概要
モニターで見る時とスマホで見る時だとデザインを変えたい
今は公式のやり方でサクッとできるのかなーと思ってたけど、実装見たら別にそんなことはなく、画面幅を取得して表示非表示を切り替えているだけだった
銀の弾丸などないのだ……
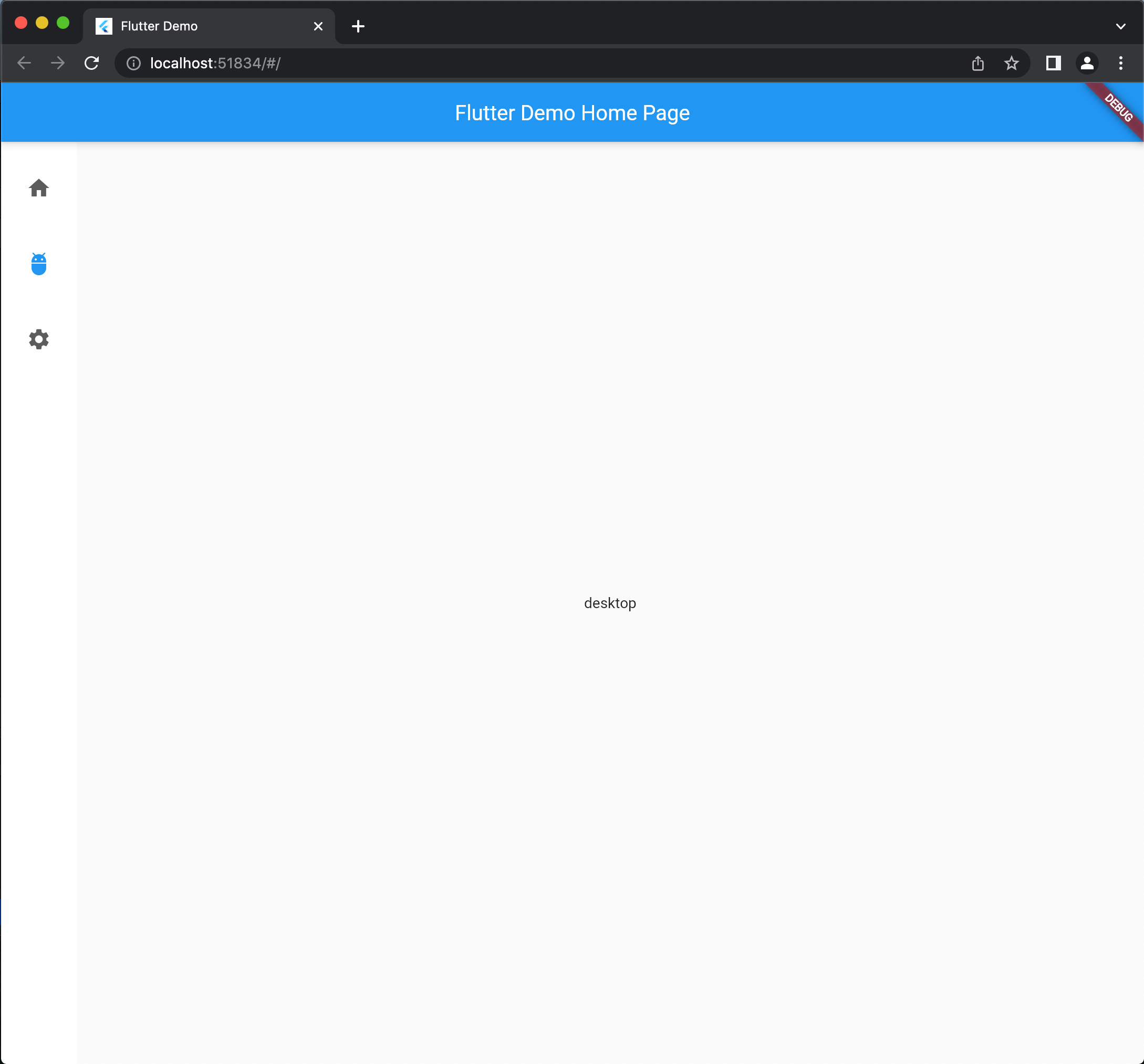
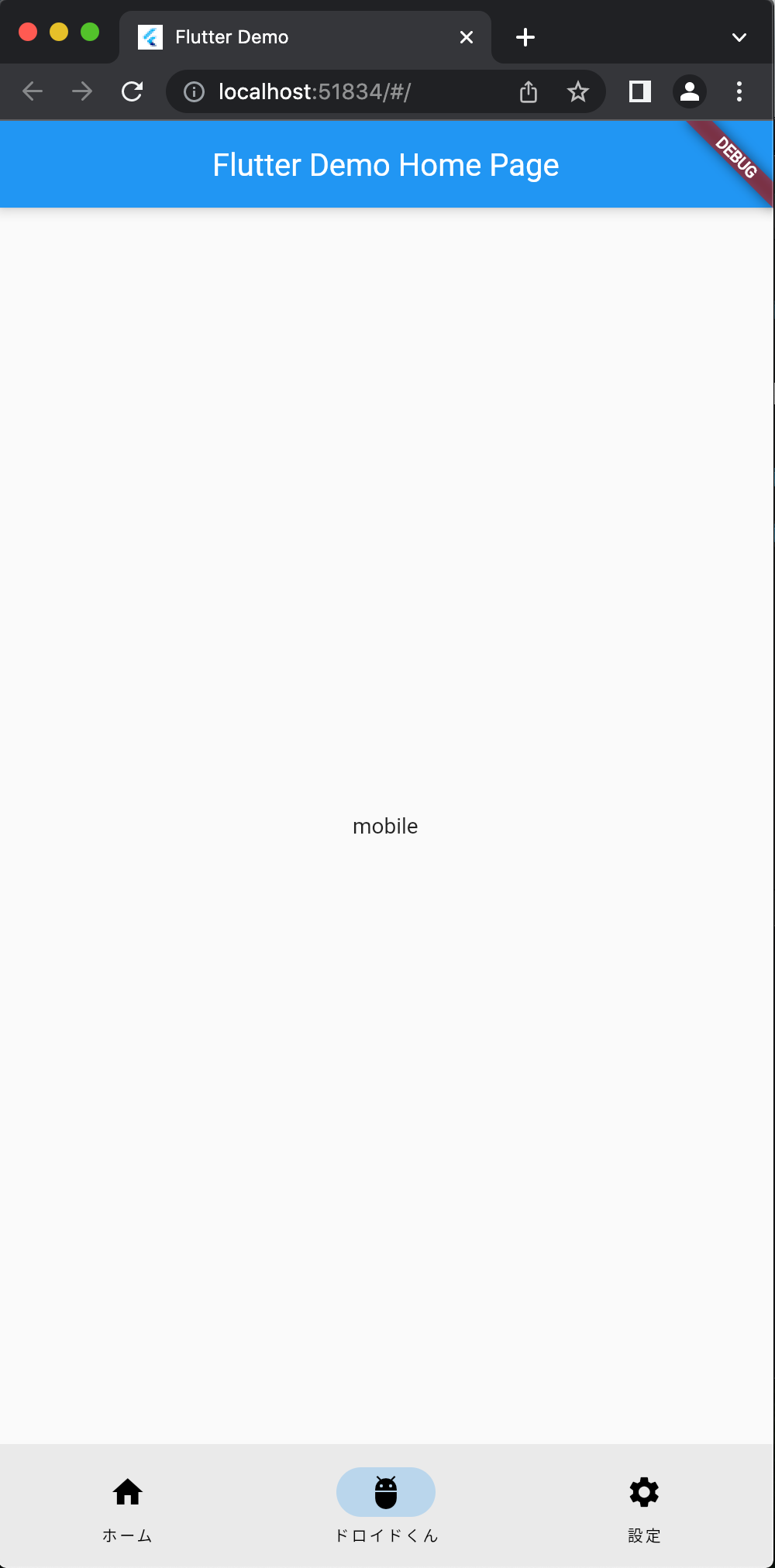
完成系
Flutter公式のNavigationRailの動画っぽい形
横幅が広い時はNavigationRail、狭い時はNavigationBarにする
実装
画面幅を取得する
adaptive_breakpointsを使用します
更新はあんまりされてないしバージョンも0.だけど、Material.io公式のライブラリだからこれで大丈夫だろう
import 'package:adaptive_breakpoints/adaptive_breakpoints.dart';
import 'package:flutter/material.dart';
bool isDesktop(BuildContext context) {
return getWindowType(context) >= AdaptiveWindowType.medium;
}
getWindowType(context)で現在の画面幅を取得
AdaptiveWindowTypeでxsmall〜xlargeの5段階のサイズが定義されてるから、お好きなサイズを指定する
ここがブレークポイント(デザインの変わる境界)になる
今回はisDesktopの値によって画面のデザインを切り替える
画面幅によってデザインを変える
import 'package:flutter/material.dart';
// StatefulWidgetは省略
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(widget.title),),
// ここで単純に表示/非表示の切り替え
// ボトムナビゲーションバーは幅が狭い時のみ表示
bottomNavigationBar: Visibility(
visible: !isDesktop(context),
child: _navigationBar(),
),
body: Row(
children: [
// ここで単純に表示/非表示の切り替え
// ナビゲーションレールは幅が広い時のみ表示
Visibility(
visible: isDesktop(context),
child: _navigationRail()
),
Expanded(child: Center(child: Text(currentDisplayType(context).name))),
],
),
);
}
NavigationBar _navigationBar() {
// 省略
}
NavigationRail _navigationRail() {
// 省略
}
}
この後の展開
adaptive_components
CSSライブラリによくあるグリッド状のデザインを、画面幅を変えた時に何マス表示するか、みたいなことをするライブラリっぽい
adaptive_navigation
NavigationRailじゃなくてDrawerを使いたい時はこれ使うと良さそう
詳しくはここら辺読んで
【Flutter】material.ioのadaptive系ライブラリを使用してレスポンシブなポケモン図鑑を作る
参考文献
おまけ
これ書いてる時に見つけたけど、銀の弾丸、あるっぽい
実際に使う時が来たら見てみよう
responsive_framework
【Flutter】responsive_frameworkを試す