1.はじめに
デザイナーさん、以下のような事態に困ったご経験はないでしょうか。
- 「画像の差し替え・削除・追加が発生して、ちょっと直したいけど、どこを編集すればいいかわからない」
- 「文言修正が入った。エンジニアさんに振るまでの量でもないので自分で直したいが、どこを編集すればいいかわからない」
- 「フォルダによくわからないファイルがたくさんある。いじるのが怖い。」
近頃のweb開発環境は複雑化し、gulpやwebpack・npmなど、デザイナーにとってはよくわからない単語が増えてきました。
このようなツールを駆使してフロントエンド環境を構築しているエンジニアにとって、作業は効率化されましたが、逆にデザイナーにとってはどんどん敷居が高くなっていると思います。
本投稿では、そんな環境下でもなんとなくイマドキの用語を軽く理解して、ちょこっとの編集作業ができるようになることを目標にします。
ゴール
gulp環境下でも、軽い修正作業(img・CSS・htmlに関わる軽作業)をできるようになる
環境
macOSを想定(windowsはごめんなさい...!)
今回対象としないこと
- 「厳密に・技術的に・完璧に」概念や用語を理解すること
- 「そもそもエンジニア以外がソースを編集するのはやめよう」的な作業フローの議論
2.ざっくり概念理解編
2-1. いままでは...
- HTML(文章)【.html】
- CSS (装飾)【.css】
- JavaScript(動き)【.js】
上記3種類のファイルがあれば、
見栄えのあるwebページはできます。
しかし、ページが増えたり、より難しい技術を使いたいとなると、
「効率化」が求められるようになります。
そこで、上記3種類のファイルの編集の効率化を測り、
CSSやHTMLの拡張版的なものが生まれました。
(JavaScriptの話はカットします→デザイナーが編集する機会は稀なため。)
2-2. sass、pugの登場
- pug(文章)【.pug】
- sass (装飾)【.scss】
htmlの拡張がpug、cssの拡張をsassと考えてください。
これらの誕生により、格段に効率化されました。
詳しい記述方法は今回触れませんが、以下sassの例をみてください。
$red: #ff0000;
.hoge {
width: percentage(150 / 370);
color: $red;
}
上記のソースをみてください。
計算式やら、$マークがあります。
計算式について、直感でわかるかもしれませんが、これは%を計算してくれます。
つまり、いちいち電卓を叩かなくてもよいのです。これは革命です。
また$redについて、これは変数を表します。
例えば、「あの赤の色、ちょっとちがうんだよね〜、ちょっと変えてくれや」と納品前に修正が入ったとします。
いままでであれば、エンジニアは膨大な行のCSSのソースから、赤色のカラーコードを探し、変えなければなりませんでした。
でも変数が使える上記環境なら、$redの値を変えるだけで修正は終了です。
どうでしょう。どちらもCSSではできなかったことです。
2-3. gulp、npmの役割
sass、pugの凄さがおわかりいただけたでしょうか。
ただ一つ問題があります。
pug、sassはそのままではブラウザが認識できません。
html、cssに戻してやる必要があります。(コンパイルといいます。)
そこで登場するのがgulp、npmといった方々です。
- gulpはsassをcssにしたり、pugをhtmlにコンパイルしてくれる凄い奴
- npmはgulpを操り、管理する司令塔みたいな奴
と覚えてください。
これだけでOKです。
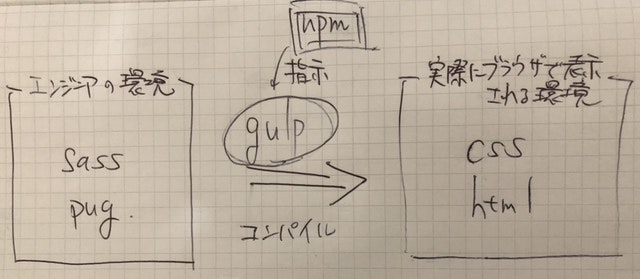
まとめると以下のような図になります。
3.環境準備編
では、gulp・npmを動かすための環境を準備しましょう。
3-1. ターミナルを呼び出そう
gulp・npmへの指示出しは、ターミナルで行います。
Spotlight検索で、ターミナルを探し、開きましょう。
参考 : Spotlight検索の方法
次回以降すぐ開けるように、Dockに追加しちゃいましょう。
下記の画像が出れば準備完了!

※あ、名前ばれましたね。「tanabeyuki」のところはあなたが設定した名前になっているはずです。
3-2. node.jsをインストールしよう
「うわ!また単語でてきた!」と思いましたね?
大丈夫です。気にかけるのは今だけです。
gulpは、node.jsというものでできています。
gulpを操るnpmもこのnode.js入っているので、これをインストールしましょう!
上記サイトからインストールしてください。
推奨版と最新版がありますが、推奨版をダウンロード!

3-3. Xcodeをインストールしよう
コンパイルの過程で、必要になるツールがXcodeです。
ご心配なく、「インストールするだけ」でOKです!
下記リンクからインストールしてください。
ちなみに大容量なので、インストールは時間がかかります。
コーヒーでも飲みましょう。
ここまでで準備完了です。
この章の作業は1回きりなので、やったことはもう忘れてしまってかまいません!
4.実践編
ここからが本番です!
今からやることはプロジェクト毎に行う作業です。しっかり覚えましょう。
4-1. ターミナルを開き、プロジェクトフォルダに移動しよう。
gulpやnpmに指示を出すのはターミナルの仕事でしたね。
ではターミナルを開きましょう。
以下のコマンドを入力します。
cd <プロジェクトフォルダーへのパス>
cdとは、「change directory」の略です。覚えやすいですね。
<プロジェクトフォルダーへのパス>ですが、これはFinderからドラッグアンドドロップすればOKです。
Enterを押せば移動完了です。
ターミナルの操作は独特で慣れが必要です。何回も操作して慣れていきましょう。
※プロジェクトフォルダーとは?
対象の案件が入っているフォルダです。package.jsonやgulpfile.jsが入っていると思います。
「Finderからドラッグアンドドロップ」とありましたが、
その対象はgulpfile.js(またはgulpfile.babel.js)がある階層の、1個上のフォルダです。
ご注意ください。
4-2. 司令塔npmに指示を出し、gulpを呼び出そう。
npm install
npm install -D gulp
上記のコードは覚える必要はありません。
毎度コピーすればいいので。
やっていることは、要はgulpとそれに付随するもろもろなファイルを使えるようにしているのですが、詳しいことは考えなくて大丈夫です!
4-3. gulpのタスクを実行し、コンパイルをしよう。
gulpの仕事は、sassやpugを、ブラウザで認識できるcssやhtmlに書き換えると説明しました。
この仕事ひとつひとつのことを、タスクといいます。
このタスクは、gulpfile.js(又はgulpfile.babel.js)に書かれています。
どのようなタスクが設定されているか。
こればっかりはエンジニアさんに確認をとるしかありません。
gulpfile.jsを読めるようになるというのは、デザイナーさんにとっては酷な勉強です。
エンジニアとしてできることは、例えばgulpfile.jsにコメントを残したりすること。
またはgitで管理しているならば、READMEをしっかり作成する必要があるでしょう。
ただ、「とりあえずこのタスクを実行すればOK!」というものがあります。
npx gulp watch (またはnpx gulp)
「上記だけをやってれば大丈夫」なように、大抵は設計されています(はずです)。
pugはhtmlにコンパイルされ、sassはcssにコンパイルされ、
場合によってはローカルサーバーが立ち上がるでしょう。
基本的にはこれで完了です。
watchとは、この文脈では監視するという意味です。
pugの変更やsassの変更があれば、それを自動で検知してコンパイルしてくれます。
ほっとくとずっと監視されてしまうので、監視をやめるには
control + cのショートカットを利用してください。
4-4. いじるべきフォルダ・いじるべからずなフォルダを理解しよう。
プロジェクトフォルダの中には、様々なフォルダがあります。
会社によって様々かもしれませんが、
以下の2つのフォルダに注目してください。
- sassやpugが入っているフォルダ
- cssやhtmlが入っているフォルダ
エンジニアによりけりですが、
前者は「src」、後者は「htdocs」や「dist」と名付けられていることが多いです。
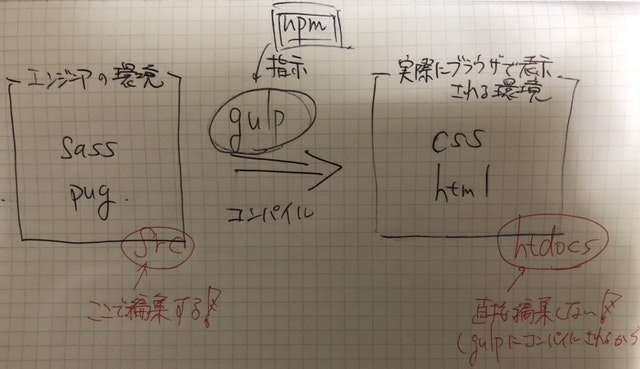
ここで注意すべきなのは、
**いじっていいのはsrcフォルダだけ!!**ということです。
なぜなら、htdocsの中身はgulpによって自動的に書き換えられてしまうからです。
htdocs配下のhtmlを編集しても、srcのpugが編集されてなかったら、
編集されていないpugが自動的にhtdocsのhtmlに変換され、作業が無駄になります。
この理屈で、画像の追加・削除もsrcフォルダ配下で行ってください。
(ただし、エンジニアがgulpfile.jsで、「srcの画像をhtdocsに吐き出す」タスクを書いていることが前提です。はっきりしない場合はエンジニアに確認する必要があります。)
まとめ
いかがでしょうか。
これを知っておくことで、エンジニアとのコミュニケーションがスムーズになることが期待されます。
エンジニア側も、READMEを残しておくなど、誰が見てもわかるフロントエンド開発環境を構築する必要があるなと思いました。
双方歩み寄っていい仕事ができるようになりたいですね。
以上です。