Djangoでテストを書いて、テストレポート・カバレッジレポートを出力し、Jenkinsにテスト結果を出力するまでのメモ
以下の記事を参考にさせてもらいました。
Django でのテスト
前提
BitbacketとJenkinsを連携済み。
ローカル環境からBitbacketへpushすると、自動でJenkinsのビルドが走り、テストが実行されるようになっている状態。
これらの環境構築については以下のブログを参照のこと。
Bitbucketのprivate repositoryとJenkinsの連携について
Djangoでのテスト環境の構築
モジュールのインストール
pipでdjango-noseとcoverageをインストール。
以前、unittest-xml-reportingを使って同じような環境を作ったことがあったけど、django-noseの方が色々すんなりいった気がする。
$ pip install django-nose coverage
テスト用settingsファイルの設定
テスト用のsettingsファイルにテスト用の設定を記述。
# settings_test.py
# -*- coding:utf-8 -*-
from mysite.settings import *
import os
TEST_RUNNER = 'django_nose.NoseTestSuiteRunner'
# カバレッジレポート(html)を出力するフォルダを指定
COVERAGE_REPORT_HTML_OUTPUT_DIR = '.cover'
# テスト実行時の引数の設定(noseの引数)
NOSE_ARGS = [
'--with-xunit',
'--with-coverage',
'--cover-xml',
'--cover-html',
'--cover-package=app', #テストを行うapp名を指定
]
# テスト用のB環境の設定(settings.pyのDB環境と分けている)
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'test.db'),
}
}
テスト実行
テストコードをapp配下に作成(app/tests.py)して、以下のようにsettings_testを設定ファイルに指定してテストを実行する。
$ python manage.py test app --settings=mysite.settings_test
mysite/coverにカバレッジレポート(html)が出力され、mysite直下にnosetests.xml、coverage.xmlが出力されていれば成功。
これでJenkinsでCIする準備完了。
Jenkinsでテストレポートを表示
対象プロジェクトの設定画面にて、テストレポートの出力設定を行う。
テストを実行するコマンドを記述
ビルドのシェルの実行を選択し、シェルスクリプトテキストエリアに以下のようなテストを実行するコマンドを記述する。
Jenkinsのビルドが実行された際に、記述したコマンドが実行される。
# virtualenvを実行(あらかじめ任意の場所に環境を構築しておく)
source /var/www/django/mysite/venv/bin/activate
# テストを実行
python manage.py test app --settings=mysite.settings_test
テストレポート(xmlファイル)の指定
ビルド後の処理のCobertura XMLレポートパターン、JUnit結果の集計にそれぞれ出力されたxmlファイル名を入力する。
今回はmysite直下にxmlを出力しているので、そのままファイル名を入力すればよい。

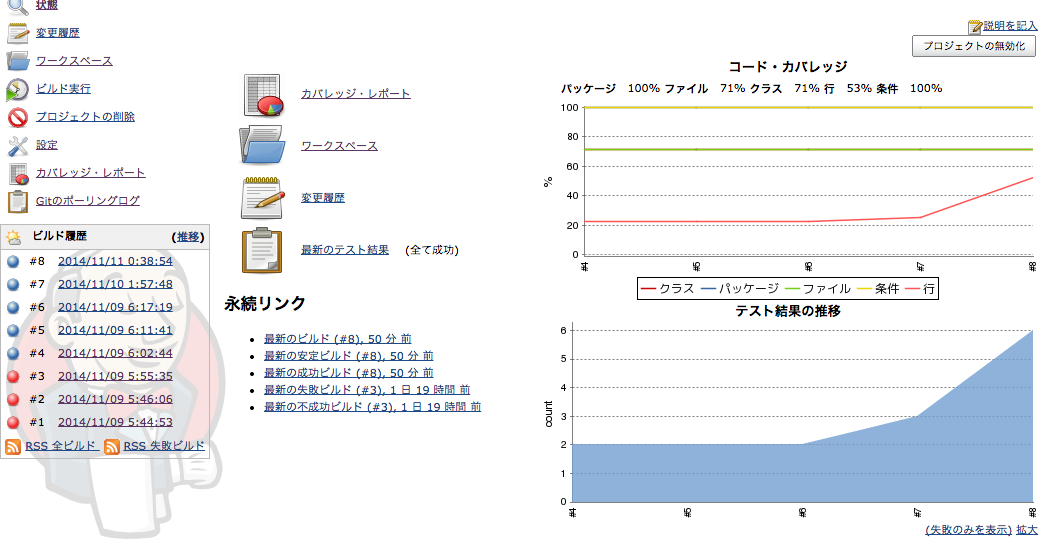
以上の設定を行うことにより、ビルド実行時にJenkinsにテストレポートが表示されるようになった。