CSSの基本的な書き方
CSS(Cascading Style Sheet)はHTMLで作成した要素に対して配置や色などのデザインを記述する言語です。
CSSでは次のような書き方をします。
セレクタ { プロパティ: 値;}
デザインを指定するとき、
1.「どこの」
2.「何を」
3.「何にする」
をHTMLに教えてあげなくてはいけません。
そこでCSSはセレクタ、プロパティ、値がそれぞれ
1.「どこの」←セレクタ
2.「何を」←プロパティ
3.「何にする」←値
を教えているのです。
※値を必要としないプロパティもあるので注意が必要です。
例えば、HTMLファイルのbodyタグ以下に
<p>hogehoge</p>
CSSファイルに
p{ font-size: 20px;}
と書かれていたとします。このときこのCSSファイルの文は
「pタグで区切られた範囲の文字の大きさ(font-size)を20ピクセルにするよ」
と言っています。ですから、<p>と</p>に挟まれたhogehogeが20ピクセルの大きさで表示されます。
セレクタの書き方
セレクタにはいろんな書き方があります。
| セレクタ | 意味 |
|---|---|
| * | すべての要素 |
| a,b | a と b |
| a b | a 以下の全ての階層にある b |
| a>b | a の1つ下の階層にある b |
| a+b | a の次にある b |
| a.classの値 | 指定したclassであるa |
| a#idの値 | 指定したidであるa |
階層ってどういうこと?
a bやa>bで言ってる階層がどういうことか具体的に説明していきます。
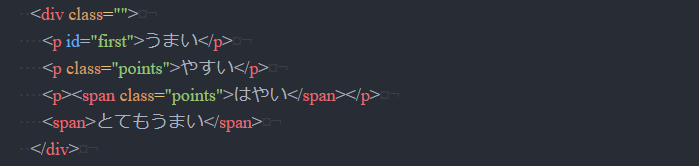
例えば、次のようにhtmlが記述されていたとします。

このとき、divの子要素は「とてもうまい」を囲んでいるspanとpです。
divの1つ下の階層は子要素がある場所です。
divの2つ下の階層は子要素の子要素がある場所のことです。つまりdiv
の孫要素です。ここではclassがpointsであるspanです。
ですから、もしdiv>spanをセレクタにしたら、設定は「とてもうまい」を囲んでいるspanだけに反映されます。
一方で、div spanをセレクタにすると設定は両方のspanに反映されるのです。
classやidの指定方法は特殊?
一般的にclassやidだけでセレクタを記述する時は、
.classの値
#idの値
で指定します.
一見、上の表にはない特殊な書き方に見えるかもしれません。
しかし実はこれは
*.classの値
*#idの値
の*を省略したものであり、表に当てはまります。
属性セレクタ
classやid以外の属性を使って要素を指定することもできます。
| セレクタ | 意味 |
|---|---|
| a[c] | 属性cをもつa |
| a[c="d"] | 属性cの属性値がdであるa |
| a[c~="d"] | 属性cの属性値にdが含まれているa |
HTMLの属性の中には、複数の属性値を指定できるものも存在します。
<a c="d1 d2 …">
<a c="d1 d3 …">
<a c="d2 d4 …">
このとき、セレクタをa[c~="d1"]とすると、d1を共通してもっている要素だけを指定できます。
おまけ:Atomで選択範囲を一気にコメントアウト!
HTMLとCSSではコメントアウトの書き方が違います。
HTMLでは<!-- コメント -->
CSSでは/* コメント */でコメントを記述しますが、正直いちいちめんどくさい!
CSSを編集しながら、HTMLも編集してたら今どっちの書き方でコメントアウトしたらいいんだっけ・・・って分からなくなることも。
それを解決してくれる魔法の呪文があるのです!
「Ctrl-/」
コメントアウトしたい範囲を選択して、キーボードを叩くと一気にコメントアウトができてしまいます!
逆にコメントアウトされている選択しているときは、コメントアウトを解除してくれちゃいます!htmlでもcssでも関係ありません!
これはエディタAtomで設定されているショットカットキーなので、エディタによっては必要な入力は異なるかもしれません。
一度自分が使っているエディタにこのようなショートカットキーがないか調べて確認してみることをお勧めします。
ぐぐっと生産性があがること間違いありません!