React Nativeでスマホアプリの開発をはじめました。
その際の知見をまとめていこうと思います。
React Navigationについて
スマホアプリを開発する際に大きな壁になるのが”画面遷移”です。
それを簡単に(?)実装できるような環境を整えてくれているライブラリがReact Navigationです。
React Navigationにはいろいろな画面遷移のパターンがすでに用意されているので、それらを土台にして開発を進めると良いでしょう。
とりあえず試してみよう
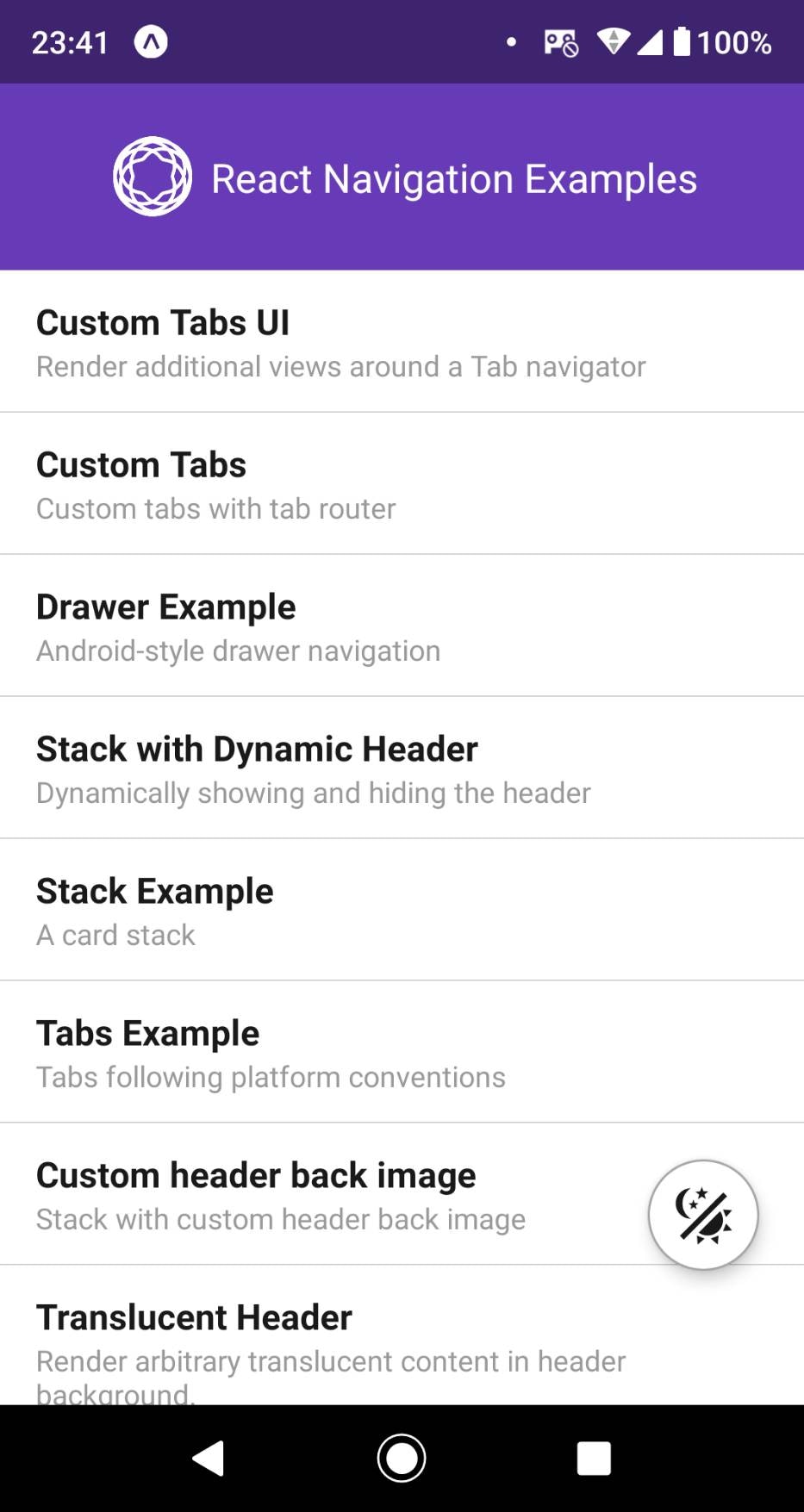
どんな画面遷移があるかを簡単にデモすることができるよう、公式が用意してくれています。
3分でできます。
iOSでもAndroidでもできます。
レッツトライ!!
1. スマホのアプリをインストールする。
下記のアプリ(Expo or Expo Client)をGoogle PlayまたはApp Storeからインストールしましょう。
[Android版はこちら] (https://play.google.com/store/apps/details?id=host.exp.exponent&hl=ja)
iOS版はこちら
2. スマホアプリでバーコードを読み込む
先ほどインストールしたスマホアプリ(Expo or Expo Client)を起動する。
「Scan QR Code」を開く。
下のURLにあるQRコードをこれで読み取る。
https://expo.io/@react-navigation/NavigationPlayground
みたいな感じでいろいろな画面遷移のパターンの例が確認できます。
チーム開発でのイメージ共有などにぜひ役立ててみてください。
【注意】React Nativeのバージョンについて
react nativeはバージョンによってかなり仕様や機能や必要な記述が異なるっぽいので要注意。
複数人で開発する際はバージョンを必ず揃えるようにしましょう。
1.x 系
1.x 系ではこんな感じです。
import { StackNavigator } from 'react-navigation';
import WelcomeScreen from './src/screens/WelcomeScreen';
import SettingScreen from './src/screens/SettingScreen';
const App = StackNavigator({
Welcome: { screen: WelcomeScreen },
Setting: { screen: SettingScreen },
});
export default App;
2.x 系
1.x 系からの主な変更点として、
- StackNavigator から createStackNavigator に変更されている。
というのがあるみたいです。
import { createStackNavigator } from 'react-navigation';
import WelcomeScreen from './src/screens/WelcomeScreen';
import SettingScreen from './src/screens/SettingScreen';
const App = createStackNavigator({
Welcome: { screen: WelcomeScreen },
Setting: { screen: SettingScreen },
});
export default App;
3.x 系
2.x 系からさらに、
- exportする際にをcreateAppContainerでラップする
要するにこんな感じ。
import { createStackNavigator } from 'react-navigation';
import WelcomeScreen from './src/screens/WelcomeScreen';
import SettingScreen from './src/screens/SettingScreen';
const App = createStackNavigator({
Welcome: { screen: WelcomeScreen },
Setting: { screen: SettingScreen },
});
export default createAppContainer(App);
また、
- navigationOptions を defaultNavigationOptions に変更する
必要もあります。
この記事がわかりやすい。
https://ver-1-0.net/2019/01/19/summary-of-react-navigation
さらに、先人さんがチートシートを作ってくれています。有難いですね。
3.x 系 チートシートはこちら
もちろん公式ドキュメンテーションもあります。
3.x 系 公式ドキュメンテーションはこちら
4.x 系
react-navigation と react-navigation-stack の両方をインストール・インポートする必要があります。ですので、こんな感じになります。
import { createAppContainer } from 'react-navigation';
import { createStackNavigator } from 'react-navigation-stack';
import WelcomeScreen from './src/screens/WelcomeScreen';
import SettingScreen from './src/screens/SettingScreen';
const App = createStackNavigator({
Welcome: { screen: WelcomeScreen },
Setting: { screen: SettingScreen },
});
export default createAppContainer(App);
React Navigationの環境構築
それでは、実際にReact Navigationの環境構築をしてみましょう。
今回はいろいろと参考記事が多そうな3.x 系をインストールしてみようと思います。
まず、lsとcdを駆使して、開発するプロジェクトのApp.jsが存在する階層まで移動します。
$ npm install --save react-navigation@3.13.0
を実行すると、
package.jsonファイルには、
"react-navigation": "^3.13.0"
なる記述が増えています。
次回は、ReactNavigationで実際に画面遷移を実装してみようと思います。
質問・コメント等も募集してます。