はじめに
先日ガラケーユーザーから問い合わせがありその対応しました。
今までPCとSPの対応しかしてこなかったのでレガシー環境???状態でした。
レガシー環境を確認する
②端末のマーク→「Responsive」→「Edit(編集)」

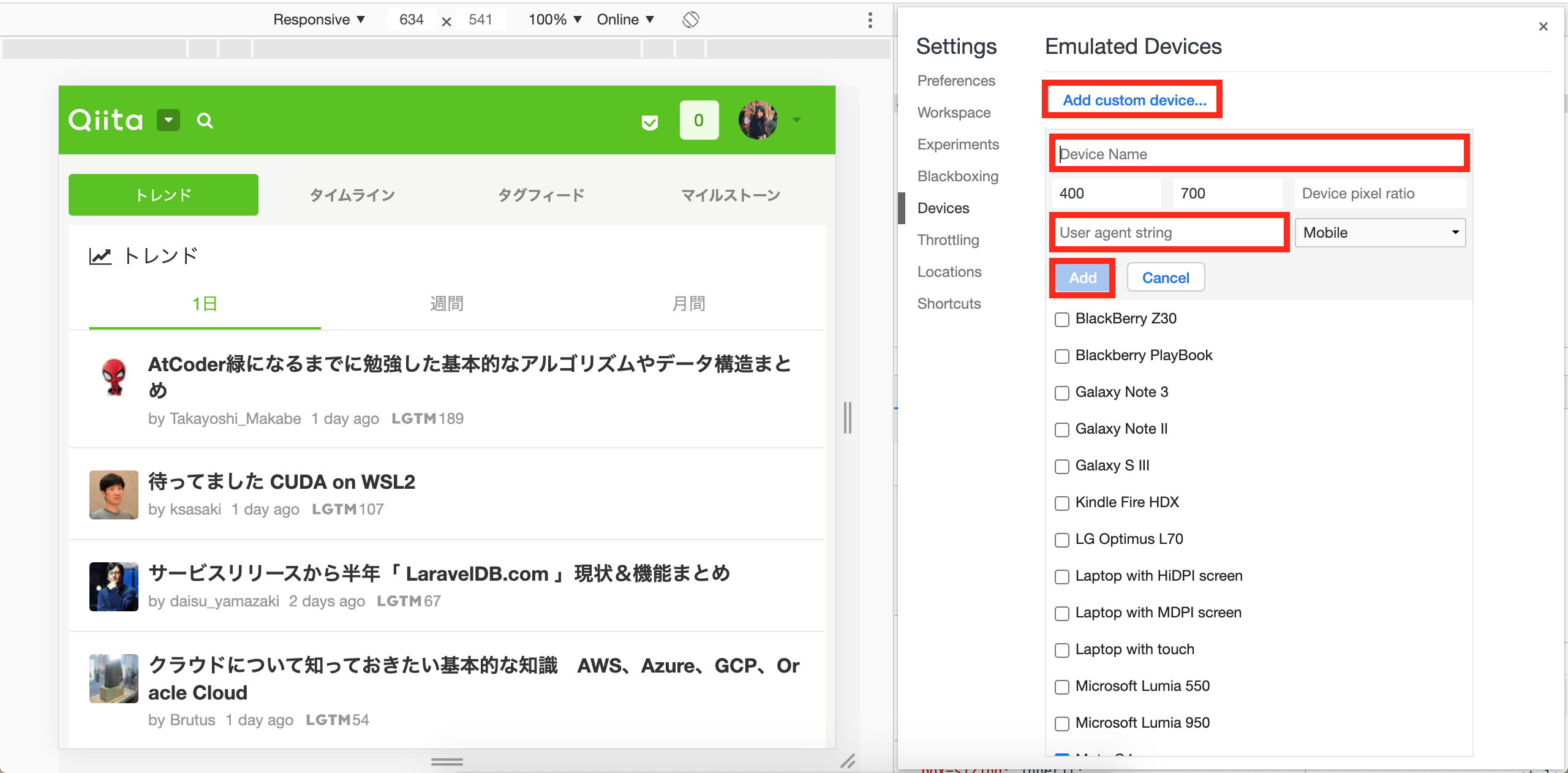
③「Add custom device...」→「Device Name」に名前を入れる
→「User agent string」にユーザーエージェントを入れる。→「Add」
Device Nameはレガシーなどその端末がわかればなんでも良いです。
※ユーザーエージェント:ブラウザがWebサーバーにデータを取りに行く際にサーバーに対して自動的に通知している、ブラウザの種類やバージョンやOSの種類やバージョンなどの情報を組み合わせた識別子。
【参考】 ユーザーエージェント とは

おわりに
余談ですがQiitaはレガシー環境にも対応しているみたいですね。

