0.はじめに
対象者
- CSS初心者
前提知識
-
前回の勉強会スライド「CSSの基礎」 を読んだ人
-
簡単なJavaScript
伝えたいこと
- displayプロパティとボックスの関係
- flexbox
参考図書
目次
- displayプロパティ
- ボックスモデル
1. displayプロパティ
displayプロパティとボックスの種類
HTMLのどの要素にも、「ボックス」という四角形の領域が存在する。
displayプロパティの値によりボックスの種類が決まる。
以下、主なボックスの種類。
- ブロックボックス(
display:block;)- 横いっぱいに広がる
- 上から下へ縦方向に配置される(改行される)
- インラインボックス(
display:inline;)- 左から右へ横方向に配置される
- 折り返して表示される
- 分割不可能なインラインレベルボックス(
display: inline-block;)- インライボックスと同様に左から右へ横方向に配置される
- 複数の行に分割されない
displayプロパティの初期値は各要素で決まる
おもなdisplayプロパティの値とボックスの種類(参考図書 p133 引用)
| display値 | ボックスの種類 | 主な要素 |
|---|---|---|
| block | ブロックボックス | div, form, h1~h5, p |
| inline(非置換インライン要素) | インラインボックス | a, em, label, span, strong |
| inline(置換要素) | 分割不可能なインラインレベルボックス | iframe, img, video |
| inline-block | 分割不可能なインラインレベルボックス | button, input, select, textarea |
HTML では、display プロパティのデフォルト値は、HTML 仕様に記述されたふるまいか、ブラウザー/ユーザーのデフォルトのスタイルシートに記述されたふるまいから採られます。
MDN displayプロパティ より引用
CSS default property
Appendix D. Default style sheet for HTML 4
[補足] 置換要素
img要素のように、文字列ではない別のものに置き換えれて表示されるインライン要素を置換要素といいます。
~
置換要素は、他のインライン要素と異なり、分割されずに1つのかたまりとして行に流し込まれます。
参考図書 p068 引用
主な置換要素は「canvas, iframe, img, input, button, select, textarea 」など。
http://taneppa.net/display-inline-block/
http://htmlcss.jp/html/replaced_elements.html
http://www.w3.org/TR/html5/rendering.html#replaced-elements
[Try] ボックスの種類を確認
JSFiddle で動作確認
- ブロックボックス
- 改行されている
- インラインボックス
- 分割されている
- 分割不可能なインラインレベルボックス
- 分割されていない
<h4>display:block;</h4>
<p>
寿限<span>無寿限無</span><span>五劫</span>の
</p>
<h4>display:inline;</h4>
<p>
寿限<span>無寿限無</span><span>五劫</span>の
</p>
<h4>display:inline-block;</h4>
<p>
寿限<span>無寿限無</span><span>五劫</span>の
</p>
p {
width:50px;
border:solid 2px blue;
}
span {
border: solid 1px red;
}
p:nth-of-type(1) > span {
display:block;
}
p:nth-of-type(2) > span {
display:inline;
}
p:nth-of-type(3) > span {
display:inline-block;
}
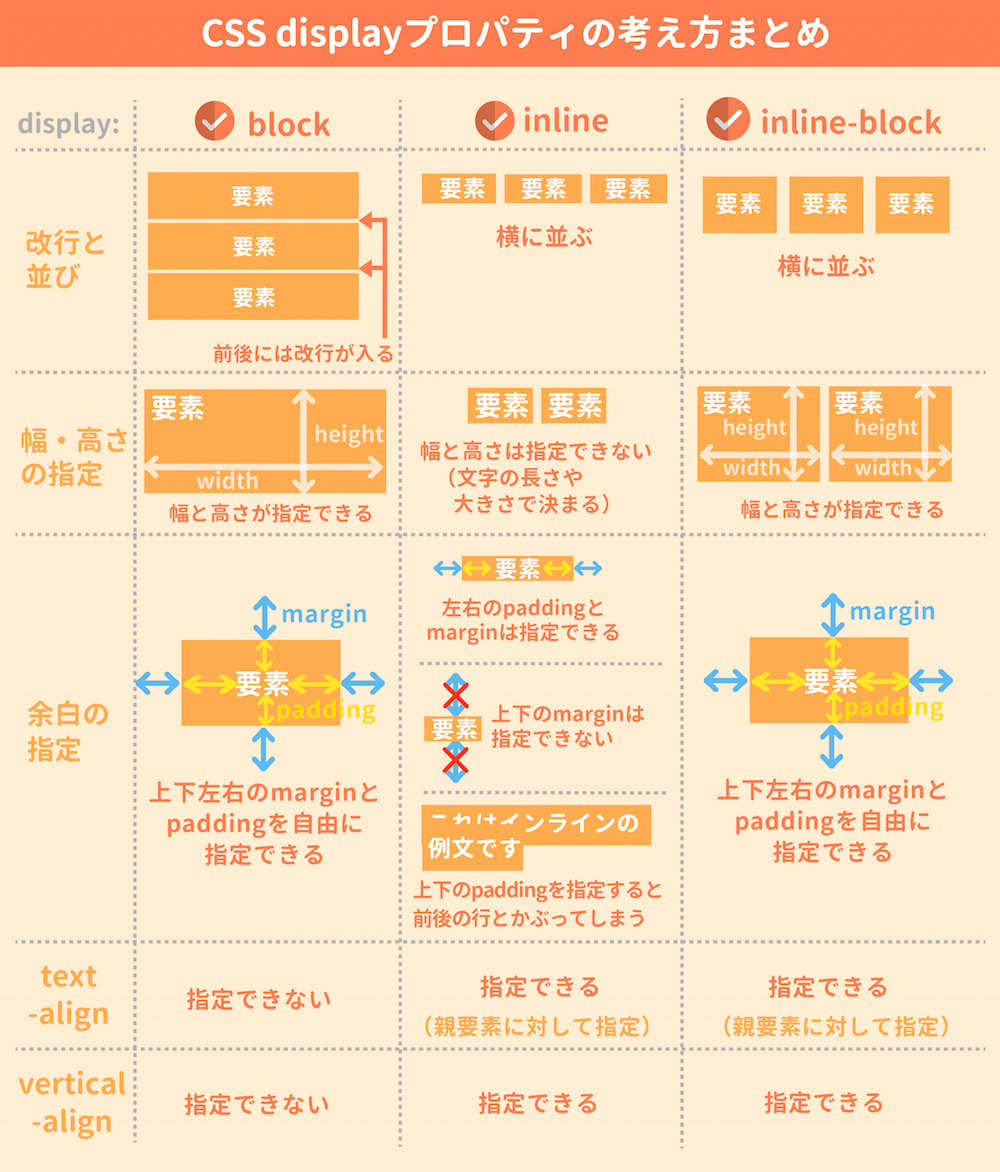
CSS displayプロパティの考え方まとめ
イメージで学ぶ!CSSのdisplayの使い方を総まとめ より引用
幅、高さ、余白の指定
幅、高さ
-
inlineではwidth, heightが指定できない。文字の長さや大きさできまる。 -
block, inline-blockでは、width, heightが指定できる。
余白
-
block, inline-blockでは、上下左右のmargin, paddingが指定できる。 -
inlineでは、上下マージンは指定できない。
位置揃え
-
blockでは、text-align, vertical-alignを指定できない。
JavaScriptでdisplayプロパティを参照
element.styleはstyle属性で指定された値を取得する。
window.getComputedStyleを使用すれば、実際のCSSプロパティが取得できる。
<input id="sample">
let elm = document.getElementById("sample");
console.log(elm.style.display); // ⇒ ""
console.log(window.getComputedStyle(elm).display); // ⇒ "inline-block"
console.log($(elm).css("display")); // ⇒ "inline-block"
JSFiddle で動作確認。
JavaScriptで表示/非表示切り替える
let elm = document.getElementById("sample");
elm.style.display = "none"; //非表示
elm.style.display = ""; //表示
$(elm).hide(); //非表示
$(elm).show(); //表示
- 【注意】非表示から表示に戻す際、
elm.style.display="block";のように具体的なdisplay値を指定しないこと。戻すべき値がその値とは限らない。
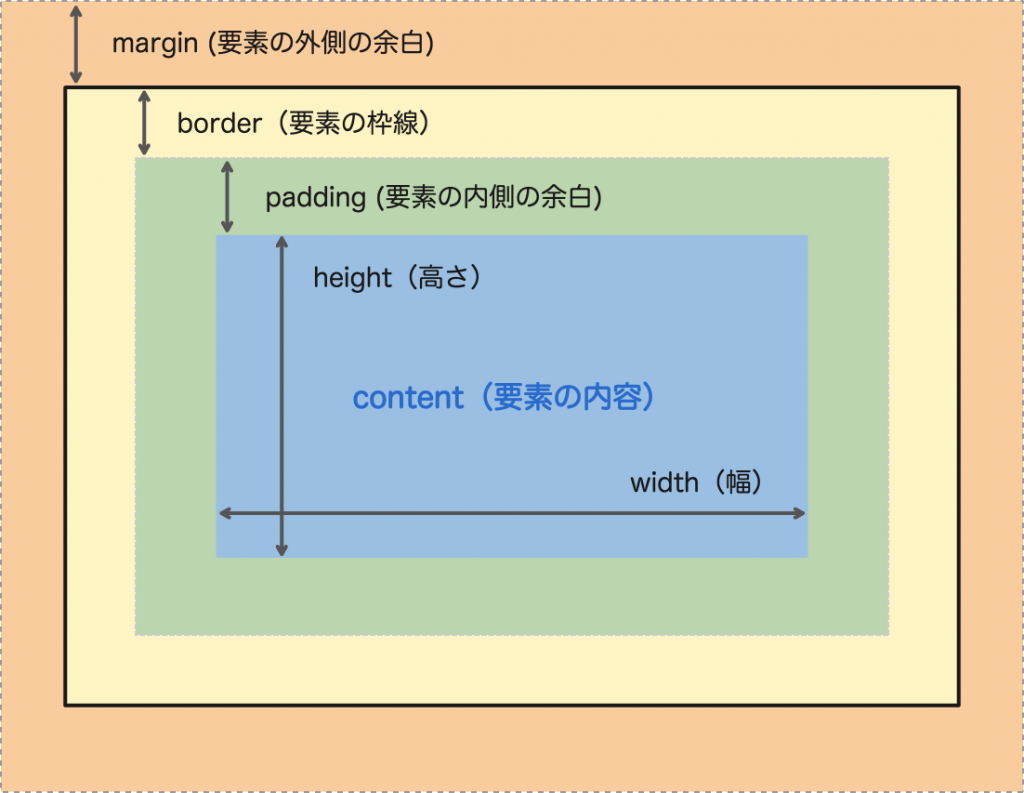
ボックスモデル
ボックスモデルの図
今更聞けない!エンジニアのための CSS の基礎講座 より引用
- width, heightはpadding,border領域を含まない。
-
box-sizing: border-box;を指定すると、width, heightはborder,padding領域を含む。(後述)
https://developer.mozilla.org/ja/docs/Web/CSS/box-sizing
https://developer.mozilla.org/ja/docs/Web/CSS/box_model
[補足] border-boxのメリット
-
paddingやborderの変更によるレイアウト崩れを防ぐ。
http://phiary.me/css3-box-sizing/
https://saruwakakun.com/html-css/reference/box-sizing -
Bootstrap3では全ての要素をborder-boxにしている。
* { box-sizing: border-box; }
Better box model by default. Everything in Bootstrap gets box-sizing: border-box, making for easier sizing options and an enhanced grid system.
The Bootstrap Blog より引用
widthプロパティ
- 初期値は
auto - 長さ、パーセント値で指定できる。
- パーセント値は、親要素の幅に対する比率。
-
width:auto;の場合は、マージンまで含めたボックスの幅が親要素の幅となるように、幅が自動的に決まる。 ボックスの幅は、外側から内側へと順に決まる。一番外側のボックスはWebページの表示領域(ブラウザのサイズ)。 - widthが指定されて、margin-left, margin-rightがautoの場合は、中央寄せになる。
https://saruwakakun.com/html-css/basic/width-height 参考
<div class="parent">
<div>a</div>
<div style="margin-left:20px; margin-right:50px;">b</div>
<div style="width:50px; margin-left:auto; margin-right:auto;">c</div>
</div>
.parent {
width: 100px;
border: solid 1px black;
}
.parent > div {
border: solid 1px red;
}
JSFiddle で動作確認。
heightプロパティ
- 初期値は
auto - 長さ、パーセント値で指定できる。
- パーセント値は、親要素の高さに対する比率。
-
height:auto;の場合は、ボックスの高さは要素内容がピッタリとおさまるように自動的に設定される。ボックスの高さは、内側から外側へと順に決まる。 - heightが指定されていて、ボックスにおさまりきらない場合は、オーバフローする。この状態の表示方法を
overflowプロパティで指定できる。
max-width, min-width, max-height, min-heightの使いどころ
- レスポンシブデザイン(スマホ用)
widthを%で指定したときに、min-widthはセットで使うと便利です。たとえばwidth:50%のとき、ウェブページを見る端末(ブラウザ)のサイズによって要素が小さくすぎたり、大きすぎたりするわけです。
サルワカ 【CSS】便利なmax-widthとmin-widthの使い方まとめ 引用
- ある領域内で画像の縦横比を保つ。max-width, max-heightを使用。
<div class="wrapper">
<img src="sample.jpg">
</div>
.wrapper {
width: 100px;
height: 100px;
border: solid 1px black;
}
img {
max-width: 100%;
max-height: 100px;
}
フレックスボックス
フレックスボックスとは?
- 柔軟なボックス。
-
display:flex;を指定されたボックスは、ボックスの配置を縦横いずれの方向にも配置できる。また、適切に伸縮させてピッタリおさめることができる。 - IE11以上なら利用可能(Can I use参照)
CSS3 Flexbox の各プロパティの使い方をヴィジュアルで詳しく解説 参考
Flexbox Playground(フレックスボックスを試せる)
floatプロパティ
フレックスボックスができるまでは、横並びにする際floatプロパティが使われていた。
以下、floatプロパティのデメリット
- 毎度解除しなきゃいけない
- 解除の方法が多様すぎる。人によってやり方に差がありすぎる。
- vertical-align使えない
- 高さが違うと一気に崩れる
最近float使わなくなってきた より引用。
フレックスボックスのサンプル
書式 "flex: 伸び率 縮み率 基本幅"
<div id="parent">
<div id="first">a</div>
<div id="second">b</div>
<div id="third">c</div>
</div>
div {
height:100px;
}
# parent {
width: 200px;
border: solid 1px black;
display: flex;
}
# parent > div{
border: solid 1px red;
}
# first {
width:50px;
}
# second {
flex:2 1 50px;
}
# third {
flex:1 1 50px;
}
JSFiddle で動作確認。
フレックスボックスで縦横中央寄せ
justify-content, align-contentプロパティを使用。
<div id="parent">
<div id="child">
</div>
</div>
# parent {
width: 100px;
height: 100px;
border: solid 1px black;
display: flex;
justify-content: center;
align-items: center;
}
# child {
width: 50px;
height: 50px;
border: solid 1px red;
}
JSFiddle より引用。
CSS3 Flexboxを使った史上最短の上下中央揃え2016年版 参考。
付録
知っておいて欲しい用語、機能
-
ベンダープレフィックス
-
calc関数:数値の計算。
width: calc(100% - 80px)のように異なる単位での計算も可能。
https://developer.mozilla.org/ja/docs/Web/CSS/calc -
マージンの相殺。上下に隣り合うブロックボックスのマージンは、相殺されて大きい方が採用される。
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing -
メディアクエリ。デバイスの状態を判定できる。
https://developer.mozilla.org/ja/docs/Web/Guide/CSS/Media_queries
まだ話せていないこと
- table関係
- form関係