はじめに
figmaのデザインファイルについて、基本的な使い方を学んだので備忘録として投稿します。
figmaバージョン:116.18.6
動作環境:macOS用デスクトップアプリ
参考
アカウントの利用プランについて
当たり前ですがプランによって利用できる機能は異なります。
詳しくはFigmaのプランと特徴をご覧ください。
Team、Project、File について
チームでfigmaを利用する際は、Team、Project、Fileの構成に沿って作業を進めるのですが、デザイン作成する際はFileの中にPageを作り、その中で作業を行います。
figmaでは一つのTeamの中に複数のProjectを持つことができ、また一つのProjectの中に複数のFileを持てるようになっています。
ただし利用プランによってTeam、Project、Fileの持てる数が異なり、無料プランは一つのアカウントに対して一つのTeam、一つのProject、三つのFileしか持てないよう制限されています。
個人でfigmaを利用する場合はDraftで作業すればよく、その場合は1アカウントに無制限のFileを持つことが可能です。
figmaの構成について
figmaのデザインファイルには、ツールバー、キャンバス、レイヤーパネル、プロパティパネルの4つがあります。
ツールバー
様々なデザイン要素をツールバーからキャンバスに呼び出します。
全てはここから始まります。
キャンバス
デザインはキャンバス上で作成します。
ドラッグ&ドロップで直感的にデザインを組み立てることができます。
レイヤーパネル
キャンバスにデザインされたオブジェクトのレイヤーを可視化します。
同階層にあるオブジェクト同士は、より上のオブジェクトが優先してキャンバスに表示されます。
プロパティパネル
キャンバス上にあるオブジェクトの詳細設定をプロパティパネルから行います。
キャンバスのオブジェクトをクリックすることで、自動的にプロパティパネルが切り替わります。
ツールバー
ツールバーの各機能について触れていきます。
figmaアイコン
下キャプチャのfigmaアイコンを押下するとメニューが開きます。
ここからいろいろと設定が可能ですが、大体のことはツールバーの他機能やプロパティパネルから設定することが多いので、figmaアイコンから操作することはほぼないです。
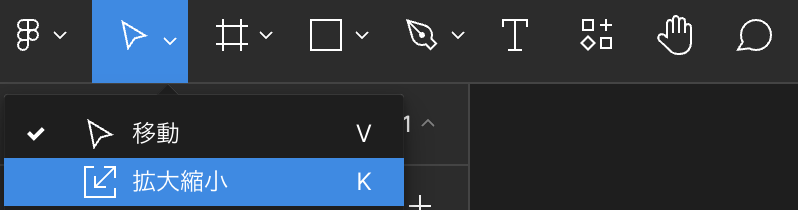
移動ツール
オブジェクトの移動や拡大、縮小を行います。
1. 移動
オブジェクトやフレームの移動ができます。
下キャプチャの移動、もしくはショートカットキー「 V 」を押下します。
2. 拡大縮小
オブジェクトの拡大縮小ができます。
移動選択中でもオブジェクトの角をドラック&ドロップすることでサイズ調整が可能ですが、図形とテキストを一括で調整するときはこの機能を利用する必要があります。
下キャプチャの拡大縮小、もしくはショートカットキー「 K 」を押下します。
リージョンツール
デザイン上のグルーピングを行います。
1. フレーム
UI単位(iPhone 15、PCサイズなど)でオブジェクトをグルーピングする機能です。
オートレイアウトや制約を使って、Frame内にあるオブジェクトに対してレイアウトの調整を行うことができます。
下キャプチャのフレーム、もしくはショートカットキー「 F 」を押下します。
2. セクション
デザインのグルーピングを行うことができる機能です。
セクションの目的は、figma上のデザインを整理し、編集者や閲覧者がデザインを確認しやすくすることになります。
下キャプチャのセクション、もしくはショートカットキー「 Shift + S 」を押下します。
3. スライス
スライスで範囲を選択すると、その範囲内でエクスポートをすることができます。
下キャプチャのスライス、もしくはショートカットキー「 S 」を押下します。
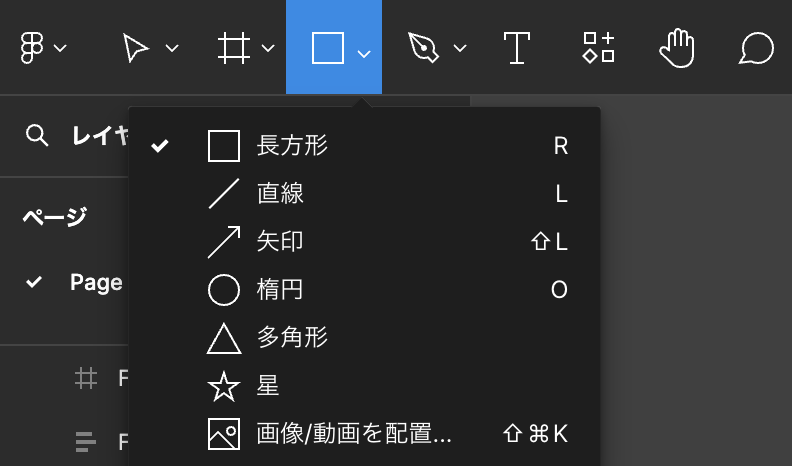
シェイプツール
図形を挿入します。
下キャプチャの通り、長方形・直線・矢印・楕円・多角形・星・画像/動画 が挿入可能です。
プロパティパネルのデザインタブから、細かいデザイン調整できます。
作成ツール
自由に線を引いたり、図形を作成します。
1. ペン
ノードと呼ばれる点と、ノード間に引かれたパスを用いて自由に図形を作成することができます。
直線的な図形だけではなく、ベジェ曲線を利用することで滑らかなカーブを描く図形を作成することも可能です。
下キャプチャのペン、もしくはショートカットキー「 P 」を押下します。
2. 鉛筆
自由に線を引くことが可能です。
下キャプチャの鉛筆、もしくはショートカットキー「 Shift + P 」を押下します。
テキスト
テキストの挿入を行います。
下キャプチャの T アイコン、もしくはショートカットキー「 T 」を押下します。
リソース
作成したコンポーネントのインスタンスを引き出したり、figmaの拡張機能を取り込むことができます。
1. コンポーネントタブ
作成したコンポーネントのインスタンスを引き出します。
下キャプチャのように作成したコンポーネントが表示されますので、クリックしてインスタンスを引き出します。
2. プラグインタブ
figmaの拡張機能をインストールすることができます。
フリー画像を取得できる「Unsplash」や、モックアップを手軽に作成する「Mockup」など、便利な機能がたくさんあります。
いろいろインストールして試してみてください。
【2023年度版】Figmaのおすすめプラグイン20選!プラグインのインストール方法から使い方まで解説
3. ウィジェットタブ
キャンバス上にウィジェットを配置することができます。
付箋ツールやタスク管理ツールなどあるので、こちらもまずは自分で試してみてお気に入りのウィジェットを見つけましょう。
手のひらツール
キャンバスを移動する際に利用します。
ショートカットキーは「 H 」ですが、マウスパッドで2本指スライドによって移動できたり、スペースキー押下中は手のひらモードに切り替わるので、わざわざツールバーから切り替えることはないと思います。
コメントの追加
キャンバス上にコメントを残します。
チームで作業する時はコメントによってコミュニケーションをとることができます。
また、「解決済みにする」のチェックアイコンを押下することで、キャンバス上のコメントを非表示にすることもできます。(解決済みのコメントを未解決に戻すことも可)
ショートカットキーは「 C 」です。
ツールバーの中央部
オブジェクトが選択されている場合はその要素が追加設定できる機能のアイコンが表示され、なにも選択されていない場合はデザインシステムのタイトルが表示されます。
コンポーネント化やオブジェクトの結合などはこちらから行うことができます。
オブジェクト選択時
オブジェクト未選択時
マルチプレイヤーツール
figmaを利用しているユーザをマルチプレイヤーツールで確認することができます。
共有ボタン
共有ボタンから、figma上にデザインされたものをURL形式で共有することができます。
編集権限や参照権限も変更可能なので、適切に外部への共有が可能です。
開発モード
有料になりますが、開発モードに切り替えることで様々な追加機能が利用可能になります。
figma公式が「Figmaの開発モードは、開発者とデザイナーのコラボレーションを簡素化し、両者間の摩擦を軽減します。」と謳っているように、開発モードにすることで開発者がデザインを参照しやすいように工夫されたUIに切り替わります。
プロトタイプビュー
作成したデザインのプロトタイプを起動します。
画面遷移やアニメーション等も表現可能なので、よりリアリティのあるデザイン確認が可能です。
ズーム/表示オプション
表示倍率やピクセルグリッド等の設定が可能です。
レイヤーパネル
レイヤーパネルの各機能について触れていきます。
検索
虫眼鏡アイコンから、オブジェクトの検索や置換が可能です。
レイヤー
キャンパスにデザインされた各オブジェクトのレイヤー確認ができます。
アセット
作成したコンポーネントをアセットから呼び出すことができます。
ページ切り替え
一つのファイルに対して複数のページを作成することが可能ですが、ページの切り替えはこちらから行うことができます。
プロパティパネル
プロパティパネルの各機能について触れていきます。
デザイン
選択したオブジェクトの細かい設定をデザインから行います。
オブジェクトによってプロパティは異なりますが、たとえばサイズやカラー、配置の調整などが設定可能です。
プロトタイプ
オブジェクトをタップした際やマウスオーバーした際に、どのような挙動を行うかを設定することができます。
設定した内容を確認するときは、ツールバーのプロトタイプビューから行います。
おわりに
今回はデザインファイルについての全体像をざっくりと書きました。
オートレイアウトとか画像編集とかアイコン作成とかとか、身につけたいことが多すぎるのでまた別の機会にfigmaについて記事にしたいと思います。