この内容は2023年1月21日(土)開催の SORACOM UG 九州 & kintone Café 福岡 合同ハンズオンイベント(kintone Café 福岡 Vol.24) ハンズオン用のテキストです。
はじめに
SORACOM Button(ソラコムボタン)は、ボタンを押すと通知できるシンプルな機器です。

ボタンの押した(普通に押した、長押しした、2回押した)結果のデータをLTE-MというSIM通信で送信できます。
SORACOM LTE-M Button for Enterprise
SORACOM LTE-M Button Plus
SORACOM LTE-M Button for Enterprise ユーザーガイド
SORACOM LTE-M Button Plus ユーザーガイド
このハンズオンではソラコムボタンを使って、業務改善プラットホームkintone(キントーン)でボタンを押した記録を残します。


このハンズオンは、SORACOM Buttonをお持ちでない(例えばオンライン参加者)方も実施できます!
Buttonをお持ちでない方は予めPCに「IoTボタンシュミレータ」をセットアップする必要があります。以下を参考にセットアップしてください。
SORACOM Arc & IoTボタンシュミレータ セットアップテキスト
準備するもの
パソコン
皆さんのパソコンで作業を行います。
最新のChromeかfirfox、Edge、Safariのブラウザを利用します。
wifiは会場で用意したものもありますので、スタッフの指示に従って接続します。
ソラコムボタン(IoTボタンシュミレータでも体験可能)
SORACOMさんからお借りした20個を利用します。
事前にフタを開いて、IMEIの番号下4桁を控えておきます。(下の写真例では 5235 )


Buttonをお持ちでない方は「IoTボタンシュミレータ」で代用します。以下を参考にセットアップしてください。
SORACOM Arc & IoTボタンシュミレータ セットアップテキスト
ソラコムアカウント
先ほど配布した、SORACOMさんからお借りしたアカウントを利用します。
オンライン参加者は、以下を参考に自身でSORACOMのアカウントを取得してください。
SORACOM Arc & IoTボタンシュミレータ セットアップテキスト
キントーンアカウント
先ほど配布した、キントーン試用環境で準備したアカウントを利用します。
現地参加でない方は、kintone環境はご自身で準備ください。
kintoneアプリテンプレートはこちらから入手できます。
キントーンでアプリを追加
最初に、ソラコムボタンを押した記録を保管するキントーンアプリを作ります。
先ほど配布したキントーンのURLにアクセスします。
https://sora1.cybozu.com/k/
以下の画面が開きますので、先に配布したキントーンアカウントで「ログイン」します。

続いてパスワードの変更を「保存」します。変更したパスワードは忘れないように!

右に表示されているスペース「ハンズオンXX」を開きます。(XXはキントーンアカウント末尾の番号)

以下のようなスペース画面が開きます。(背景の画像などはキントーンアカウント毎に異なります。)

右上の小さい「・・・」アイコンをクリックし、開いたメニューの「アプリを追加」を選択します。

kintoneアプリストアが開くので「登録済のテンプレートから作成」を選択します。

スペース画面に戻り「ボタン試験」というアプリが追加されています。
早速追加したアプリを開いてみます。

この「ボタン試験」アプリにソラコムボタンを押したデータを蓄積します。
APIトークンという認証のための鍵を発行するため、右上の歯車アイコンをクリックします。

フォームの設定画面が開きます。「設定」タブをクリックします。

「生成する」ボタンを押すとAPIトークンが追加されます。
このAPIトークンは後で使いますので、メモ帳にコピペするなどして必ず控えておいてください!
アクセス権はレコード追加にチェックを入れて「保存」してください。

前の画面に戻るので「アプリを変更」します。
途中に確認画面が表示されますので「OK」します。

ブラウザのURLに表示されているサブドメイン sora1 と /K/の後の数字 アプリID(この例では8) も後で使いますので、メモ帳にコピペするなどして必ず控えておいてください!

次はソラコムボタンの設定に移りますが、この画面(タブ)は後で利用しますのでそのまま残しておきましょう!
ソラコムボタンの設定
続いて、ソラコムボタンの設定をおこないます。
「ソラコムコンソールにアクセス」して、「グループの追加」を行った後「ボタンとグループの紐づけ」をします。
注意:IoTボタンシュミレータ を利用する場合は、先に以下の「IoTボタンシュミレータ」をセットアップ後に、「グループの追加」と「SORACOM Air for セルラー設定」を飛ばして、「SORACOM Beam 設定」から行います。
SORACOM Arc & IoTボタンシュミレータ セットアップテキスト
ソラコムコンソールにアクセス
以下のURLにアクセスします。
https://console.soracom.io/#/sam_login?coverage_type=jp
以下の画面が開きますので、先にお渡ししたソラコムアカウントで「ログイン」します。

ソラコムコンソール画面が開き、ボタンが1個登録されていることがわかります。(ボタンが表示されてない場合は教えてください。)
確認が終わったら、画面右上の横棒3つのアイコンをクリックします。

グループの追加
SIMグループの画面が開きますが、まだグループが作成されていないため「グループを作成する」をクリックします。

グループ作成画面が開きますので「ボタンハンズオン」と入力して「グループ作成」します。

以下のグループ設定画面が表示されます。
こちらで「SORACOM Air for セルラー設定」「SORACOM Beam 設定」「SORACOM Harvest Data 設定」を行います。

SORACOM Air for セルラー設定
ソラコムボタンの情報を取得するための設定を行います。
「SORACOM Air for セルラー設定」タブをクリックして開きます。

下にスクロールして「簡易位置即位機能」を有効にし、「バイナリーパーサー」に @button と入力して「保存」します。

SORACOM Harvest Data 設定
ソラコムボタンの情報を、ソラコムコンソールで確認するための設定を行います。
「SORACOM Harvest Data 設定」タブをクリックして開き「ON」にして「保存」します。

SORACOM Beam 設定
ソラコムボタンの情報を中継サービスの送信し、kintoneアプリにデータを追加するため設定を行います。
「SORACOM Beam 設定」タブをクリックして開いた後、「設定を追加する」を開きます。

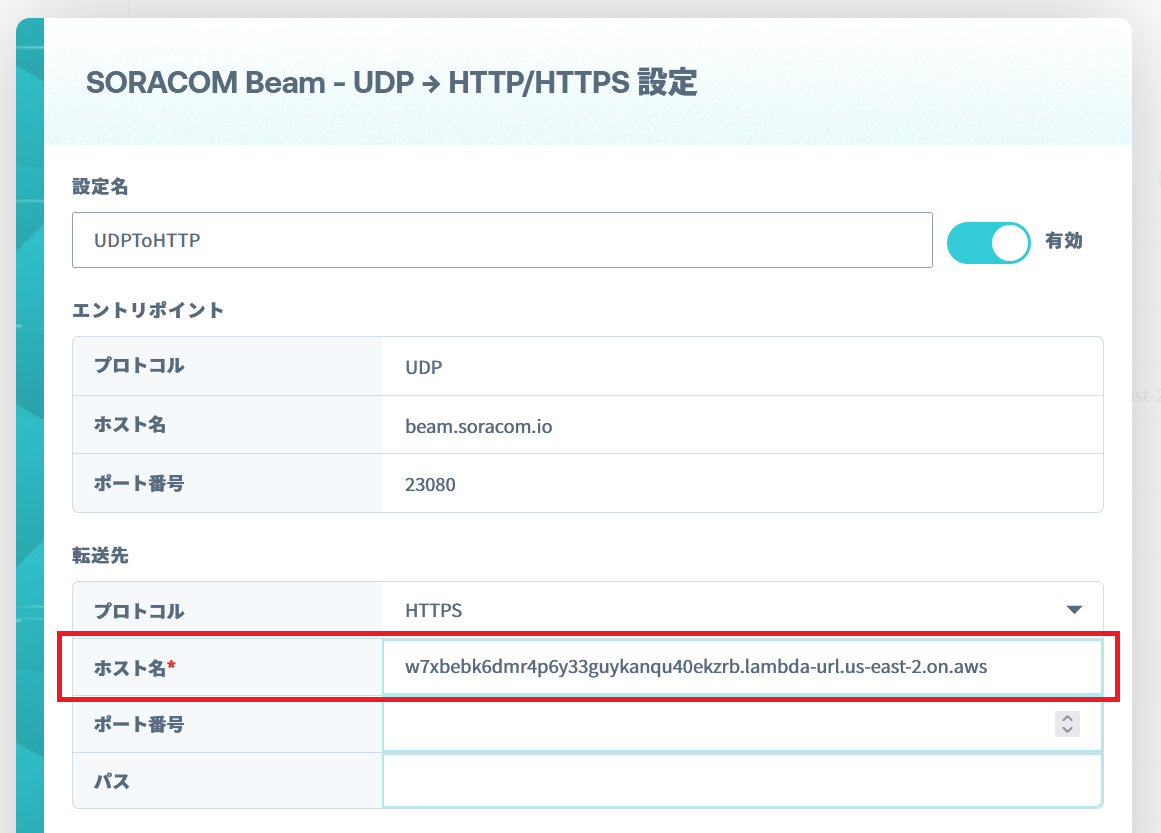
「UDP → HTTP/HTTPS エントリポイント」を選択します。

ハンズオンで指定された ホスト名 w7xbebk6dmr4p6y33guykanqu40ekzrb.lambda-url.us-east-2.on.aws を入力します。(しばらく利用できるように残しておきます。)

ヘッダ操作で「IMSI ヘッダ」と「IMEI ヘッダ」を有効にします。
このヘッダ情報でボタンを識別することが可能になります。

カスタムヘッダを「追加」します。
ここに先ほど作成したキントーンのアプリにデータを追加するために必要な情報を設定します。

| アクション | ヘッダ名 | 値 | 説明 |
|---|---|---|---|
| 追加 | Kintone-Host | sora1 | サブドメイン、キントーンの契約者を識別 |
| 追加 | Kintone-AppId | 前に保管したアプリID(この例では 8) | キントーンのアプリを識別 |
| 追加 | Kintone-Token | 前に保管したトークンAPI (画像の例とは異なるので注意) | キントーンの認証鍵 |
| 追加 | Seacret | 認証鍵 9syuFukuokaHanzon を設定 (画像の例とは異なるので注意) | キントーンにデータを中継するサービスの認証鍵 |
以上でグループの設定は終わりです。
画面右上の横棒3つのアイコンをクリックして「SIM管理」の画面を開きます。

ボタンとグループの紐づけ
先ほど追加したグループとボタンを紐づけします。
一覧のボタン右端をチェックして、画面右上の「詳細」を開きます。

SIM詳細画面で先ほど追加した「グループ」を選択して「閉じる」で画面を閉じます。

以下のようにボタンにグループが表示されていれば、紐づけ設定は完了です。

以上で設定は全て完了しましたので、ボタンを押して確認してみましょう!
ソラコムコンソールでボタンデータの確認
ボタンの右端の丸いボタンを押して試験をします。
ボタンを押すとLEDが橙色に点滅を始め、5秒程度で緑色が点灯したら通信は無事完了です。(通信に失敗したときはLEDが赤色に点灯します。)
一度押し、素早く二度押し、長押しなどを試してください!

ソラコムのコンソール画面でボタンをチェックし「操作」ボタンをクリック、「データを確認」を選択します。

先ほど設定した SORACOM Harvest Data 画面のグラフでボタンのデータを確認できます。
このままでは見にくいので、右の 「clickType」以外のチェックを外し てみましょう!

ボタンを押した回数が時系列で増えてゆく見やすいグラフになりました。
右上の赤囲みのアイコンをクリックすることで、生データも確認できます。

データはJSONという形式で表示されます。
このデータフォーマットを確認し、先ほど設定した SORACOM Beam で中継サービスにデータを送信、中継サービス側で届いたデータを加工してキントーンの指定したアプリにデータを保管します。

キントーンでボタンデータの確認
すでにこれまでの設定でキントーンにデータが保管されています。

右上の「一覧」横の「グラフ」アイコンをクリックして「ボタンの押し方の分類」を選択します。

今回はパトランプを使った余興の仕込みもあります。色々な押し方をお試しください!
以上までできたらハンズオンは完走です!
余裕がある方は自分でkintoneアプリを一から作成してそちらにボタンを記録するなどに挑戦してみましょう!!
設定を変えてボタンを押しまくろう!
時間に余裕がある方は、以下にアクセスしてボタン押し競争に参加しましょう!
https://sora1.cybozu.com/k/#/space/25/thread/27
まとめ
今回のハンズオンではソラコムボタンを使って、以下のノーコードでIoTを体験しました。

実際には「中継サービス」は以下のように少し開発を行っています。

詳細な構成は以下を参照ください。
https://qiita.com/yukataoka/private/5246d36905b452796695
おまけの「パトライト」を含んだ場合は少し複雑ですが、以下の構成になります。

参考
無論以下のように zapier や、power automate のような他のサービスを利用して、完全ノーコードで実現することも可能です。
・zapier の例


・power automate の例


ハンズオンを実現するためには有償プランが必要なので、今回は利用しませんでした。
以上でこのハンズオンは終了です。皆さんにIoTを楽しんでいただけたようでしたら幸いです!
後片づけ
今回追加したソラコムコンソールのグループを以下の手順で削除をお願いします。
注意:IoTボタンシュミレータ を利用した方は、以下の説明も必ず確認して不要な設定は削除してください。
SORACOM Arc & IoTボタンシュミレータ 設定の完了と後片付け
なお、キントーンの試用環境は引き続き20日程度はお試し利用可能です。
期限までそのままお試しいただいて大丈夫です。
以上で後片付けも完了です!お疲れ様でした!!







