自己紹介
- Pythonプログラマー。デザイナーではないです。
- 画面案を考えることがるので、UI/UXについて勉強中
- https://twitter.com/yuji38kwmt
- 来栖川電算に所属 https://www.kurusugawa.jp/
背景
画面を考える際、UIデザインパターンを参考にしています。
タグUIに関する詳細なデザインパターンがなかったので、既存のアプリを参考にしてタグUIのデザインパターンを考えました。
定義
タグとは?
ソフトウェアやネットサービスで情報を分類・整理する際に、その属性や特徴を表す単語や短いフレーズをタグという。利用者が考えた様々なタグを対象に対応付けて分類していく手法をタギング(tagging/タグ付け)という。
タグの特徴
- オブジェクトに複数の情報を付与する
- 順番はない
- ユニーク
タグUIの古いデザインパターン
各アプリの調査
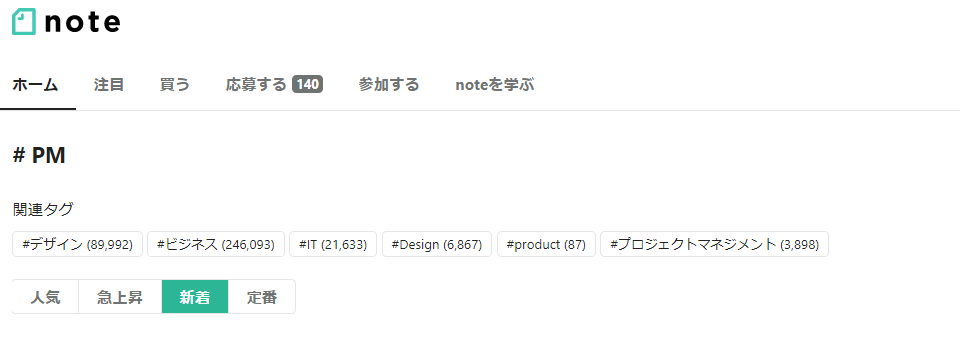
note
閲覧
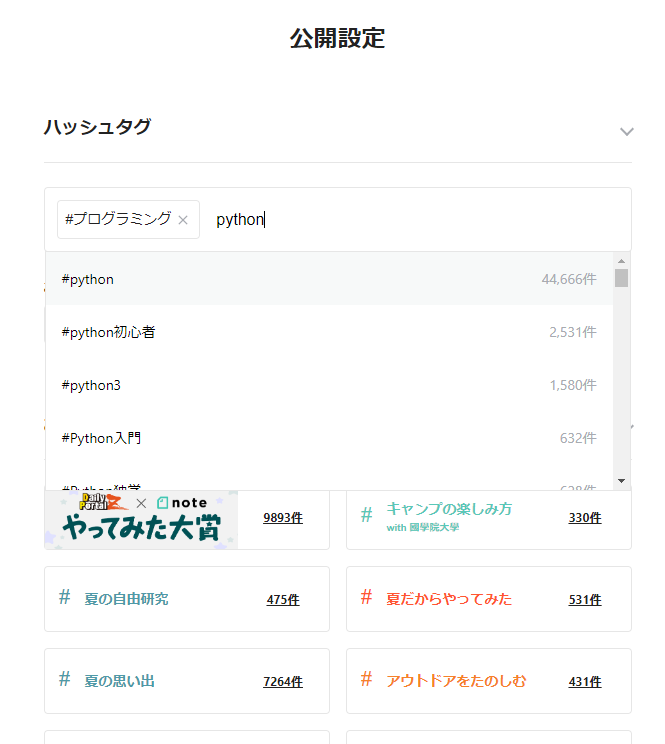
編集
文章中にタグを埋め込めるだけでなく、文章を公開する際にタグをフォームから入力できる。
- タグとセットで件数を表示している
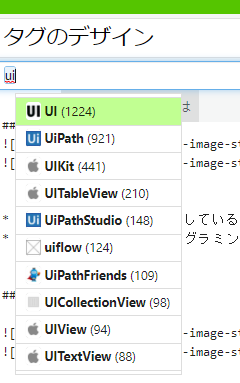
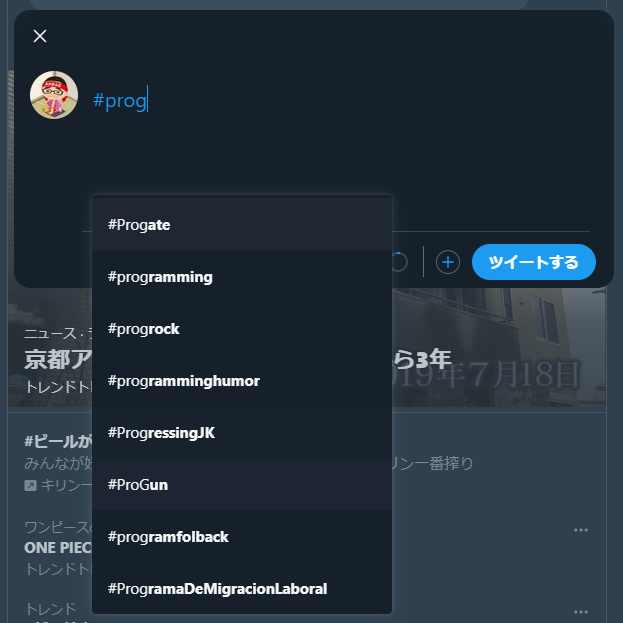
- 検索するときには、
#プログラミングのように表示している
#を入力すると、補完リストが表示される。各ハッシュタグの件数が表示される。
Qitia
閲覧
一覧と詳細でタグの表示方法が異なる
検索
編集
stackoverflow
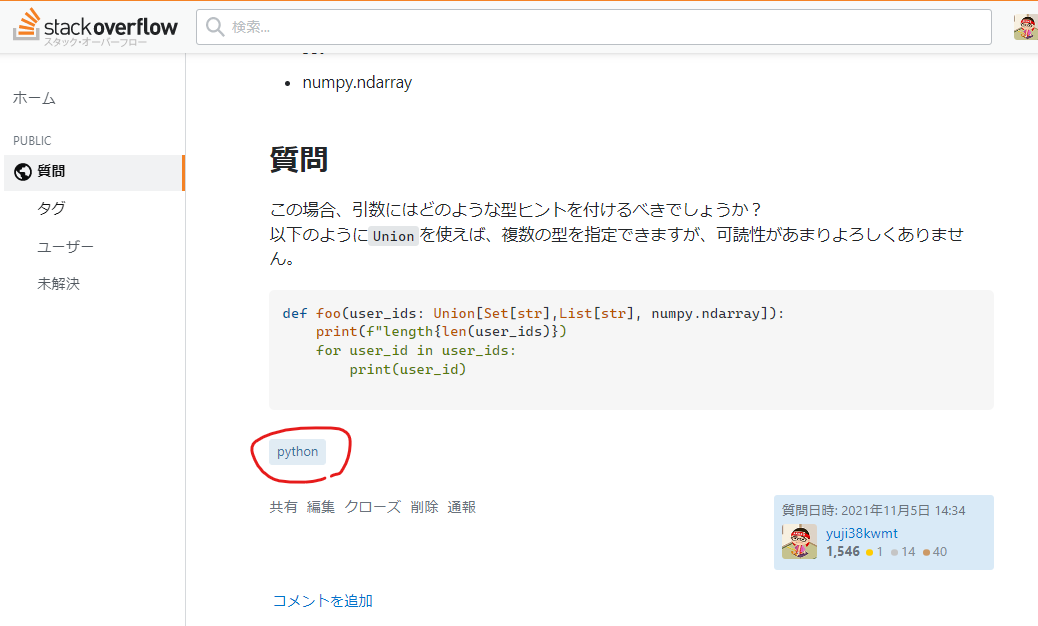
閲覧
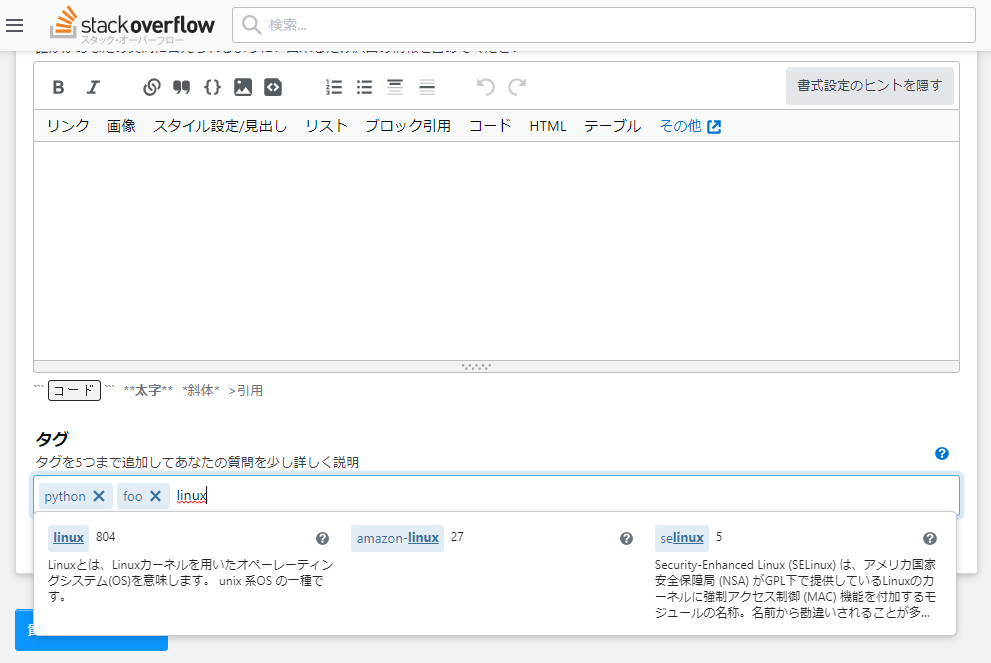
編集
- タグに説明文がある。自分で新規のタグも追加できる。ただし信用度を上げて権限を付与してもらう必要あり。https://ja.stackoverflow.com/help/privileges/create-tags
Everhour
閲覧
編集
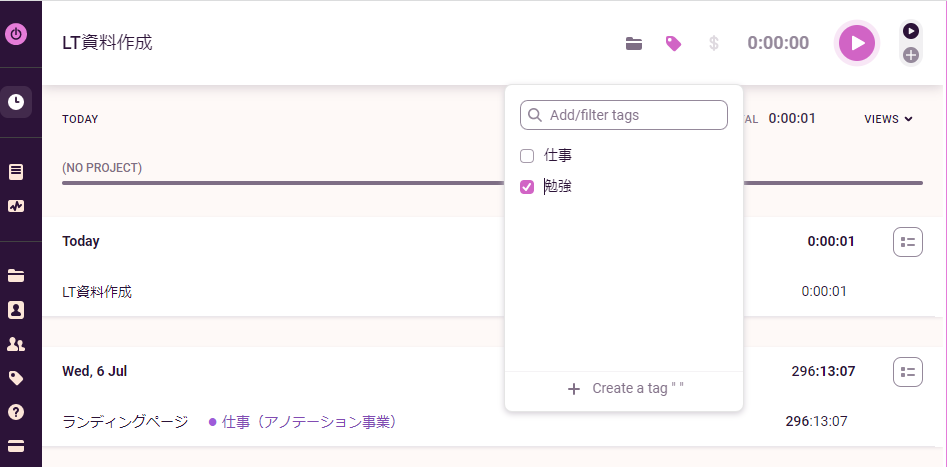
- チェックボックスで編集する
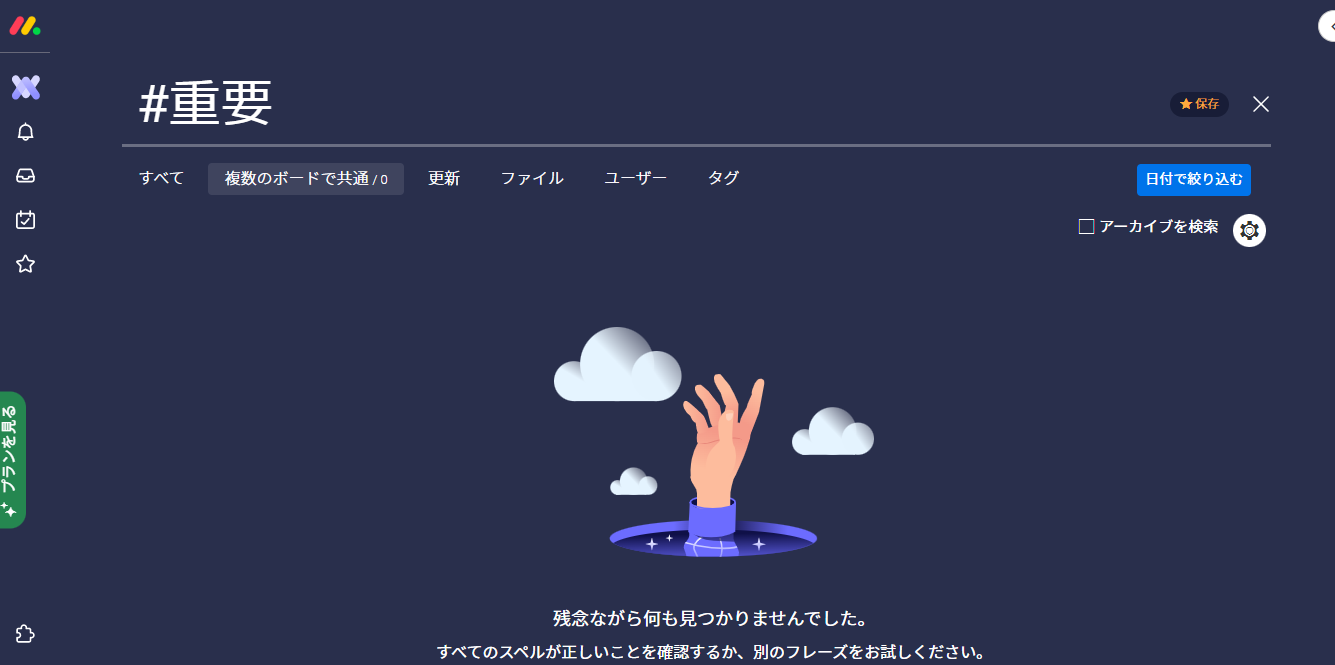
mondaycom
編集
検索
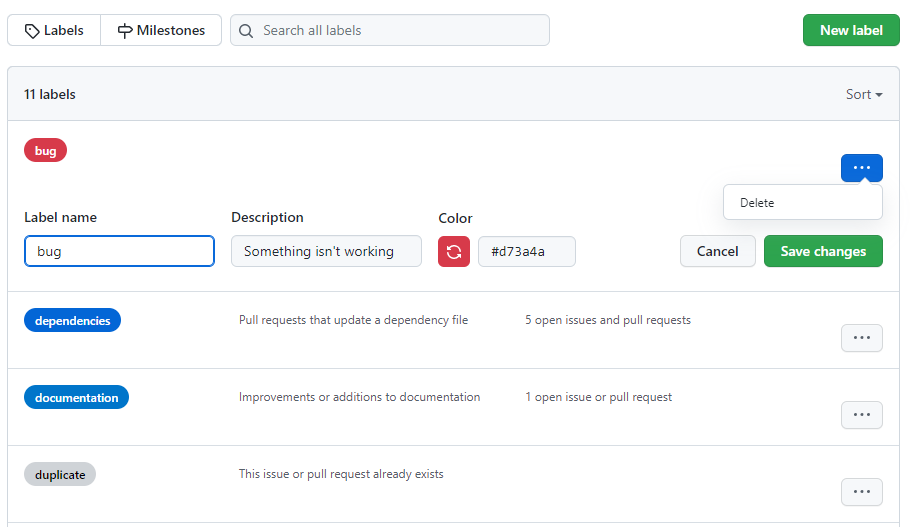
Github
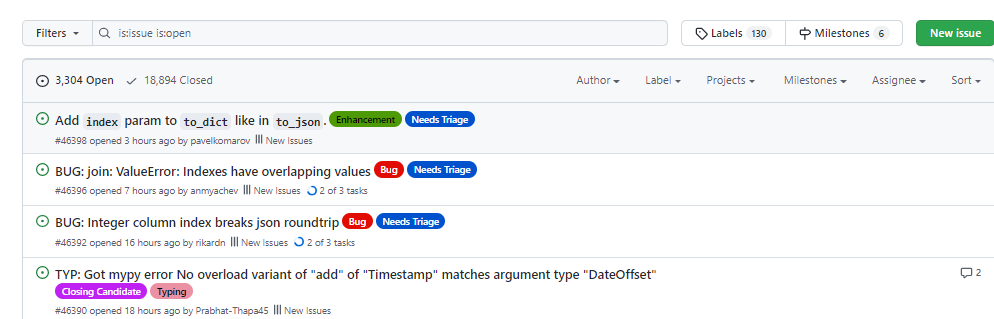
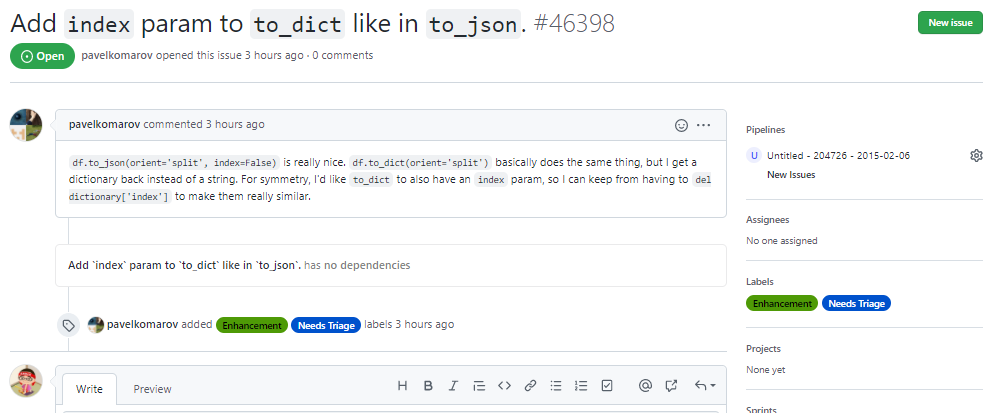
閲覧
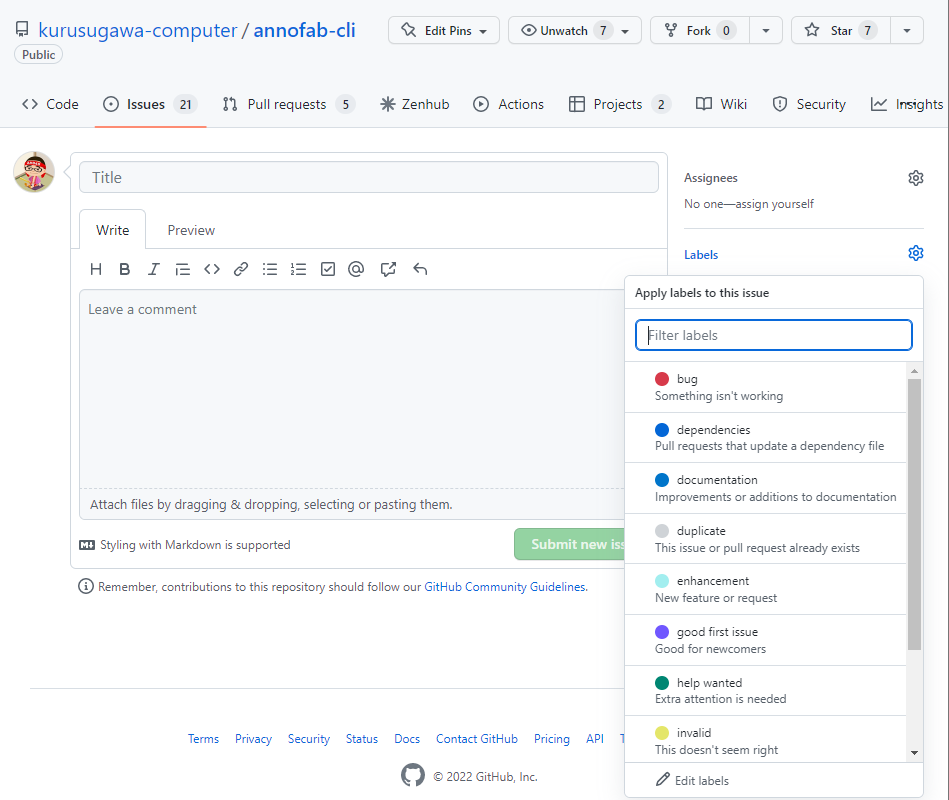
編集
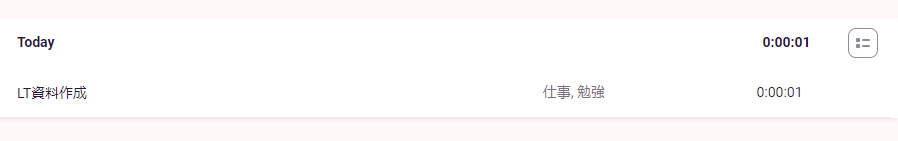
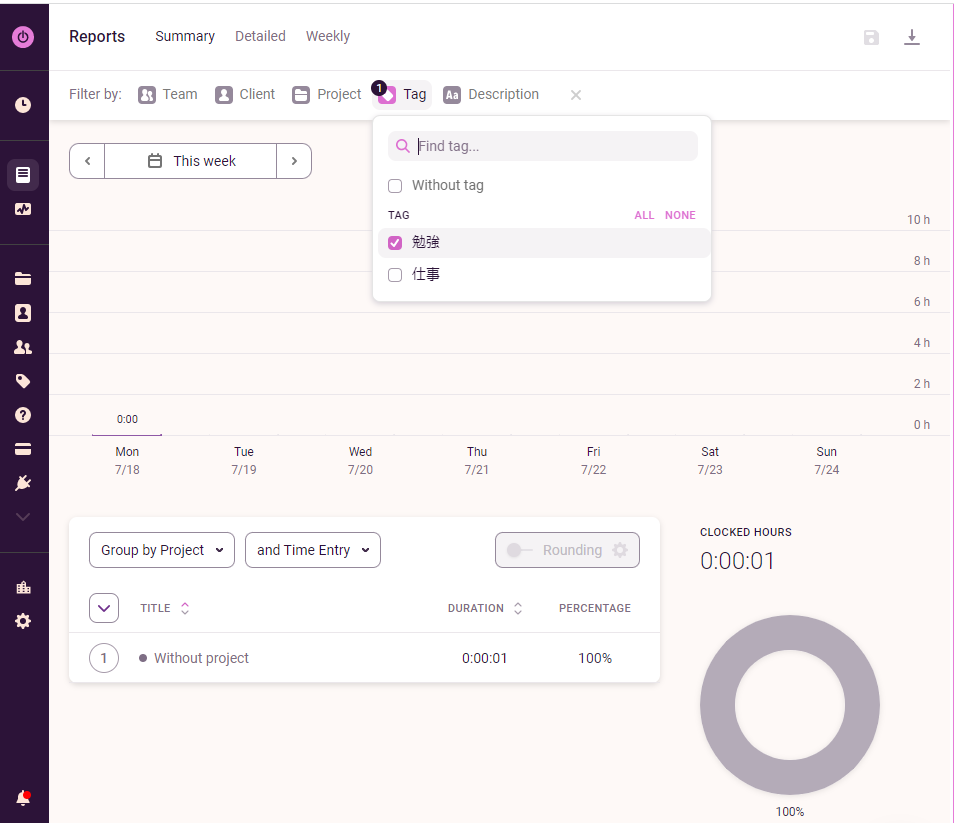
Toggle Track
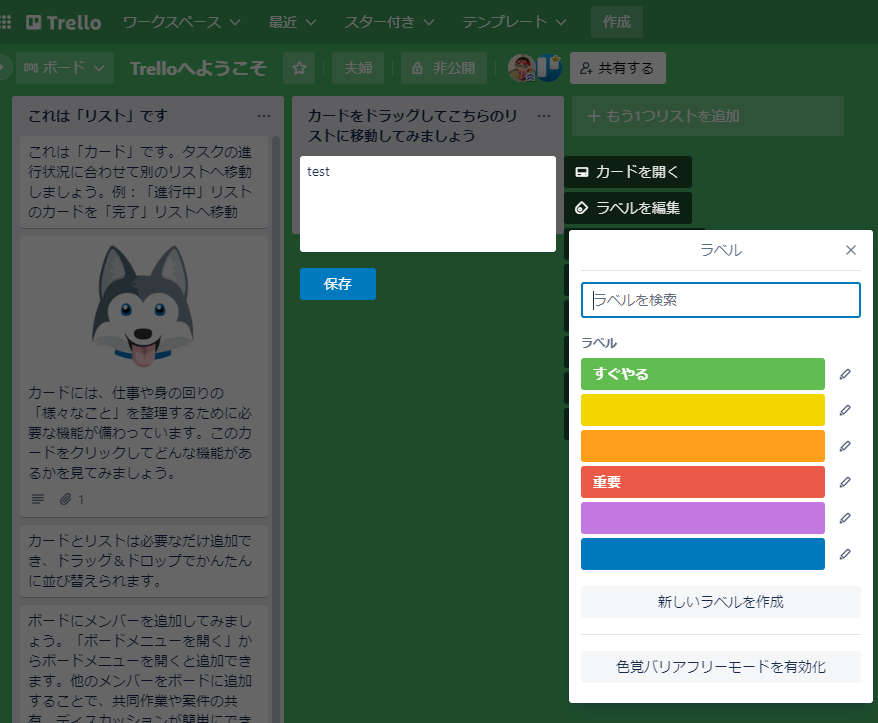
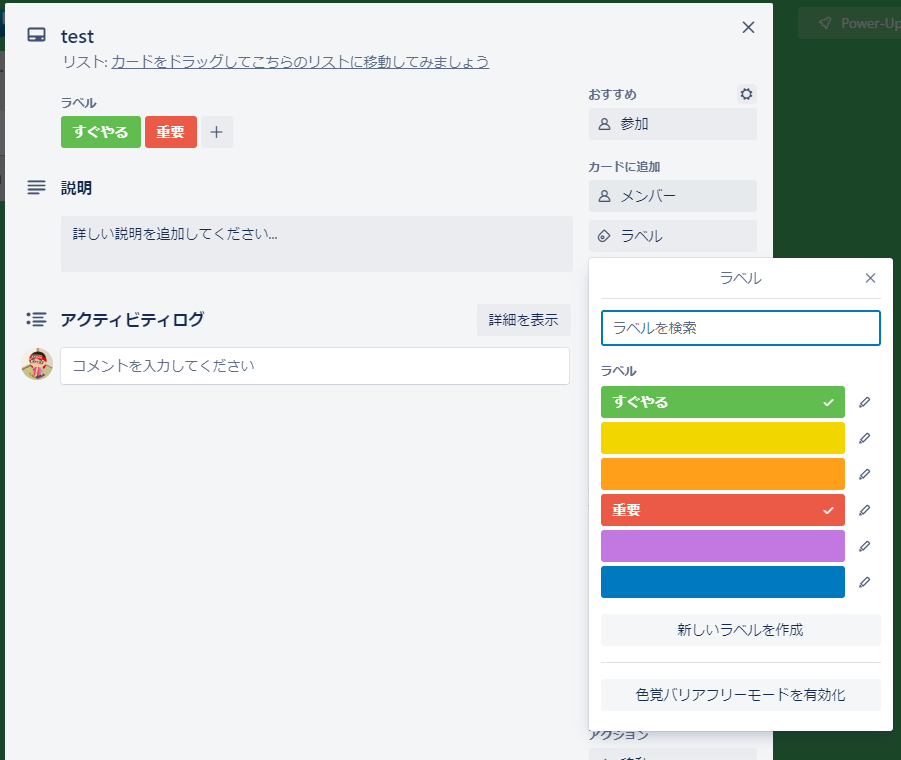
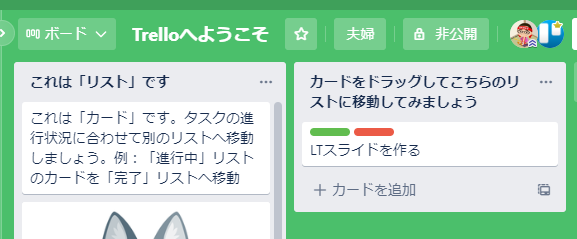
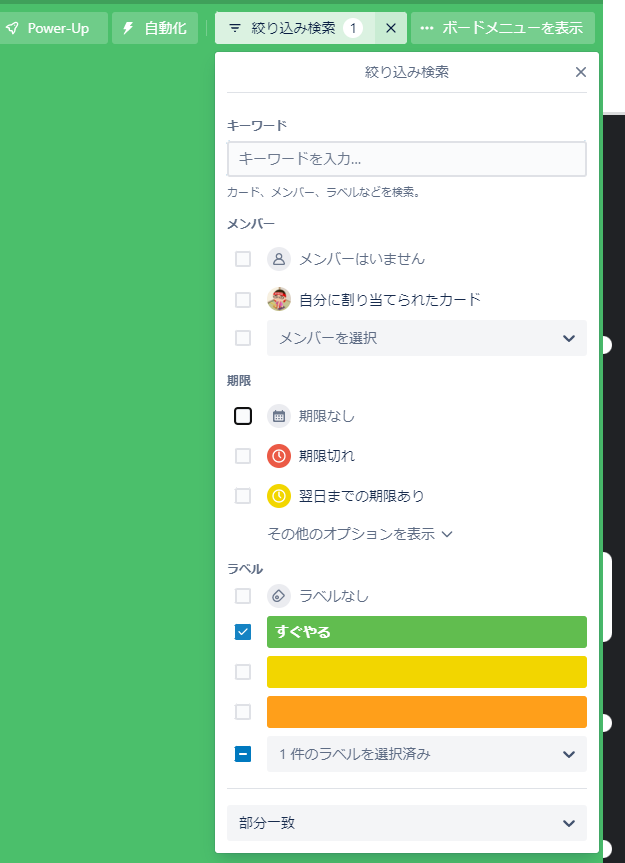
Trello
- レイアアウトの制約により、色で表現している
- trelloはタグをクリックしても、絞り込みできない。タグ検索がメインではないため。
- 文字がないタグもあり。色が必要。したがってドロップダウンで選択させている。
調査結果まとめ
| アプリ | タグの編集方法 | タグ専用の入力フォーム | タグの名前以外の情報 | タグの先頭にシャープを付けるか | タグをクリックしたときに検索できるか |
|---|---|---|---|---|---|
| note | 文章内に埋め込む & タグ専用の入力フォーム | Yes | Yes | ||
| 文章内に埋め込む | Yes | Yes | |||
| 文章内に埋め込む | Yes | Yes | |||
| Qiita | タグ専用の入力フォーム | テキストボックス | アイコン、説明 | No | Yes |
| stackoverflow | タグ専用の入力フォーム | テキストボックス | アイコン、説明 | No | Yes |
| Everhour | タグ専用の入力フォーム | チェックボックス | No | No | |
| mondaycom | タグ専用の入力フォーム | Yes | Yes | ||
| GitHub | タグ専用の入力フォーム | ドロップダウン | 色、説明 | No | Yes |
| Toggle Track | タグ専用の入力フォーム | チェックボックス | No | No | |
| Trello | タグ専用の入力フォーム | 難しい | 色 | No | No |
まとめ
「タグ」は、分類や検索目的で、あるオブジェクトに情報を付与します。
タグの編集方法は、
- テキスト内に直接タグを入力する
- タグ専用のフォームで入力する
の2つあります。
タグの編集
「テキスト内に直接タグを入力する」形式
- TwitterやInstagramなどで使用されている
- タグの先頭に
#を付けて、#以降がタグであることを表現することが多い - ユーザーは簡単かつ自由に新しいタグを作成できる
- → タグを管理する場合には向かない
- テキストとタグを同時に入力できるので、UIがシンプルになる
- タグを選択すると、そのタグで検索できる
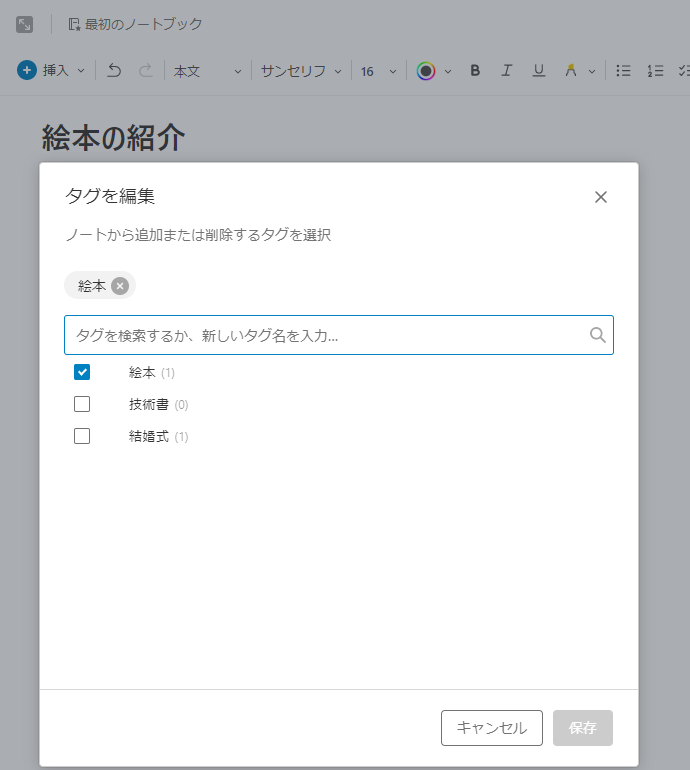
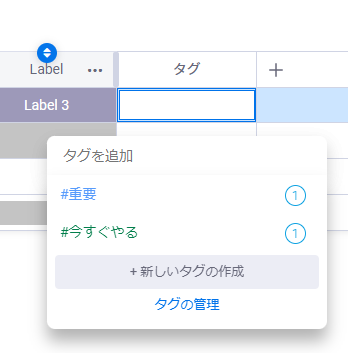
「タグ専用のフォームで入力する」形式
- ドロップダウンやチェックボックスなど、タグ専用のフォームでタグを指定する
- タグをある程度管理したい場合に向いている
タグを入力するフォームは何か
- ユーザーがすべてのタグを把握できる場合
- チェックボックスやドロップダウンなどで入力する
- Trelloやmonday.comなどプロジェクト管理ツールで使用される
- ユーザーがすべてのタグを把握できない場合
- 補完機能付きのテキストボックスで入力する
- QiitaやStackoverflowなど不特定多数が閲覧するアプリで使用されている
タグの先頭に#を付けた場合
-
#以降がタグであることが分かる - タグを選択すると、選択したタグで検索できる
- タグで検索するUIと、タグ以外の情報で検索する(全文検索など)UIを統一できる
タグの閲覧
- タグを横に並べる
- タグで検索する利用頻度が高い場合は、タグを選択すると選択したタグで検索できることが多い
タグUIを作る際のポイント
タグUIを作る際、事前に以下の情報を決めておく必要がありそうです。
- タグに名前以外の情報があるか
- タグを管理したいか
- すべてのタグの個数はどの程度か(10個以下か)
- タグで検索するUIを、タグ以外の情報で検索するUIと同じにしたいか
UI/UXデザイナーを募集しています
求めるスキル・経験
- WebアプリケーションまたはスマホアプリのUIデザイン(ギャレットのUX5段階モデルの表層~骨格レイヤ)の経験
- Sketch、Figma、Photoshop、Illustrator、Adobe XDなどを使用したUIデザインの経験
- 上記の経験を示すポートフォリオ
- 実装コストを考慮して、コストと使いやすさをトレードオフできる人
あると望ましいスキル・経験
- オブジェクト指向UIデザインへの関心や経験
- 情報設計の経験
- Webアプリケーションのフロントエンド(HTML,、CSS、JavaScript、Reactなど)の関心や経験
- UXライティングの知識や経験
- UXデザインの知識や経験