はじめに
STYLYアドベントカレンダー12日目(遅れてすみません…)の記事です。
今回は、STYLYでPlaymakerを使い始めた人を対象にしたサンプル集になります。
オブジェクトを回転させる
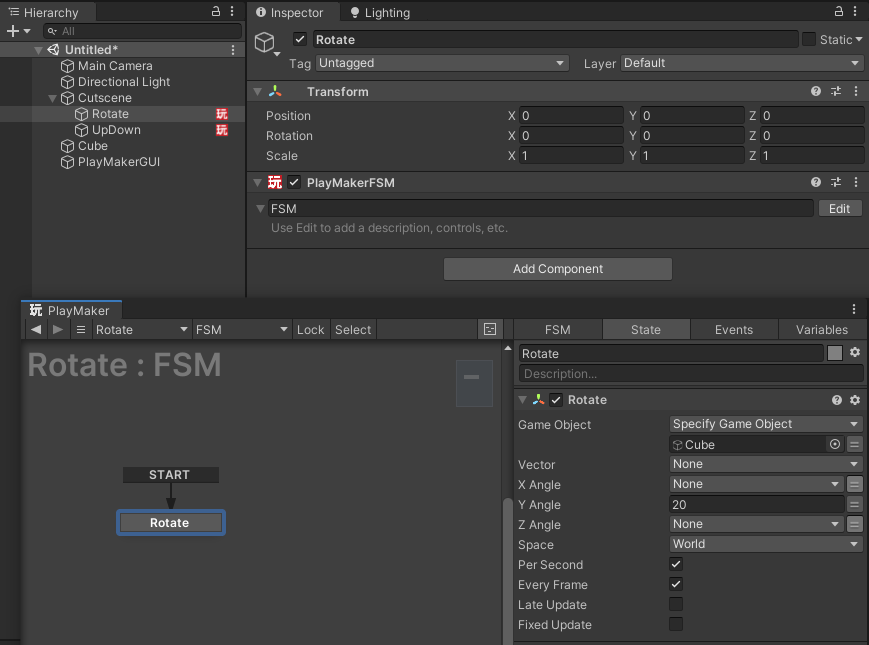
回転させたいオブジェクトにFSMを追加し、Rotateアクションを使用します。回転させたい軸方向のAngleに数値を入れ、Per Secondにチェックを入れると、1秒間に何度動かすか指定して回転させる事ができます。
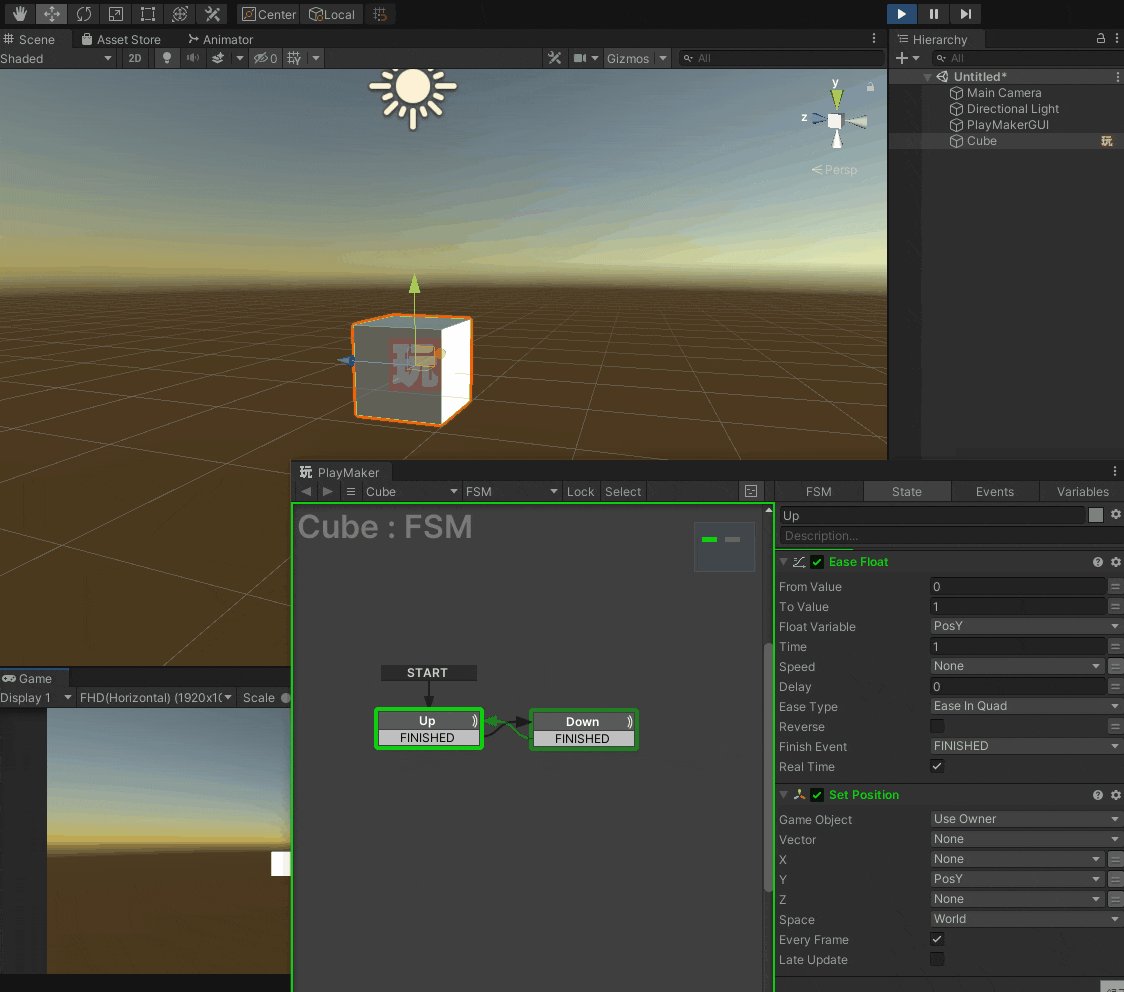
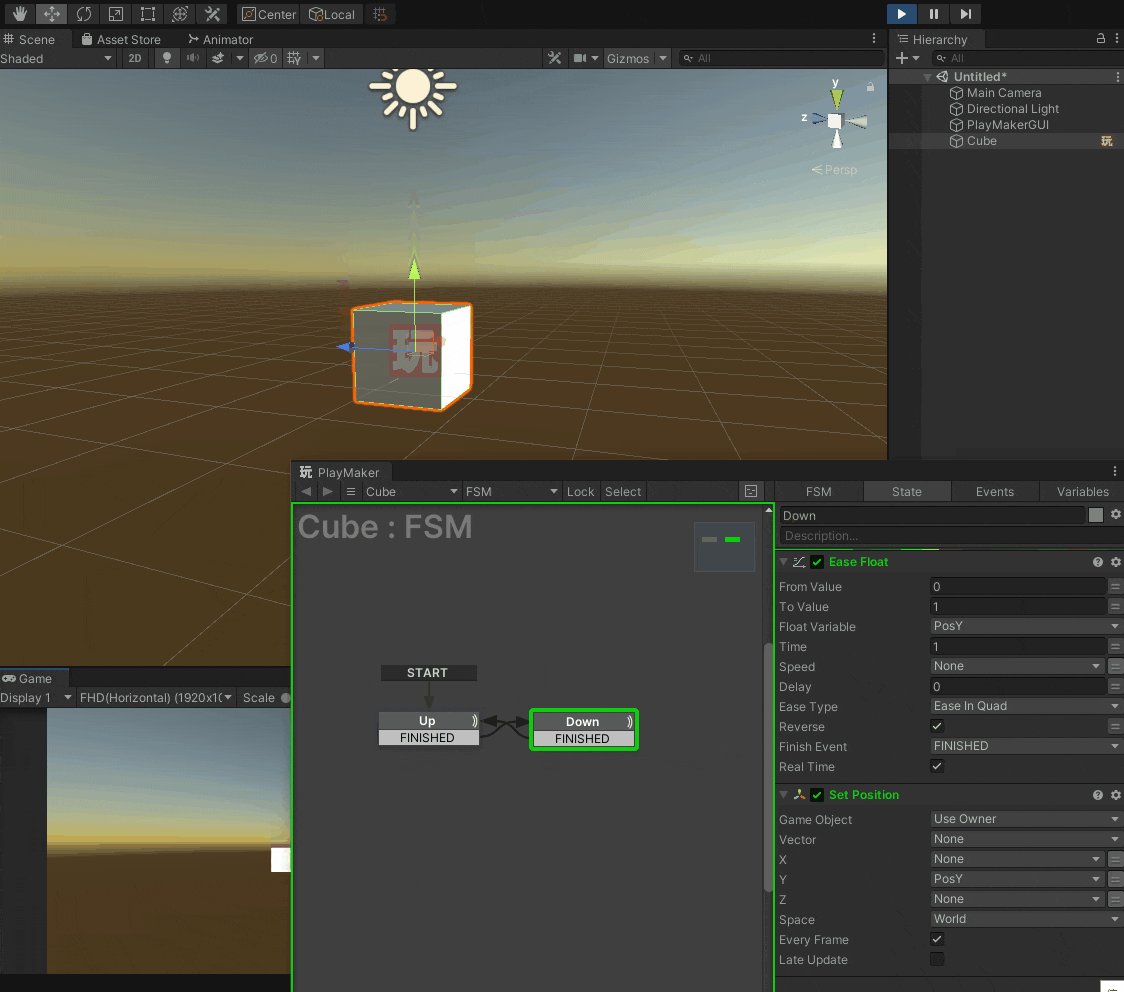
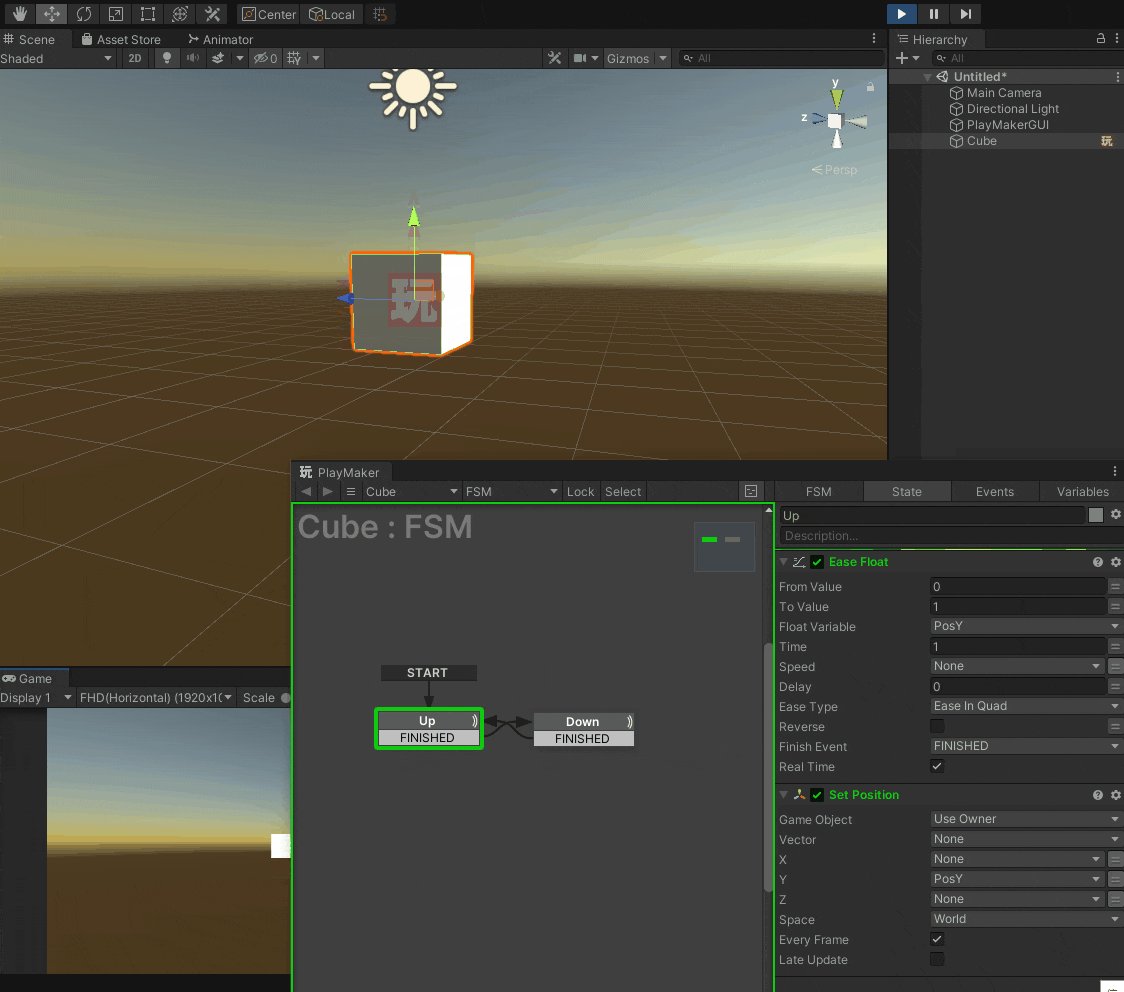
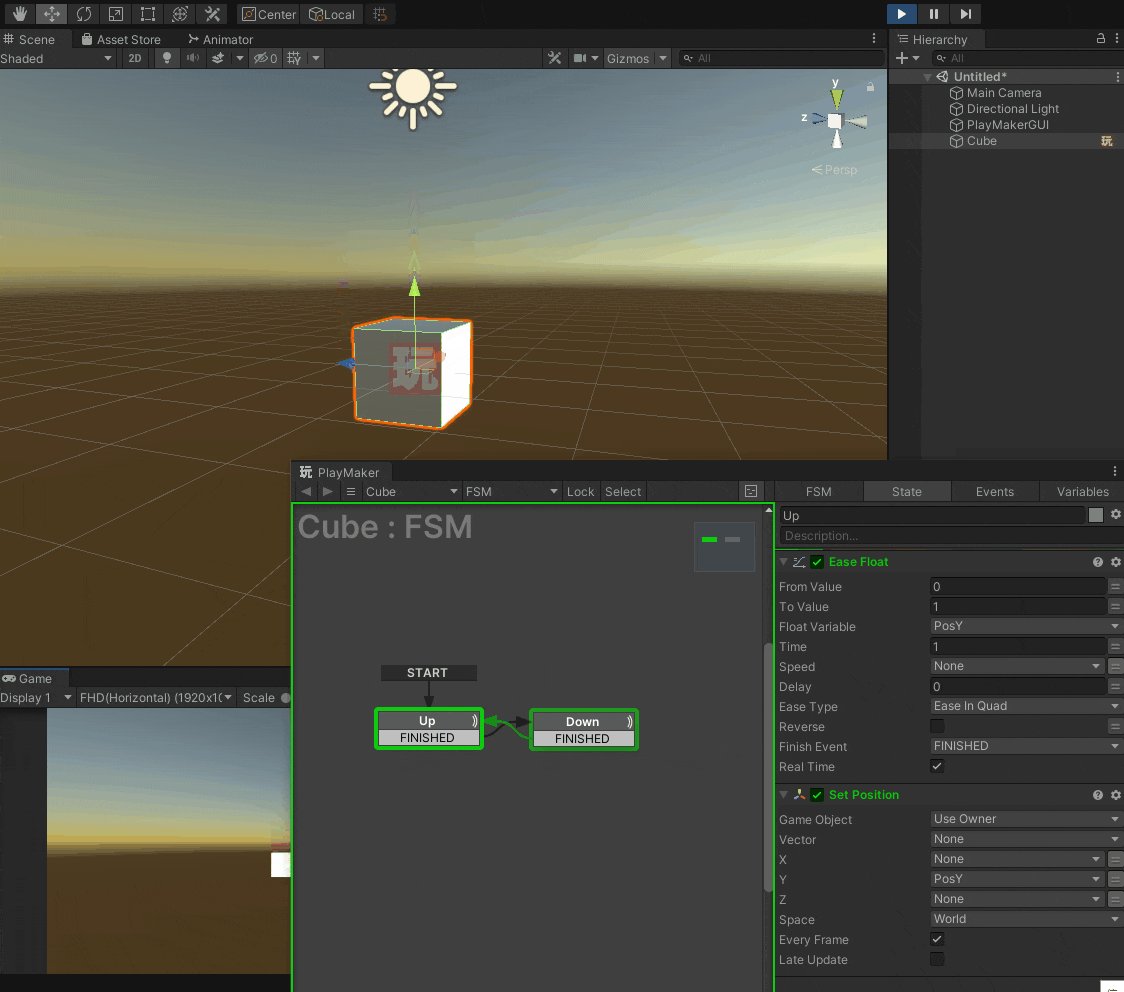
オブジェクトを上下に浮遊させる
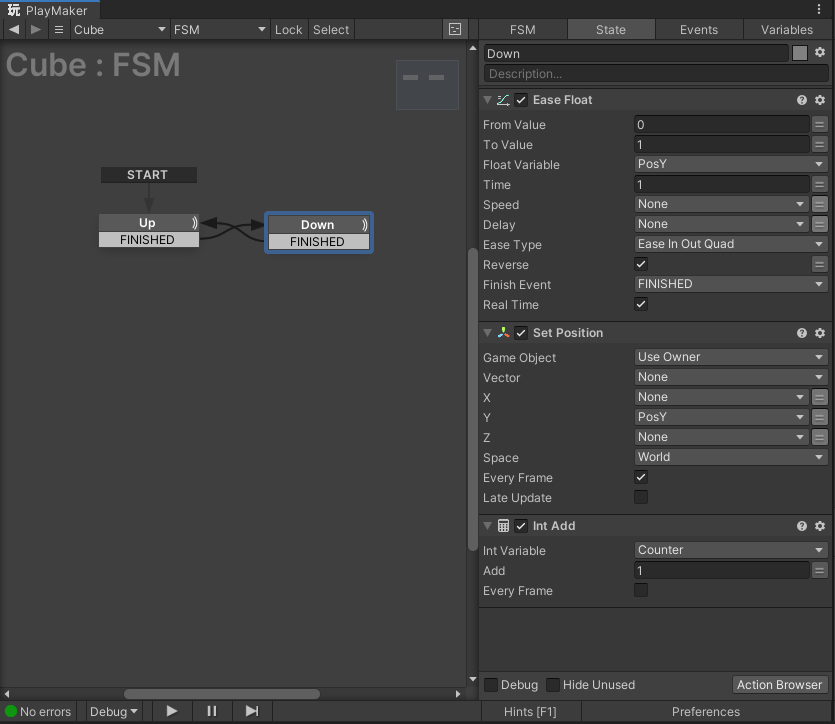
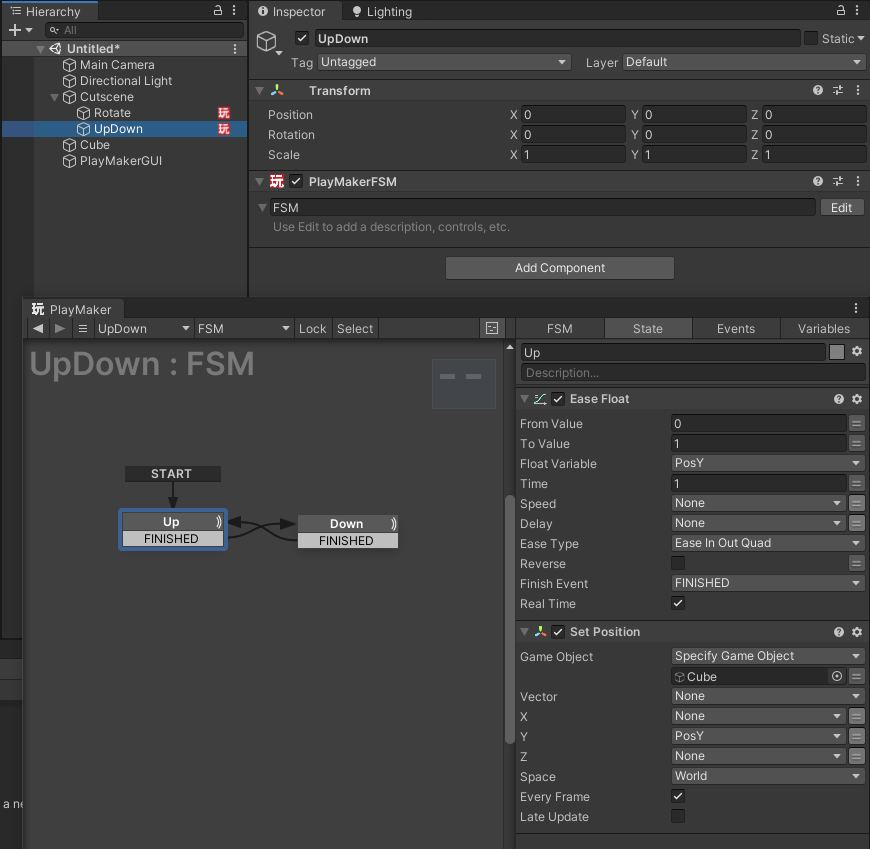
Ease Floatアクションを使う事でイージングするVariableを作ることができます。Reverseにチェックを入れると数値が逆の動きになるので、交互に遷移するようにステートを組みます。その値をSet Positionアクションでオブジェクトのポジションに、毎フレームセットすることで浮遊するような動きを作ることができます。
Ease Typeに様々なイージングが用意されているので、いろいろな動きを試してみてください。
プレイヤーが近づいたらイベントを起こす
プレイヤーが近づくと処理が実行されるロジックはColliderを使用することで実現できます。
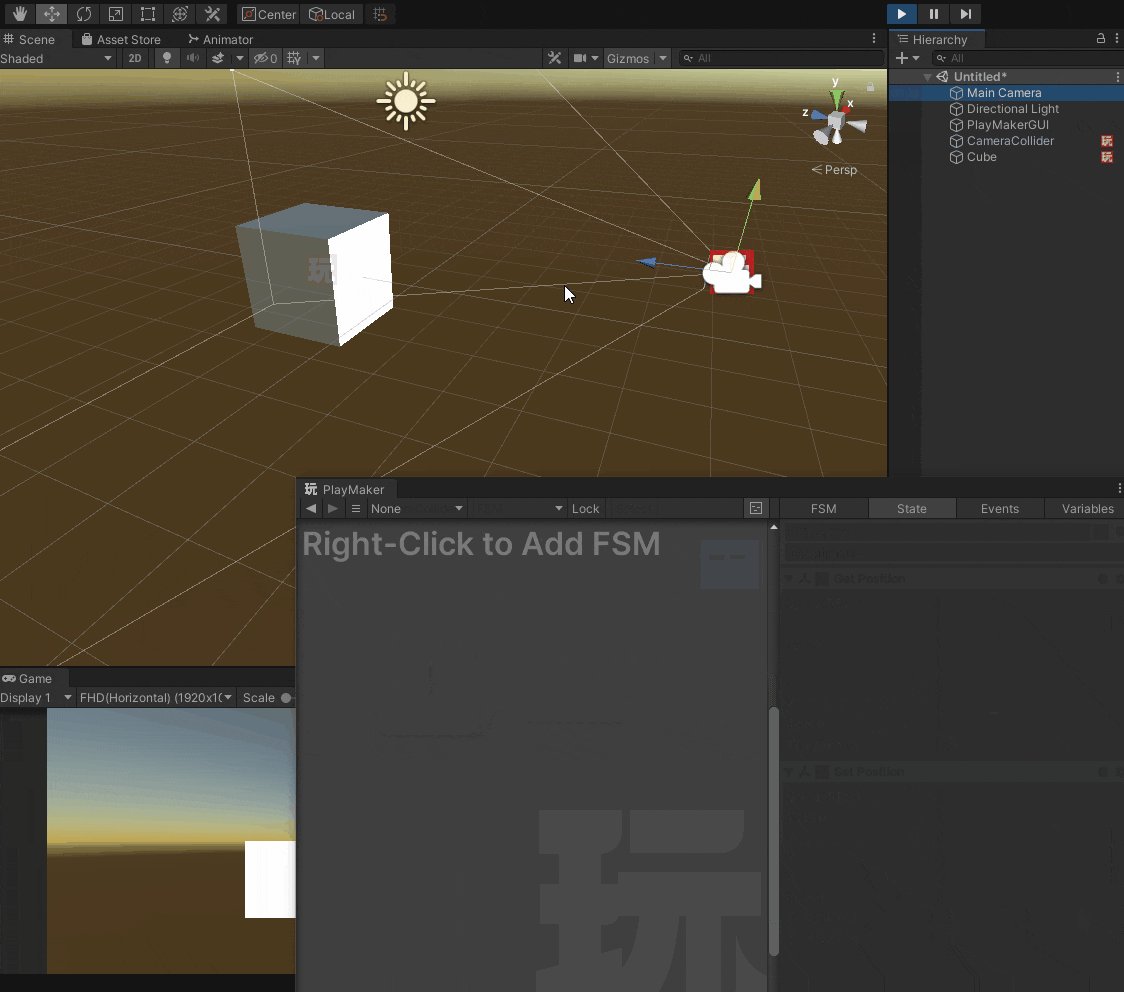
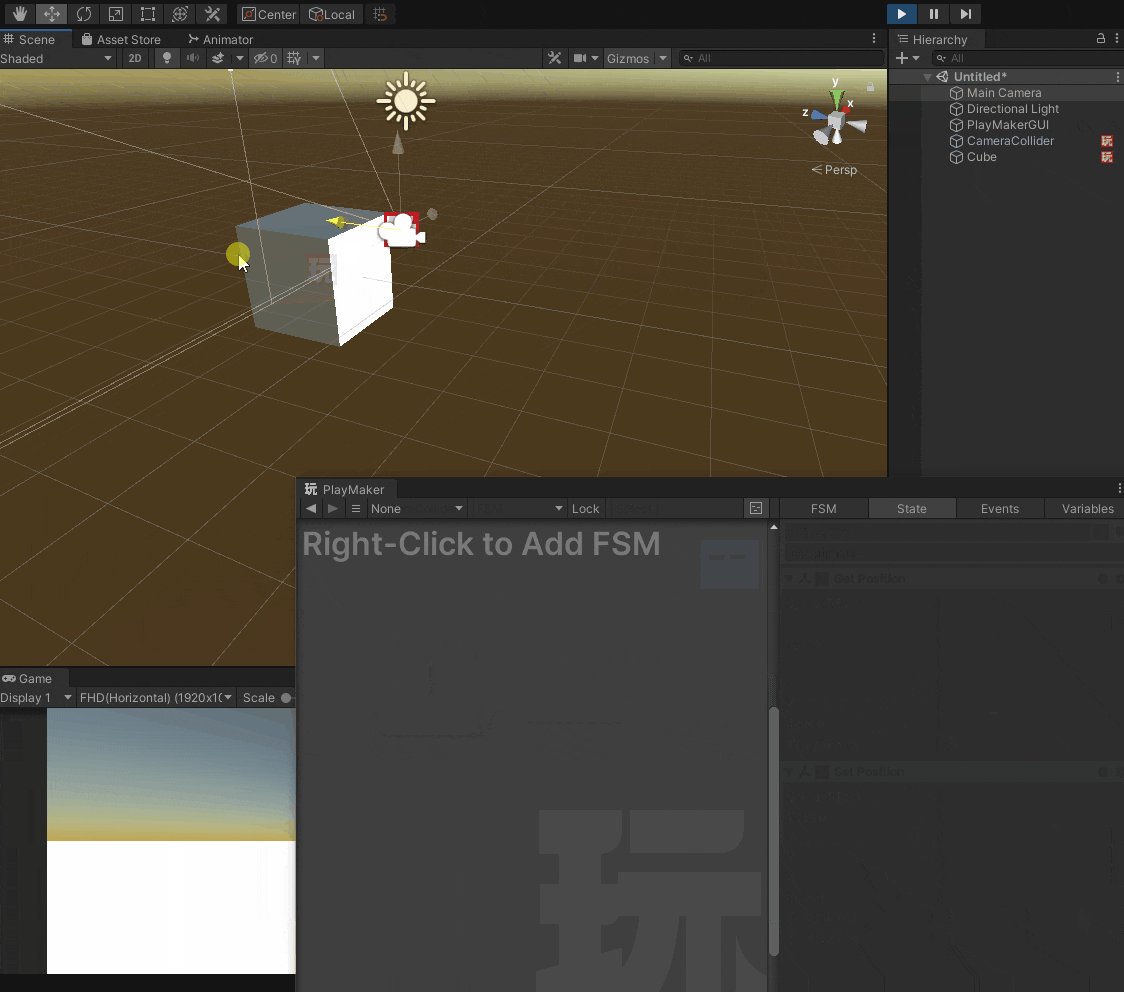
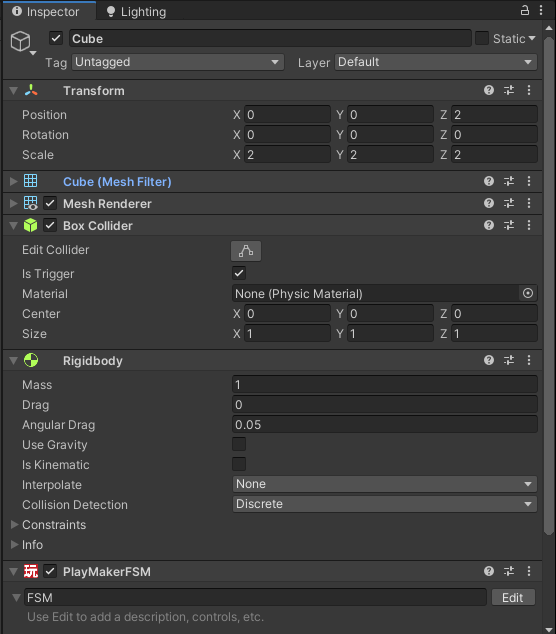
まず、接触したらイベントを起こしたいオブジェクト同士(今回はプレイヤーであるMain CameraとCube)にColliderコンポーネント、Cube側にRigidbodyコンポーネントを追加します。この際、Cube側のColliderコンポーネントのIs Triggerにチェックを入れます。
RigidbodyコンポーネントのUse Gravityのチェックは外します。
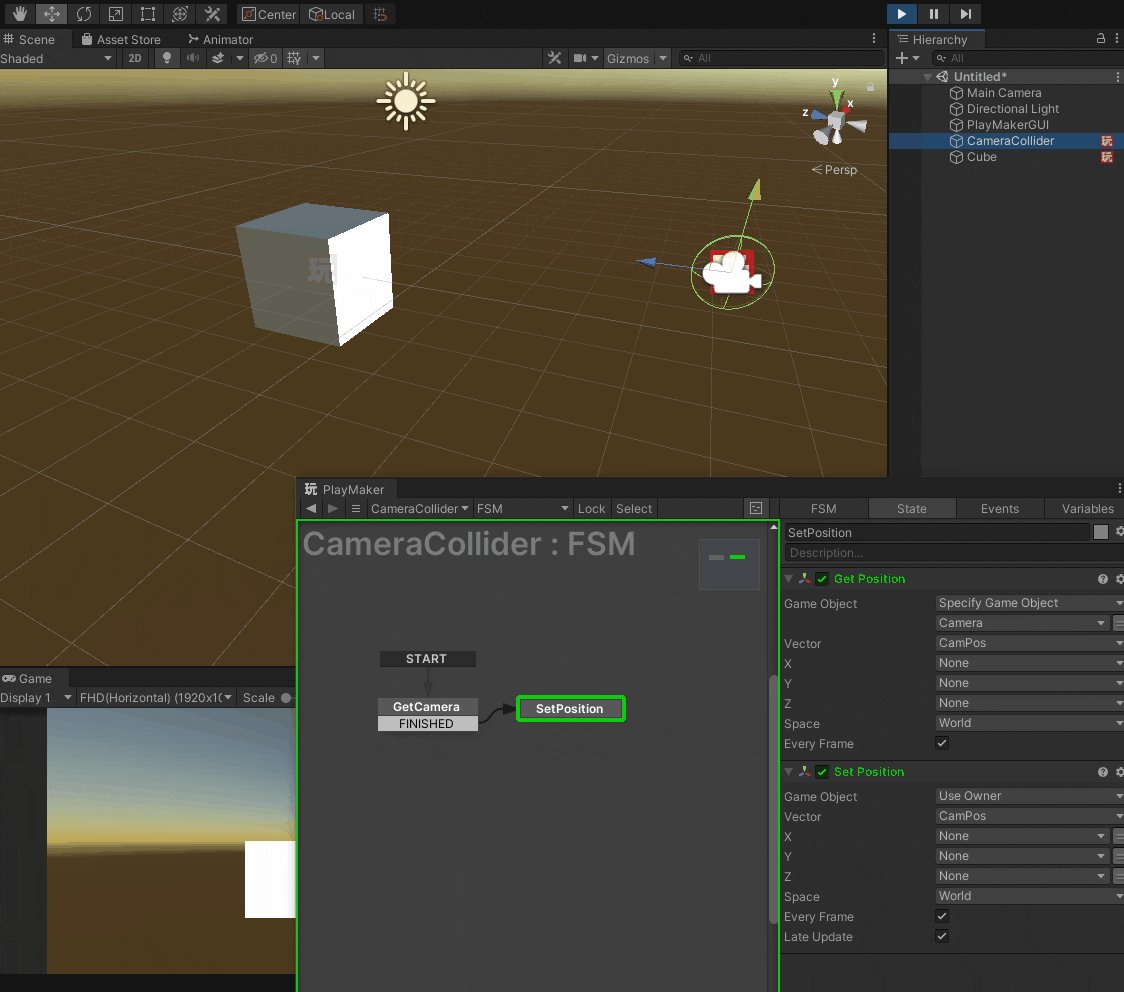
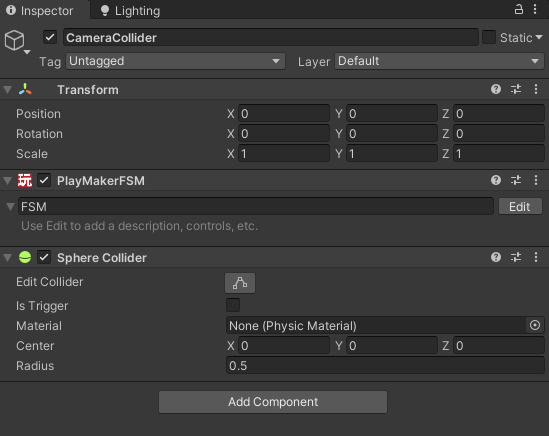
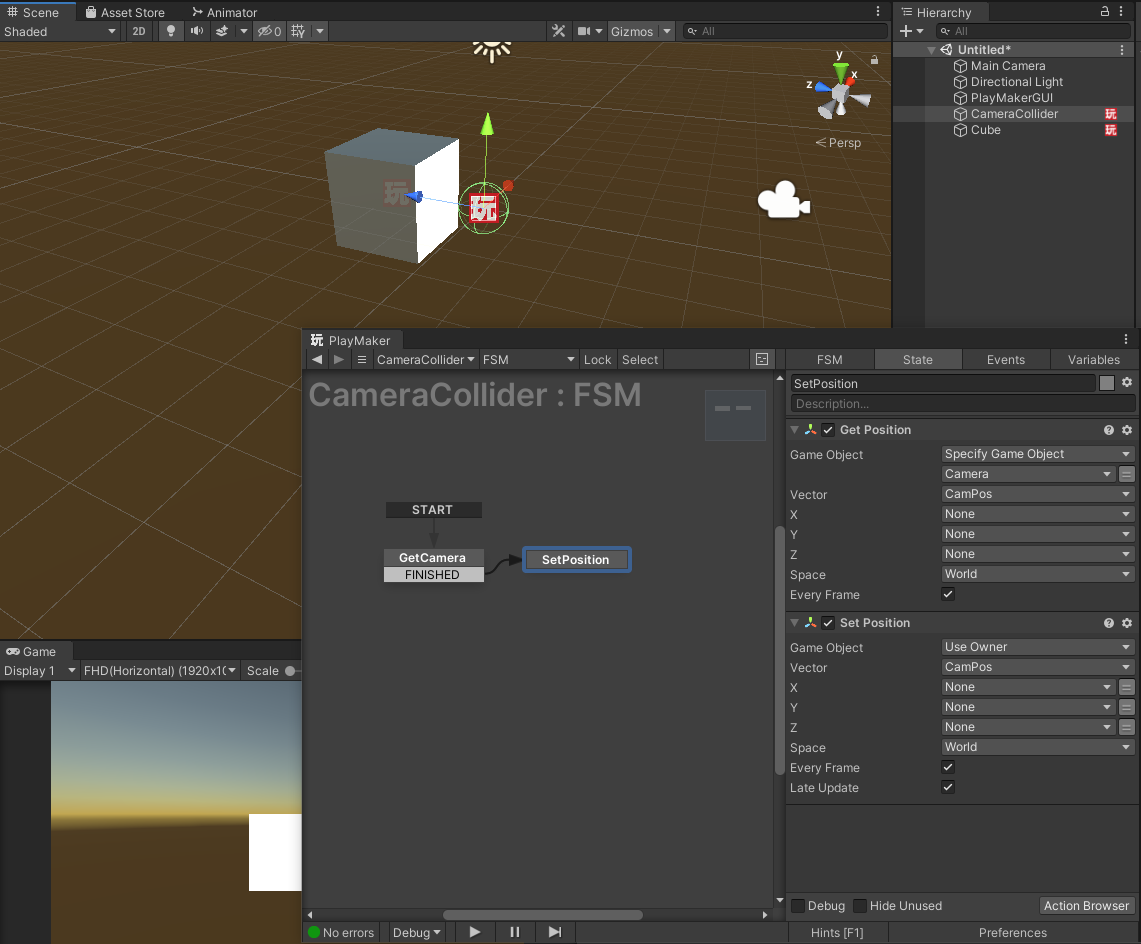
STYLYではシーン読み込み時にプレイヤー=カメラが新規に生成されるので、Get Main Cameraアクションでシーンロード後にカメラを探し、Colliderだけを持ったゲームオブジェクトがカメラに追従するようにすると問題が起こりにくいのでおすすめです。
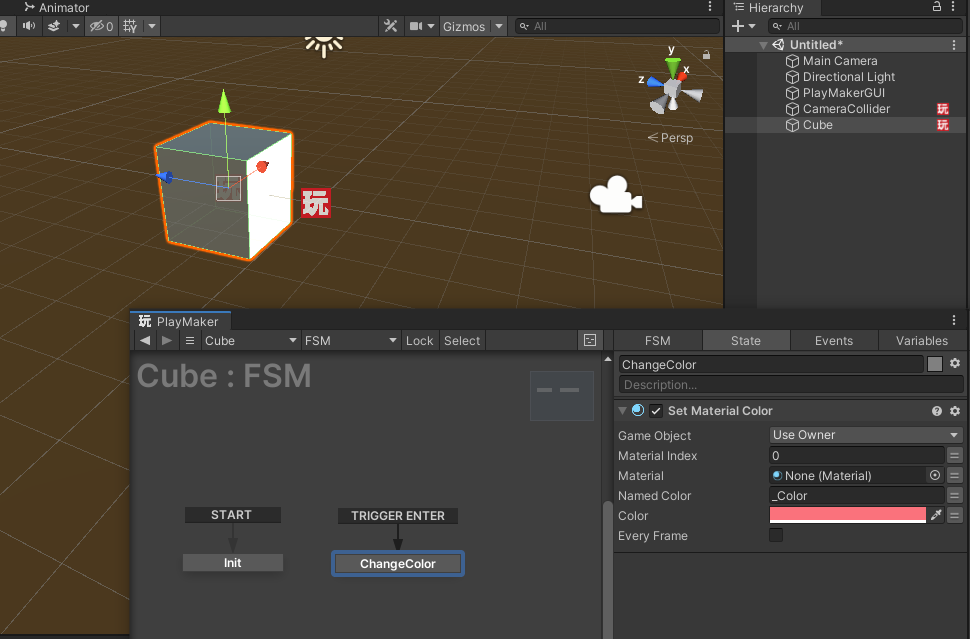
Is Triggerが設定されたColliderに、ColliderとRigidbodyが設定されたゲームオブジェクトが接触した/入った事などを知らせるイベントはあらかじめ用意されています。サンプルではMain CameraがCubeのCOllider内に入ったことを検知するために、Add Global Transition -> System Events -> TRIGGER ENTERを選択しています。TRIGGER ENTERイベントから呼び出されるステートにアクションを追加することで処理を記述できます。
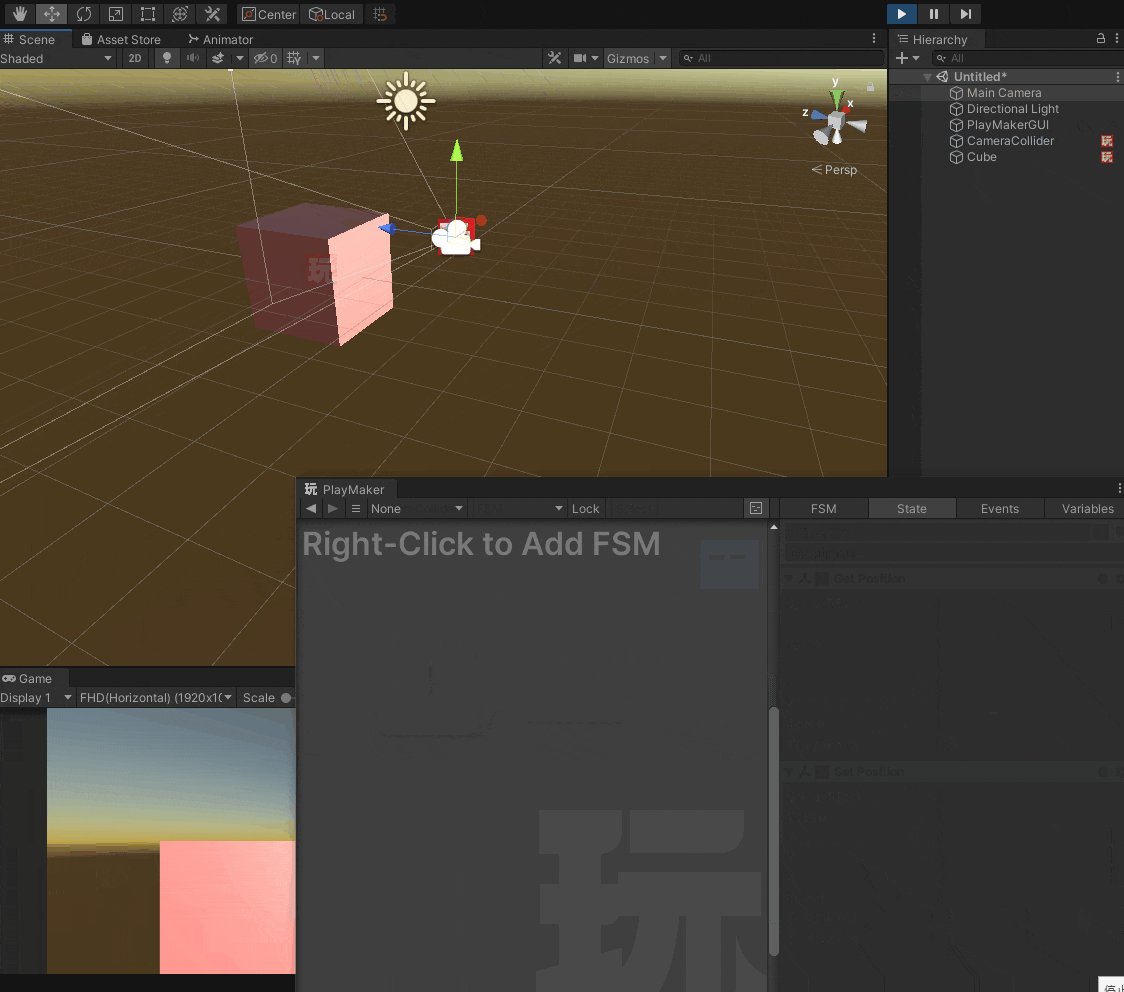
サンプルでは見やすくするためにCubeを表示していますが、CubeのMeshを非表示にして使えば、特定のゾーンに入った時だけイベントが起こるような使い方もできます。
条件分岐
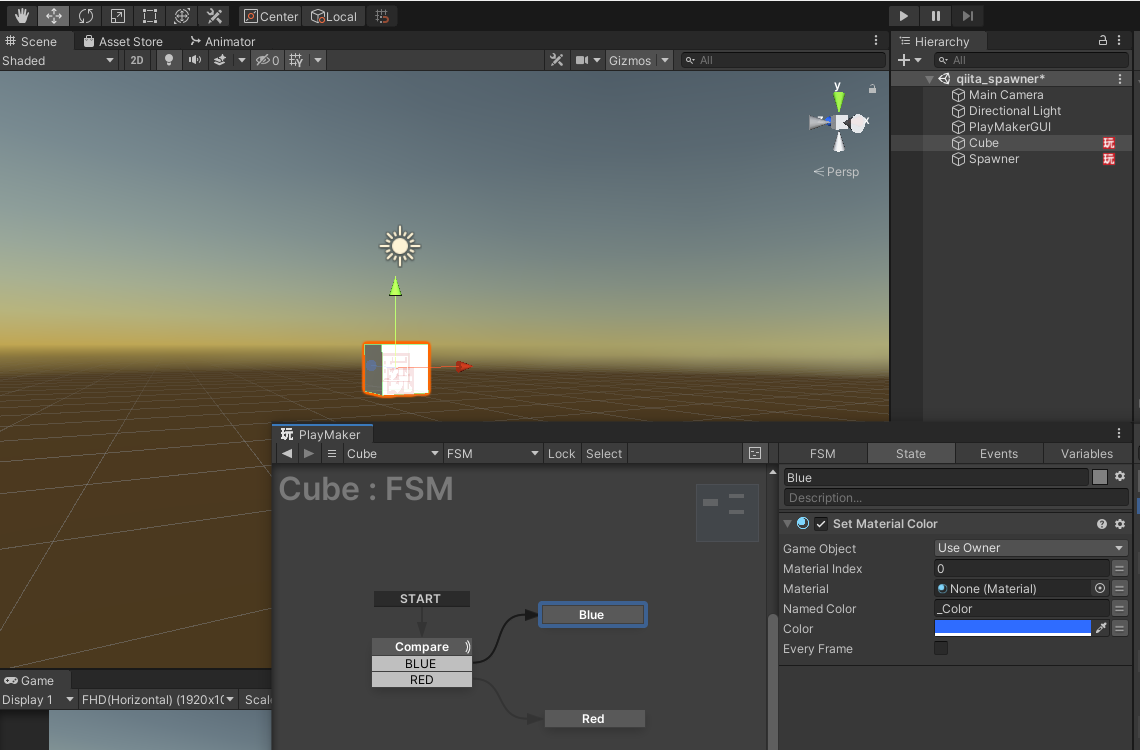
条件に応じて何かを出し分けたい場面が多々あると思います。その場合は~ Compare系アクションを使う事で条件分岐を実現できます。
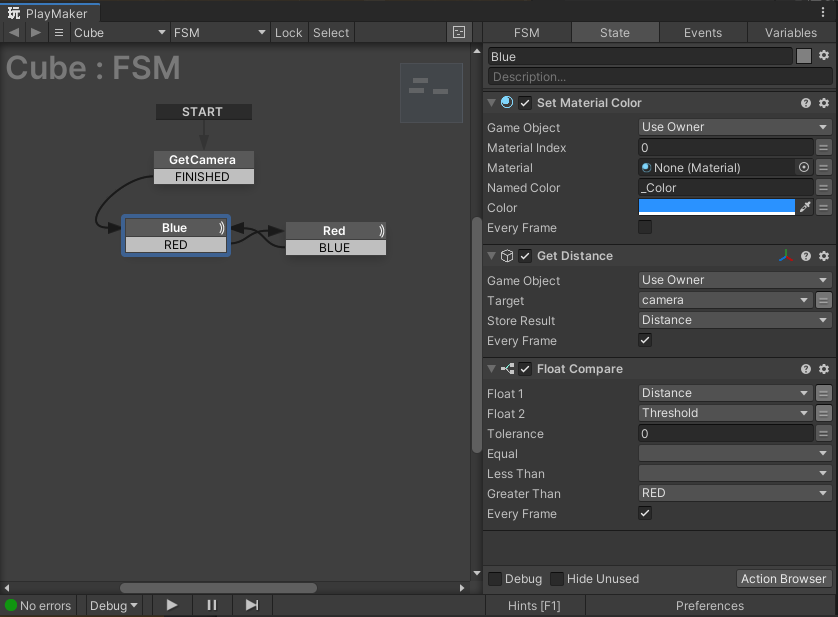
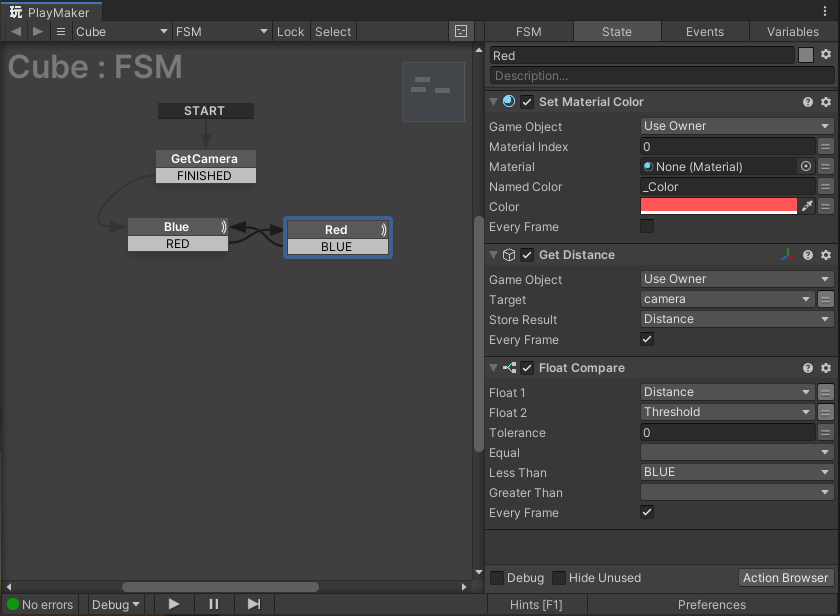
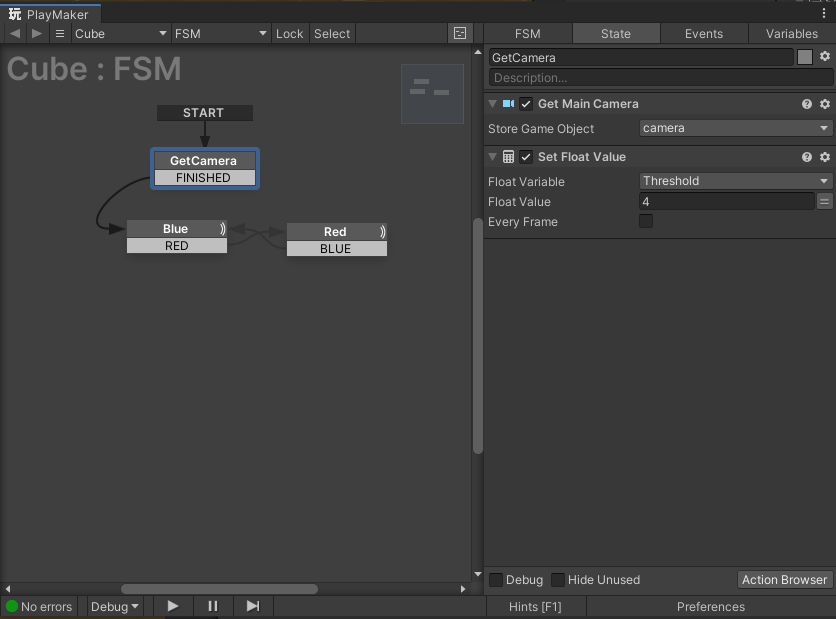
サンプルではMain CameraとCubeの距離に応じてマテリアルのカラーを変更しています。距離を測るにはGet Distanceアクションが使えるので、この値と閾値(Threshold)を比較し、小さければBlueのステートへ、大きければRedのステートへ移行するようになっています。
まずはMain Cameraの取得とThresholdを設定します。

Get DistanceアクションでMain CameraとCubeの距離を取得し、その値とThresholdをFloat Compareアクションで比較します。Blueのステートでは距離の値がThresholdを上回った時にREDというトランジションが実行され、Redのステートに遷移します。
Red側のステートも同様ですが、こちらはThresholdの値を下回った時に遷移するように設定しています。
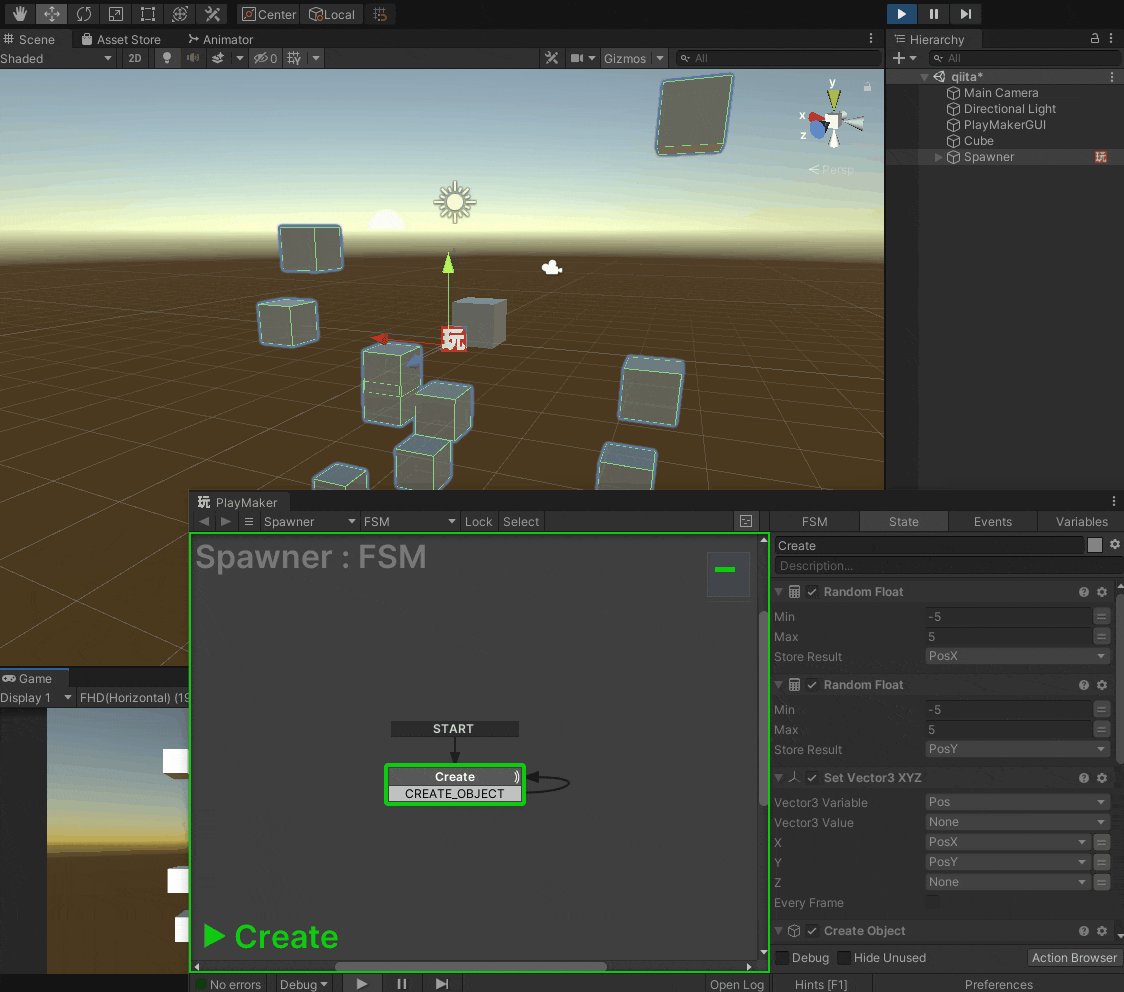
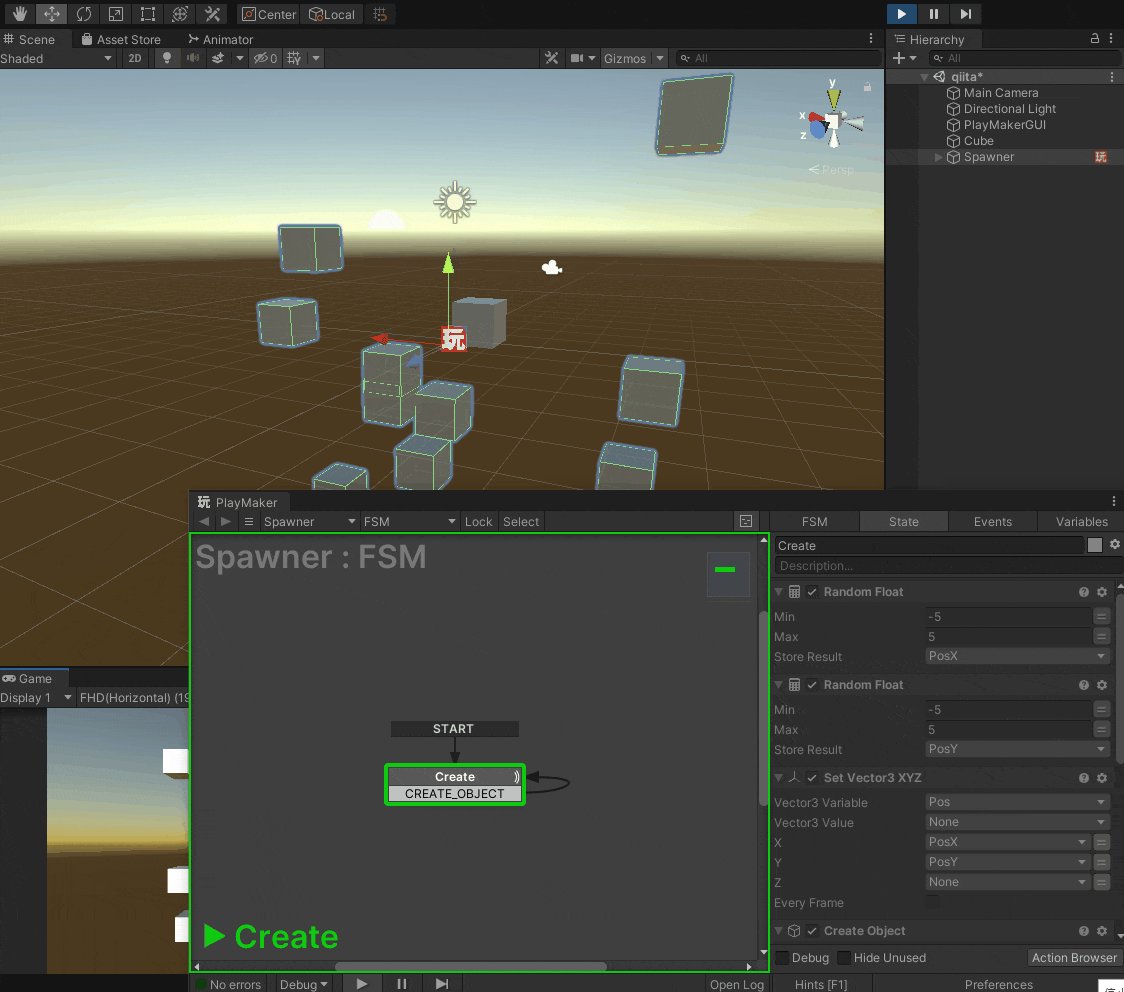
繰り返し
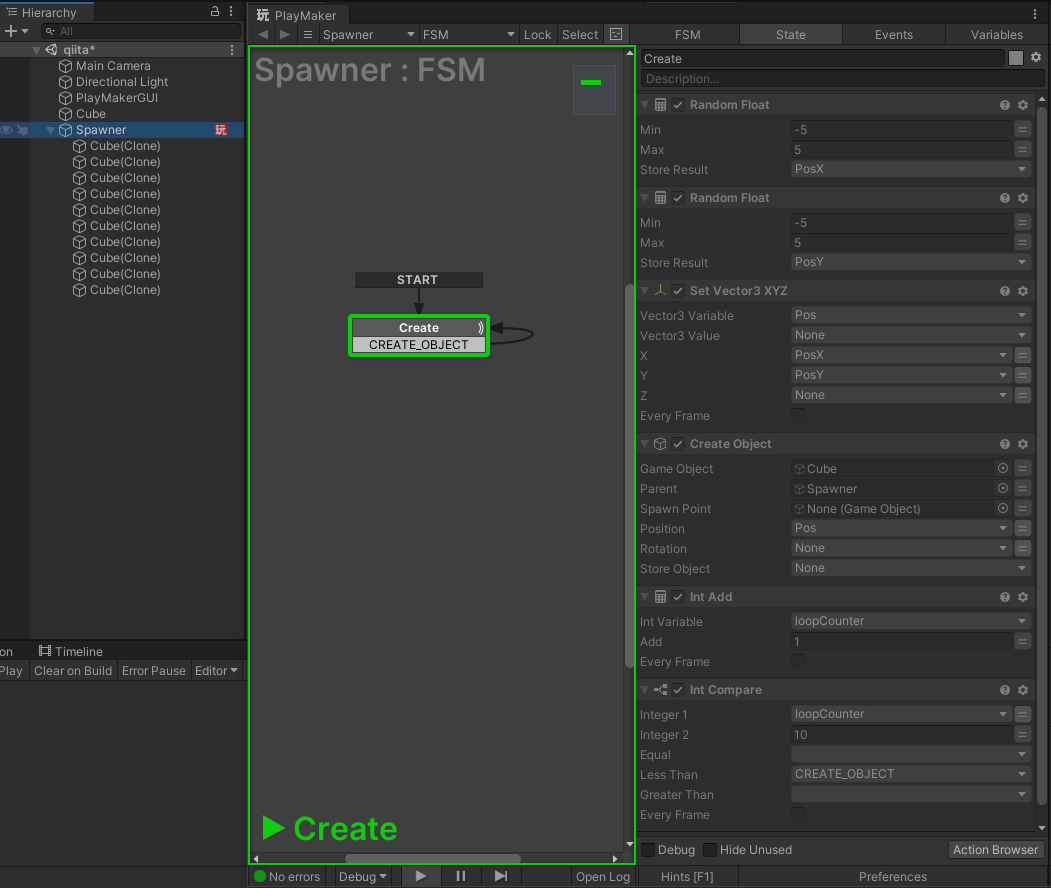
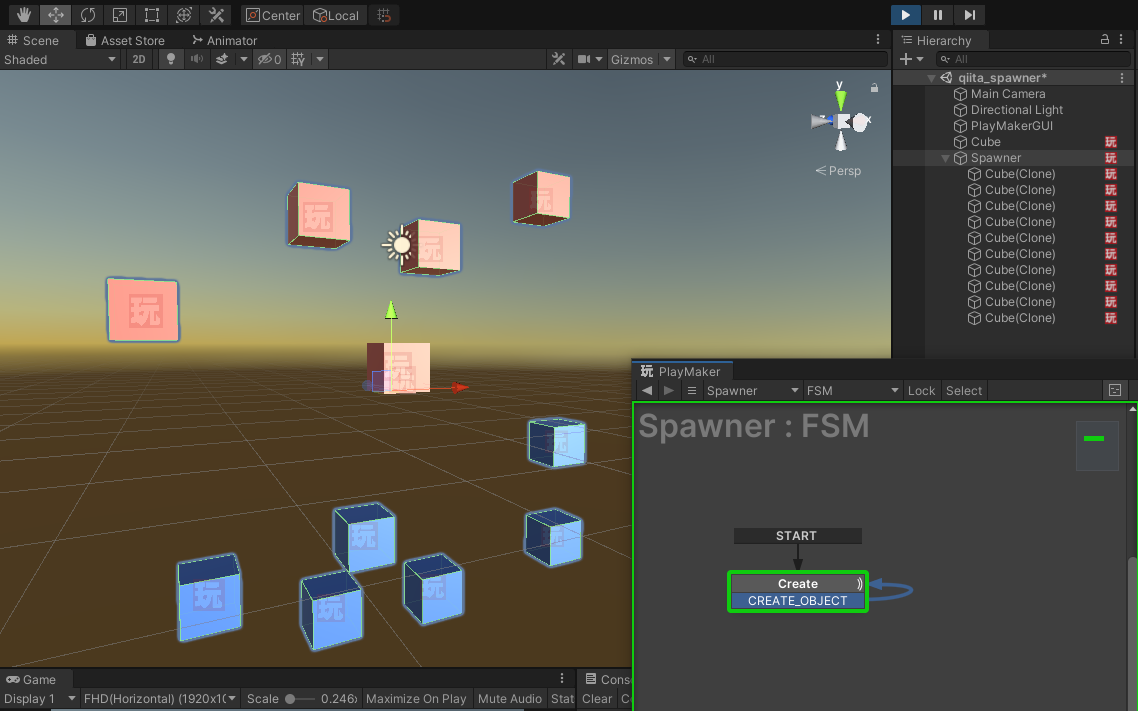
同じ処理を何度も繰り返したい場面が多々あると思います。繰り返し処理もInt Compareアクションで実現することができます。
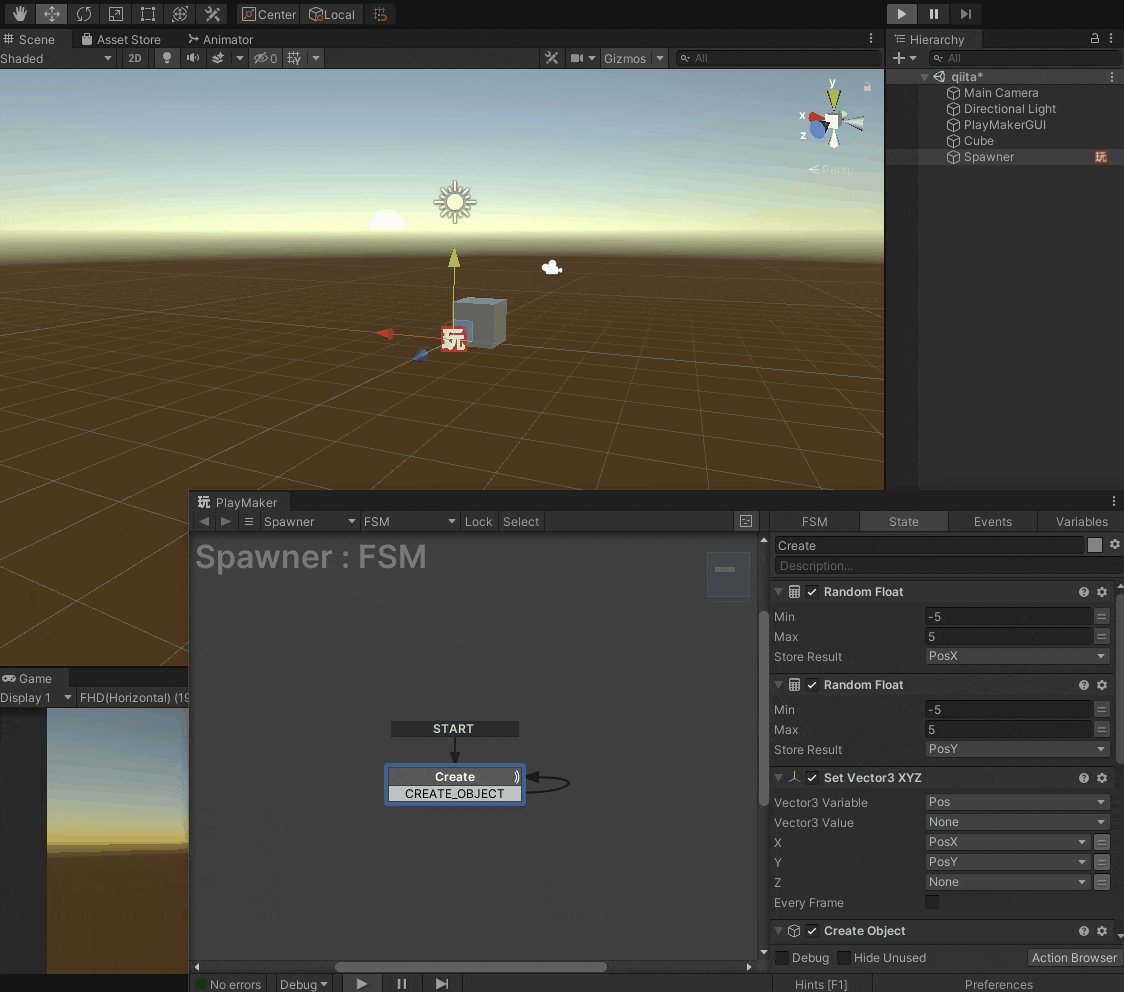
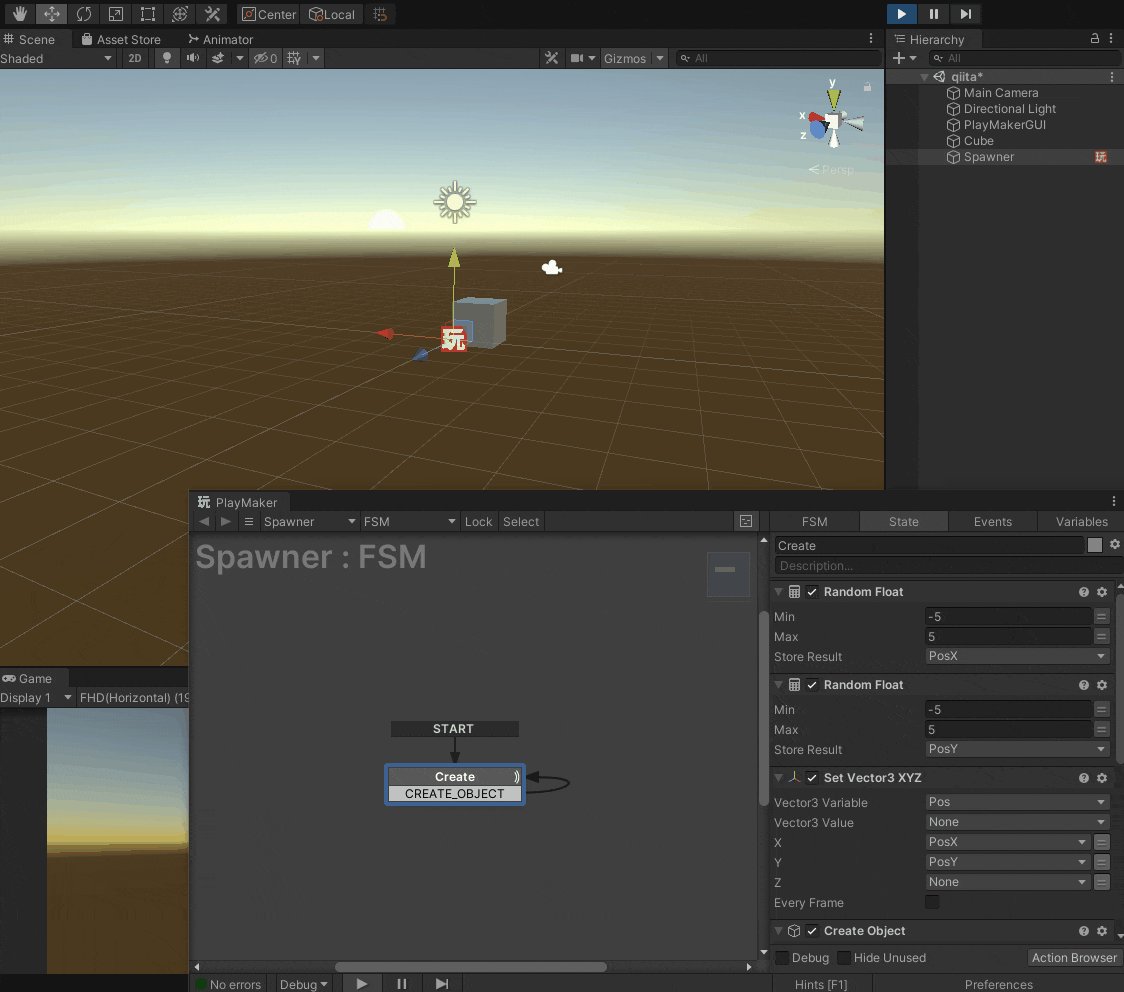
ループ用のVariableとしてloopCounterを用意し、ステート内の最後にあるInt CompareアクションでloopCounterの値を判定します。loopCounterがInt CompareアクションのInt2に設定した値を上回るまで、このステートの遷移先を自身に設定することで繰り返し同じ処理を行う事ができます。その際、Int Compareアクションによる判定の前に、Int AddアクションでloopCounterにプラス1するのを忘れないようにしましょう。
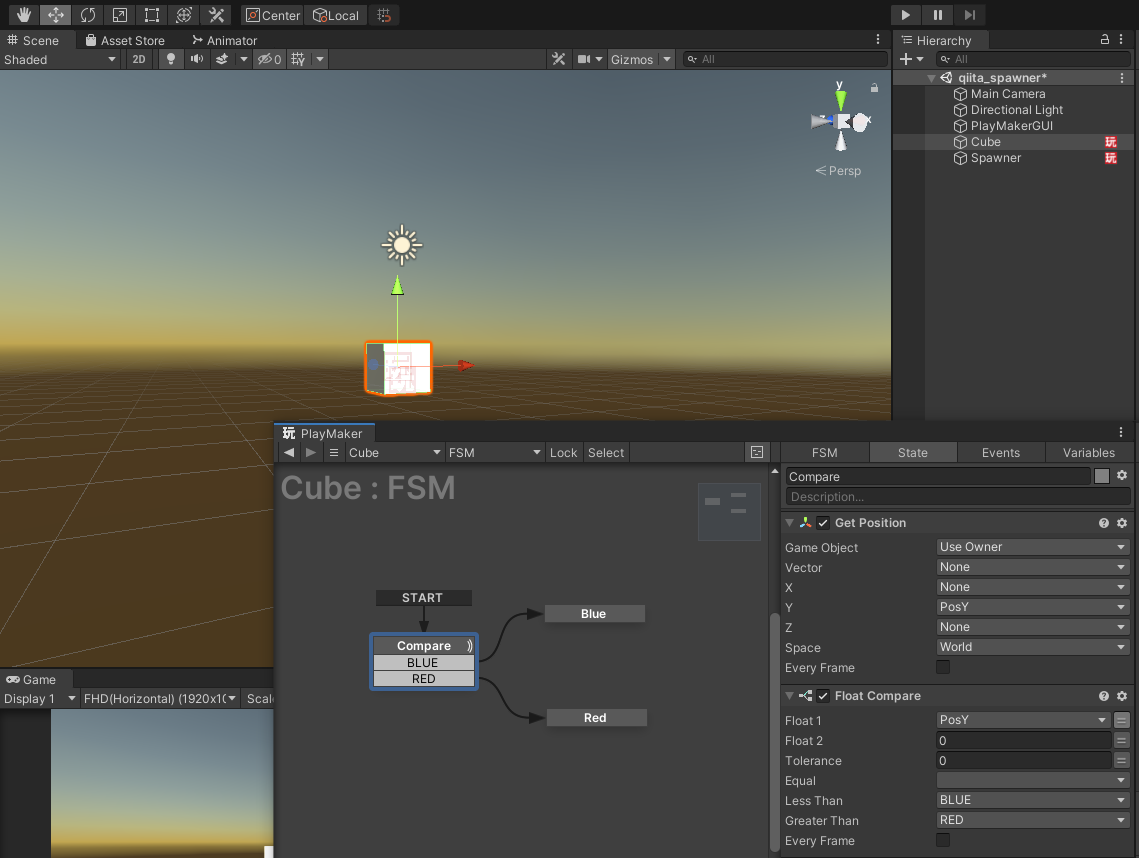
さらに応用として、生成するCubeに以下のFSMを追加します。START時の自身のY座標に応じてマテリアルのカラーが変わるようなロジックを組みました。
Cubeの座標にランダムな数値が入り、生成された場所に応じてマテリアルのカラーが出し分けられました。
別のゲームオブジェクトにFSM内の情報を送る
あるFSMで使用した数値を、他のゲームオブジェクト内で使いたい事がある場面があると思います。GameObjectを直接参照することも可能ですが、条件に応じて送り先を変えたり多数のゲームオブジェクトへ一斉に送信したいなど、直接参照すると都合が悪い場面もあります。
そんな時はSend EventアクションとSet Event Int Dataアクション、そしてGet Event Int Dataアクションを使いましょう。
-
Send Eventアクションは指定したゲームオブジェクトやFSMに対してイベントを送信します。 -
Set Event Int Dataアクションはイベントを送信する際に、Int型のVariableを持たせることができます。 -
Get Event Int Dataアクションで、イベントの受信側は送られてきたVariableの値を取得することが可能です。
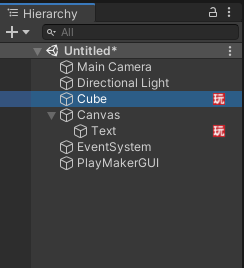
今回のサンプルでは上下に浮遊するキューブが下限に到達したときカウントアップし、それをUI Textとして表示します。まずはCubeとCanvasでTextを用意します。
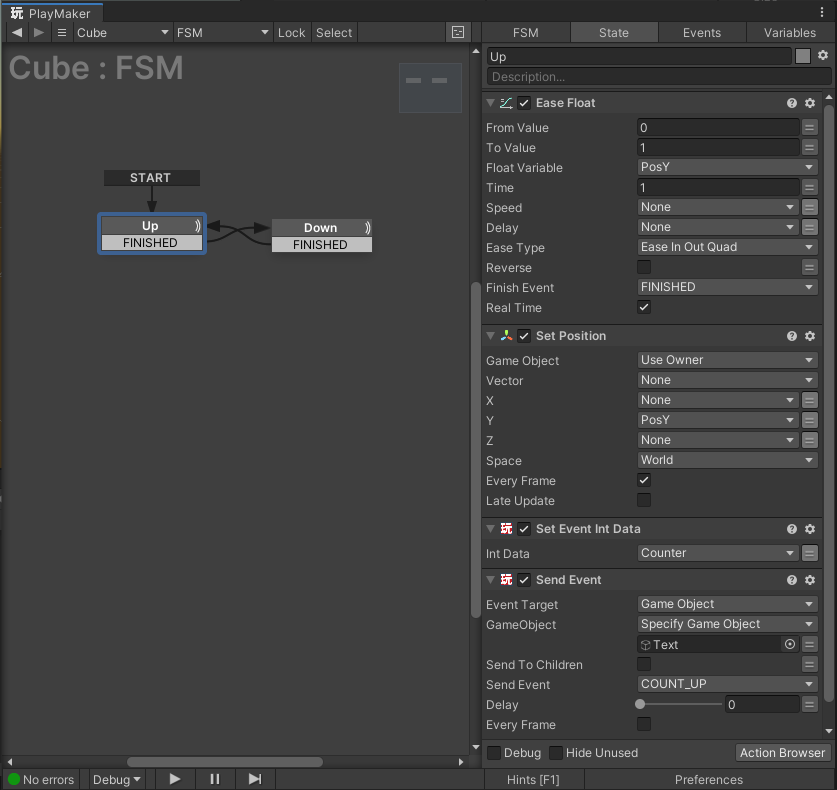
先述の上下に浮遊するアニメーションにSend Event Int DataアクションとSend Eventアクションを追加します。Send Eventのプルダウンメニューを開き、New EventでCOUNT_UPイベントを作成し、Textへイベントを送信するように指定します。
CounterというVariableを用意し、Downのステートに入った際にプラス1されるようにInt Addアクションを追加します。
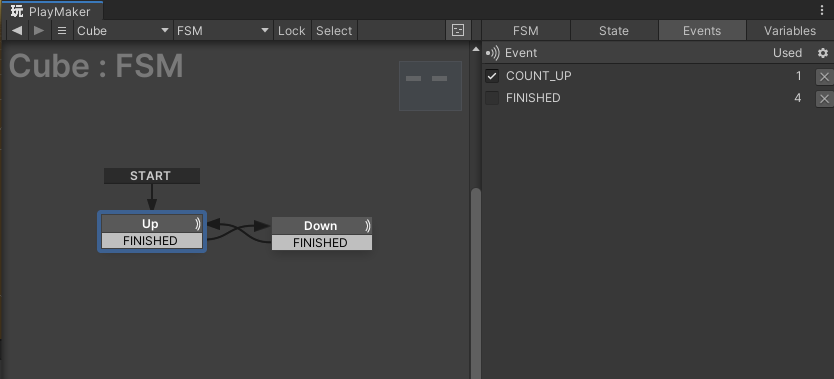
Eventsタブを開いて、COUNT_UPイベントが作成されているのを確認します。
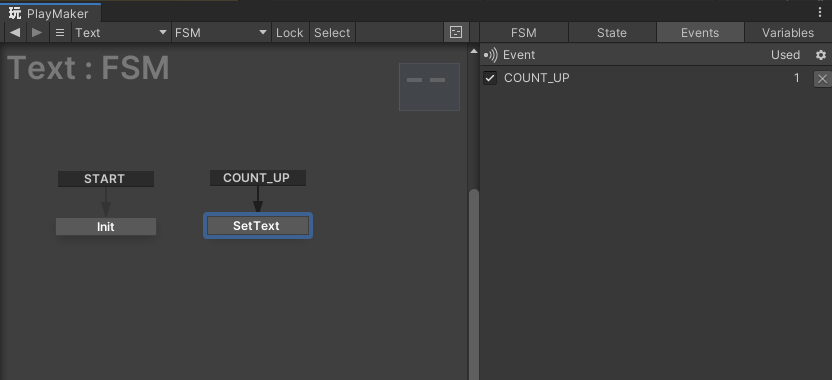
Text側でもEventsタブを開き、COUNT_UPイベントを作成します。その後、Editor側でAdd Global TransitionからCOUNT_UPを選択し、イベントで遷移するステートを作成します。
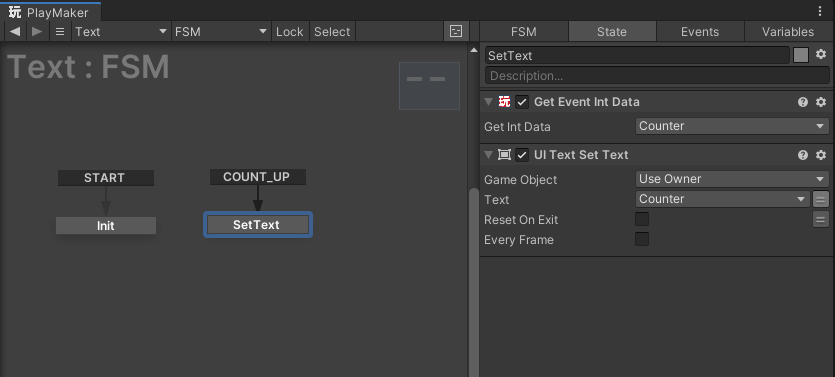
Get Event Int Dataアクションを使う事で、Cube側のSend EventアクションでセットされたVariableの値を取得することができます。その値を、そのままUI Text Set Textで表示することでカウンターの実装ができました。
時系列順にアクションを起こす
時系列順にFSMを実行したい場合があると思います。PlaymakerにはWaitアクションが用意されており、~秒待つという処理が記述できます。そちらを使ってステート遷移を時間で制御することも可能ですが、Timelineと組み合わせる事で視覚的に管理しやすく、複雑な動作も作りやすくなります。
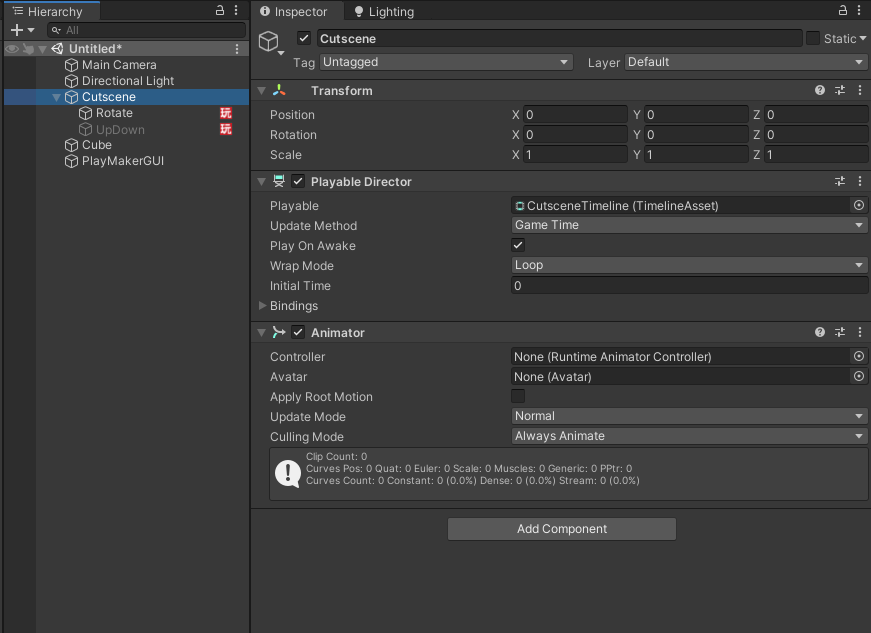
まずは空のゲームオブジェクト(名前をCutsceneに変更しています。)を作成し、Timeline WindowからTimelineを作成します。
次に適用したいFSMを個別に作成します。今回は先述した回転と浮遊のアニメーションを実行するゲームオブジェクトを作成しました。アクションを適用するゲームオブジェクトはCubeに設定します。

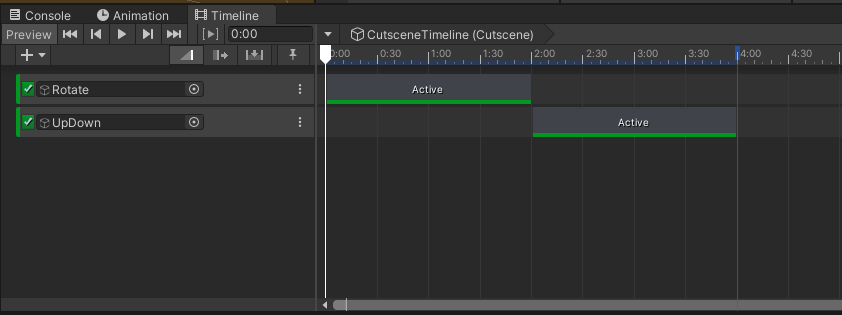
FSMによるアニメーションを設定したゲームオブジェクトをTimeline上でドラッグアンドドロップし、Activation Trackを作成しします。
Timeline上でActiveなゲームオブジェクトにアタッチされているFSMによってアニメーションが実行されます。今回のサンプルはシンプルなループアニメーションですが、条件に応じてマテリアルや動き方を出し分けたいなど、Playmakerのアクションで実現できるロジックを時系列順に動作させる事ができます。
違うシーンに遷移する
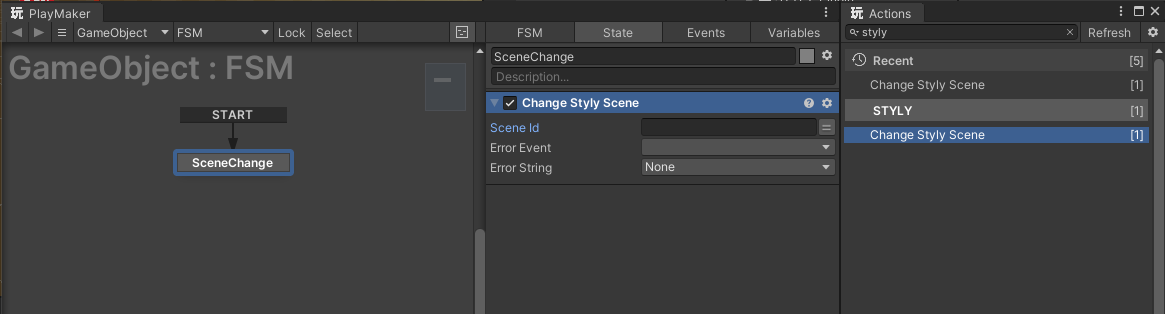
STYLY Pluguin for Unityによって提供されているChange Styly Sceneアクションを使う事で他のSTYLYシーンに遷移することができます。まず、遷移したいシーンをSTYLY Galleryで開き、シーンURLのhttps://gallery.styly.cc/scene/~の~以降に記載されているIDを確認します。このIDをChange Styly SceneアクションのScene Idに入力すると、Change Styly Sceneアクション実行時に指定したシーンへ遷移します。
おわりに
ざっくりとですが、よく使うPlaymakerのサンプルでした。Playmakerには様々なアクションが他にも用意されているので、ぜひ試してみてください!ありがとうございました!