私が関わっているある社内Webシステムでは、2016年11月現在「IE8サポート」を謳っています。
既にサポートが切れているブラウザなんか使わなければいいのですが、なかなかそうはいかないそうで。
という訳で、私がIE8対応で気をつけていることを書いていきたいと思います。
この記事が、無意味な状況に早くなればいいのですが。。。
JavaScript
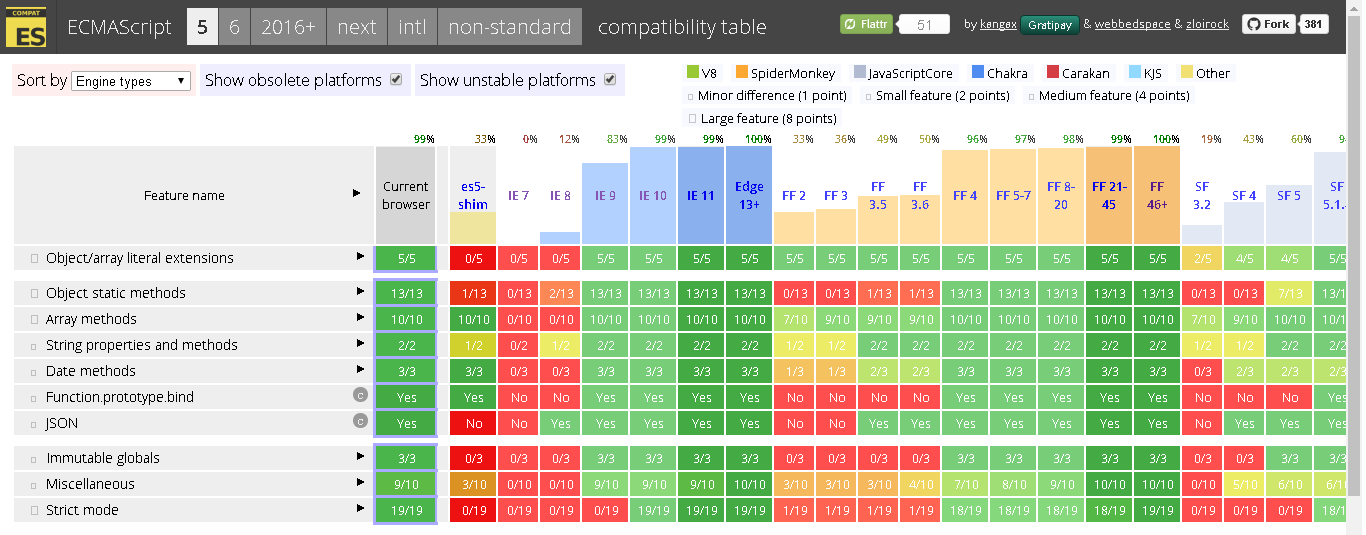
IE8ではECMAScript5の機能がほぼ使えません。
対応状況は12%です。
http://kangax.github.io/compat-table/es5/
ECMAScript5のメソッドの中で、便利なためつい使ってしまいがちなメソッドを挙げていきます。
-
Array.prototype.indexOf:Strint.prototype.indexOfがIE8で使えるので、ついArray.prototype.indexOfも使ってしまいます。 -
String.prototype.trim
ECMAScript以外で、使えない機能です。
-
Event.target:
https://developer.mozilla.org/ja/docs/Web/API/Event/target
対応方法
var target = e.target || e.srcElement;
-
Node.textContent: 替わりにNode.innerTextは使えます。
https://developer.mozilla.org/ja/docs/Web/API/Node/textContent -
EventTarget.addEventListener,EventTarget.removeEventListener:
替わりにEventTarget.attachEvent,EventTarget.dispatchEventは使えます。
https://developer.mozilla.org/ja/docs/Web/API/EventTarget/addEventListener -
element.classList: https://developer.mozilla.org/ja/docs/Web/API/Element/classList
window.showModalDialog
IE8ではウィンドウの内容をキャッシュしてしまいます。
http://axt.hatenablog.com/entry/2013/05/16/093814
URLにランダム値を付与するなどして、キャッシュさせないようにしましょう。
<input type="file">
IE10以下では、<input type="file">のvalue属性に空文字を設定できません。
選択したファイルをクリアするには、<input>要素を作り直すなどの工夫が必要です。
http://so-zou.jp/web-app/tech/programming/javascript/dom/node/element/html/input/file/
CSS
IE8はCSS3の機能がほぼ使えません。
JavaScriptのときと同様に、使ってしまいがちなプロパティを挙げていきます。
-
:nth-of-type/nth-child
互換表示
IE8~IE11では「互換表示」という過去のバージョンで表示できる機能があります。
https://msdn.microsoft.com/ja-jp/library/cc288325.aspx
この互換表示によって古いバージョンモードで表示され、レイアウトが崩れてしまうときがあります。
私は、「常に最新のバージョンで表示する」よう、以下のmetaタグで設定しています。
<meta http-equiv="X-UA-Compatible" content="IE=edge" >
記述する位置に注意してください。公式サイトには以下のように書かれています。
X-UA-compatible ヘッダーには大文字/小文字の区別はありません。ただし、このヘッダーは、Web ページのヘッダー ( HEAD セクション) で、 title 要素およびその他の meta 要素以外のすべての要素の前に置く必要があります。
また、マイクロソフトのブログには、次のように書かれています。
https://blogs.msdn.microsoft.com/ie_jp/2011/10/03/head/
IE 8 以降では、ページの表示に使用するドキュメント モードをページの作成者が指定できます。これにより、新しいバージョンの IE でも、互換性のためにページを旧バージョンのモードで表示することができます。ドキュメント モードはブラウザーのページ解析方法に影響を与えるので、解析を始めたときに使用されていた最初の X-UA-Compatible 値と違う値を指定する META 要素が見つかると、Internet Explorer は解析プロセスを再実行する必要があります。再実行が必要になると、F12 開発者ツールに以下の注意が表示されます。
こうした理由から、X-UA-Compatible 値は HTTP 応答ヘッダーとして指定するのがベスト プラクティスとなります。
以前、"X-UA-Compatible"より上でscriptタグを配置したHTMLをIE8で閲覧したら、IE7モードで表示されレイアウトが崩れてしまいました。
<!DOCTYPE html>
<html>
<head>
<script>/* JavaScriptの処理 */</script>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7">
</head>
下記サイトも参考になります。
http://d.hatena.ne.jp/oknknic/20110705/1309876591
http://subtech.g.hatena.ne.jp/mayuki/20110423/1303554462