Scratcherのyuki384です。
今回はドラッグアンドドロップでマス目に要素を配置する一つの方法について書きます。Scratchでとあるパズルゲームを作る際に「ドラッグアンドドロップをさせたい!」と思ったので作っていきます。
作るもの
- 並んでいるマス目にドラッグアンドドロップすると、マス目上にピタッと配置される。
- マス目は四角
- マス目はクローン以外で生成したい(ペンかスタンプ)
- 配置した要素を再配置することができる
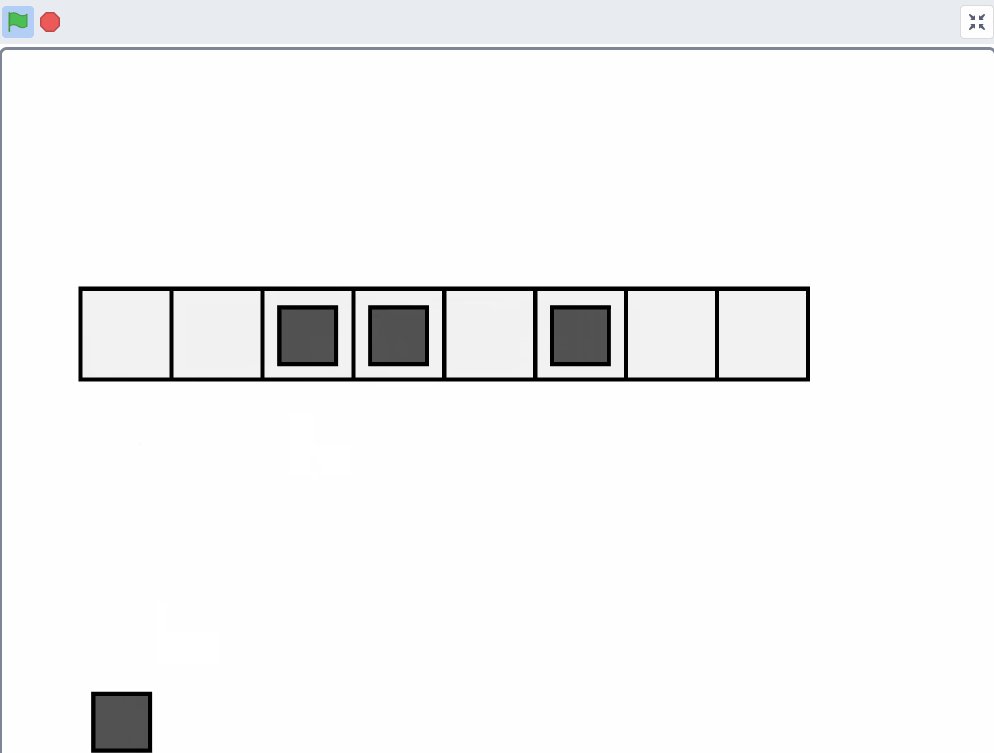
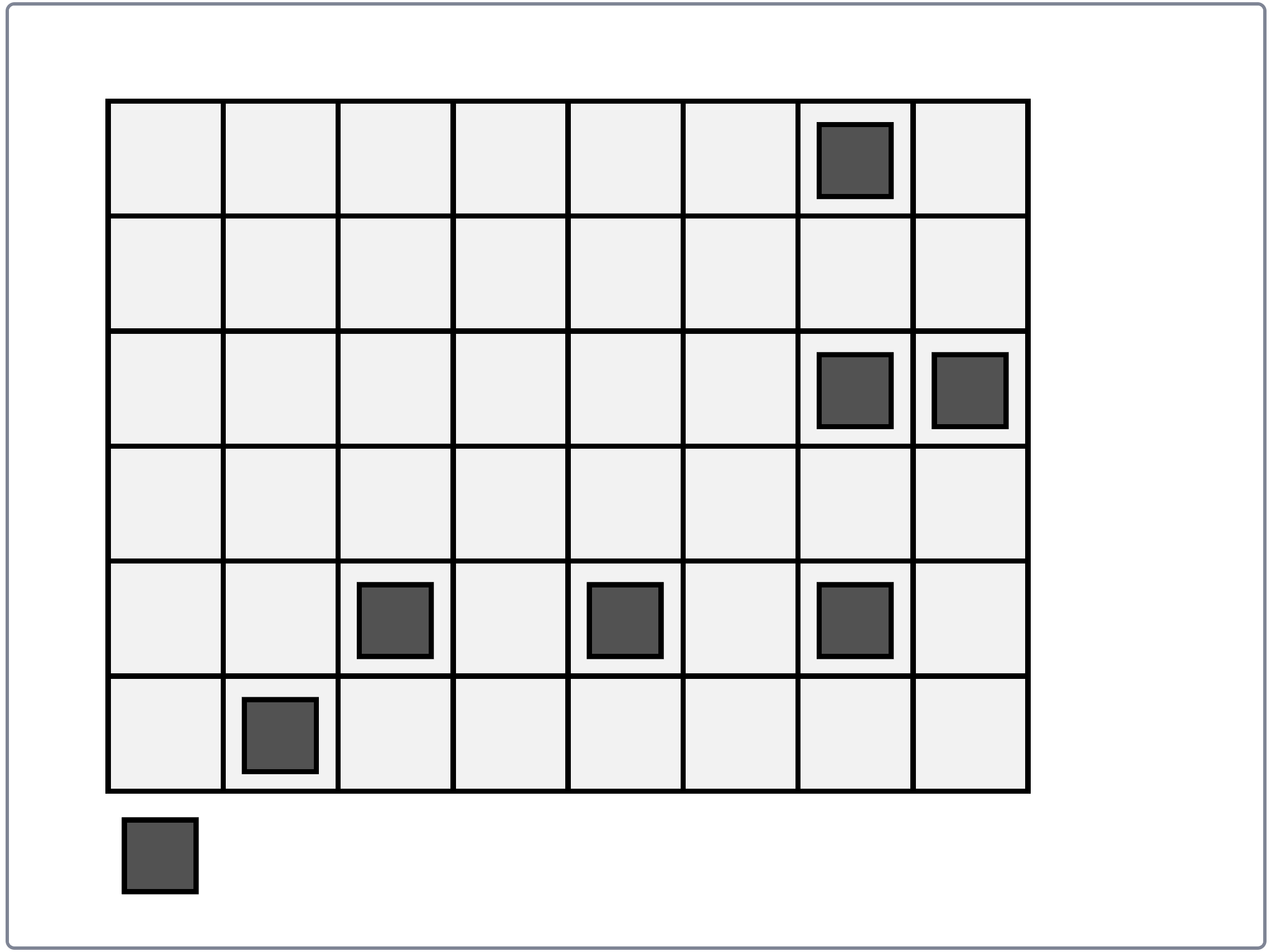
完成図は次のようになります。

https://scratch.mit.edu/projects/355914705/ で公開しています。
マス目
デフォルトの猫は削除し、新しいスプライトを作ります。コスチュームは46*46pxの正方形です。

生成部分は本題ではないので説明を省略します。
マス目生成と同時に座標をリストに保存します。今回はx座標とy座標を別々のリストに保存していますが、好きな方法で構いません。
要素
要素を作る
新しいスプライトでドラッグする要素を作ります。コスチュームは30*30の正方形です。

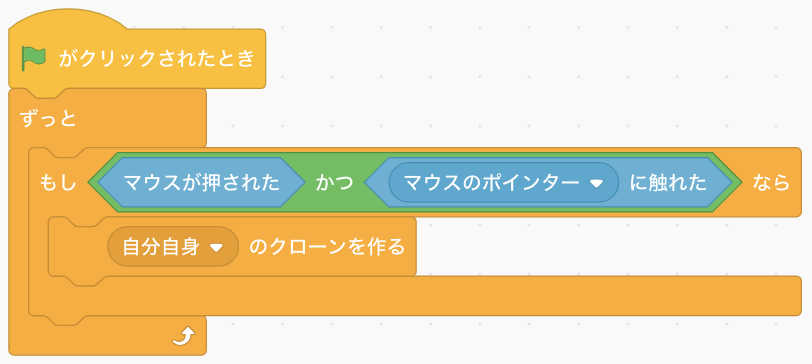
まずはクリックされたときに、「ドラッグできる要素」をクローンで作ります。

「このスプライトがクリックされたとき」を使わないのは、クローンされた要素がさらに要素を生成することを防ぐためです。
ドラッグできるようにする
まず、ドラッグ中はマウスのポインターの場所に要素が行くようにします。マウスが離される(=「マウスが押された」ではない)まで「マウスのポインターに行」きます。

ここで「配置」という定義ブロックを作っているのは、後で再配置のコードを組むときに使い回すためです。
※注意: 実行時は、プレゼンテーションモードもしくはプロジェクトページでドラッグしないと、編集画面での位置変更となってしまい正常に動きません。
配置する
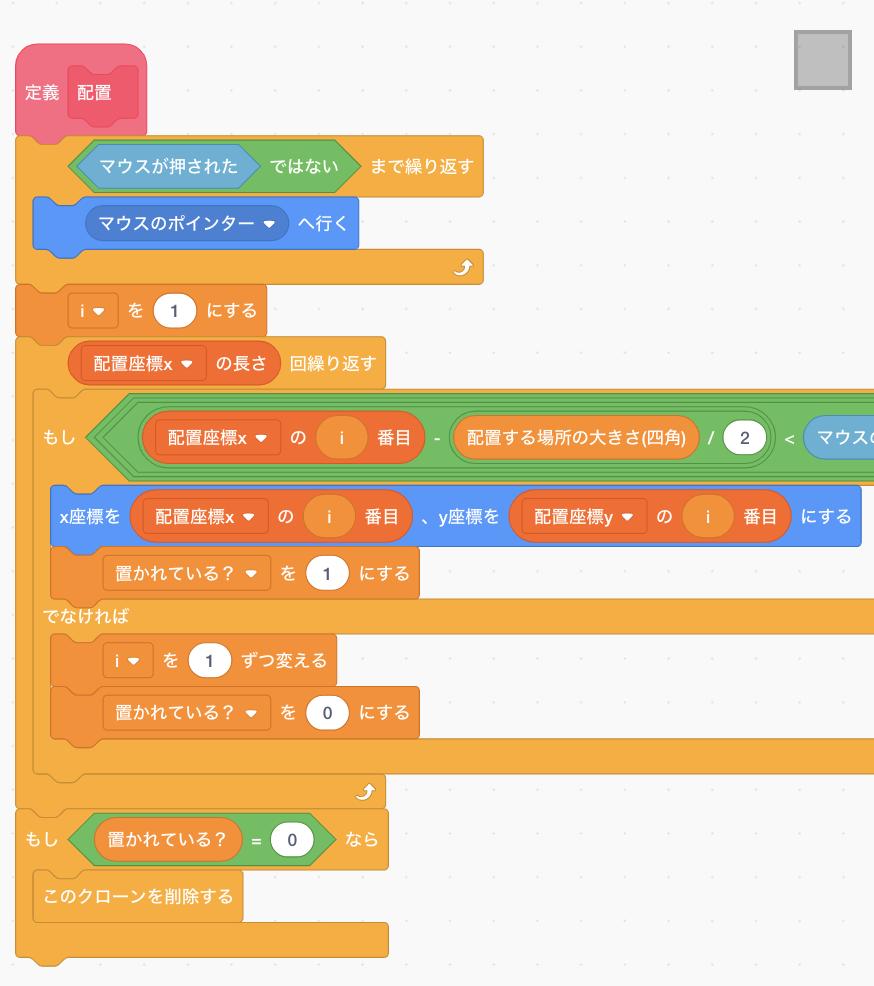
それでは肝心の配置部分を作ります。
マス目の座標が保存されているリストを調べて、ドロップした要素の座標との距離を調べて結果に応じて配置します。

最後までリストのすべての要素を調べて、要素が配置できる場所にあるマス目が一つもなければ削除しています。
見切れている部分の説明
マス目と要素の距離を調べています。内容は以下のようになります。マス目は正方形を想定しているのでこのコードでは正方形のみ対応しています。
〈マス目の左端x座標 < 要素のx座標(マウスのx座標)〉かつ〈要素のx座標(マウスのx座標) < マス目の右端x座標〉
〈マス目の下端y座標 < 要素のy座標(マウスのy座標)〉かつ〈要素のy座標(マウスのy座標) < マス目の上端y座標〉
これらを「〜〜かつ〜〜」でつなぎます。
変数 配置する場所の大きさ(四角) には44を設定しています。マス目の大きさにあわせて変えてください。
ループについて
このコードは無駄に処理が動く事になってしまい非効率ですが、一旦このままでいきます。シンプルでわかりやすいコードなので。本当は i も使いたくないくらいわかりやすいコードを書きたいですが、さすがに仕方がありません。
再配置する
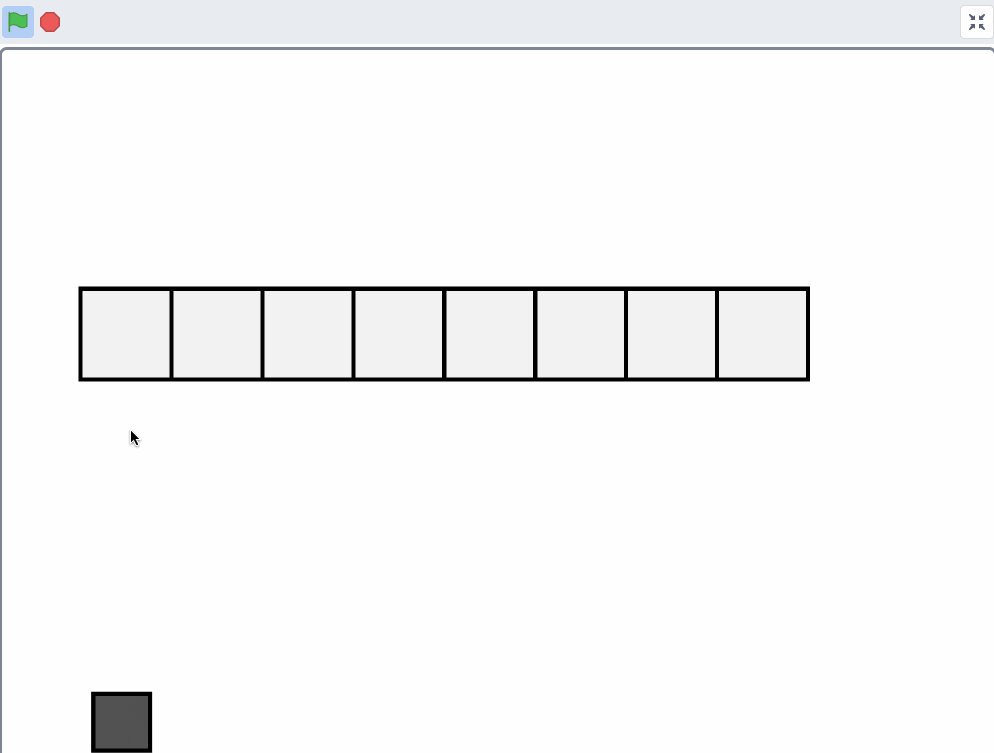
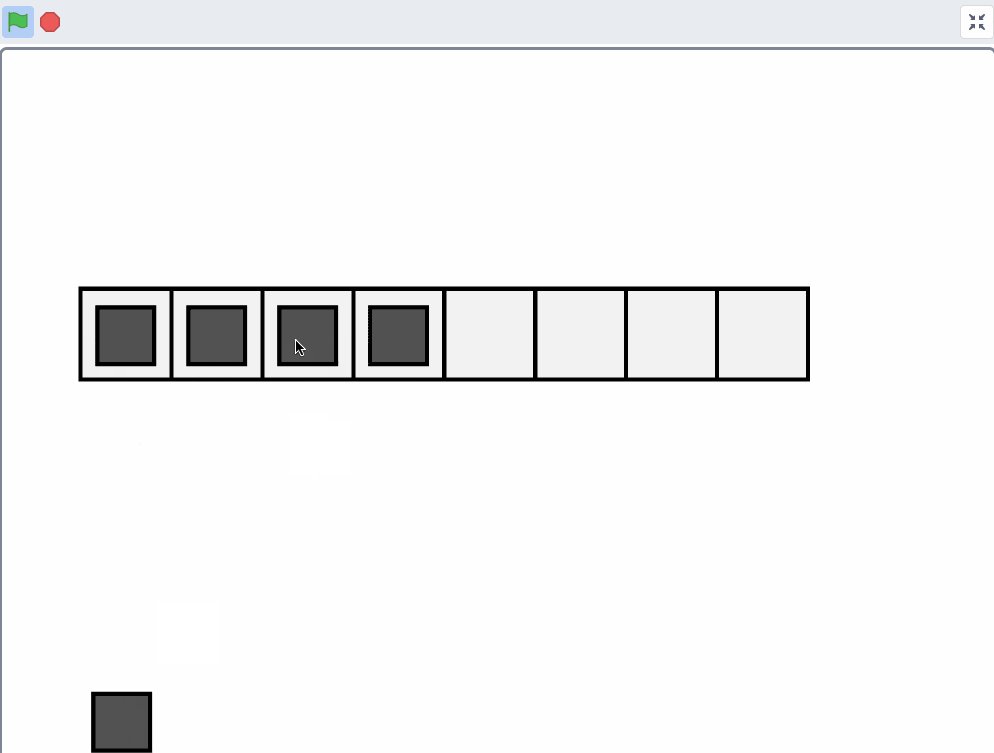
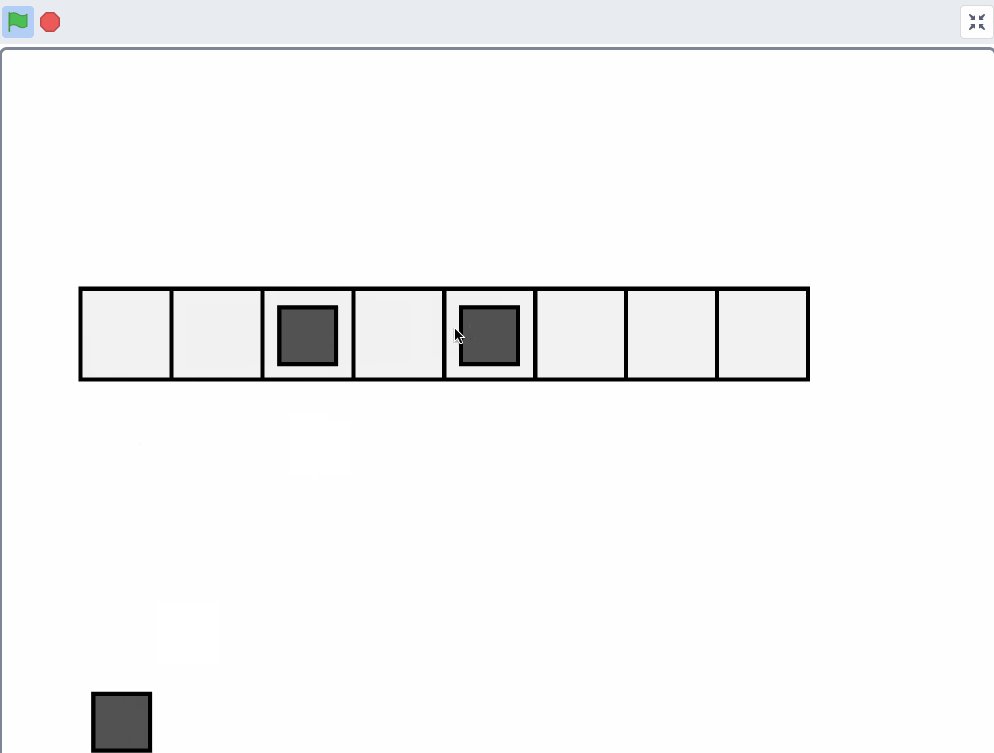
さて、この段階で実行するとどうなるでしょう。配置ができました。しかし、一度配置した要素を別のマス目に移動させることはできません。では再配置できるようにコードを組んでいきます。
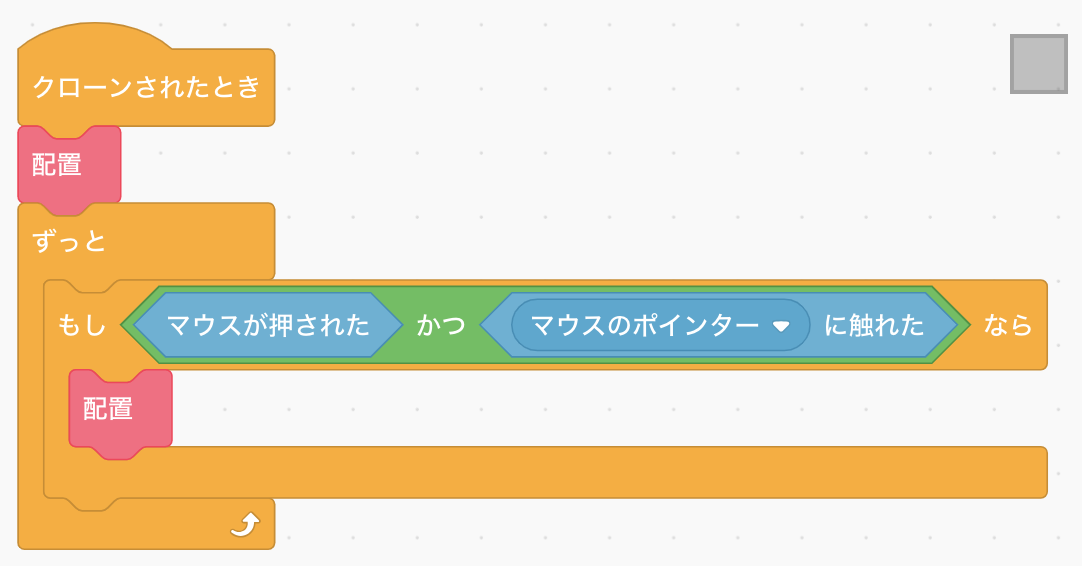
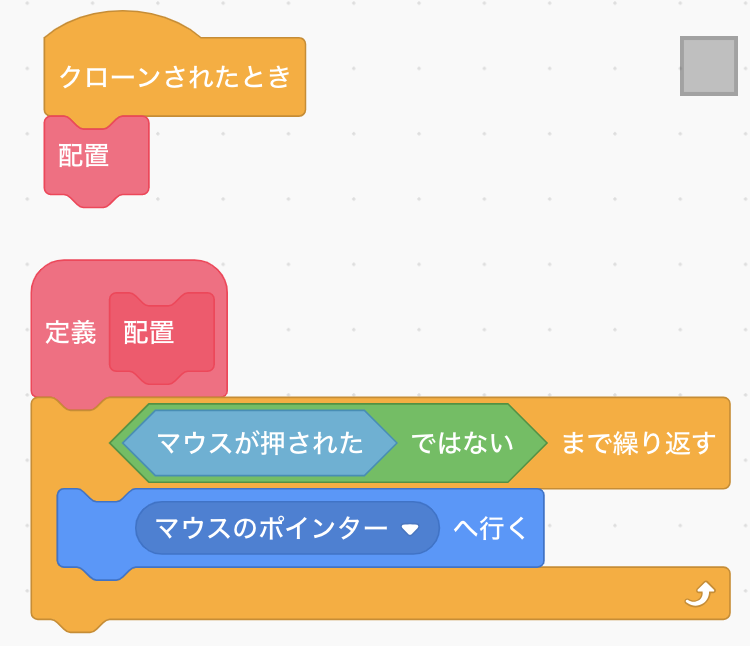
「クローンされたとき」の下に「クリックされたら配置のプログラムを実行する」というコードを組みます。
これで、配置後でも再配置できるようになりました。マウスが押されてすぐ離された普通のクリックの場合に別の処理をさせたい場合は少し工夫が必要ですが、ここでは実装しません。
ドラッグ中の別要素ドラッグを防ぐ
まだこの段階だと、ドラッグ中に他の配置された要素上にマウスを持っていくと、その要素もマウスにくっついてしまいます。これでは困るので一つの要素のみドラッグできるようにします。要素同士を入れ替えるという案もありましたが、一旦なしでいきます。
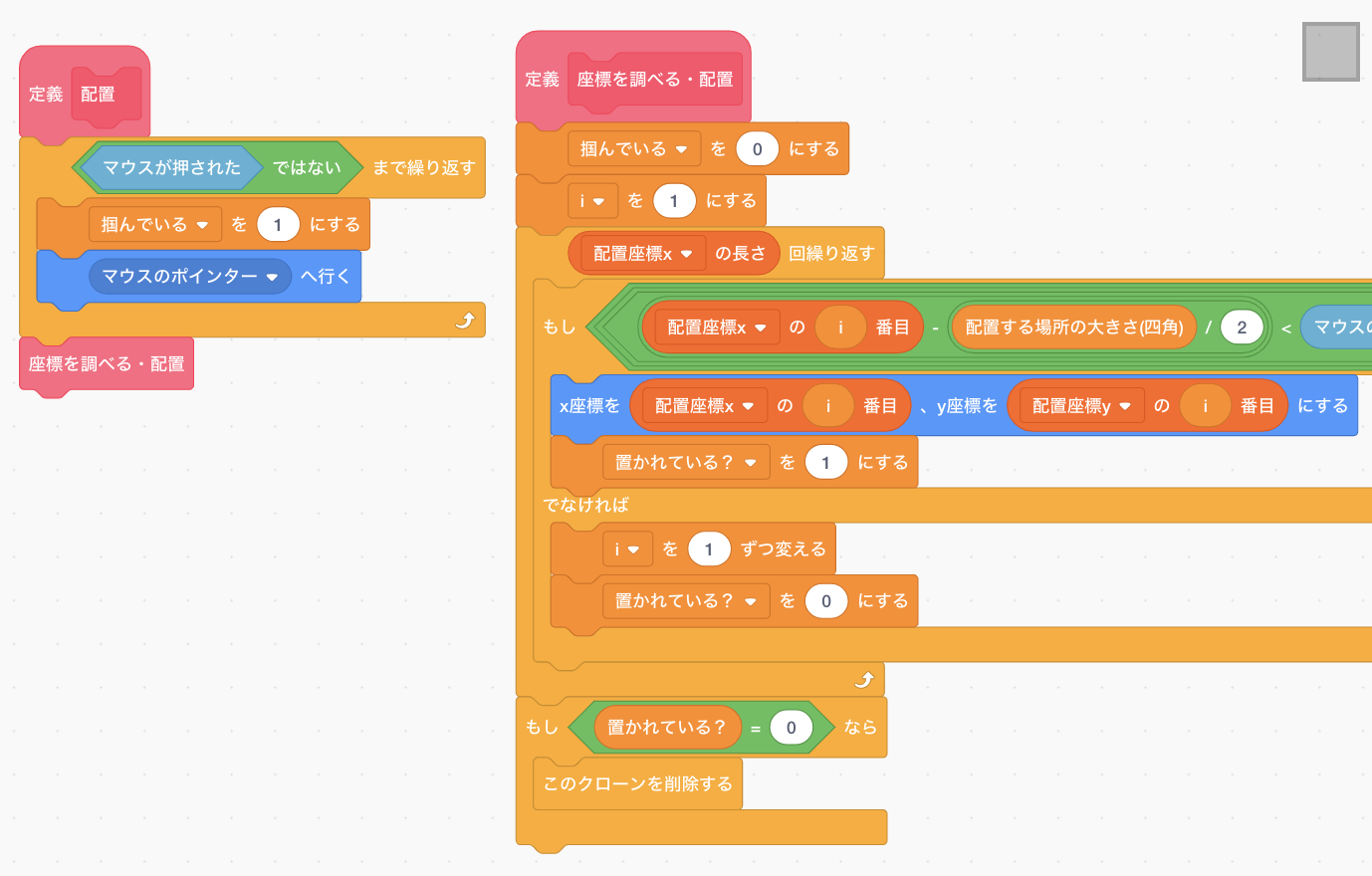
掴んでいる というフラグを立てて、何も要素を掴んでいないときだけ配置プログラムが動くようにします。

再描画しないで実行
現在、繰り返し処理にとても時間がかかるコードなので、マス目が増えたときに正常に動かなくなります。そこで、「画面を再描画せずに実行する」という定義ブロックオプションを活用します。

このオプションをオンにすることで、「N回繰り返す」等のブロックで1ループごとの画面描画がなくなるので処理が早くなります。次のようなコードに変更し、「座標を調べる・配置」という定義ブロックに「画面を再描画せずに実行する」という定義ブロックオプションを設定します。

ここで「配置」ブロックで「画面を再描画せずに実行する」をオンにしてしまうと、ドラッグ操作に使うループでも画面再描画がされなくなってしまい、見た目的なリアルタイムにはマウスのポインターへついていきません。なのでブロックをわけています。
要素の配置情報をリストで管理
実際、パズルゲームなどでこのUIを使用する際は、マス目に要素が置かれているのかどうかを管理して別のスプライトに影響させたりしたい場面が多いでしょう。
そこで、リスト管理について書きます。
要素の位置を保存する変数
まず、それぞれの要素がどこに置かれてるかを知りたいため、クローンそれぞれに自分の位置をもたせます。クローンそれぞれで違う数値を持たせるためには、「このスプライトのみ」の変数を使います。

「要素の場所ID」変数を作り、次のように配置プログラムに追記します。
「配置の場所IDをiにする」ことで、自分がどのマス目に位置しているのかがわかります。

配置情報リストの初期化
次に、配置情報を管理するリストを作ります。リストの初期化を「マス目」スプライトでやっておきます。今回はマス目になにもない状態を「0」とします。生成と同時に「0」をリストに追加します。

配置情報リストの更新
「要素」スプライトで、リスト要素の置き換えをします。配置されていた場所から移動したときに、その場所の配置情報を「0」にします。そして移動後のマス目の配置情報を「1」にします。

これで、要素が配置されているか簡単に管理できるようになりました。
完成
一旦完成とします。
マス目を増やす事もできるので、いろいろな展開をしてみてください。

今回の作品はScratchでも公開しています。実際に動かしてみてください。
https://scratch.mit.edu/projects/355914705/
ではでは。