はじめに
yukiと申します。DMMWEBCAMP にお世話になって、今は WEB エンジニアとして勤務しつつ、自分で仲間を集めてサービス開発したり、プログラミングの家庭教師したり毎日エンジニアライフをエンジョイしています。
未経験から目指している方向けのサポートやエラー質問なども引き受けておりますので、気になった方は DM へお願いします。
皆さんはテキストエディタは何を使っていますか?
私はずっとVSCodeを使っているのですが、最も先に知っておきたかったことで、後から気づいたことがあるので共有します。
それは、簡単にgit/githubの管理ができることです。
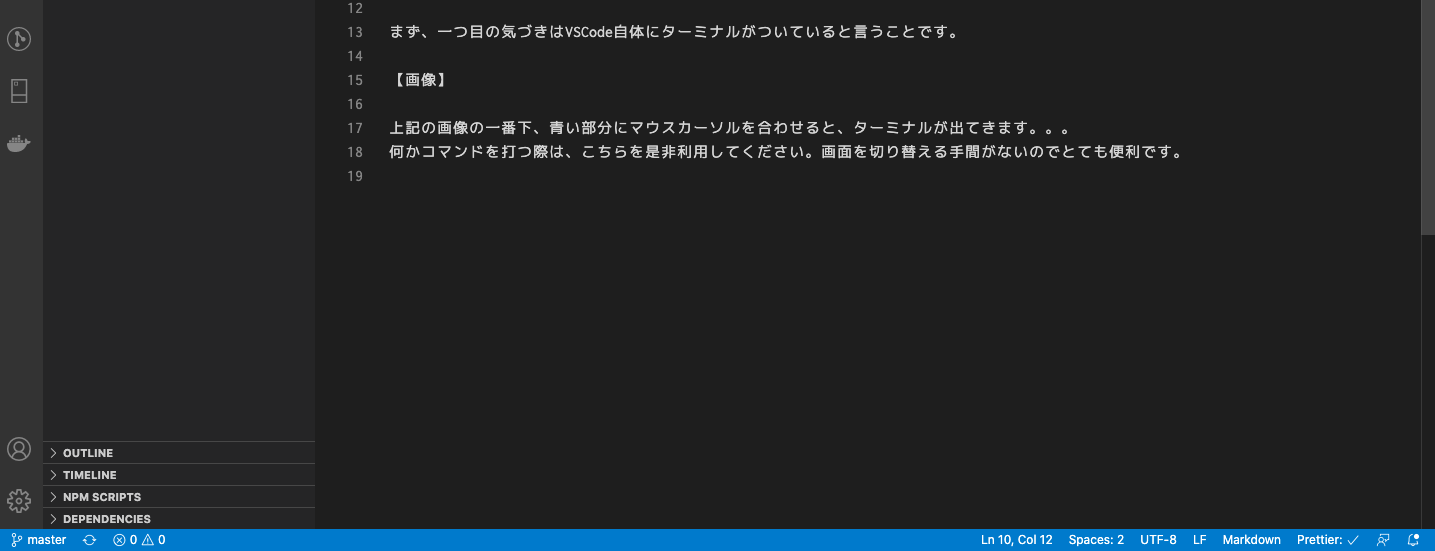
下にある謎のバー
当時の自分は、VSCodeをひらきながら、gitの管理は別ウィンドウのターミナルで行っていました。
まず、一つ目の気づきはVSCode自体にターミナルがついているということです。
上記の画像の一番下、青い部分にマウスカーソルを合わせると、ターミナルが出てきます。。。
何かコマンドを打つ際は、こちらを是非利用してください。画面を切り替える手間がないのでとても便利です。
もちろん、ここでgitの管理もできます。
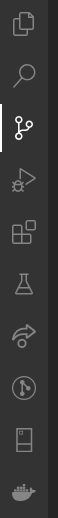
左にある謎のアイコン
ただ、git/githubの管理だけで言えば、もっと楽な方法があります。それは左側にあるツールを活用してあげることです。
縦に並ぶ謎のアイコンたちの、3番目をクリックしてみてください。(もちろん、他も便利なので調べてみてくださいね。)
そうすると、今開いているディレクトリに.gitファイルがある(ローカルリポジトリになっている)場合、以下のような画面になります。
様々なマークやアイコンがありますが、簡単に述べますと、ここでgit addやgit commit、他にも様々なコマンドがクリックで実行できます。
試しにやっていただきたい一連の流れ
- プラスマークのボタンを押し(git add)
- Messageのところにメッセージを書き(コミットのメッセージです)
- チェックボタンを押し(git commit)
- 点が三つある場所をクリックし、git pushを選んでみてください
これだけで、簡単にファイルの変更をaddしてcommitしてpushすることができました!
余談
かつて、いっつも左側のアイコンに謎の数字が出ていたのでエンジニアの方に聞いたところ、そのような管理方法があると知りました。
今でも活用している非常に便利な方法なので、是非今日からでもやってみてください。(__)