Unityの勉強を始めたのでやったことざっくりメモ
目的:ボタンを押すと画像が切り替わるようにする
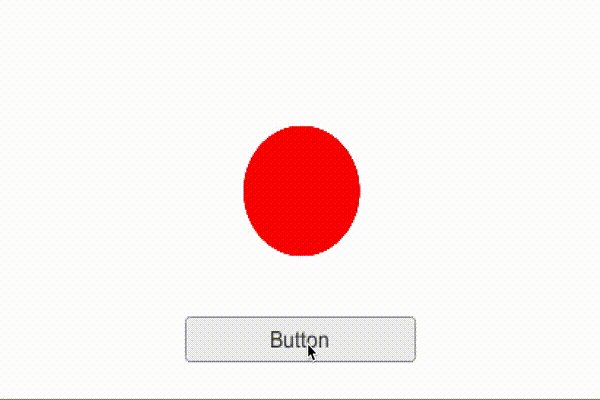
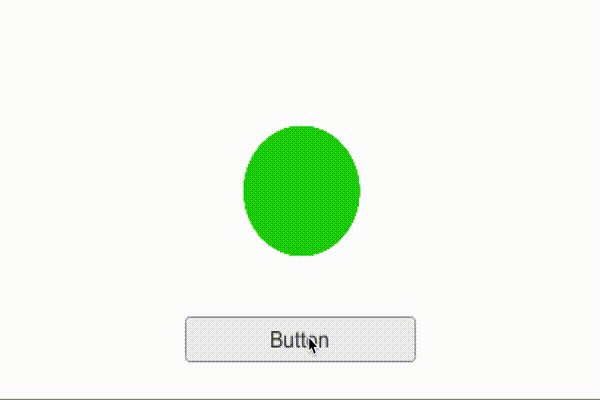
赤丸と緑丸の2つの画像を用意(以下 赤丸→OFF、緑丸→ON)。
画像はAsettsにインポートして使用
| Off | On |
|---|---|
 |
 |
プロジェクトを作成してHierarchyにUI>Imageを作成、
Imageを右クリックしてUI>Buttonを作成。
(Imageは始め表示したい画像を設定する)
AssetsにChangeImageとかでC#Scriptを作成する。
bool flgで現在OnかOffかを判定して現在と逆の画像を設定する
using
...
using UnityEngine.UI; // <- 追加
public class ChangeImage : MonoBehaviour{
public Sprite _on;
public Sprite _off;
private bool flg = true;
public void changeImage(){
var img = GetComponent<Image> ();
img.sprite = (flg) ? _on : _off;
flg = !flg;
}
}
作成したChangeImage.csをImageにドラッグ・アンド・ドロップすると
ImageのInspectorにChange Image(Script)というものが追加されるので
その欄のOnとOFFに画像をそれぞれ設定する。
ボタンのInspectorにOnClicke()というものがあるので+ボタンをおして
None(Object)ってなっているところはImage
No Functionってなってるところは作ったChangeImage.changeImageをそれぞれ設定する。
おしまい