この記事はTouchDesigner Advent Calendar 2020の12日目の記事です。
前日(11日目)の記事は@motoishmzさんの「CodeMeterドングルで自前COMPをプライバシー保護」です。
翌日(13日目)の記事は@ToyoshiMoriokaさんの「Shadertoyを移植する際の注意点」です。
なぜこのテーマなのか
TouchDesignerでオーディオを扱うというと、「オーディオを受け取って、それを映像のエフェクトやパーティクルのエミットに活用する」というものをよく見ますよね。
ただふと「__オーディオ自体のエフェクト__に関する記事ってそこまで無いよな」と思い、今回チャレンジしてみました。
(本来はMaxで組んだ方が…DAWと連携した方が…とか思いつつ、TouchDesigner単独で実装できれば、軽くエフェクトかけたいときに便利だろうな、と。)
今回は、ギター/ベースをやってきた身として欲しいエフェクターとして
- ディストーション
- コンプレッサー
- ワウワウ
- ディレイ
- コーラス
を考えてみました。(一部、既にTouchDesignerのCHOPで用意されているものは、使い方とかを簡単に整理)
結果はそれぞれ tox ファイルにして Github にアップしているので、細かいところを知りたい方/サクッと使いたい方はこちらからどうぞ!
yukia3/TD-AudioEffectors
https://github.com/yukia3/TD-AudioEffectors
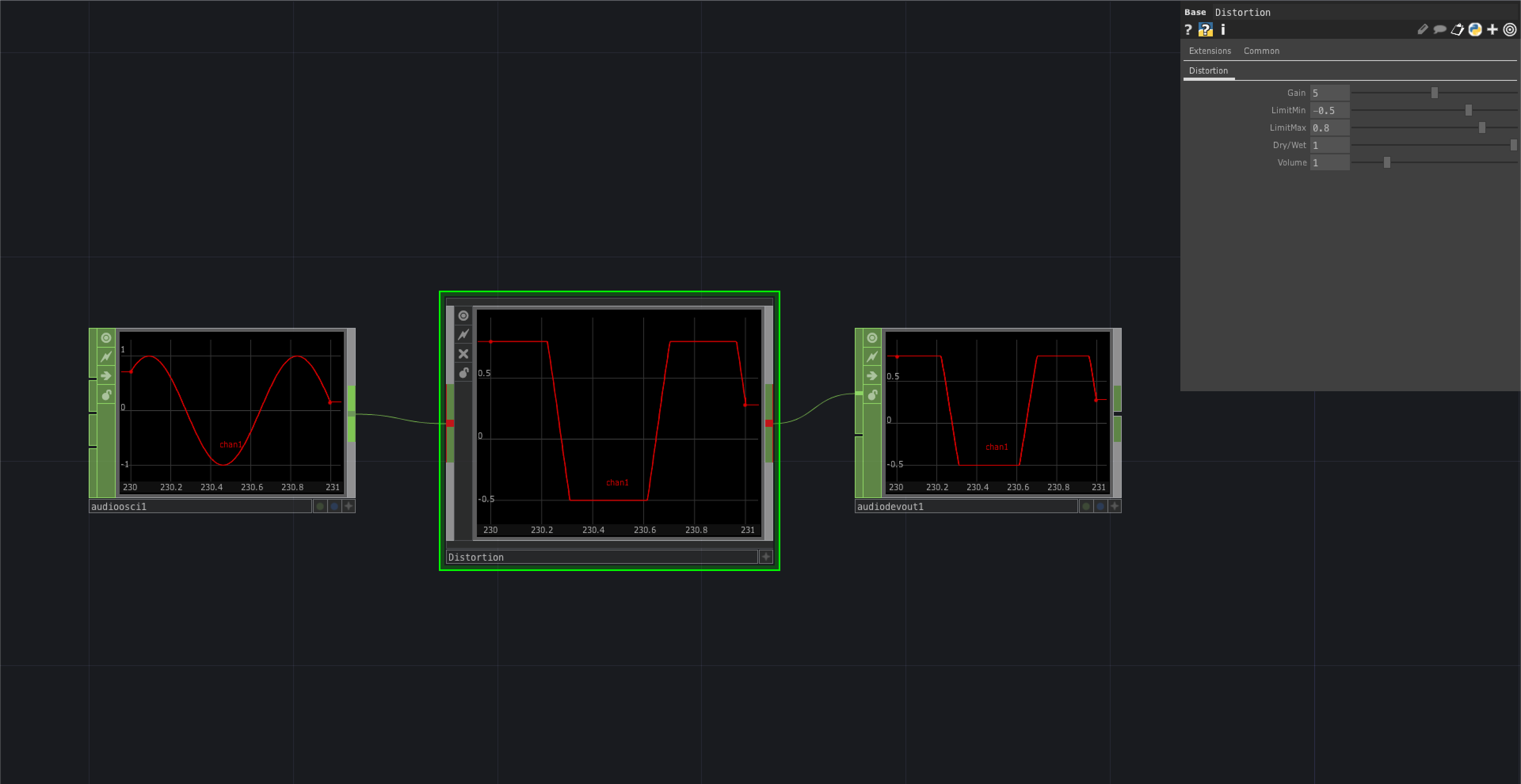
音を歪ませる「ディストーション」= Gainを上げて、Limiterでバッツリ切る
ロックのギターでよく聴ける、歪んだ音を作れるオーバードライブ/ディストーション。
原理を簡単に言うと「アンプの出力可能な範囲を超えた入力によって、回路の限界値を超えた部分が潰れて(クリッピングされて)、波が四角い矩形波になり、倍音を含んだ歪みが生まれる」と言うもの。
ギターエフェクターなどでは色々なパーツを組み合わせてこの歪みに個性を生み出していますが、TouchDesignerでざっと作るにあたっては、クリッピングを Limiter CHOP を使って再現してみます。
TouchDesignerには Gain と Limiter が入っている Audio Dynamic CHOP がありますが、歪みはクリッピングする値を+と-で非対称にすることで違うサウンドに出来たりするので、あえて Limiter CHOP で実装してみました。
どうしてもデジタルっぽい感じの歪みになりますが、色々と試すと好きな歪み具合が見つけられるかも?
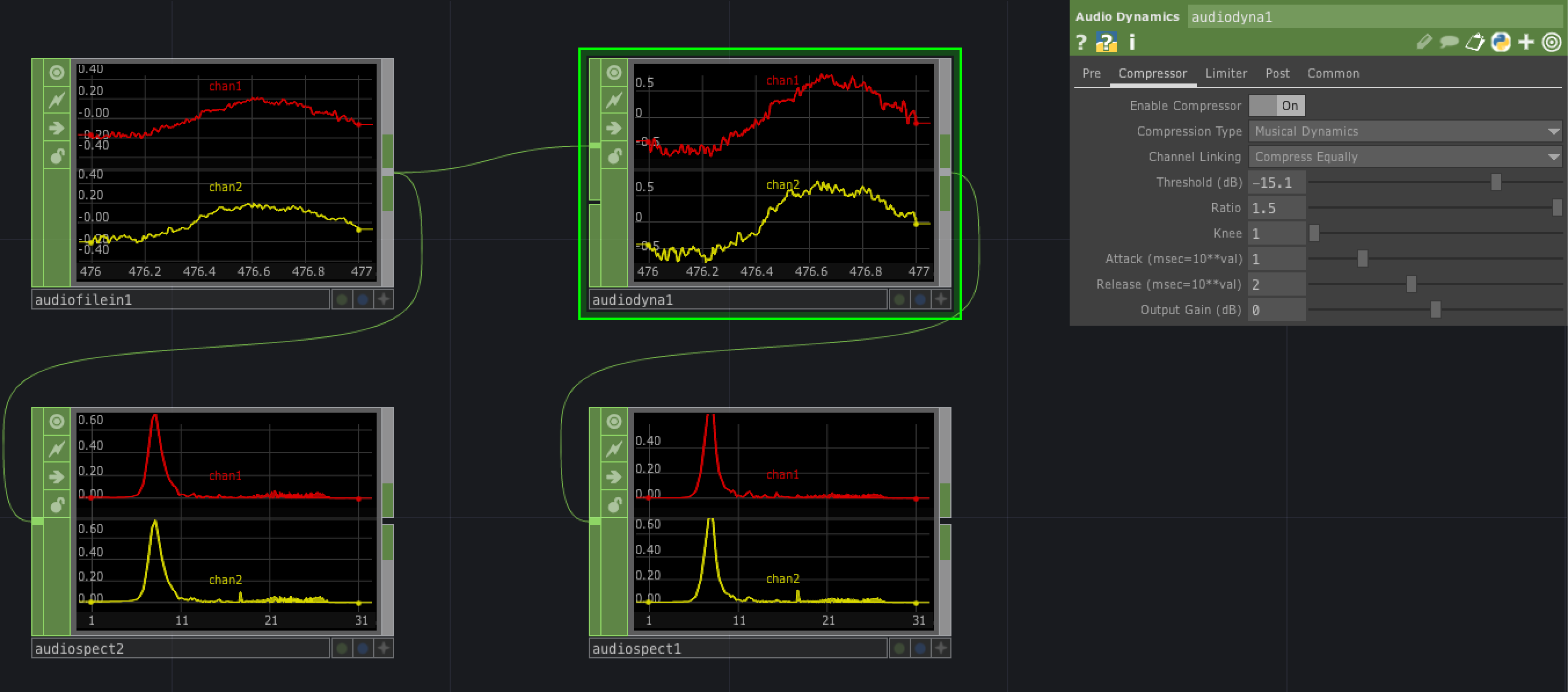
音圧を出す「コンプレッサー」 = Audio Dynamic CHOP
他のエフェクターに比べて、DTMなどをやっていないといまいち分かりづらいものの、使いこなせるとめっちゃ便利&奥深いのが「コンプレッサー」です。
オーディオにおけるコンプレッサーは「設定された音量を超えたら、設定された圧縮度で設定された時間、音量を潰す = 上がりにくくする」というもの。
これを使って「音圧を出したい」というときにも使われたりします。
例えば音量の大小にバラツキのある入力のとき、最大の音量に合わせてボリューム調整すると、他の部分の音が聞こえにくくなった、そんな時にはコンプレッサーをかけて音量の大きな部分を自然に潰した上で、全体のボリュームを持ち上げてやることで、全体の“音圧を上げる”などの利用方法があります。
TouchDesigner では、これまたAudio Dynamic CHOP が Compressor を持っています。
Audio Dynamic CHOPでは、ビジュアルでかかり具合が見えないのでイメージしづらいですが、コンプレッサーについて説明してくれているこのサイトを見ながら触ってみるとイメージしやすい
また、より音楽的な使い方に興味を持った人は「音圧アップのためのDTMミキシング入門講座!」(Amazon)という本がオススメです。
コンプレッサーのより実践的な設定値や、その他のミックステクニックが分かり易く図でまとまっている本で、kindle unlimitedに入っている人は0円で読めるので、気になった方はぜひ!
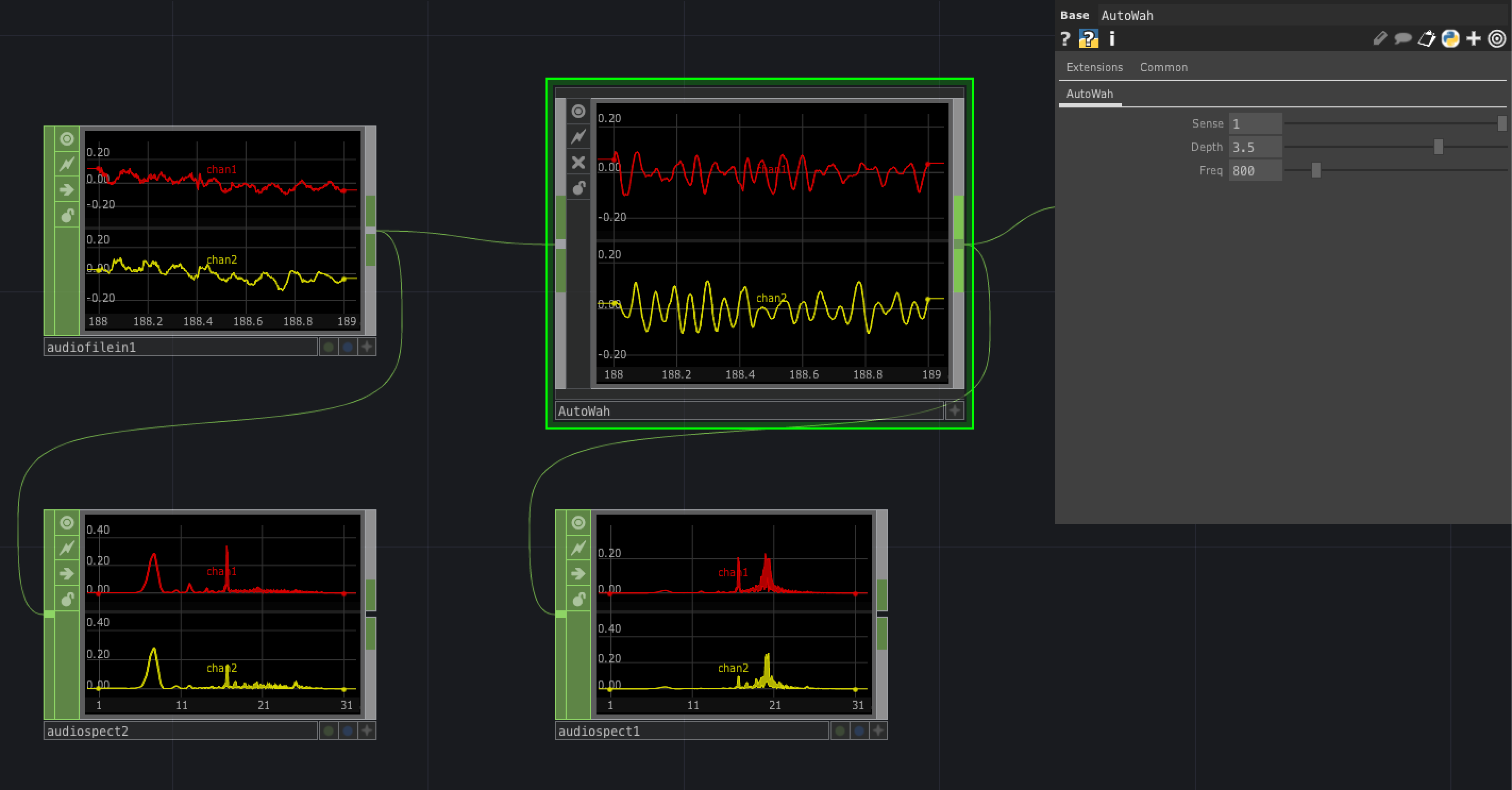
「ワウワウ」= ParaEQでフィルタする周波数を揺らす
ギターのカッティングやベースのスラッピングで使うと効果的な「ワウワウ」の原理は、バンドパス・フィルターやカットオフフリークエンシーを強調したローパスフィルターの周波数を動かすというもの。
TouchDesignerのフィルターはいくつかありますが、「Audio Para EQ CHOP」で今回は実装してみました。
そしてTouchDesignerの強みである「なんでも繋げる」というところがこのワウワウでも活きてくる、ということで今回は __音量に合わせて、 ワウワウ させる周波数を動かす「オートワウ」__を作ってみました。
カスタムパラメータで、音量への感度や揺らす量、周波数を設定できるようにしてあります。今回は音量に合わせて揺らしてますが、テンポに合わせて揺らす とか Midiのペダルと繋げばワウペダルも作れるかも、と思うと、TouchDesignerと相性が良いエフェクターかもしれないですね。
(センサーを使って音を変化させるとかもできそうなので、展示とかでも面白いかも)
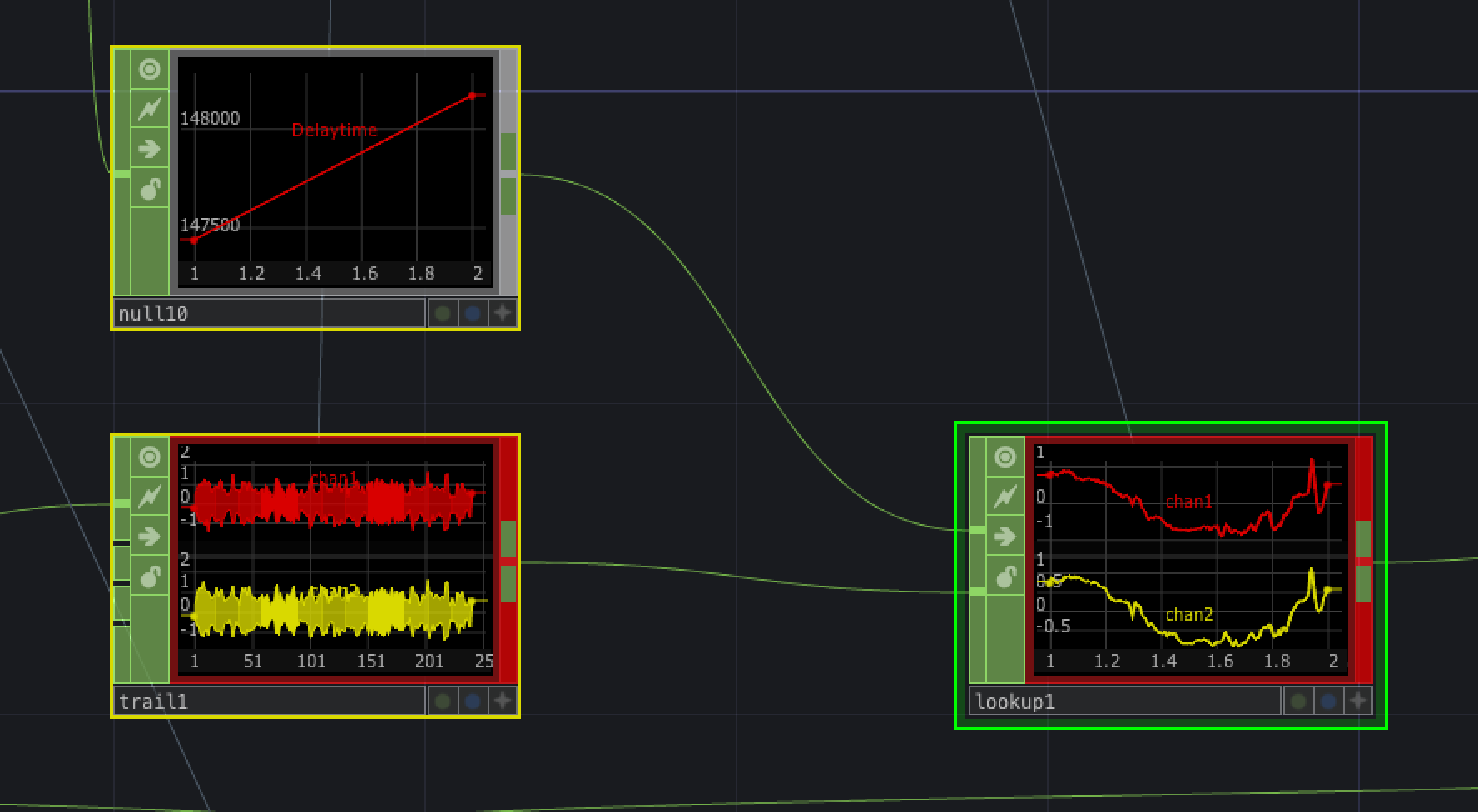
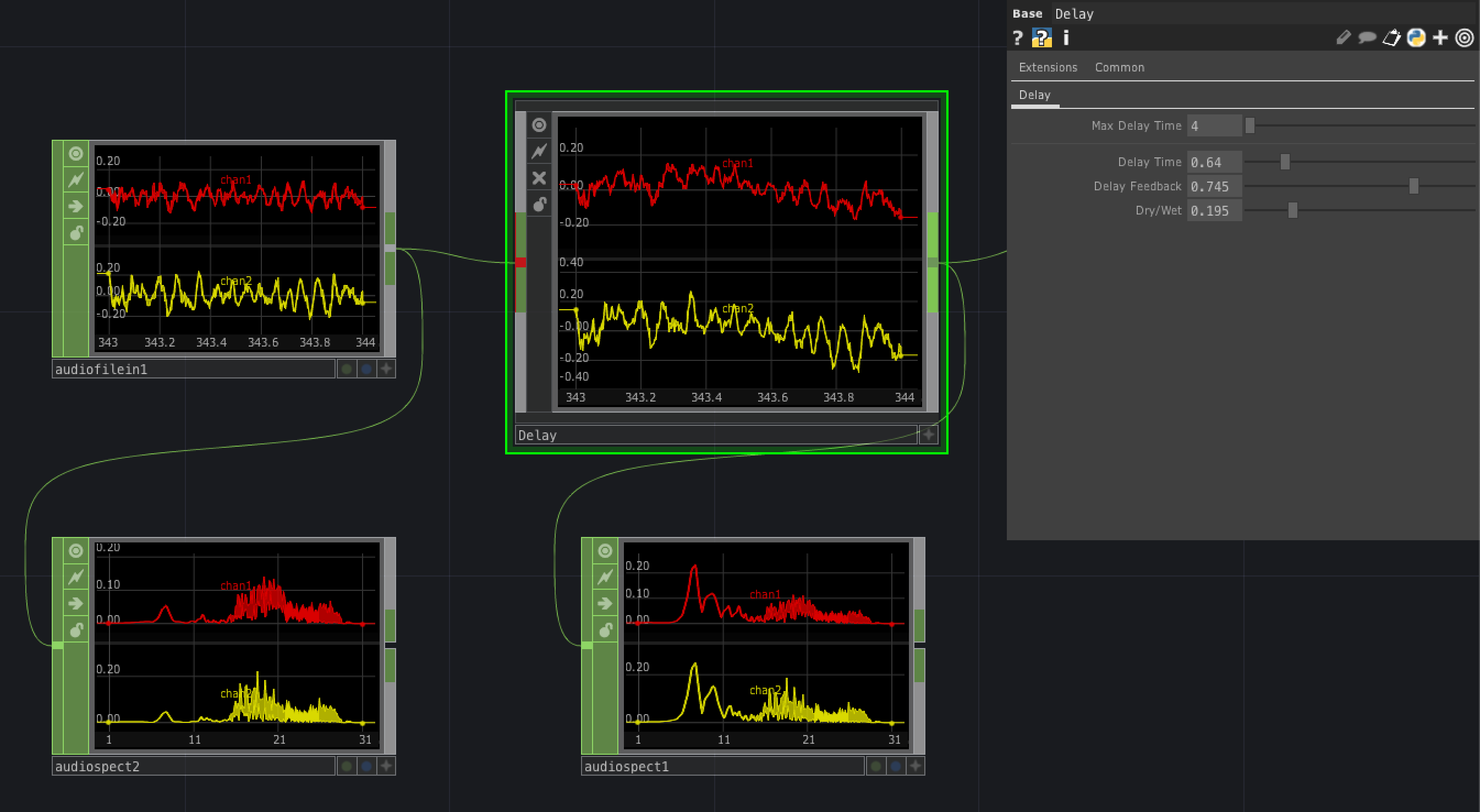
やまびこを作る「ディレイ」= Trail CHOPでテープ的な動作を再現してみる
「ディレイ」については Delay CHOP があるのでそちらを使っても良いんですが、今回は Owen Kirby さんがYouTubeで紹介してくださっている方法をベースに実装してみました。
YouTube 「ELECTRONIC APE FRIENDS - Episode 4: TouchDesigner Audio Delay Effects」
https://youtu.be/80leysTaskg
こちらの方が自由度やカスタマイズ性が高いという点と、__Trail CHOPをテープ的なバッファ扱いにしているところが面白い__という点でこちらを選んでみました。上のOwen Kirby さんの動画もぜひチェックしてみてください。

(Trail CHOPをオーディオ信号を書き込むテープとみなして、Pattern CHOP などで読み込む位置を指定しLookup CHOPで実際に読み込む、という造り。面白いです。)
ちなみに今回Githubに上げた自分Ver.では、そのままコピーでは面白くないため、LengthやFramerateなどを手打ちではなく参照してみたり、MaxDelayTimeを伸ばせるようにしたりと改造を加えてあります。

https://github.com/yukia3/TD-AudioEffectors/tree/master/Delay
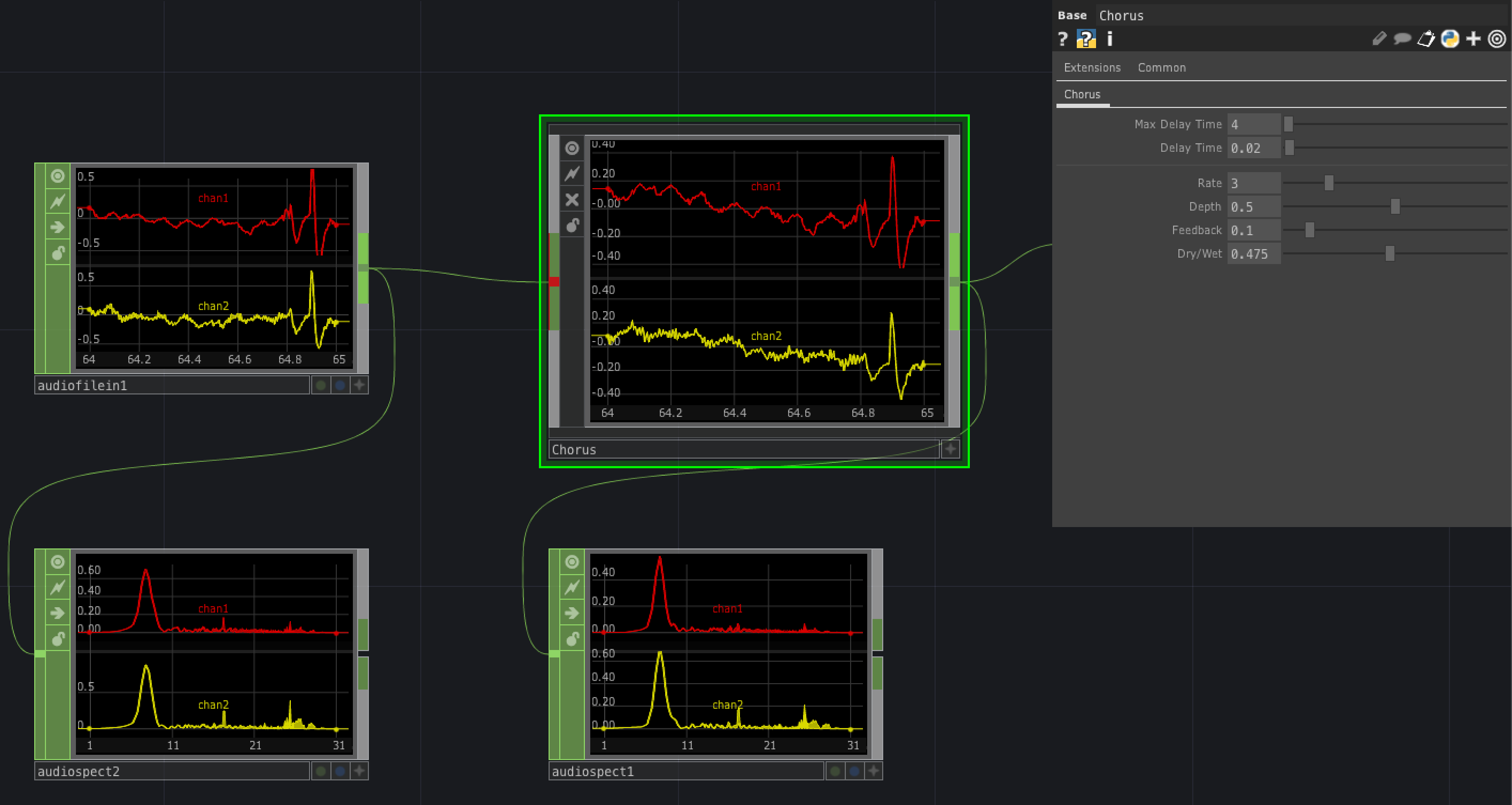
厚みを作る「コーラス」= DelayTimeを揺らして重ねる
ギターのアルペジオなどで活躍するコーラスの原理はディレイの実装に近く、テープ/リングバッファの読み取り位置を周期的に揺らした音を重ねることで厚みを生み出しています。
今回はお手頃に、前述のDelayの読み込み位置を LFO CHOP で揺らして作ってみました。(厳密なコーラスとは違うかもしれませんが…)

https://github.com/yukia3/TD-AudioEffectors/tree/master/Chorus
映像だけじゃなく、音のエフェクトも楽しめるTouchDesigner
というわけで 音のエフェクト にフォーカスしてTouchDesignerを見てきましたが、色々楽しめそうだなと再確認できました。(実際にベースでも弾いて結果を上げよう、と思ったのですがQiitaは音声ファイルを上げられないことにここで気づきました…)
同じ Audio File In CHOP や Audio Device In CHOP を入力にして、映像とオーディオエフェクトを連動させても面白そうだなと思います。ちなみにTouchDesignerで音を再生しつつ映像を創出する際には、toeファイルを分けて必要な信号だけ送り合う方が、映像に引っ張られての音割れな度を防げるのでおすすめです。
IRリバーブなどにもトライしていましたが、時間切れとなってしまったので、上手くできたら別の機会にシェアできればと思います。
参考リンク:
C++でVST作り「エフェクターの簡単な実装例」
https://vstcpp.wpblog.jp/?page_id=1197