前提
- 前回の記事で、自分用のベクトルタイル地図をGitHub PagesにDeployしてみた方が対象です
- 3分のブラウザ操作で、いますぐ無料でベクトルタイル地図をBuild, Deploy, Hostingしよう
- https://qiita.com/yuiseki/items/05ef7f4a8f7fc6e5a9bf
- 今回もブラウザ操作だけでできます
今回も、とにかく一度やってみてください
-
yuiseki/vector-tile-builderは OpenMapTiles のosm-bright-gl-styleというスタイルを元に、ベクトルタイル地図を描画するようになっています - これを、弄り回して、川や湖や池といった水域だけを表示するように破壊してみましょう
- 何の意味があるのか、何の役に立つのか、とかいうことは深く考えないで下さい
- あなたが、デジタル地図の見た目を、簡単に変更することができるんだ!ということを、体験を通じて理解することが重要です
手順
1. 準備: yuiseki/vector-tile-builder をテンプレートにGitHubリポジトリを作り、地域を設定し、GitHub Pagesを有効化し、動作確認する
- 前回作ったリポジトリをそのまま弄り回す場合はスキップしても構いません
- 前回同様、 https://github.com/yuiseki/vector-tile-builder から「Use this template」して
vector-tile-kosovo-riverというリポジトリを作ります - 設定ファイル
.envのREGIONをeurope/kosovoにして「Commit changes」をクリックします - GitHub Actionsでベクトルタイル地図がBuild, Deployされるのを待ちます
- 「Settings」の「Pages」で、GitHub Pagesを有効化します
- ブラウザで
https://<USER-NAME>.github.io/vector-tile-kosovo-river/を開いて、とりあえずコソボ共和国の地図がちゃんと表示されることを確認します
2. style.yml ファイルを弄り回す
- リポジトリのルートにある
style.ymlというファイルが、デジタル地図の見た目を決定している定義ファイルです - このファイルを、GitHub上で編集しましょう
- このファイルでは
layers:という項目で、様々なレイヤーのYAMLファイルをincludeしています- 水に関係なさそうなやつをゴッソリ消してしまいましょう
- 注意:
background.ymlとboundary-*.ymlとplace-*.ymlだけは、残しておきましょう- このへんまで削ってしまうと、本当に水だけしか表示されなくなって、なにがなんだかわからない地図になってしまいます
-
style.ymlファイルを以下のように編集したら、GitHub上で「Commit changes」をクリックします
style.yml.patch
--- a/style.yml
+++ b/style.yml
@@ -39,17 +39,6 @@ sprite: http://localhost:5000/openmaptiles/osm-bright-gl-style/sprite
glyphs: http://localhost:5000/openmaptiles/fonts/{fontstack}/{range}.pbf
layers:
- !!inc/file layers/background.yml
- - !!inc/file layers/landcover-glacier.yml
- - !!inc/file layers/landuse-residential.yml
- - !!inc/file layers/landuse-commercial.yml
- - !!inc/file layers/landuse-industrial.yml
- - !!inc/file layers/landuse-cemetery.yml
- - !!inc/file layers/landuse-hospital.yml
- - !!inc/file layers/landuse-school.yml
- - !!inc/file layers/landuse-railway.yml
- - !!inc/file layers/landcover-wood.yml
- - !!inc/file layers/landcover-grass.yml
- - !!inc/file layers/landcover-grass-park.yml
- !!inc/file layers/waterway_tunnel.yml
- !!inc/file layers/waterway-other.yml
- !!inc/file layers/waterway-other-intermittent.yml
@@ -61,74 +50,6 @@ layers:
- !!inc/file layers/water.yml
- !!inc/file layers/water-intermittent.yml
- !!inc/file layers/water-pattern.yml
- - !!inc/file layers/landcover-ice-shelf.yml
- - !!inc/file layers/landcover-sand.yml
- - !!inc/file layers/building.yml
- - !!inc/file layers/building-top.yml
- - !!inc/file layers/tunnel-service-track-casing.yml
- - !!inc/file layers/tunnel-motorway-link-casing.yml
- - !!inc/file layers/tunnel-minor-casing.yml
- - !!inc/file layers/tunnel-link-casing.yml
- - !!inc/file layers/tunnel-secondary-tertiary-casing.yml
- - !!inc/file layers/tunnel-trunk-primary-casing.yml
- - !!inc/file layers/tunnel-motorway-casing.yml
- - !!inc/file layers/tunnel-path.yml
- - !!inc/file layers/tunnel-motorway-link.yml
- - !!inc/file layers/tunnel-service-track.yml
- - !!inc/file layers/tunnel-link.yml
- - !!inc/file layers/tunnel-minor.yml
- - !!inc/file layers/tunnel-secondary-tertiary.yml
- - !!inc/file layers/tunnel-trunk-primary.yml
- - !!inc/file layers/tunnel-motorway.yml
- - !!inc/file layers/tunnel-railway.yml
- - !!inc/file layers/ferry.yml
- - !!inc/file layers/aeroway-taxiway-casing.yml
- - !!inc/file layers/aeroway-runway-casing.yml
- - !!inc/file layers/aeroway-area.yml
- - !!inc/file layers/aeroway-taxiway.yml
- - !!inc/file layers/aeroway-runway.yml
- - !!inc/file layers/road_area_pier.yml
- - !!inc/file layers/road_pier.yml
- - !!inc/file layers/highway-area.yml
- - !!inc/file layers/highway-motorway-link-casing.yml
- - !!inc/file layers/highway-link-casing.yml
- - !!inc/file layers/highway-minor-casing.yml
- - !!inc/file layers/highway-secondary-tertiary-casing.yml
- - !!inc/file layers/highway-primary-casing.yml
- - !!inc/file layers/highway-trunk-casing.yml
- - !!inc/file layers/highway-motorway-casing.yml
- - !!inc/file layers/highway-path.yml
- - !!inc/file layers/highway-motorway-link.yml
- - !!inc/file layers/highway-link.yml
- - !!inc/file layers/highway-minor.yml
- - !!inc/file layers/highway-secondary-tertiary.yml
- - !!inc/file layers/highway-primary.yml
- - !!inc/file layers/highway-trunk.yml
- - !!inc/file layers/highway-motorway.yml
- - !!inc/file layers/railway-transit.yml
- - !!inc/file layers/railway-transit-hatching.yml
- - !!inc/file layers/railway-service.yml
- - !!inc/file layers/railway-service-hatching.yml
- - !!inc/file layers/railway.yml
- - !!inc/file layers/railway-hatching.yml
- - !!inc/file layers/bridge-motorway-link-casing.yml
- - !!inc/file layers/bridge-link-casing.yml
- - !!inc/file layers/bridge-secondary-tertiary-casing.yml
- - !!inc/file layers/bridge-trunk-primary-casing.yml
- - !!inc/file layers/bridge-motorway-casing.yml
- - !!inc/file layers/bridge-minor-casing.yml
- - !!inc/file layers/bridge-path-casing.yml
- - !!inc/file layers/bridge-path.yml
- - !!inc/file layers/bridge-motorway-link.yml
- - !!inc/file layers/bridge-link.yml
- - !!inc/file layers/bridge-minor.yml
- - !!inc/file layers/bridge-secondary-tertiary.yml
- - !!inc/file layers/bridge-trunk-primary.yml
- - !!inc/file layers/bridge-motorway.yml
- - !!inc/file layers/bridge-railway.yml
- - !!inc/file layers/bridge-railway-hatching.yml
- - !!inc/file layers/cablecar.yml
- - !!inc/file layers/cablecar-dash.yml
- !!inc/file layers/boundary-land-level-4.yml
- !!inc/file layers/boundary-land-level-2.yml
- !!inc/file layers/boundary-land-disputed.yml
@@ -137,19 +58,6 @@ layers:
- !!inc/file layers/water-name-lakeline.yml
- !!inc/file layers/water-name-ocean.yml
- !!inc/file layers/water-name-other.yml
- - !!inc/file layers/road_oneway.yml
- - !!inc/file layers/road_oneway_opposite.yml
- - !!inc/file layers/poi-level-3.yml
- - !!inc/file layers/poi-level-2.yml
- - !!inc/file layers/poi-level-1.yml
- - !!inc/file layers/poi-railway.yml
- - !!inc/file layers/highway-name-path.yml
- - !!inc/file layers/highway-name-minor.yml
- - !!inc/file layers/highway-name-major.yml
- - !!inc/file layers/highway-shield.yml
- - !!inc/file layers/highway-shield-us-interstate.yml
- - !!inc/file layers/highway-shield-us-other.yml
- - !!inc/file layers/airport-label-major.yml
- !!inc/file layers/place-other.yml
- !!inc/file layers/place-village.yml
- !!inc/file layers/place-town.yml
3. GitHub Pagesをスーパーリロードする
- GitHub Actionsでベクトルタイル地図がBuild, Deployされるのをしばらく待ちます
- ブラウザで
https://<USER-NAME>.github.io/vector-tile-kosovo-river/を開きます - 前回確認のために表示した時の内容がキャッシュされてしまっているはずなので、
ctrl + shift + rでスーパーリロードします - これでも更新されないことがあるので、その場合は
https://<USER-NAME>.github.io/vector-tile-kosovo-river/styles.jsonを開いてスーパーリロードして、中身がちゃんとwaterだらけになっているかを確認してください
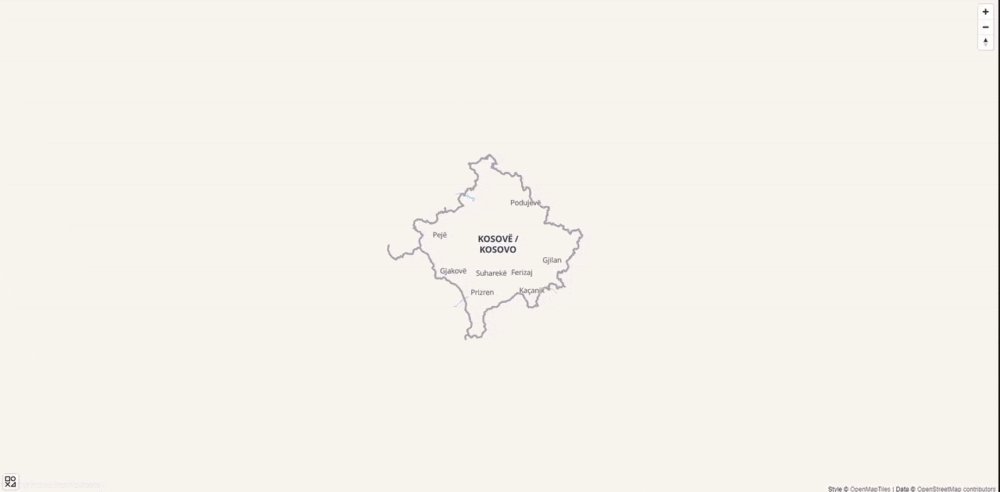
この時点で、うまくいっていれば、以下のように表示されるはずです
4. さらに弄り回してみる
- 水域だけをハッキリと確認したいのに、行政区の境界線が主張が強くて邪魔に感じます
- しかし、行政区境界線を完全に消してしまうと、やっぱりわけがわからなくなりそうです
- とりあえず、半透明にしてみましょう
- あと、ズームしたときの文字がだいぶ邪魔です
- 相当ズームしたときだけ表示するように調整したいですね
4.1. 行政区の境界線を半透明にする
- リポジトリのルートに、
layersというディレクトリがあります - これをクリックして
layersディレクトリ内を表示します -
boundary-land-level-4.ymlというのが、行政区の境界線を定義しているファイルです。GitHub上で編集しましょう-
line-color: '#9e9cab'という行の下に、以下を追加します line-opacity: 0.5
-
- 追加したら、GitHub上で「Commit changes」をクリックします
- GitHub Actionsでベクトルタイル地図がBuild, Deployされるのを待ちます
- ブラウザで
https://<USER-NAME>.github.io/vector-tile-kosovo-river/を開きます - 前回の内容がキャッシュされてしまっているはずなので、
ctrl + shift + rでスーパーリロードします - 境界線が半透明になっていれば成功です
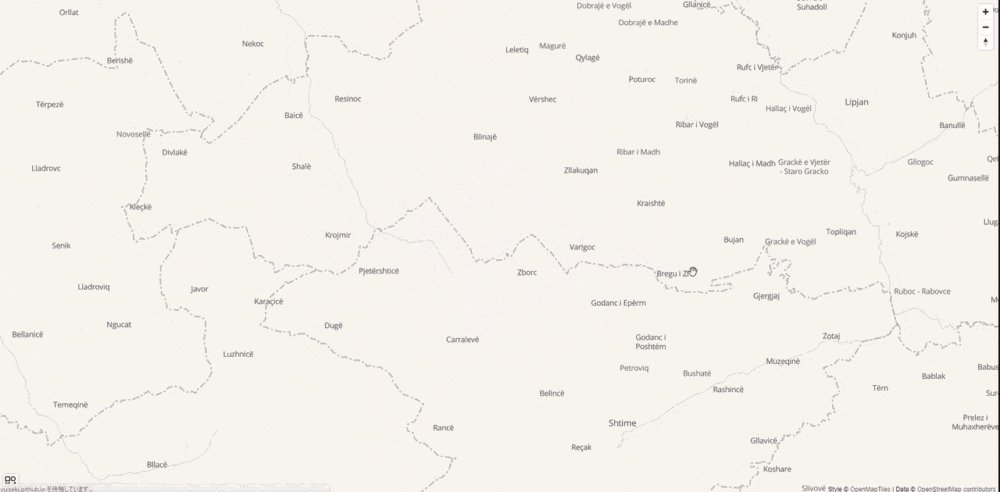
4.2. ズームしたとき表示される文字を調整する
- ズームレベル10までズームしたときに表示される大量の文字列は、
layers/place-village.ymlというファイルで定義されています -
layers/place-village.ymlをGitHub上で編集しましょう-
stops:という項目の下に- - 10と書かれています - これを
- - 12に書き換えます
-
- そうしたら、GitHub上で「Commit changes」をクリックします
- GitHub Actionsでベクトルタイル地図がBuild, Deployされるのを待ちます
- ブラウザで
https://<USER-NAME>.github.io/vector-tile-kosovo-river/を開きます - 前回の内容がキャッシュされてしまっているはずなので、
ctrl + shift + rでスーパーリロードします - ズームレベル12までズームしないと村の名前が表示されないようになっていれば成功……なんですが、、なりませんね
- 失敗しました!
- ウーンなんでだろう?
- まあいいや
- とにかくコソボ共和国って村がスゲー多いんですねぇ
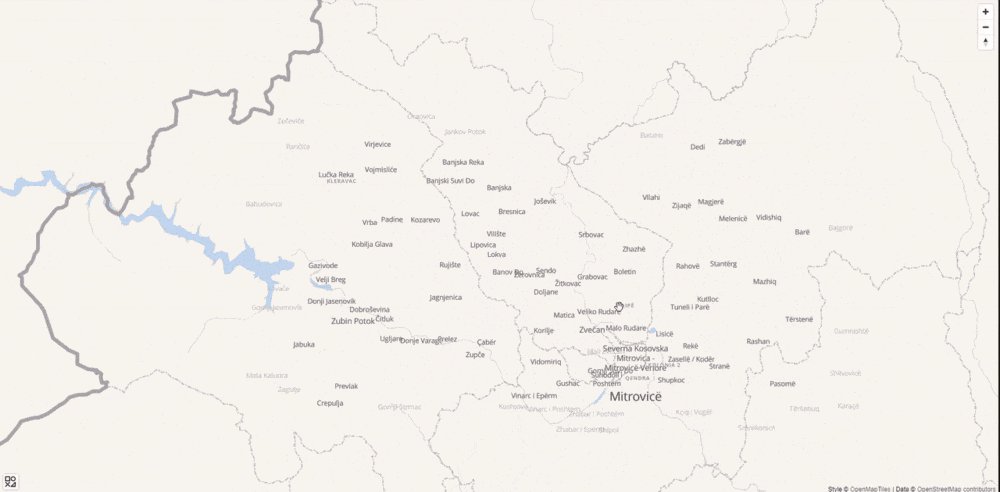
- じゃあ代わりに、境界線と同じように、半透明にしてしまいましょう
-
layers/place-village.ymlをGitHub上で編集しましょう-
text-color: '#333'という行の下に、以下を追加します text-opacity: 0.6
-
- 追加したら、GitHub上で「Commit changes」をクリックします
- GitHub Actionsでベクトルタイル地図がBuild, Deployされるのを待ちます
- ブラウザで
https://<USER-NAME>.github.io/vector-tile-kosovo-river/を開きます - 前回の内容がキャッシュされてしまっているはずなので、
ctrl + shift + rでスーパーリロードします - 村名の表示が半透明になっていれば成功です
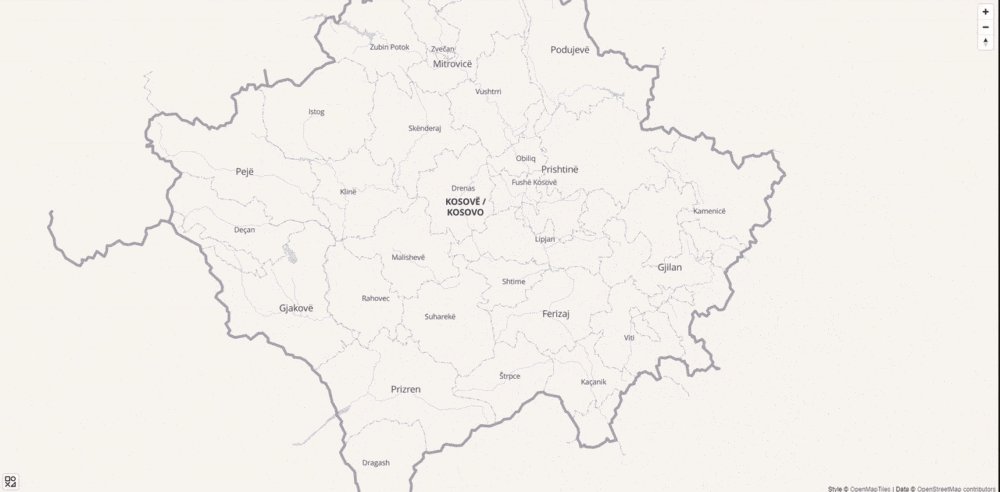
5. できあがり
- できあがった地図がこちらです
まとめ
- ベクトルタイル地図は、地図データと、描画スタイルの定義が分離しています
- これは、HTMLとCSSのような関係といえます
- 描画スタイルの定義は、かなりややこしい仕様になっていますが、それを理解すれば自在に変更することができます
- たとえば洪水のような災害に対処する場合、今回のように水域だけを表示するデジタル地図が役に立つかもしれません
はい以上です!
今日もみなさん、ベクトルタイル地図が作れて良かったですね!
また次の記事でお会いしましょう!