はじめに
フォームバリデーションの方法を備忘録的に残します。
Template drivenなフォームバリデーションは公式に載っていたので、Model drivenなフォームバリデーションについて調べました。
実装内容
実装例
signin_component.dart
import 'package:angular/angular.dart';
import 'package:angular_components/material_input/material_input.dart';
import 'package:angular_components/material_button/material_button.dart';
import 'package:angular_forms/angular_forms.dart';
import 'package:materia_dart/materia_dart.dart';
@Component(
selector: 'signin',
templateUrl: 'signin_component.html',
styleUrls: [
'signin_component.css'
],
directives: [
coreDirectives,
formDirectives,
materialInputDirectives,
MaterialInputComponent,
MaterialButtonComponent,
NgForm,
NgFormControl,
NgFormModel,
],
providers: [
])
class SigninComponent {
SigninComponent(
) {
form = FormBuilder.controlGroup(
{
'email': ['', (AbstractControl c) {
if (c.value == '') return {'error': 'メールアドレスは必須です'};
}],
'password': ['', (AbstractControl c) {
if (c.value == '') return {'error': 'パスワードは必須です'};
}]
}
);
}
ControlGroup form;
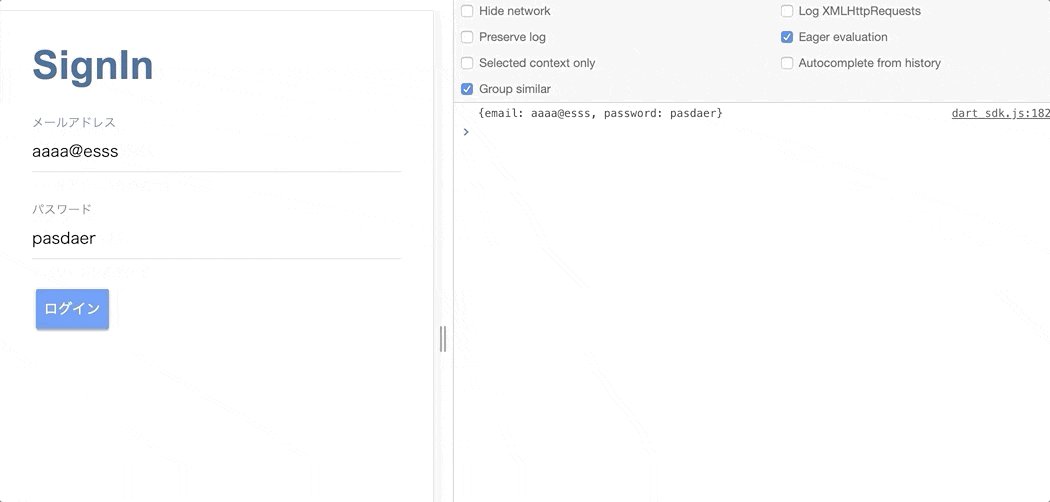
void signIn() async {
print(this.form.value);
}
}
}
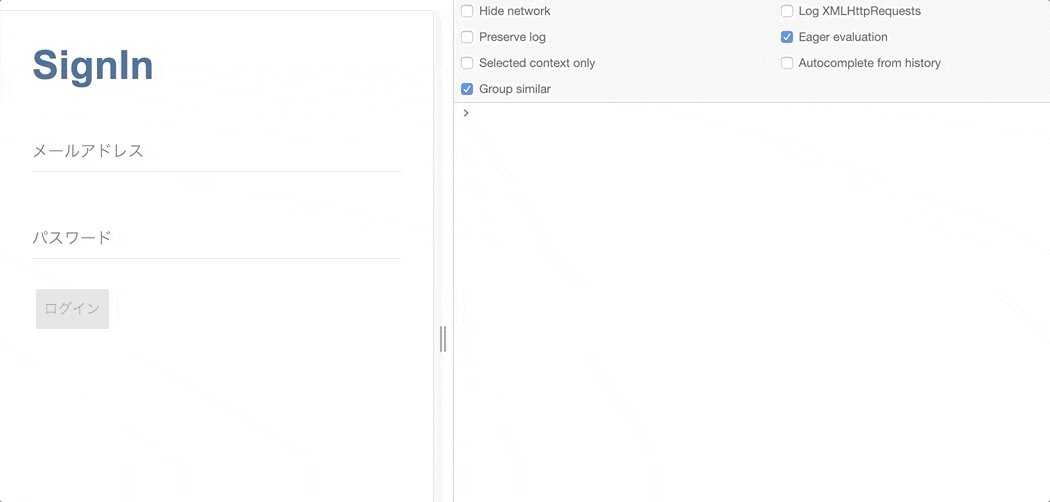
signin_component.html
<h1>SignIn</h1>
<div class="signin-form">
<form [ngFormModel]="form">
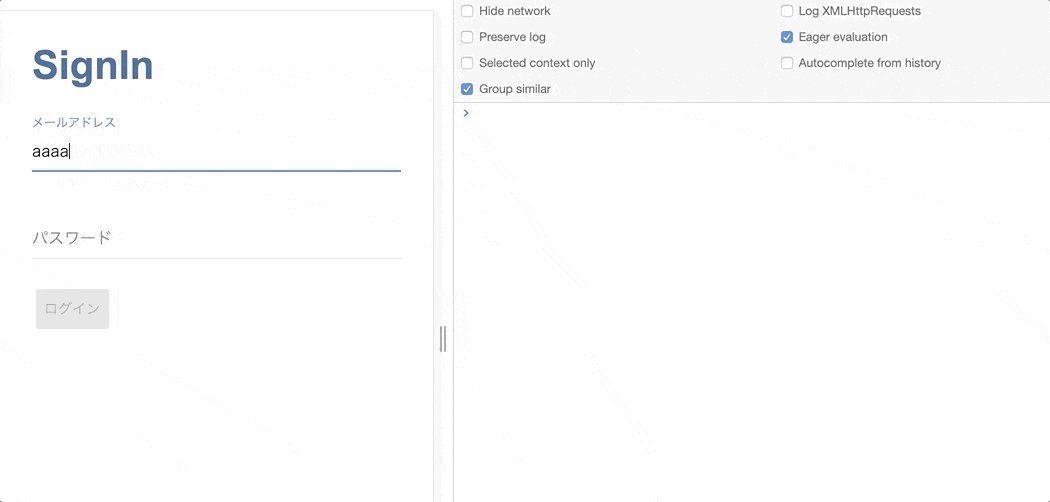
<material-input floatingLabel label="メールアドレス" type="text" ngControl="email"
required></material-input>
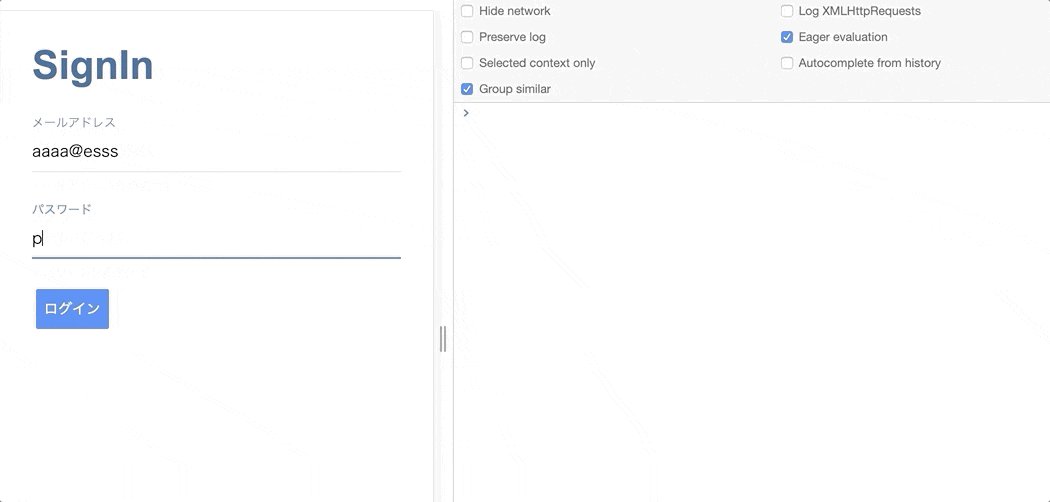
<material-input floatingLabel label="パスワード" type="text"
ngControl="password" required></material-input>
<material-button raised [disabled]="!form.valid" (click)="signIn()">ログイン</material-button>
</form>
</div>
下記の行ですが
'email': ['', (AbstractControl c) {
if (c.value == '') return {'error': 'メールアドレスは必須です'};
}]
Validators.requiredを使って表現できます。ただこれだとエラー文が英語になってしまいます。自分は日本語化する方法が見つけられなかったため、自由にかける関数の形で定義しました。
'email': ['', Validators.required]
おわりに
もっと色々と深掘りしたい