今回は「HTML5」について調べてみたので共有させて頂きます。
自分も最初HTMLとHTML5の違いがわからなかったので、この記事が少しでも参考になると嬉しいです!
◎HTML5とは?
HTML5とはHTMLのバージョン5、改訂第5版のことです。
初期のHTML1が開発されたのが1993年、それからバージョンアップを重ね1999年12月にバージョンアップされたHTML4が開発されました。
このHTML4が昨今のホームページを作る言語としてWEBを支えてきました。そして2014年10月28日にHTML5が発表され、現在ではホームページ制作に欠かせないものとなっています。
つまりHTML=HTML5であり、現在最新のHTMLのバージョンであるということですね。
現在のプログラミングスクールやオンラインのカリキュラムは全てHTML5に対応しているので、そこまで気にしなくても良いかなと思います。
◎HTML5とHTML4との違い
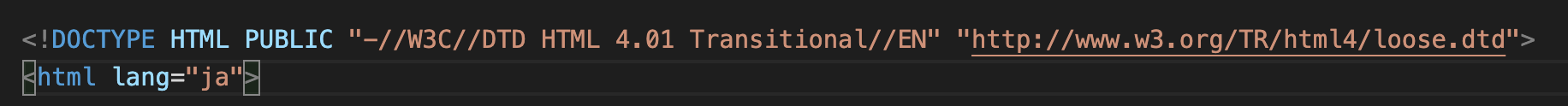
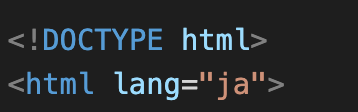
まずHTMLで最初に必ず書く文書宣言の書き方が違います。
この2つを見比べると、HTML5の方が簡単に文書宣言をすることができるようになっています。
あとHTML5におけるHTML4からの主な変更点は
・新しい要素や属性が追加される
・HTML 4以前では使えた要素や属性のいくつかが廃止される
・より明確に文書構造を示すことができる
・フォームの入力補助やチェック機能などが充実している
・動画や音声データをHTMLからシンプルに扱える
になります。
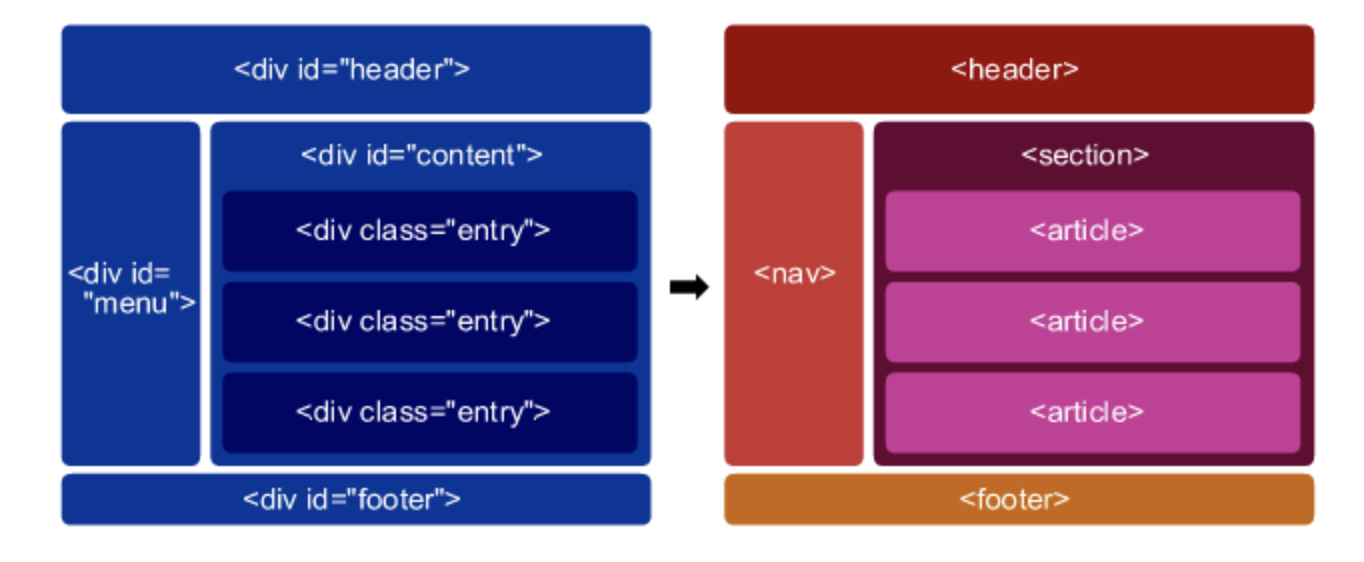
例えば、 ヘッダを示す「header」、 フッタを示す「footer」、 一つのセクションであることを示す「section」、 記事であることを示す「article」、 ナビゲーションであることを示す「nav」 などの要素が追加されており、それぞれの役割に応じて適切な要素に割り当てることができるようになります。
以前のHTML4は「header」タグを「id」で囲っていたので、HTML5の方が断然書きやすくなっていることがわかると思います。
◎まとめ
今回はHTML5について記事を書きました。
HTML5は今現在の最新版ではありますが、また新しいHTML6が出てくるかもしれないので、エンジニアになるには常にトレンドをキャッチしていく必要があると感じました。
今回の参考文献は以下に貼っておきます↓
http://www.htmq.com/html5/002.shtml
より深くHTML5について知りたい方は見てみるのも良いかなと思います!
それでは!