閲覧頂き、ありがとうございます🙇
この記事は @nuxt/eslint を用いた、
ESLint と フォーマッタ の導入環境を作成していきます!
前提
| name | version |
|---|---|
| Nuxt.js(Vue.js) | v3.x |
| ESLint | v8.x |
経緯
-
Nuxt3にESLintとPrettier導入したいが、設定に関する日本語記事があまりない😢 -
ESLintとPrettierの競合解決とかがいつも面倒と感じていた😢 -
ESLint v9で.eslintrcが非推奨になっちゃう問題😢
結論
Nuxt ESLint の導入で解決🎉
推しポイント🫶
-
公式より提供されている! - 基本設定が
5分で完了する! -
.vueや.jsや.tsに対するルールセットが簡単に使える! -
ESLint v9からデフォルトとなるFlat Configに対応! - フォーマットは Prettierの替わりとして ESLint Stylistic に任せて
ESLintで一元管理! -
VSCodeでの自動Fixもできる!
設定内容
インストール
$ npm i -D @nuxt/eslint eslint
Nuxtへの設定
./nuxt.config.ts
export default defineNuxtConfig({
devtools: { enabled: true },
// ここから追加
modules: [
'@nuxt/eslint',
],
})
ESLintのルール設定
./eslint.config.mjs
import withNuxt from './.nuxt/eslint.config.mjs'
export default withNuxt(
{
files: ['**/*.vue', '**/*.ts'],
rules: {
'no-console': 'error',
'@typescript-eslint/no-explicit-any': 'error',
},
},
{
files: ['**/*.vue'],
rules: {
'vue/no-multiple-template-root': 'error',
'vue/multi-word-component-names': 'error',
'vue/require-v-for-key': 'error',
'vue/no-use-v-if-with-v-for': 'error',
},
},
)
-
eslint.config.mjsが無ければファイルの作成をしてください! - 設定するルールについてはお好みでお願いします!
- 内部的には
@typescript-eslintとvue/vue3-recommendedが extendsされている
- 内部的には
- importでエラーとなる場合は、
一度ビルドしてから試すと解消するはずです!
ESLint Stylisticのルール設定
./eslint.config.mjs
import withNuxt from './.nuxt/eslint.config.mjs'
import stylistic from '@stylistic/eslint-plugin' // importも追加
export default withNuxt(
{
files: ['**/*.vue', '**/*.ts'],
rules: {
/* ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ */
},
},
// ここから追加
stylistic.configs.customize({
indent: 2, // インデントはスペース2
quotes: 'single', // クオートはシングル
semi: false, // セミコロンは不要
}),
)
- 設定するルールについてはお好みでお願いします!
npm scripts の追加
./package.json
{
"scripts": {
"lint": "eslint .",
"format": "eslint --fix . "
},
}
-
lintとformatを追加! -
eslintコマンドの内容はお好みで設定お願いします!
VSCodeの設定
ESLintの拡張機能を導入する
* https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
VSCodeのsetting.jsonに以下を加える
./.vscode/settings.json
{
"eslint.experimental.useFlatConfig": true,
"editor.formatOnSave": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
},
}
- 保存時に自動フォーマットされるように設定!
-
"eslint.experimental.useFlatConfig": trueで Flat Configを有効化! -
"source.fixAll.eslint": "explicit"は保存時にフォーマットを実行する!
-
実際にVSCode上で動かす
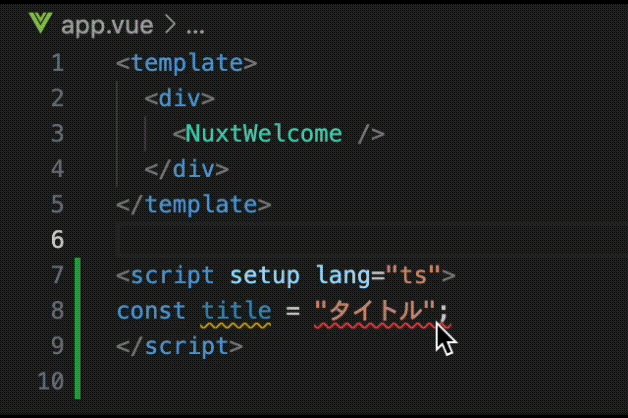
Before
./app.vue
<script setup lang="ts">
const title = "タイトル";
</script>
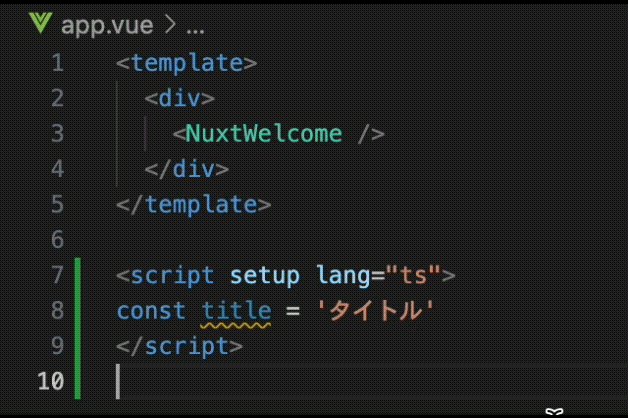
After
./app.vue
<script setup lang="ts">
const title = 'タイトル'
</script>
注意点
-
@nuxtjs/eslint-moduleは 現在非推奨となっているため@nuxt/eslintを使う! - レガシー構成(.eslintrc)のESLintの場合は
@nuxt/eslint-configを用いて設定する!
最後に
Nuxt3 での ESLint と Prettier の設定について、
日本語記事があまりなかったので執筆しました!
参考になったら いいね や ストック 待ってます🙏
Nuxt3でのユニットテスト環境構築 の記事はこちらなので是非😉
https://qiita.com/yuki_s_14/items/be8416bd392065fda30a
参考記事
- Nuxt ESLint: ESLint Moduleについての説明 と 導入手順
- Nuxt ESLint: 乱立するパッケージについての説明
- eslint-plugin-vue: 設定ルール一覧
- typescript-eslint: 設定ルール一覧
- ESLint Stylistic: 設定ルール一覧
- 今回の設定をした実際のプロジェクト