はじめに
yukiと申します。DMMWEBCAMP にお世話になって、今は WEB エンジニアとして勤務しつつ、自分で仲間を集めてサービス開発したり、プログラミングの家庭教師したり毎日エンジニアライフをエンジョイしています。
未経験から目指している方向けのサポートやエラー質問なども引き受けておりますので、気になった方は DM へお願いします。
今回は Web サイトを見ていた時、かっこいいフォントなどを見つけた際にそのフォントの名前を簡単に調べることのできる Chrome の拡張機能をご紹介したいと思います。
早速ご紹介
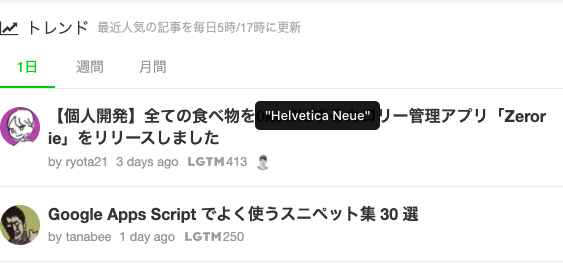
非常に直感的に使えます。起動したのち、カーソルを気になるフォントに合わせるだけでフォント名を表示してくれます。
使用例
このような感じで、拡張機能(上のリンクから chrome に追加すると、ブックマークバーの上くらいにアイコンが追加されます)をクリックし、気になる文字の上にカーソルを合わせるとその場ですぐにフォント名が表示されます。
いいフォントを見つけた際にちょこちょこメモをしておけば、いつかきっと役に立つと思います。
ただ、フォントには利用規約がつきものなので、しっかりと調べた上でご利用ください。