RUNTEQのカリキュラムは難しいので事前にやっておいた方が良い内容を記載します。
分量が多いですがこの内容をある程度やれると、
RUNTEQの課題で苦しまずにスムーズに突破できるかと思います。
入学者のレベル
RUNTEQブログでも紹介されている通り、下記の教材で一通り学習した方が多いです。
・Railsチュートリアル
・現場で使える Ruby on Rails 5速習実践ガイド(以下、現場Rails)
しかし、いきなりこれら2つに取り組むと挫折してしまう方もいると思うので、
対象者別に何から始めれば良いか個人的な意見を記載します。
対象者
A. 他のプログラミングスクールなどでRubyやGitでの開発経験がある
B. SIerなどのIT業界でJavaやGitでの開発経験があるが、Rubyの開発経験はない
C. 完全未経験
対象者別
A. 他のプログラミングスクールなどでRubyやGitでの開発経験がある
Ruby on RailsやGitでの開発経験がある方はRailsチュートリアルや現場Railsの内容を見て、
不明点がないかどうかを確認してください。
RailsチュートリアルではMiniTestでのテストコード実装があります。
RUNTEQではRSpecという別のテストフレームワークを利用するので、そこまで学習していなくても問題ありません。
現場Railsでは1~7章までの内容は押さえておいてください。
B. SIerなどのIT業界でGitやJavaなどの経験があるが、Rubyの開発経験はない
現場Rails1章にRubyの文法についての解説があるので、不明点がないかを確認してください。
知識不足を感じた場合は、
「たのしいRuby(15章Hashクラスまで、難しい部分は飛ばしてOK)」等の書籍でRubyの基礎を習得してください。
問題がなければ、現場Rails2~4章のRailsでのアプリケーション開発やRailsチュートリアルに挑戦してください。
Railsにまだ馴染みがなければ、現場RailsではViewテンプレートにslimを使用しているので、Railsチュートリアルの2章、7章などのerbでの開発を先に経験した方が良いかもしれません。
・Linuxコマンド(cd, mkdir, rm, pwdなど)に馴染みがなければ、LPICレベル1の参考書を見てみるのも良いと思います。
C. 完全未経験
基礎的な内容から学習して行きましょう。
・ Progate(入門用。特にコマンドライン、HTML・CSSコース)
・ ゼロからわかるRuby超入門(ほぼ全てのページが対象)
・ たった2日で楽しく身につく HTML/CSS入門教室
・ プロになるためのWeb技術入門(Webアプリケーションの仕組みを理解)
・ たのしいRuby(15章Hashクラスまで、難しい部分は飛ばしてOK)
・ スッキリわかる SQL 入門(DB、テーブル作成、レコード内容更新・削除まで)
・ Udemy Git: もう怖くないGit!チーム開発で必要なGitを完全マスター(不定期でセールあり)
https://www.udemy.com/course/unscared_git/
これらのWeb, SQL, Git, Rubyの内容が理解できたら、
Railsチュートリアルの1~7章でerbによるRailsアプリの作成を経験してください。
Railsチュートリアルは8章以降の認証系の話から内容が難しくなります。
一度、現場Railsの1~4章を学習した後、残りの章に取り組むことをお勧めします。
共通の注意事項
RubyやRails、SQLの学習をする際は、実際にコマンドを実行して挙動を確かめてください。
これをするとしないとでは理解度に差があります。
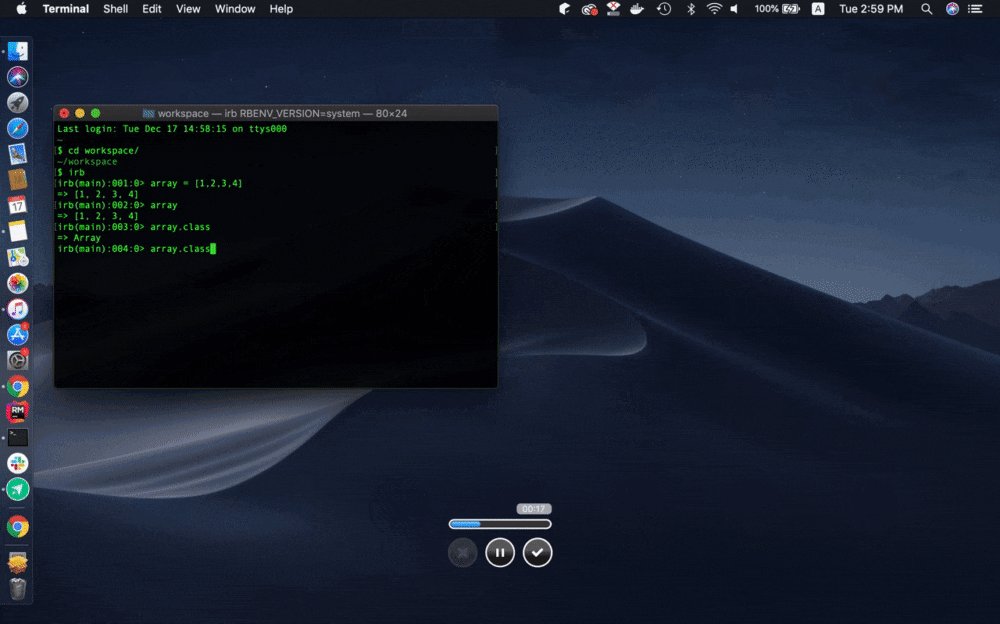
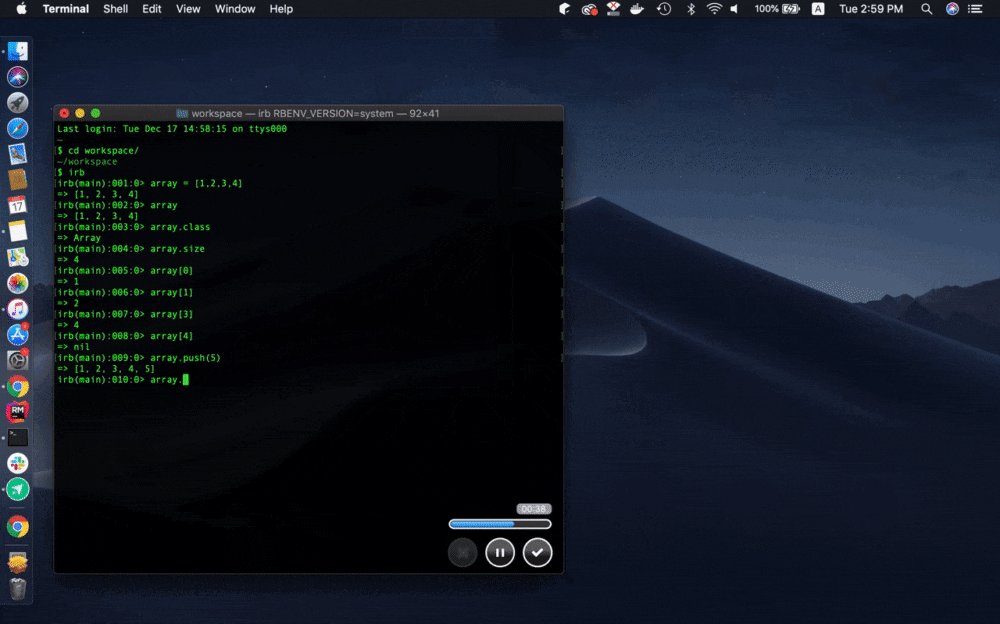
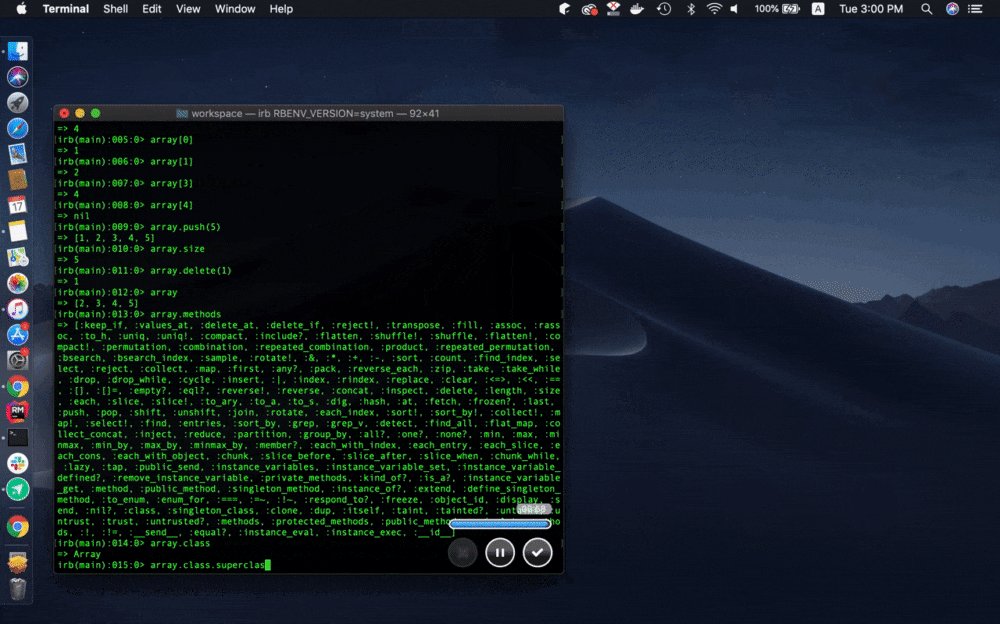
MacBookではTerminalを開き、Rubyであればirbなどでコードを実行しましょう。
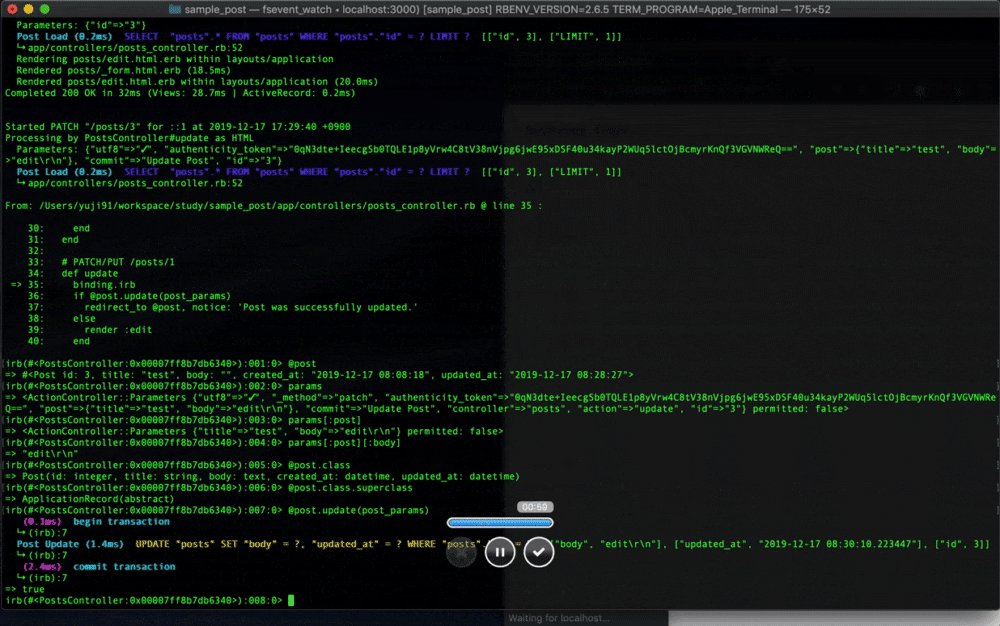
作成したRailsアプリではrails consoleでUserとuserのクラスやメソッドを確認したり、親クラスを確認するとイメージがつきます。
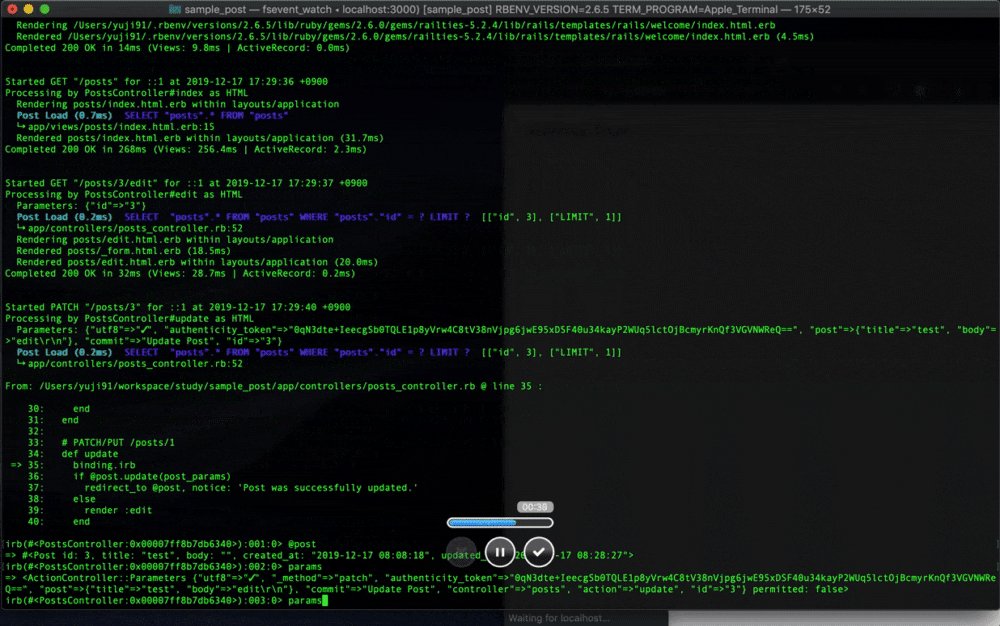
またbinding.irbでデバッグし、各処理においてその時点で扱っているオブジェクトの内容が何かを確認してみましょう。

番外編
CSS構成
下記のブログ記事が非常に参考になります。
CSSができる人とできない人では何が違うのか?(レイアウト編)
gem jbuilder
rails generate controller(or scaffold)コマンド実行時に、jbuilderがGemfileに記載されているとJSON形式での出力処理を記載するので、コードがやや複雑になります。
初学者の方はこのgemをGemfileから削除してbundle installを再実行してからrails generateを実行することをお勧めします。
MacBook
そもそもMacがないという方は、買いましょう。
MacbookProでもAirでも好きな方で大丈夫です。
メモリは16GBにした方が良いです。
キー配列は日本語でも英字でも好みで大丈夫です。
blueloungeのフリップスタンドは買った方が良いです。
MacOS
最新のOSより、1つ前の安定版を使った方が良いです。
2019年12月時点ではCatalinaよりMojaveをお勧めします。
Vim
テキストエディタはAtomやVSCodeやSublimeTextなど何を使用しても大丈夫ですが、
Vimというヒトカゲルートを進みたい方はTerminalでvimtutorと入力してください。
jやkキーを押してドキュメントを読んで強くなってください。
Silicon Valley
エモいのでPrimeで観ましょう。