概要
皆さんは、ディレクトリ構成などを表現するときにどのようなツールを使用しているでしょうか。
テキストで記号(┣等)を駆使しながら表現したり、PowerPointで図を書いたりしている方が多いと思いますが、きれいに整わなかったり、エディタからPowerPointに切り替えてマウスを使うのが面倒だったりしませんか?
この記事では、PlantUMLを使用して、整列された美しいディレクトリ構成を簡易言語で表現する方法をご紹介します。
ゴール
PlantUMLに含まれる、ワイヤフレームGUI設計ツールである、Saltを使用します。
ワイヤフレームGUIはその名の通り、色や大きさなどのデザイン面を排除し、ボタンがあることだけを意識してGUI設計について議論するためのツールとなっています。
今回は、Saltに含まれるツリー構造表現を使用してきます。
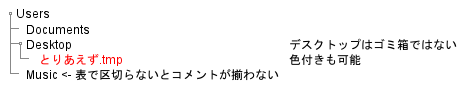
出来上がりのイメージはこんな感じ。整列されて美しい!

ちなみに、├などは「けいせん」で変換可能です。お試しあれ。

Salt
手順などは特に無いので、早速ソースです。
PlantUMLが記述できる環境であれば、基本的にインストールなどは不要です。
@startsalt
{
{T
+ Users
++ Documents
++ Desktop | デスクトップはゴミ箱ではない
+++ <color:red> とりあえず.tmp </color> | 色付きも可能
++ Music <- 表で区切らないとコメントが揃わない
}
}
@endsalt
ポイントは4点です。
- startsalt / endsaltで開始と終了を明記
- {T ~ }で囲うことで木構造ウィジェットの使用を宣言
- ++の数によって階層の深さを表現
- |を使用して表との組み合わせ
何が便利なの?
エクセルやパワポを使い慣れた方からすると、特に不便を感じていないのかもしれません。
せっかくなので、Saltで表現するメリットをご紹介します。
- テキストデータなので、軽量でGitによる差分管理が容易
- 整列の手間がいらず、見た目がきれい
- エディタ内で完結する事ができ、ツールの切り替えが不要
3のメリットは分かりにくいかもしれませんが、我々エンジニアにとってはキーボードで完結するというのが結構大事だったりします。
コードを書いている最中にマウスに持ち替える作業が入ると、集中が切れて途端にやる気が無くなる。そんな繊細な生き物なのです。(私だけ?)
おわりに
PlantUMLのGUI設計ツールであるSaltを使用した、木構造表現によるディレクトリ構成の作成方法をご紹介しました。
手軽にかけて、見た目も綺麗ですごいですよね!
普段からPlantUMLを使用している方は新たにツールを入れる必要もないので導入コストは低いと思いますので、一度お試しください。
それでは、良いエンジニアライフを!