目次
はじめに
この「ScriptAPI参考書」シリーズではマインクラフト統合版のScriptAPIについて基礎から応用、例文まで詳細に解説し、ScriptAPI開発者や、ScriptAPIの開発を始めようと思っている人の助けになることを目的としています。
また、このシリーズを読むにあたって、ある程度のマインクラフトとJavaScriptの事前知識が必要になってくることがあります。
注意: このシリーズではMinecraft Bedrock Editionを省略してマインクラフトと表記しています。
次回: ScriptAPIの情報まとめ
ScriptAPIとは
ScriptAPIとは、マインクラフトのアドオンの中でもビヘイビアパックの中に分類される物の一部です。JavaScriptを利用して、コマンドなどには無い様々な事が出来るようになります。
ScriptAPIの公式のリファレンスやNPMなども公開されています。
始め方
ScriptAPIのコーディングをするには色々と前準備が必要です。早速始めて行きましょう。
VSCodeのインストール
まずはVSCodeというエディタをダウンロード、インストールしていきます。
ディレクトリの階層の確認やJavaScriptファイルの操作、編集が便利なので、このシリーズでは一般的にVSCodeを採用しています。
既にVSCodeのインストールを完了している方はNode.jsのインストールまで読み飛ばしてください。
手順1
下記のURLにアクセスし、VSCodeのインストーラーをダウンロード、実行してください。
以下のような画面が表示されるはずです。
使用許諾契約書に同意し、次に進みます。
手順2
「デスクトップ上にアイコンを作成する」にチェックを入れておくと、アクセスが便利です。
手順3
インストールを押し、インストールが完了するまでお茶でも飲みながら待ちましょう。
手順4
インストールが完了したら、VSCodeを開いてください。以下のような画面が表示されるはずです。

手順5
次に、日本語化をするための拡張機能をインストールします。
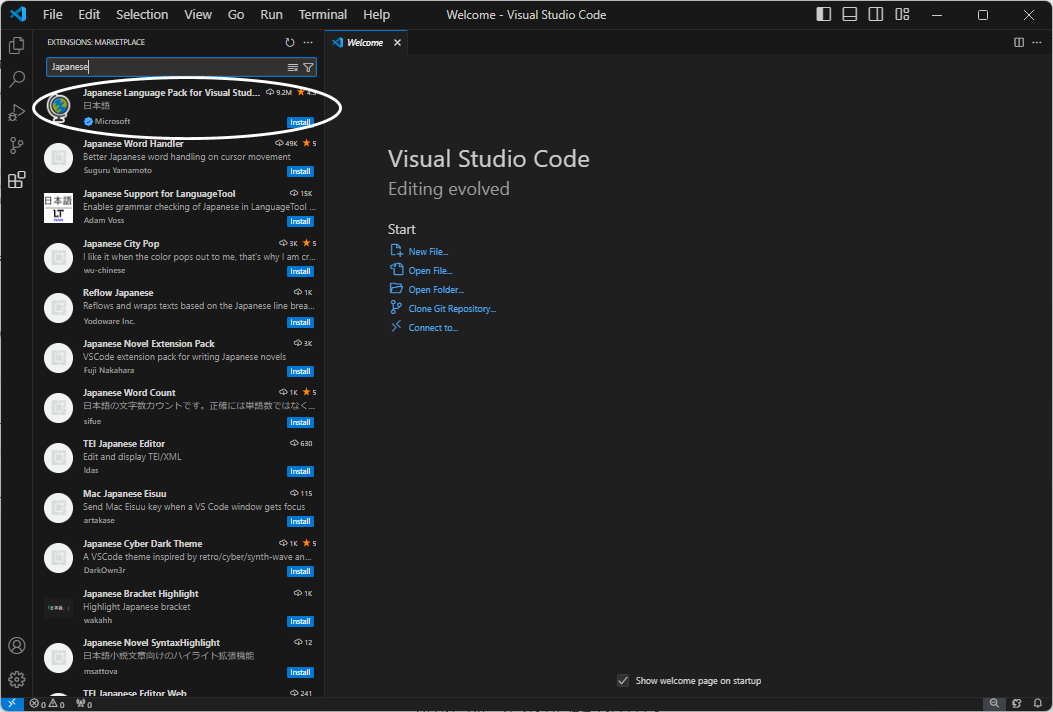
左の選択バーにあるExtensionsを押してください。
上の入力バーに「Japanese」まで入力すれば一番上に候補として表示されます。これをインストールしましょう。
手順6
インストールが完了されると、右下にポップアップが出てくるので、「Change Language and Restart」ボタンを押します。すると、VSCodeが再起動され、日本語化が成功しているはずです。
ここまでが成功しなかった場合、手順4からもう一度やり直してみてください。
Node.jsのインストール
JavaScriptの実行環境、Node.jsをインストールしていきます。これをインストールすることによってコーディングの際に補完 (型定義) が使えるようになるモジュール (NPM) をインストールすることができるようになります。
既にNode.jsと@minecraft/serverモジュールのインストールを完了している方はアドオンの作成まで読み飛ばしてください。
手順1
下記のURLにアクセスし、Node.jsをダウンロード、実行してください。
以下のような画面が表示されるはずです。
Nextを押し次に進みましょう
手順2
ライセンスに同意し、次に進みます。
手順3
ここからは、特にNext連打で構いません。
手順4
Installを押し、インストールが完了するまで今晩の夕食でも眺めていましょう。
手順5
インストールが完了したら、コマンドプロンプトを起動してください。
win + Rでショートカット機能を起動し、「cmd」と入力し実行するとコマンドプロンプトを開くことができます。
コマンドプロンプトに下記のコマンドを入力し、結果が出力されていれば正常にNode.jsがインストールできています。
正常に出力されなかった場合、手順1からもう一度やり直してみてください。
node --version
手順6
コーディングで使用するScriptAPIのモジュールをインストールします。
まずは%LocalAppData%\Microsoft\TypeScriptにアクセスし、最新バージョン(この場合は5.9)を選択した後コマンドプロンプトを開いて下さい。
説明
このディレクトリに存在する型定義(npm)は、VSCode内の共通型補完として働きます。
本来npmをインストールするプロジェクトではnode_modulesをプロジェクト毎にインストールする必要性がありますが、今回は型の補完のみ行う為、この方法を用いることで、他のアドオンについても自動的に型補完を行えます。
次に、下記のコマンドをコマンドプロンプトで実行して下さい。
npm i @minecraft/server@2.4.0-beta.1.21.123-stable
説明
@minecraft/serverのバージョンを@minecraft/serverの後に@と繋げて書くとバージョンを指定することができます。
2025/11/18時点のベータ版では2.4.0-beta.1.21.123-stableが最新です。(ここで最新の公開されているバージョンを確認することができます。)
アドオンの作成
ここからはアドオンの本体を作成していきます。
手順1
まずは以下のディレクトリにアクセスしてください。
%LocalAppData%\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\games\com.mojang
%AppData%\Minecraft Bedrock\Users\Shared\games\com.mojang
このディレクトリは、マインクラフトの共有アドオンなどのデータが保存されている場所で、ワールドのデータなどもこのディレクトリに保存されています。
今後頻繁にアクセスすることがあるので、デスクトップなど分かりやすい場所にショートカットを作成しておくことをお勧めします。
追記 2025/11/18
元々は
%LocalAppData%\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\games\com.mojang
に保存されていましたが、バージョン1.21.120以降に
%AppData%\Minecraft Bedrock\Users
内へ移行されました。
このディレクトリでは、アカウントに対応する固有ディレクトリ(固有ID)と、全てのアカウント共通のディレクトリ(Shared)が存在し、ワールドデータなどがアカウント別に扱えるようになりました。
勿論、ワールドデータ以外に、アカウント固有のアドオンを用意することも可能です。
固有: %AppData%\Minecraft Bedrock\Users\<アカウント固有ID>\games\com.mojang
共有: %AppData%\Minecraft Bedrock\Users\Shared\games\com.mojang
手順2
ScriptAPIはビヘイビアパックに分類されるので、development_behavior_packsの中にアドオンのフォルダを作成します。
Testという名前にしましたが、ここは任意なので好きな名前でも大丈夫です。
手順3
では、先ほどインストールしたVSCodeでフォルダを開いてみましょう。
手順4
ここにアドオンを作成していきます。
ディレクトリに、以下の階層になるようにファイルなどを作成してください。
Test (作成したフォルダ)
├ scripts
│ └ index.js (名前は任意。ただし、拡張子は.jsにすること)
├ manifest.json
└ pack_icon.png (画像は任意。ただし、名前はpack_iconにすること)
説明
-
scripts
ScriptAPIの実行ファイルを保存しておくフォルダ -
index.js
ScriptAPIの実行ファイル -
manifest.json
アドオンの情報などを入力するファイル -
pack_icon.png
アドオンのアイコン画像ファイル (内容は任意)
手順5
次に、まずはmanifest.jsonから作成していきます。
以下のコードを全てmanifest.jsonにコピー&ペーストしてください。
{
"format_version": 2,
"header": {
"name": "Test",
"description": "ScriptAPI Test Behavior Pack",
"uuid": "<UUID1>",
"version": [1, 0, 0],
"min_engine_version": [1, 21, 0]
},
"modules": [
{
"description": " ",
"type": "script",
"entry": "scripts/index.js",
"uuid": "<UUID2>",
"version": [1, 0, 0]
}
],
"dependencies": [
{
"module_name": "@minecraft/server",
"version": "2.3.0-beta"
}
]
}
説明(クリックして開く)
format_version
このアドオンのフォーマット(形式)バージョン
header - アドオンのメイン情報
-
name
このアドオンの名前 -
description
このアドオンの説明 -
uuid
このアドオンの識別ID -
version
このアドオンのバージョン -
min_engine_version
このアドオンが対応するマインクラフトのバージョン
modules - アドオンの定義
-
description
このモジュールの説明 -
type
このモジュールのタイプで、scriptにすることで ScriptAPI が利用できる -
entry
このモジュールの実行ファイルパス (適宜変更) -
uuid
このモジュールの識別ID -
version
このモジュールのバージョン
dependencies - アドオンで使用するモジュール
-
module_name
このアドオンで使用するモジュールの名前 (適宜変更)
過去の名前はMinecraft、mojang-minecraft等でしたが、現在は@minecraft/serverに変更されています。
@minecraft/serverのほかに@minecraft/server-ui、@minecraft/server-gametest等がありますが、今回は使用しません。 -
version
このアドオンで使用するモジュールのバージョン (適宜変更)
※以上の他にも入力できる要素はありますが、通常この情報だけで十分です。
コピー&ペーストが出来たら、次にUUIDの設定をします。
UUIDとは、アドオンの識別をするためのIDで、アドオン事に別々のUUIDにしなければ別のアドオンと見なされません。
例えば、UUIDが1111のアドオンとUUIDが1112のアドオン同士は正常に動作しますが、UUIDが1111のアドオンとUUIDが1111のアドオンとではアドオン同士の判別が出来ず、正常に動作しません。
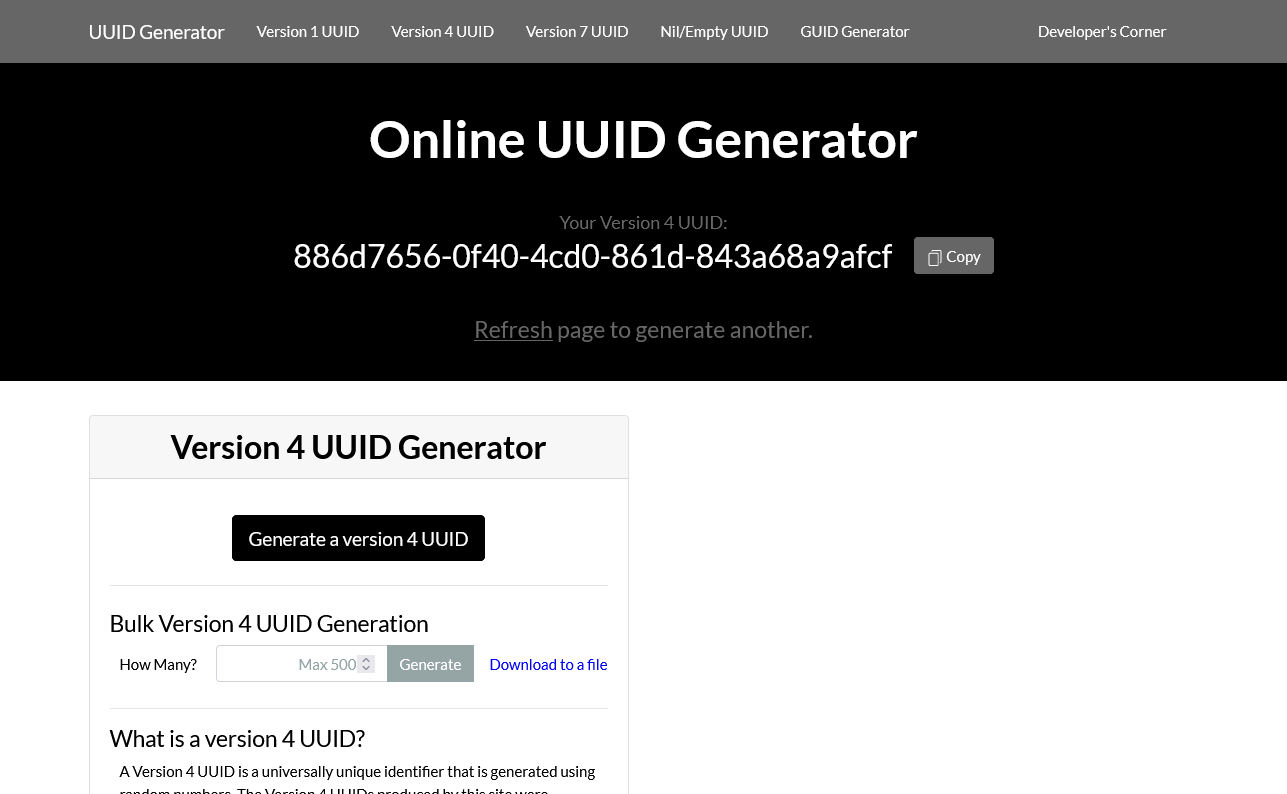
UUIDの取得に、まずは下記のURLにアクセスしてください。
「Copy」を押すとクリップボードにコピーされるので、それをmanifest.json上の<UUID1>に張り付けて下さい。
UUIDを更新し、もう一度同じように<UUID2>にも張り付けてください。保存も忘れずに。
UUID1とUUID2で別のUUIDにしなければならないことに注意してください。
{
"format_version": 2,
"header": {
"name": "Test",
"description": "ScriptAPI Test Behavior Pack",
"uuid": "f9cbffa1-f16c-4f5d-962b-0dd37f86a2e4",
"version": [1, 0, 0],
"min_engine_version": [1, 21, 0]
},
"modules": [
{
"description": " ",
"type": "script",
"entry": "scripts/index.js",
"uuid": "46870693-a6e7-4b84-8308-8729da1ef574",
"version": [1, 0, 0]
}
],
"dependencies": [
{
"module_name": "@minecraft/server",
"version": "2.3.0-beta"
}
]
}
手順6
これでアドオンが完成しました。実際に確認してみましょう。既にマインクラフトを起動してる場合、再起動する必要があります。

このようにアドオンが表示されていれば成功です。もし追加がされていない場合、以下の点を確認してみてください。
- フォルダやファイルの保存をしているか
- ディレクトリのパス、階層が間違っていないか
- フォルダやファイルの名前や拡張子が間違っていないか
ScriptAPIのコーディング
ようやくセットアップが完了したので、ここからは実際のコーディングをしていきます。
プログラミングが初めての方向けに1から説明していきます。
今回は、初心者向けにカスタムコマンドの実装を例に実践していきます。初心者でも分かるような説明を目的としているので、コード等に非効率な部分もあるかもしれませんが、予めご了承ください。
プログラムの作成
まずはアドオンの作成-手順4で作成したindex.jsを編集します。
以下のコードを全てindex.jsにコピー&ペーストしてください。プログラムの練習のために見ながら手打ちするのもいいかもしれませんね。
このコードは、チャットで「!lobby」と入力すると、(0, 0, 0)にテレポートするというものです。
import { world, system } from "@minecraft/server";
world.beforeEvents.chatSend.subscribe((ev) => {
const { sender, message } = ev;
if (message.startsWith("!")) {
ev.cancel = true;
system.runTimeout(() => {
const args = message.slice(1).split(" ");
if (args[0] === "lobby") {
sender.teleport({ x: 0, y: 0, z: 0 });
sender.sendMessage("ロビーにテレポートしました。");
}
}, 0);
}
});
解説
それでは解説していきます。初めから全て理解する必要はないので、何となくこういう風に記述するんだな、と漠然に思ってくれれば大丈夫です。
Node.jsのインストール-手順6でインストールした@minecraft/serverを読みこみ、その中のworldとsystemを使用するということを宣言しています。
import { world, system } from "@minecraft/server";
プレイヤーがチャットを送信したときにこの中の関数が呼び出され、evにイベントのデータが渡されます。
world.beforeEvents.chatSend.subscribe((ev) => {
});
上で示した関数の中身で、主な処理部分になっています。少し複雑なのでコード内に説明を書きこみました。
// sender - チャットを送信したプレイヤー
// message - チャットに送信したメッセージ
const { sender, message } = ev; // evからsenderとmessageを取り出す
if (message.startsWith("!")) { // メッセージが"!"から始まっているなら実行
ev.cancel = true; // チャットの送信を取り消す
system.runTimeout(() => { // 処理に遅延を挟む (beforeEventsを使用する場合、ScriptAPIの仕様で何らかの処理を実行するときに遅延が必要)
const args = message.slice(1).split(" "); // メッセージから"!"を消し、空白ごとに区切り配列に格納する
// 例) "!tp 1 2 3" -> [ "tp", "1", "2", "3" ]
if (args[0] === "lobby") { // 最初の文字列(つまりコマンドの名前)が"lobby"なら実行
sender.teleport({ x: 0, y: 0, z: 0 }); // プレイヤーを(0, 0, 0)にテレポート
sender.sendMessage("ロビーにテレポートしました。"); // プレイヤーに成功したメッセージを送信
}
}, 0);
}
実行
仕組みが分かったところで、実際に動くのか確かめてみましょう。
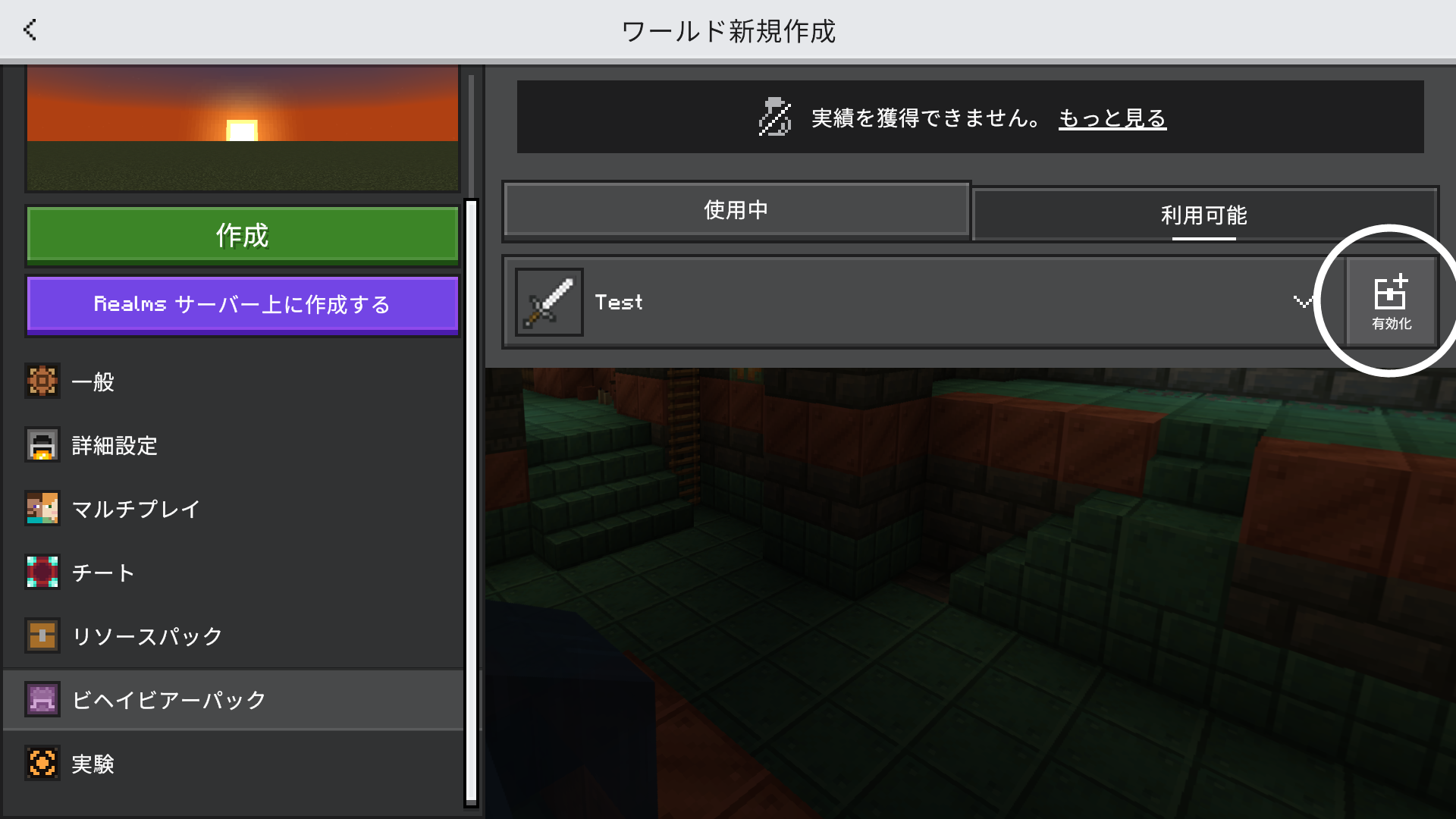
まずはアドオンを有効にします。
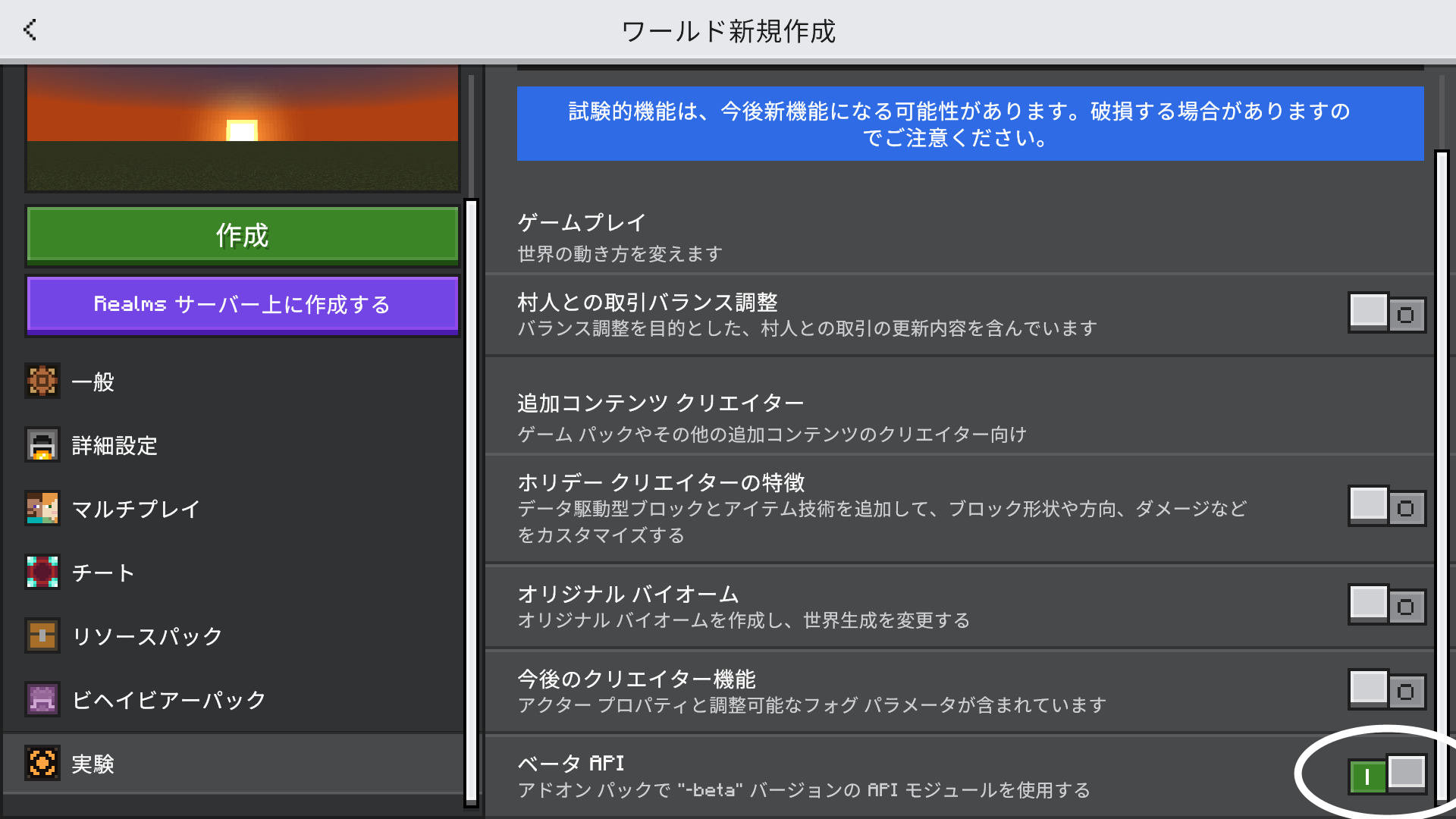
次に、「実験」の「ベータAPI」を有効にします。
この設定をONにしなければ、ベータ版としてScriptAPIが動いてくれません。
ワールドを作成し、チャット欄で「!lobby」と送信してみましょう。
(0, 0, 0)にテレポートし、メッセージが送信されていれば成功です。
応用
今のままではコマンドが一つしかないので、teleportコマンドを追加してみましょう。
このように追加します。
import { world, system } from "@minecraft/server";
world.beforeEvents.chatSend.subscribe((ev) => {
const { sender, message } = ev;
if (message.startsWith("!")) {
ev.cancel = true;
system.runTimeout(() => {
const args = message.slice(1).split(" ");
if (args[0] === "lobby") {
sender.teleport({ x: 0, y: 0, z: 0 });
sender.sendMessage("ロビーにテレポートしました。");
}
if (args[0] === "teleport" || args[0] === "tp") { // コマンド名が"teleport"、若しくは"tp"なら実行
const x = Number(args[1]); // 1つ目の値(x座標)を数値に変換し格納
const y = Number(args[2]); // 2つ目の値(y座標)を数値に変換し格納
const z = Number(args[3]); // 3つ目の値(z座標)を数値に変換し格納
sender.teleport({ x: x, y: y, z: z }); // プレイヤーを指定した(x, y, z)座標にテレポート
sender.sendMessage(`(${x}, ${y}, ${z})にテレポートしました。`); // // プレイヤーに成功したメッセージを送信
}
}, 0);
}
});
ここで、実際に追加できているのか確認したいところですが、まずはScriptAPIを更新しなければいけません。
ScriptAPIを更新するときは、/reloadコマンドを使用します。
コードを編集した時は、都度/reloadコマンドを実行するように心がけましょう。
更新が出来たら、実行してみましょう。
!teleport 10 -60 10と送信してみます。
しっかりとテレポートに成功したことが分かりますね。
!teleportではなく、!tpにしても実行されると思います。
ある程度理解が出来たら、ご自身でもコマンドを追加してみるのも楽しいですよ。
最後に
いかがでしたでしょうか。
私の初めての記事でもあるので、至らない部分も多いかもしれませんが、誰かの参考になればとても嬉しいです。
この記事を通して、ScriptAPIに少しでも面白さや便利さを感じてもらえれば幸いです。
これから、このような形式で記事を投稿していきますので、今後ともよろしくお願い致します。