この記事について
TextMeshProのコンテンツサイズを、テキストに応じて可変にした際に
分かりにくかったところを備忘録としてまとめます。
テキストに応じて可変にする
 |
 |
|---|
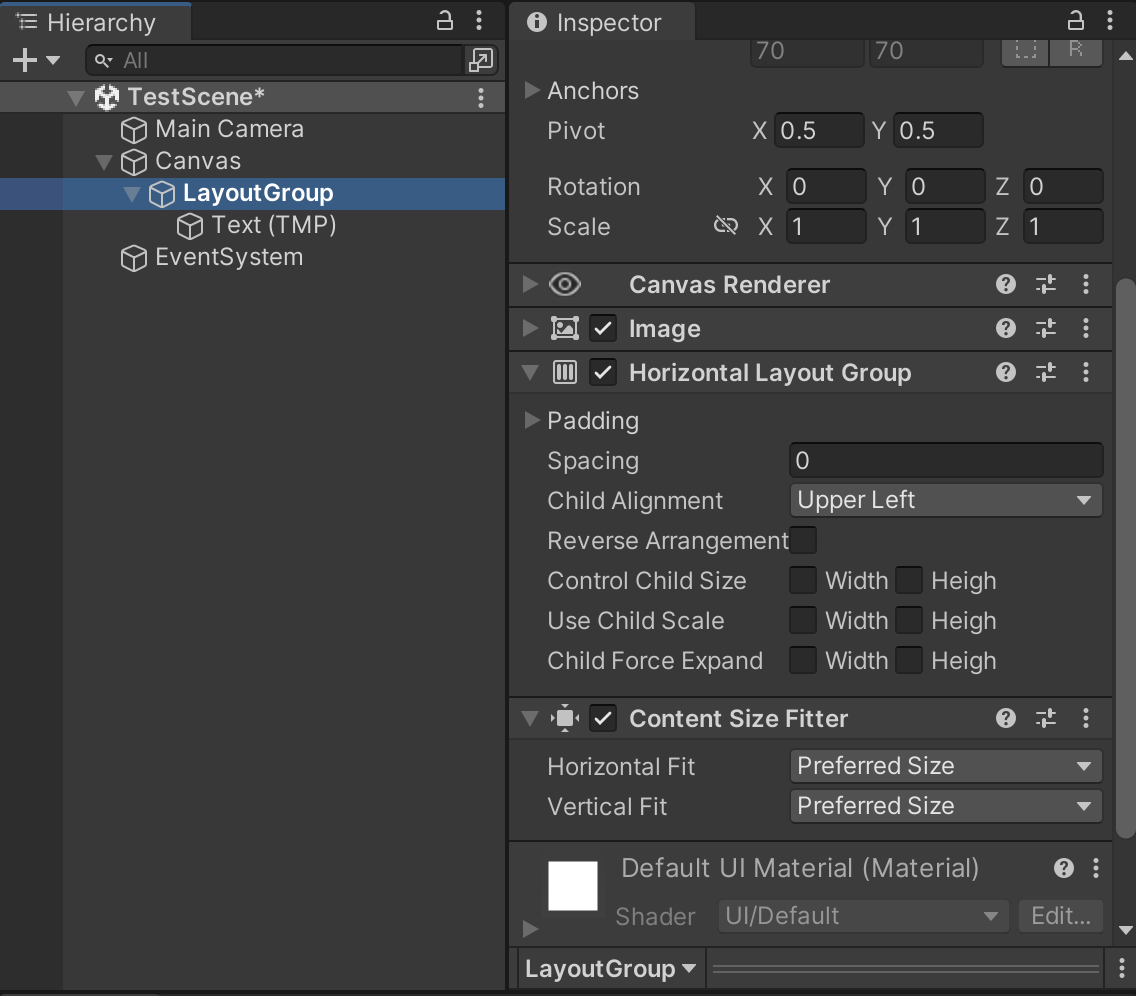
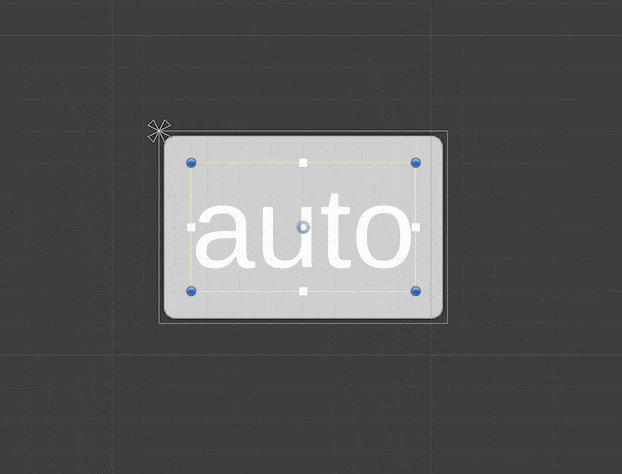
コンテンツを可変にするだけなら、ContentSizeFitterをアタッチして
Preferred Sizeを指定するだけで良い。とても簡単。
レイアウトグループに組み込む
さて、コンテンツサイズを可変にしたいという事は、大抵の場合レイアウトグループに入れる事になると思います。
そうするとContentSizeFitterに下記のような警告文が出ます
Parent has a type of layout group component.
A child of a layout group should not have a Content Size Fitter component.
since it should be driven by the layout group.
親がレイアウトグループタイプのコンポーネントを持っています。
レイアウトグループの子は、ContentSizeFitterを持つべきではありません。
なぜなら、ContentSizeFitterはレイアウトグループによって駆動されるべきだからです。
警告に従ってみる
警告に従い、TextMeshProの方からはContentSizeFitterを削除し
LayoutGroupの方にContentSizeFitterをアタッチしてみる
 |
 |
|---|
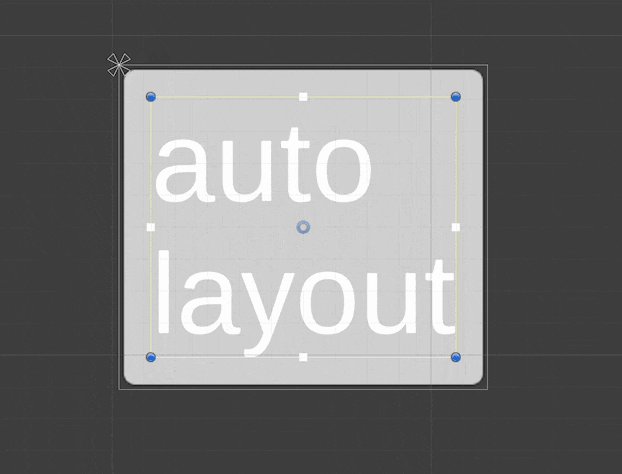
TextMeshProのコンテンツサイズが変化しなくなった。悲しい。
ContentSizeFitterはレイアウトグループによって駆動されるべきだからです
言い換えると、親が子供のサイズを制御すべき。
なるほど、つまり Control Child Size を使えばいい。
 |
 |
|---|
まとめ
- コンテンツサイズを可変にするにはContentSizeFitterを使う
- LayoutGroupを使う場合は、LayoutGroupにContentSizeFitterをアタッチする
- Control Child Sizeにチェックを入れる