環境
- Python 3.12.1
- bokeh 3.4.1
やりたいこと
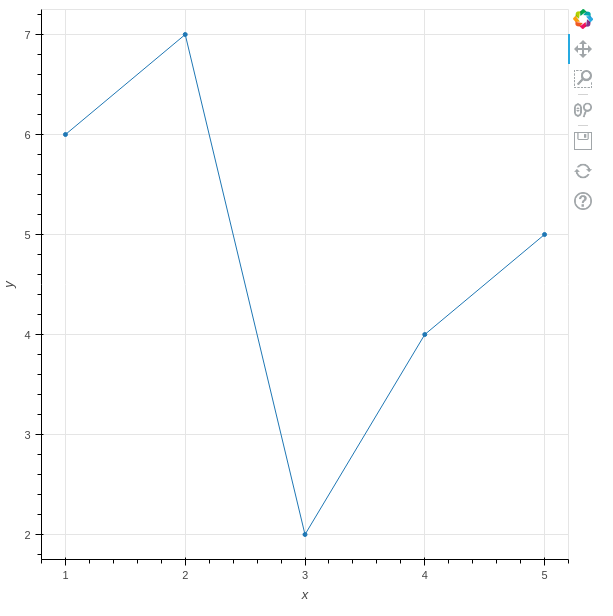
Pythonのbokehライブラリを使って、以下のようなコードで、円形のマーカー付き折れ線グラフを作成しています。
import bokeh
from bokeh.plotting import figure, output_file, save
output_file("graph.html")
x = [1, 2, 3, 4, 5]
y = [6, 7, 2, 4, 5]
fig = figure(x_axis_label="x", y_axis_label="y")
fig.line(x, y)
fig.scatter(x, y)
save(fig)
やりたいこと
プロット数が多くなると、マーカーが邪魔になる場合があります。
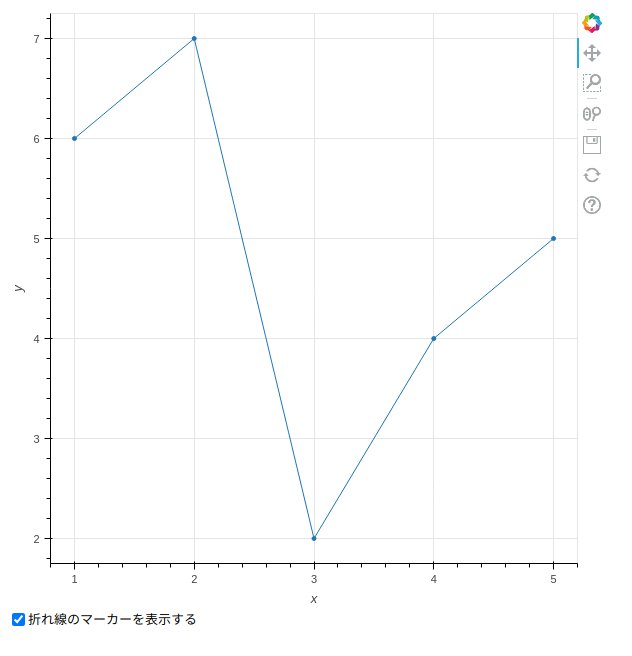
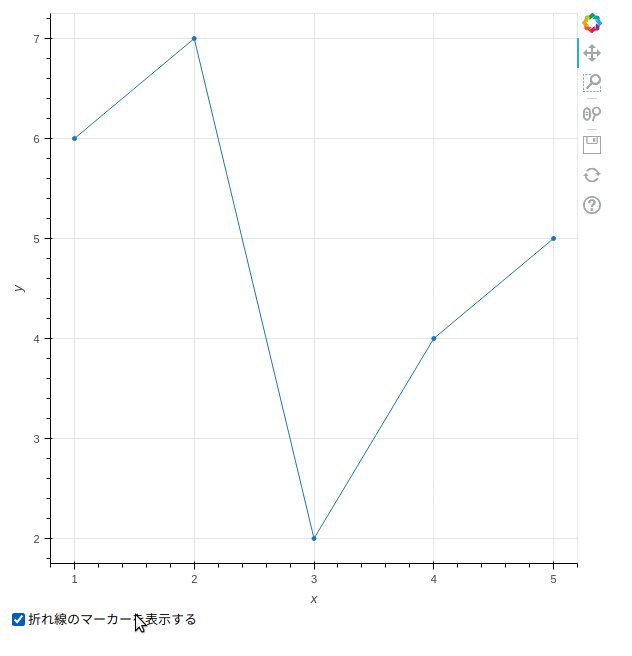
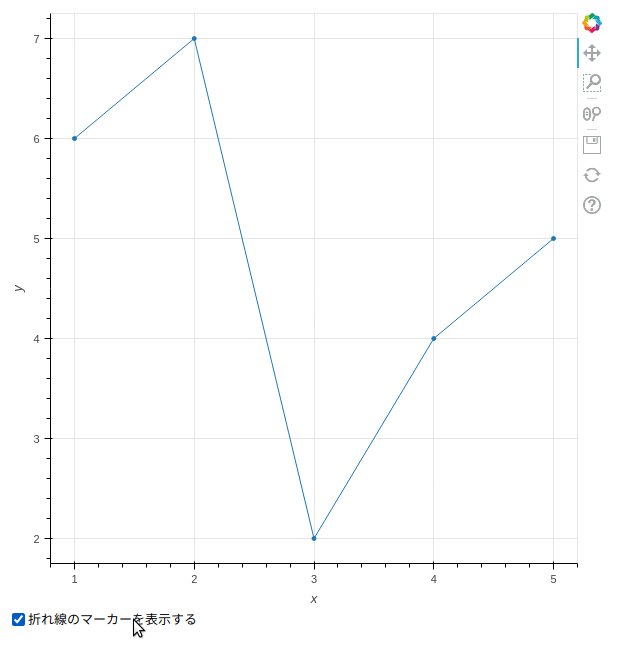
そこで、チェックボックスを使ってマーカーの表示/非表示を切り替えられるようにします。
解決方法
circle関数の戻り値に対して、glyph.radiusを0にすれば、円形は表示されなくなります。
import bokeh
from bokeh.plotting import figure, output_file, save
from bokeh.models import CustomJS, CheckboxGroup, GlyphRenderer
def create_checkbox(scatter: GlyphRenderer) -> CheckboxGroup:
checkbox_group = CheckboxGroup(labels=["折れ線のマーカーを表示する"], active=[0])
args = {"scatter": scatter}
code = """
let size = ( "0" in this.active) ? 4 : 0
scatter.glyph.size = size
"""
checkbox_group.js_on_change("active", CustomJS(code=code, args=args))
return checkbox_group
output_file("graph.html")
x = [1, 2, 3, 4, 5]
y = [6, 7, 2, 4, 5]
fig = figure(x_axis_label="x", y_axis_label="y")
fig.line(x, y)
scatter = fig.scatter(x, y, size=4)
checkbox = create_checkbox(scatter)
save([fig, checkbox])