概要
- CSSの問題をいくつか出します
- table要素の列幅のサイズをお答えください
第5回名古屋若手Webエンジニア交流会のLT資料
前提条件
style sheet
- 列幅は固定レイアウト
- td,th要素にwidthを指定したときと、col要素に指定したときで、結果は同じ
table {
table-layout: fixed; /* 列幅を固定レイアウトにする */
}
td, th {
/* td/th要素でwidthを指定したときと、col要素で指定したときの幅が同じになるようにする */
box-sizing: border-box;
}
table,td,th {
border: 1px solid black;
border-collapse: collapse;
}
widthの優先度
複数のセル要素にwidthを指定した場合
れつはばいくつ?
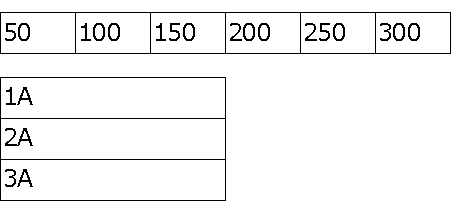
<table>
<tr>
<td style="width:50px;">1A</td>
</tr>
<tr>
<td style="width:150px;">2A</td>
</tr>
<tr>
<td style="width:100px;">3A</td>
</tr>
</table>
- (A) 50px: 先頭行のセル要素で指定したwidth
- (B) 100px: 最終行のセル要素で指定したwidth
- (C) 150px: 最大のセル幅
(答) 150px: 最大のセル幅
col, colgroup要素の両方にwidthを指定した場合
れつはばいくつ?
<table>
<colgroup style="width:100px;">
<col style="width:50px;">
</colgroup>
<tr>
<td>1A</td>
</tr>
</table>
- (A) 100px: colgroup要素で指定したwidth
- (B) 50px: col要素で指定したwidth
(答) 50px: col要素で指定したwidth
col要素、セル要素の両方にwidthを指定した場合
れつはばいくつ?
<table>
<colgroup >
<col style="width:50px;">
<col style="width:150px;" >
</colgroup>
<tr>
<td style="width:150px;">A</td>
<td style="width:50px;" >B</td>
</tr>
</table>
- (A) 50px, 150px : col要素に指定したwidth
- (B) 150px, 50px : セル要素に指定したwidth
- (C) 150px, 150px : MAX(col要素に指定したwidth, セル要素に指定したwidth)
(答) 150px, 150px : MAX(col要素に指定したwidth, セル要素に指定したwidth)
table要素で指定したwidthが、col要素で指定したwidthと矛盾する場合
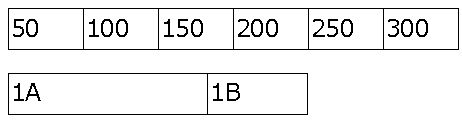
table_width > col1_width + co2_width の場合
れつはばいくつ?
<table style="width:200px;">
<colgroup>
<col style="width:100px;">
<col style="width:50px;">
</colgroup>
<tr>
<td>1A</td>
<td>1B</td>
</tr>
</table>
- (A) 100px, 50px : 各列に指定したwidth
- (B) 約133px, 約67px : 各列に指定したwidthの比率を保った状態で、tableのwidthに合うように拡大された値(
100*200/150,50*200/150)
(答) 約133px, 約67px
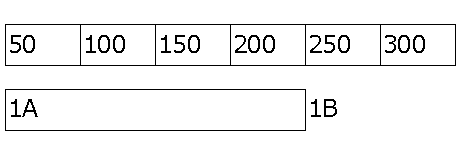
table_width < col1_width + co2_width の場合
れつはばいくつ?
<table style="width:200px;">
<colgroup>
<col style="width:150px;">
<col style="width:100px;">
</colgroup>
<tr>
<td>1A</td><td>1B</td>
</tr>
</table>
- (A) 150px, 100px : 各列に指定したwidth
- (B) 120px, 80px : 各列に指定したwidthの比率を保った状態で、tableのwidthに合うように縮小された値(
150*200/250,100*200/250)
(答) 150px, 100px : 各列に指定したwidth
table_width ≧ col1_width AND co2_widthは未指定 の場合
れつはばいくつ?
<table style="width:200px;">
<colgroup>
<col style="width:200px;"><col >
</colgroup>
<tr>
<td>1A</td><td>1B</td>
</tr>
</table>
- (A) 200px, 2文字分の幅 : 各列に指定したwidth
- (B) 200px-2文字分の幅, 2文字分の幅 : tableのwidthに合うような幅
(答) (X) 200px, 0px
- 2列目の中身がtable要素の枠からはみ出ている
まとめ
- 基本的にwidthは最大値が採用される
- colgroup要素よりcol要素のwidthが採用される
- tableのwidthと各列のwidthが矛盾したときの動きは、理解し難い
widthが矛盾しないようにwidthを指定しましょう。
補足
Tableレイアウトのアルゴリズム
https://www.w3.org/TR/css-tables-3/#computing-column-measures
https://drafts.csswg.org/css3-tables-algorithms/Overview.src.htm
よく分からなかった。。。
誰か教えて
参考サイト
本記事は、以下の記事をスライド用にまとめたものです。
https://qiita.com/yuji38kwmt/items/8f9ca540f0f5ef7b8eea
https://qiita.com/yuji38kwmt/items/25763a557d76017ecf2f
CodePen
See the Pen れつはばいくつ? ~CSS Tableレイアウトアルゴリズム ~ by yuji38kwmt (@yuji38kwmt) on CodePen.