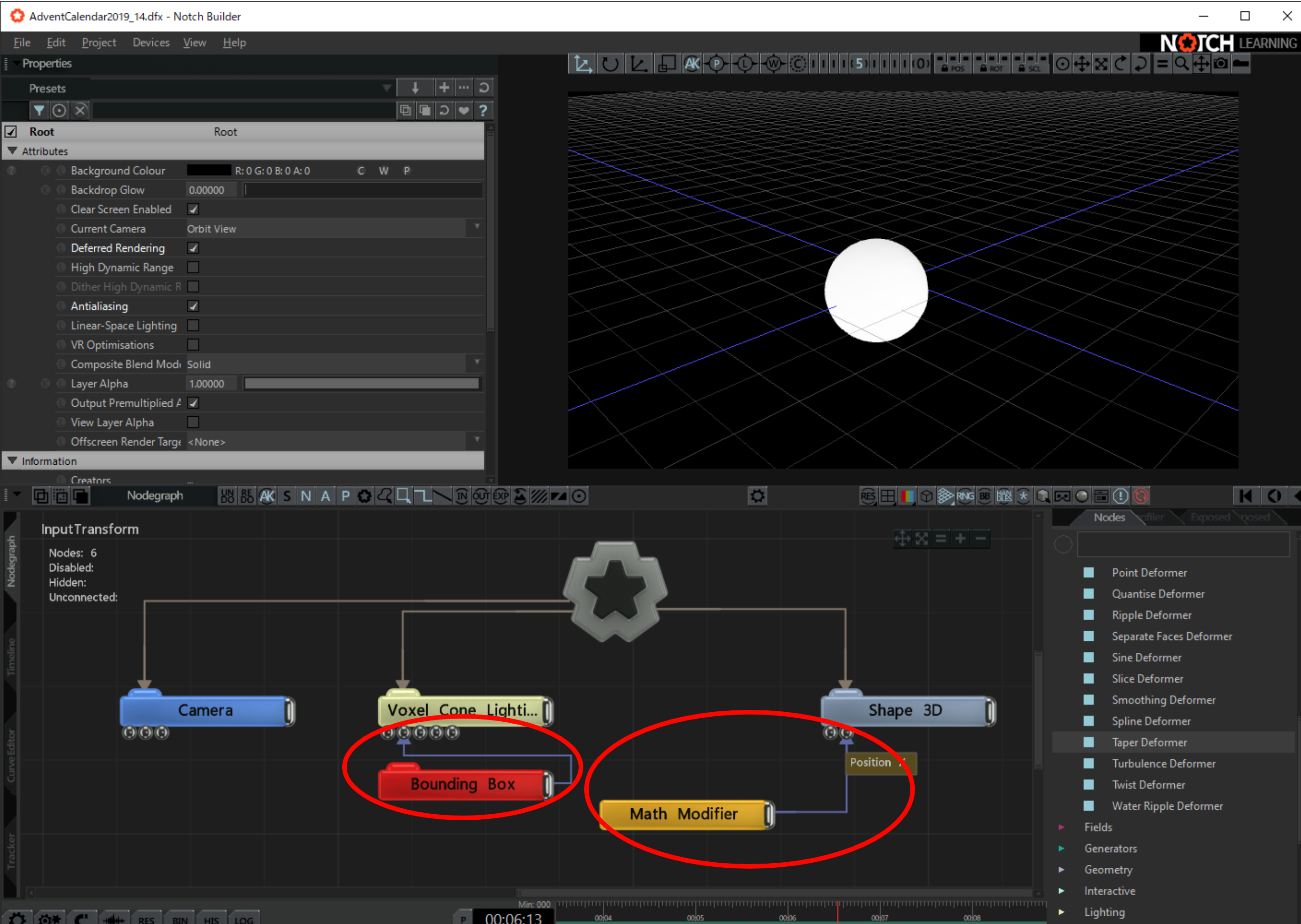
ノードの左下にくっついている丸いもの。これは__そのノードの処理へ、別のノードのデータを渡す__コネクタになっています。(繋げてみると、矢印がちゃんとデータの向き通り上に向かってますね。)
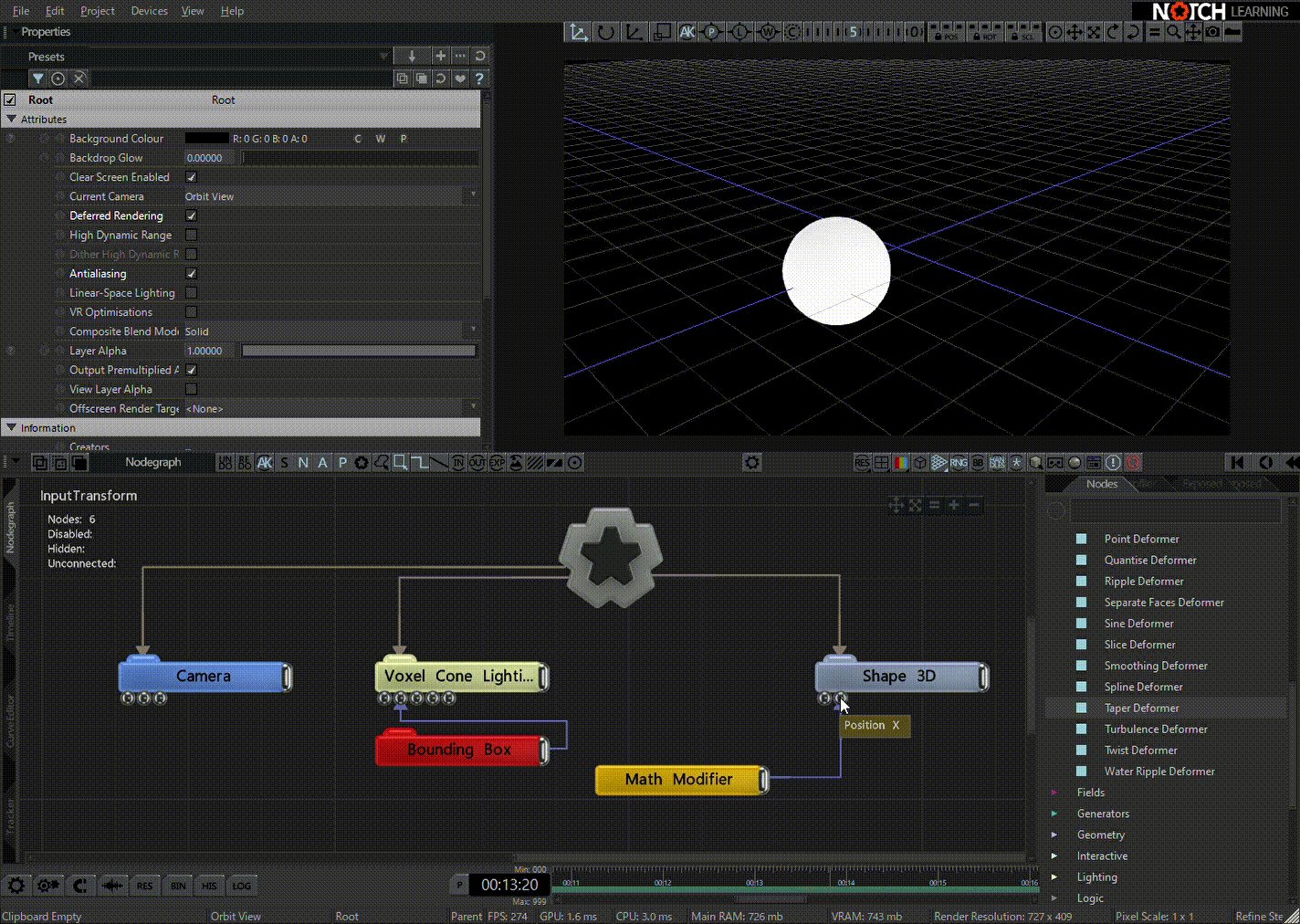
よく使わうのはTransformなどの数値プロパティを Modifier でコントロールする場合。例えば下の例では、球体のX位置を Math Modifier ノードから送られるSin値で動かしています。

また別の例として個人的に好きなのは、__Lightノードの Projection Image インプットにVideo Loaderノードを挿す__というもの。プロジェクションやゴボライトのような表現ができます。
どのようなInputがあるのかは、Reference Manualで各ノードのページInputs欄で見ることができます。(よく挿すノードも書いてあるので時間がある時に見てみると発見があるかも)
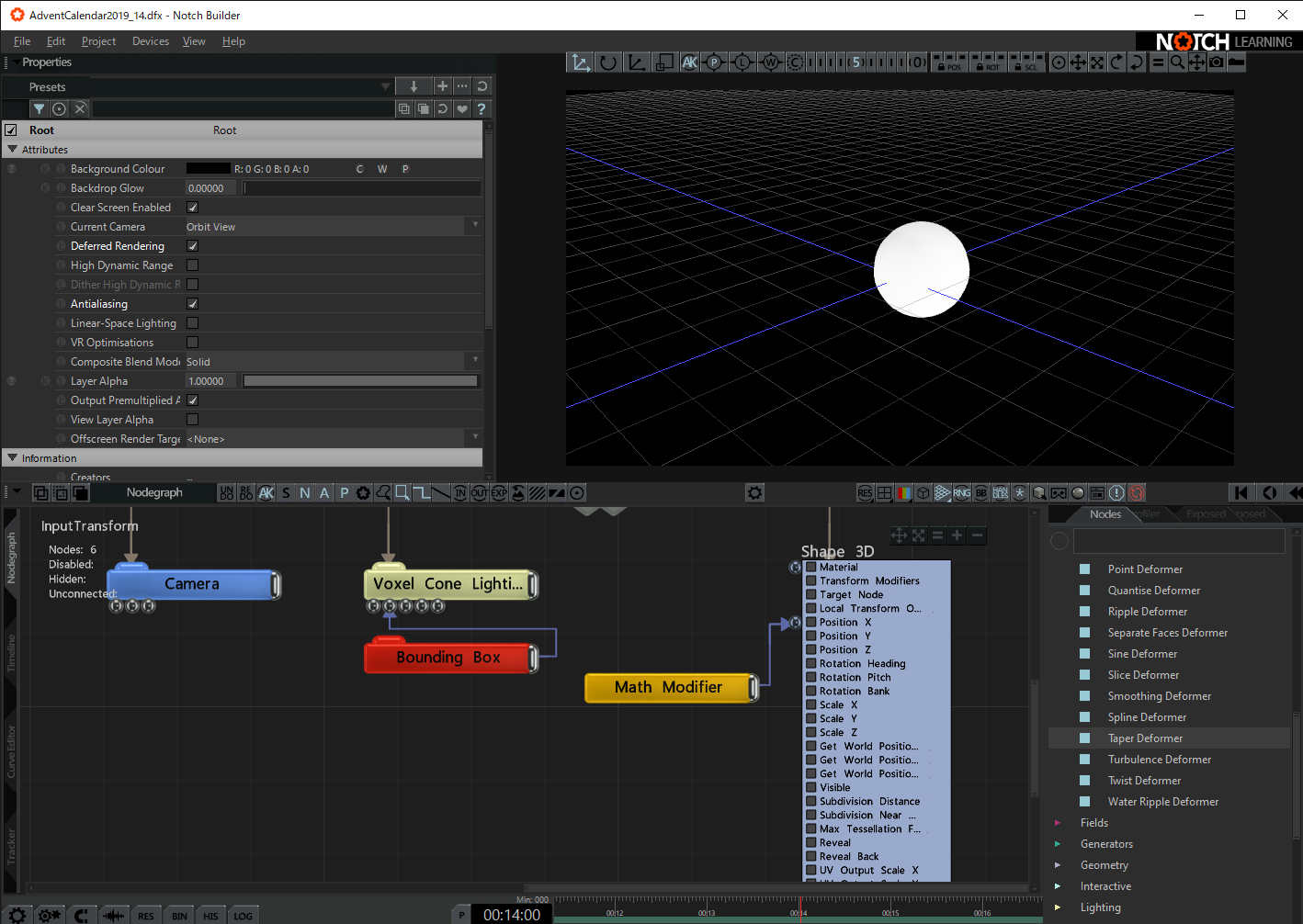
また、Video Processing系ノード以外では、ダブル左クリックするとTransformなどデフォルトで表示されていない attributes が表示されるので、そちらに挿すこともできます。

複数繋げられるインプット = 合成される
インプットコネクタですが、1つのノードしか挿せないものもあれば、複数のノードからのアウトプットを挿せるものもあります。
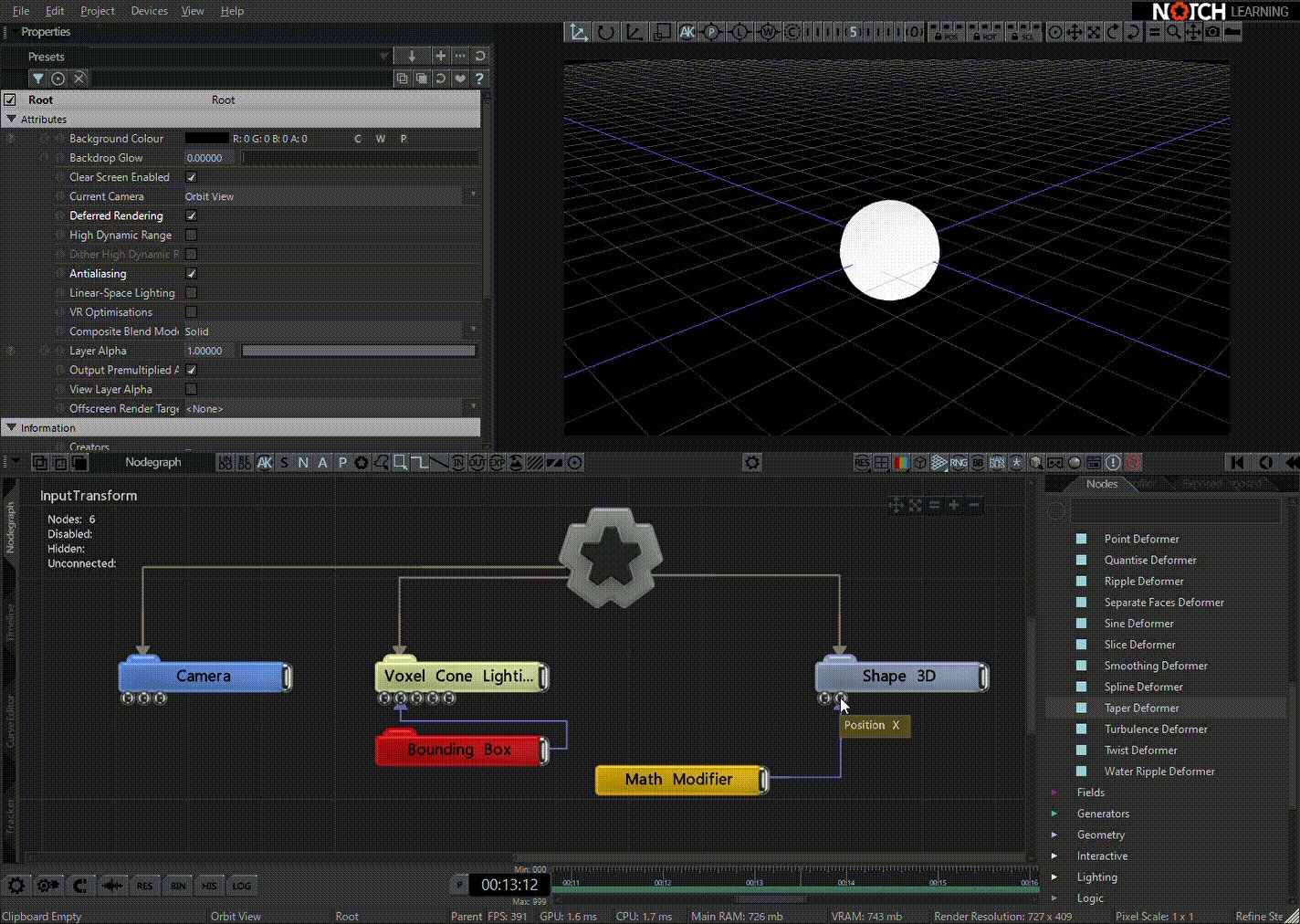
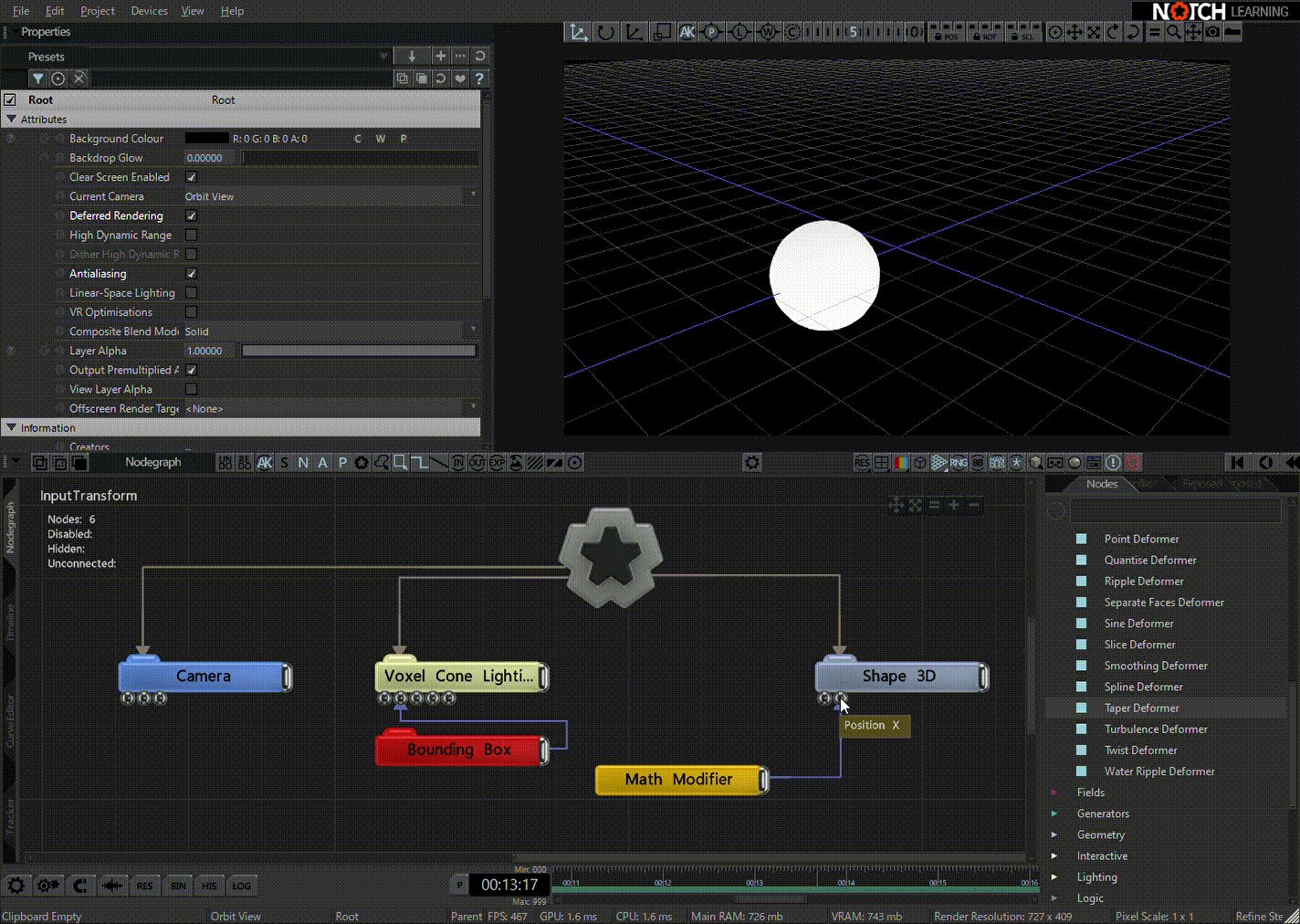
例えば、先ほど例に出したTransform値への Modifier もその一つ。じゃあ複数挿した時にどうなるかというと、この場合は__合成されます__。試しにこんな例を作ってみました。
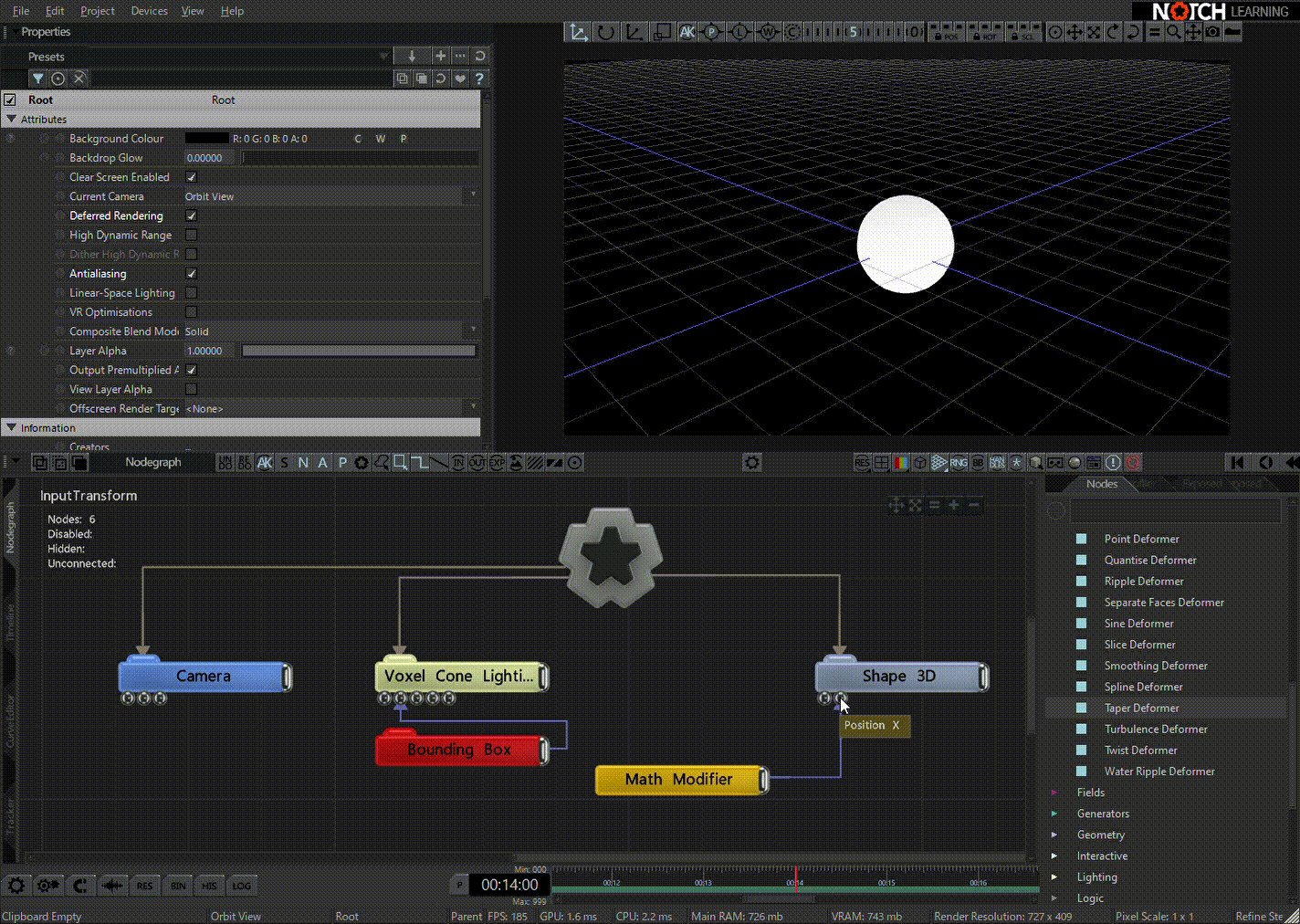
- 一つの Math Modifier だけ適用した場合の動き(Sine波に設定)
- コピーしていた同じModiferをアクティブにした場合の動き(揺れが合成されて大きくなっている)
- 片方のModiferのTime Offsetを動かして波をずらしてみる(打ち消しあって動きが小さくなる)

Video Processing系ノードはチェーンができる
公式のReference Manualでは、Transformの親・子関係に続いて紹介されているものの、個人的には「アウトプット→インプット」かなと思いこちらでご紹介。
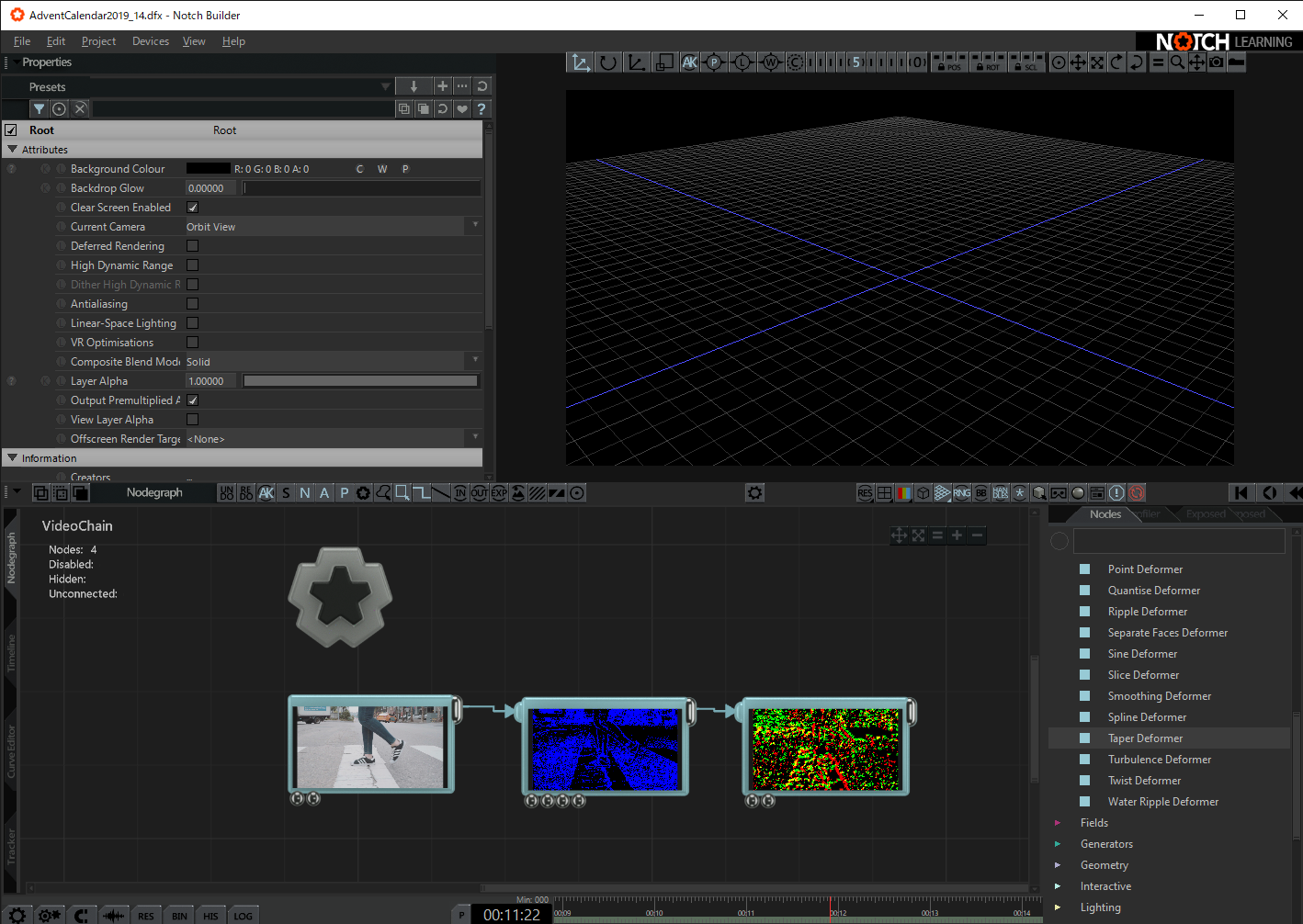
Video Processing系のノードでは、ノードの左側にインプットが付いており、__Video Processing系のアウトプットから繋いでチェーン__させることができます。

(ビデオを読み込んで、特徴点抽出をしてさらにOptical Flowを可視化する、というチェーンの例)
慣れてくると感覚的にできるNotch、とりあえずトライを!
ざっとノードごとの関係性について整理してきました。(実は色々触っていくと、これらに当てはまらないものもあったりするんですが…)
難しそう…と思うかもしれませんが、これからNotchを触る人は、「Notch Video Academy」や「Notch Study Night Vol.2」の動画、オススメです!
「Notch #madewithnotch Advent Calendar 2019」はもう一枠頂いているので、そちらではCustom Shaderの活用を掘ってみたいと思ってます。