YouTubeでメモ・ノートが取れるアプリ「YtNote by YuipApps」、ブラウザ拡張機能・Chrome拡張機能を紹介します。
概要
こんにちは&はじめまして。YuipAppsです。YouTubeなどの動画サイトで使えるノートテイキングアプリ、YtNoteをベータリリースしました。Chrome、Firefoxはもちろん、iPhone、Androidでも動作します。
YtNoteをダウンロード → (近日更新) Quick Start
YtNoteの詳細 → (近日更新) ytnote: A note taking app for YouTube and many more. Fully works on Chrome, Firefox, Safari. Built on React.js.
今回のアプリ、YtNoteは、Reactでプログラミングを行いました。ぜひ使ってみてくださいね。
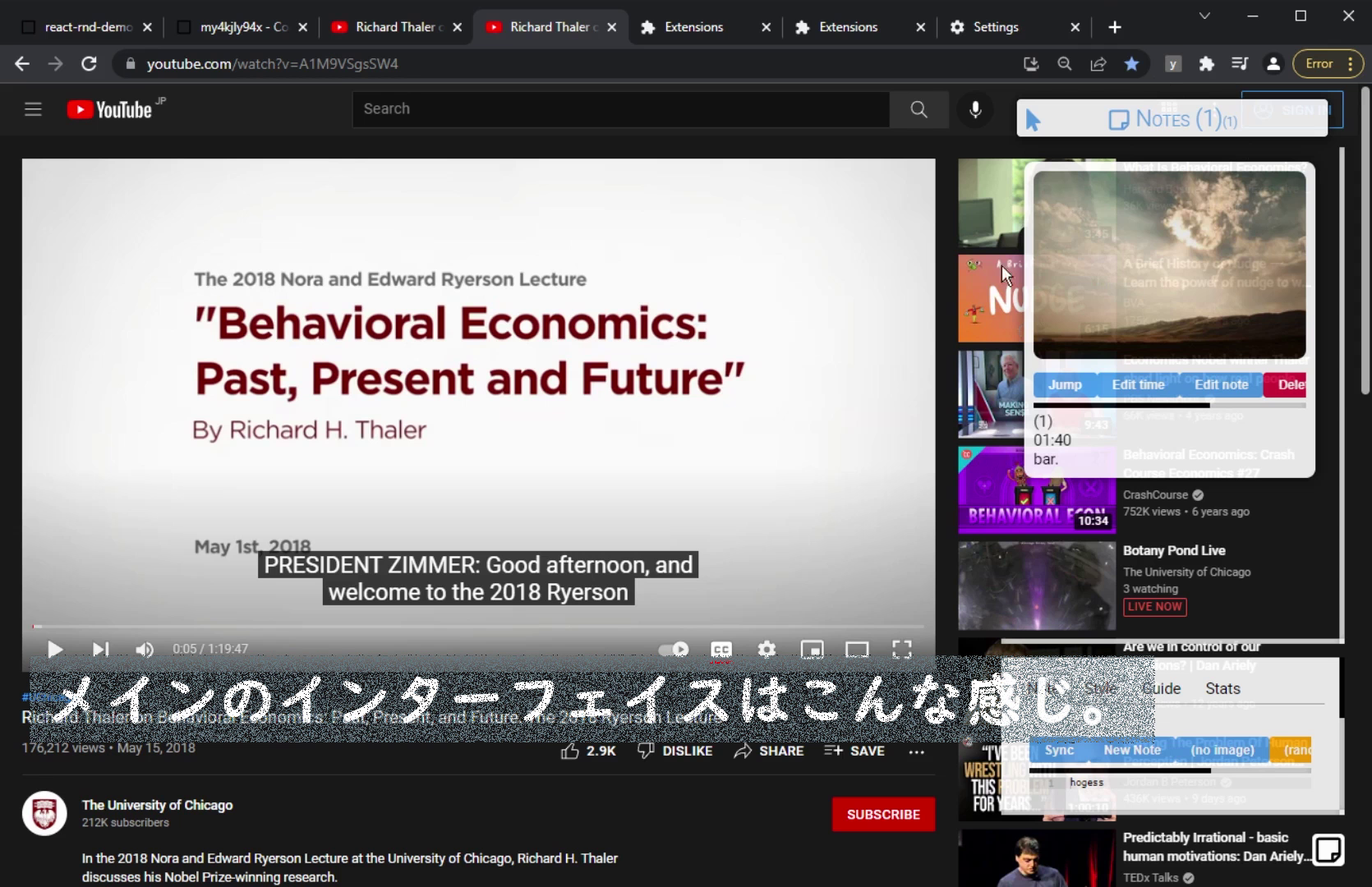
メインのインターフェイスはこんな感じ。
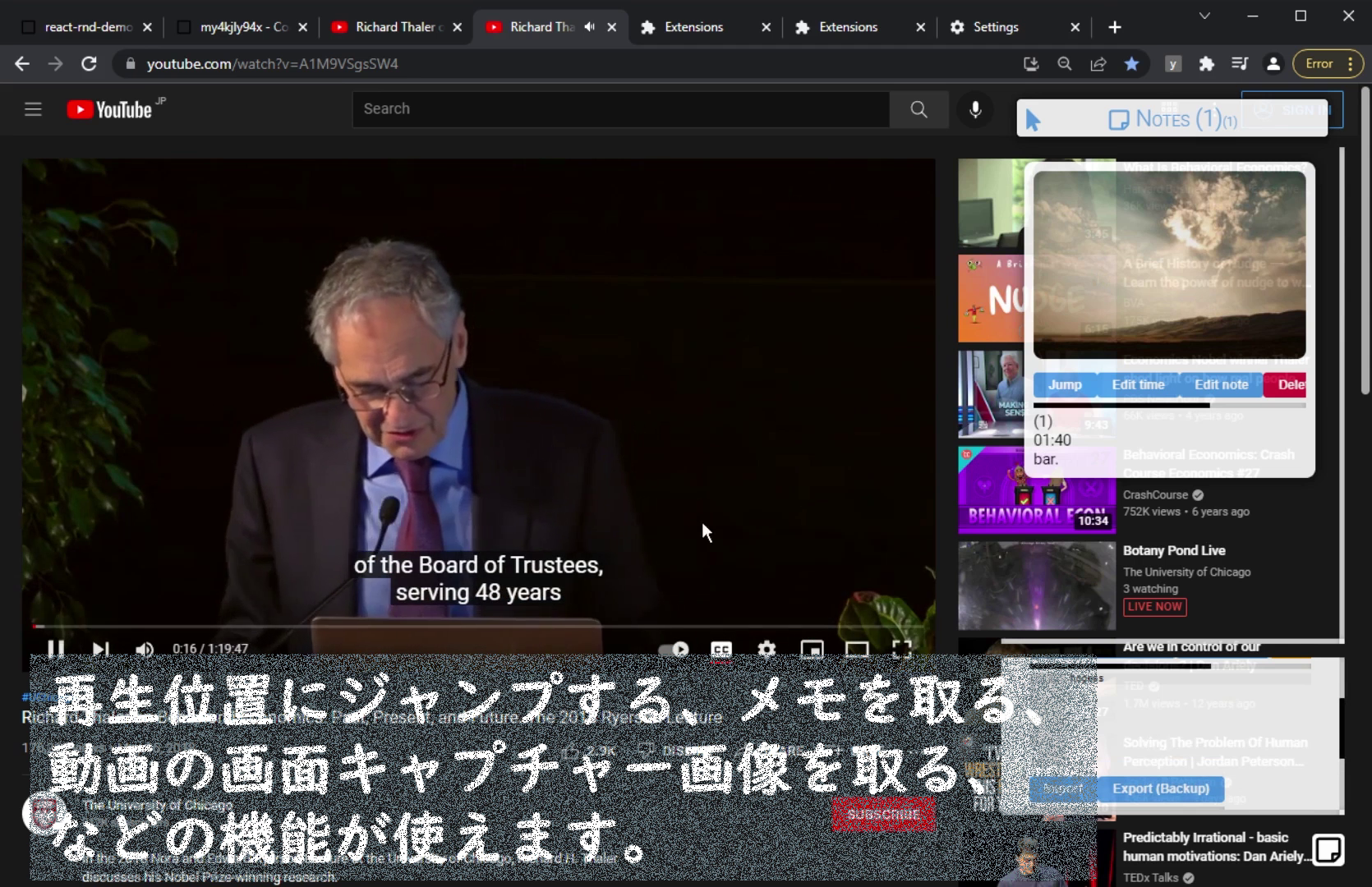
再生位置にジャンプする、メモを取る、動画の画面キャプチャー画像を取る、などの機能が使えます。
まだベータ版なので、これから機能は増えるかもしれません。
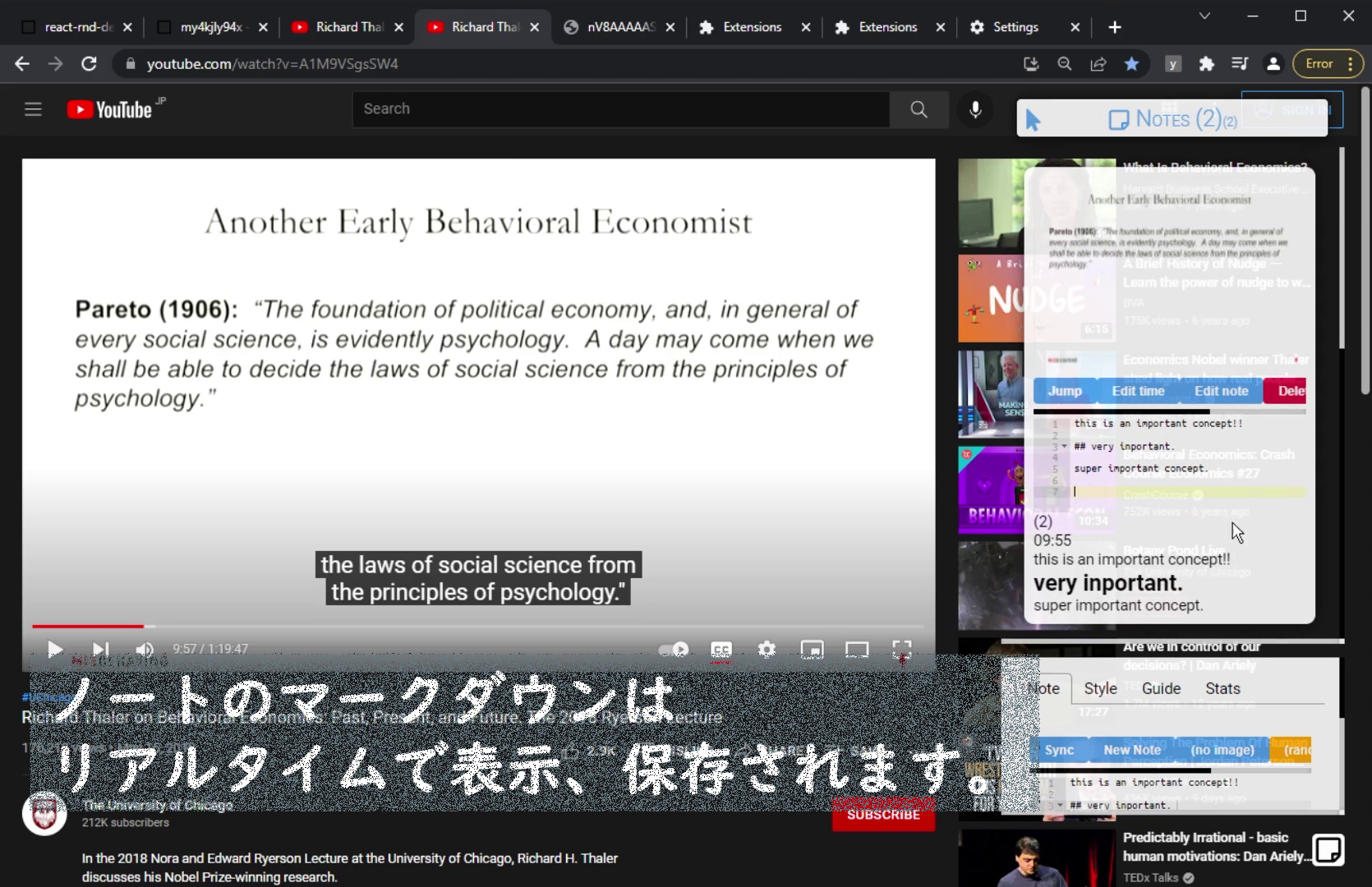
ノート機能では、マークダウン記法が使えます。
ノートのマークダウンはリアルタイムで表示、保存されます。
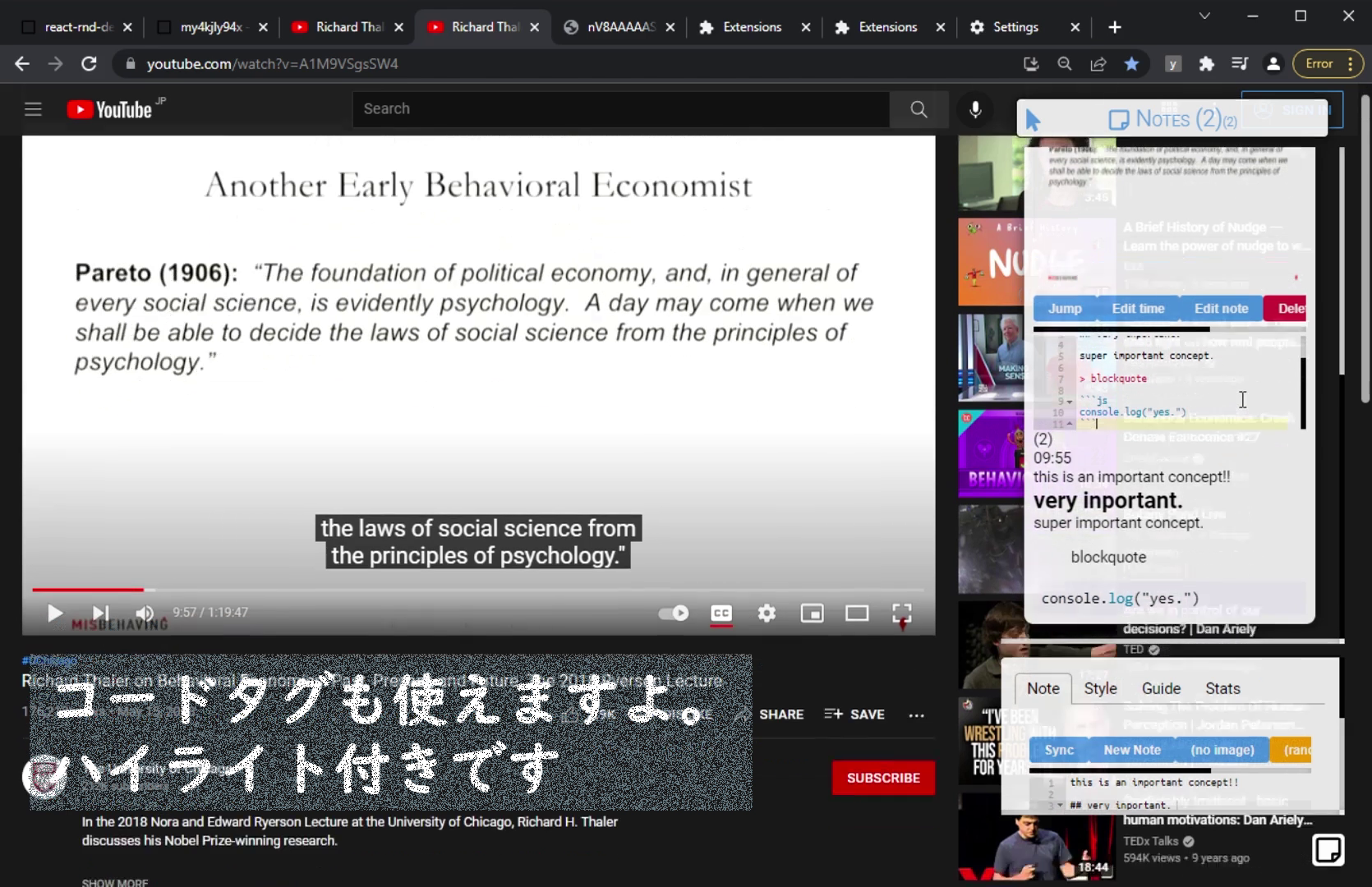
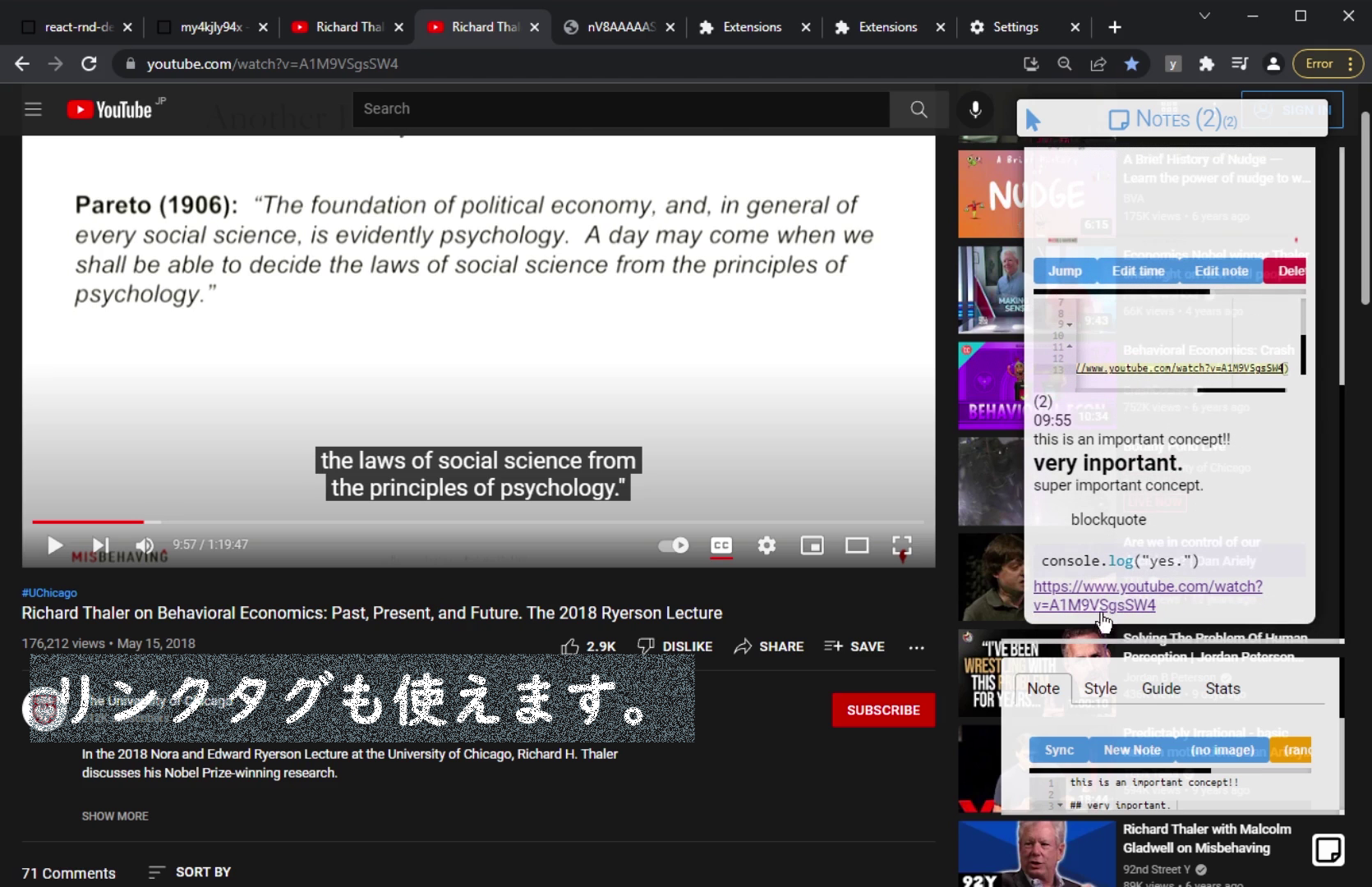
コードタグも使えますよ。ハイライト付きです(ドヤァ)
リンクタグも使えます。
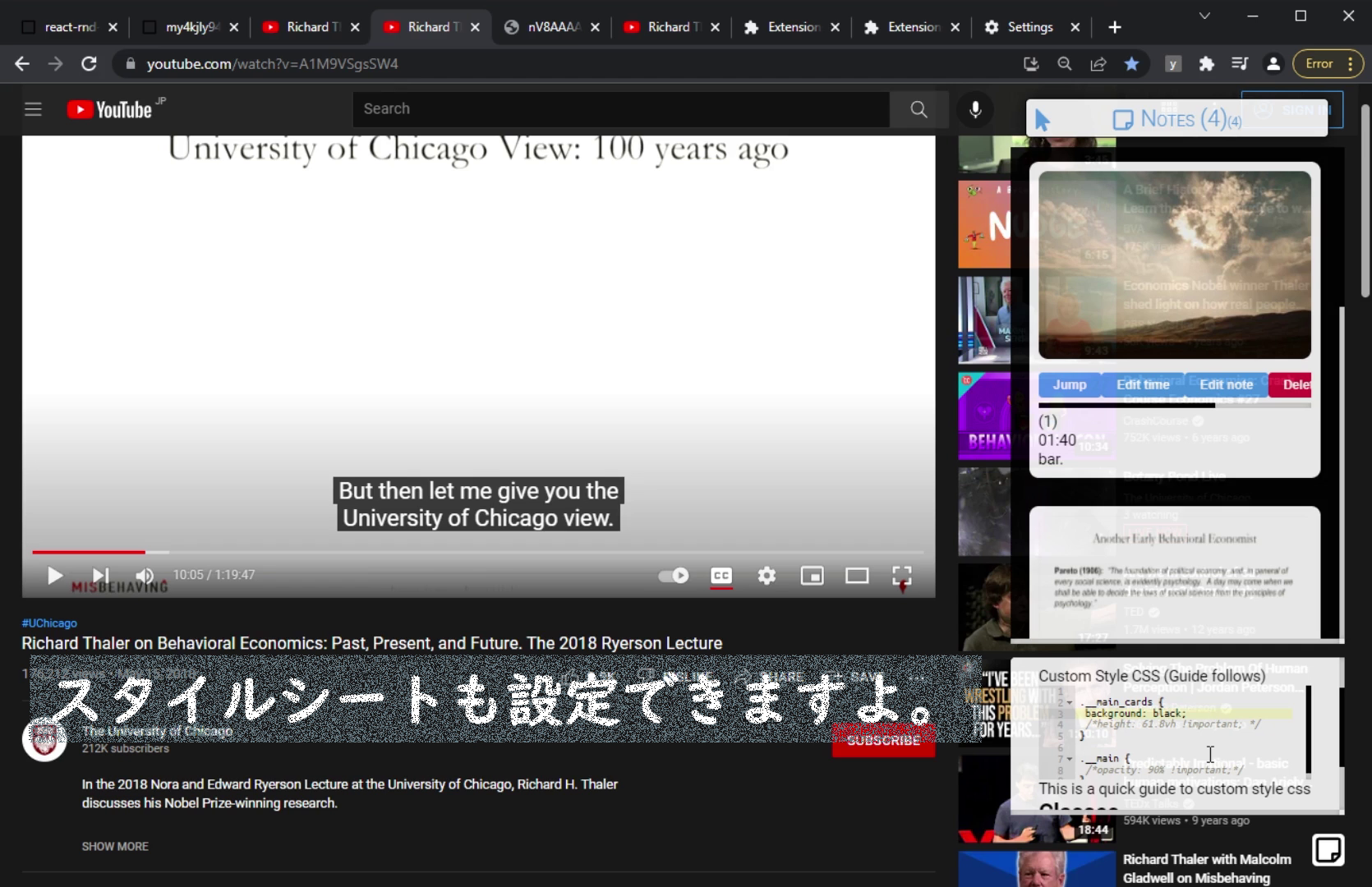
スタイルシートも設定できますよ。
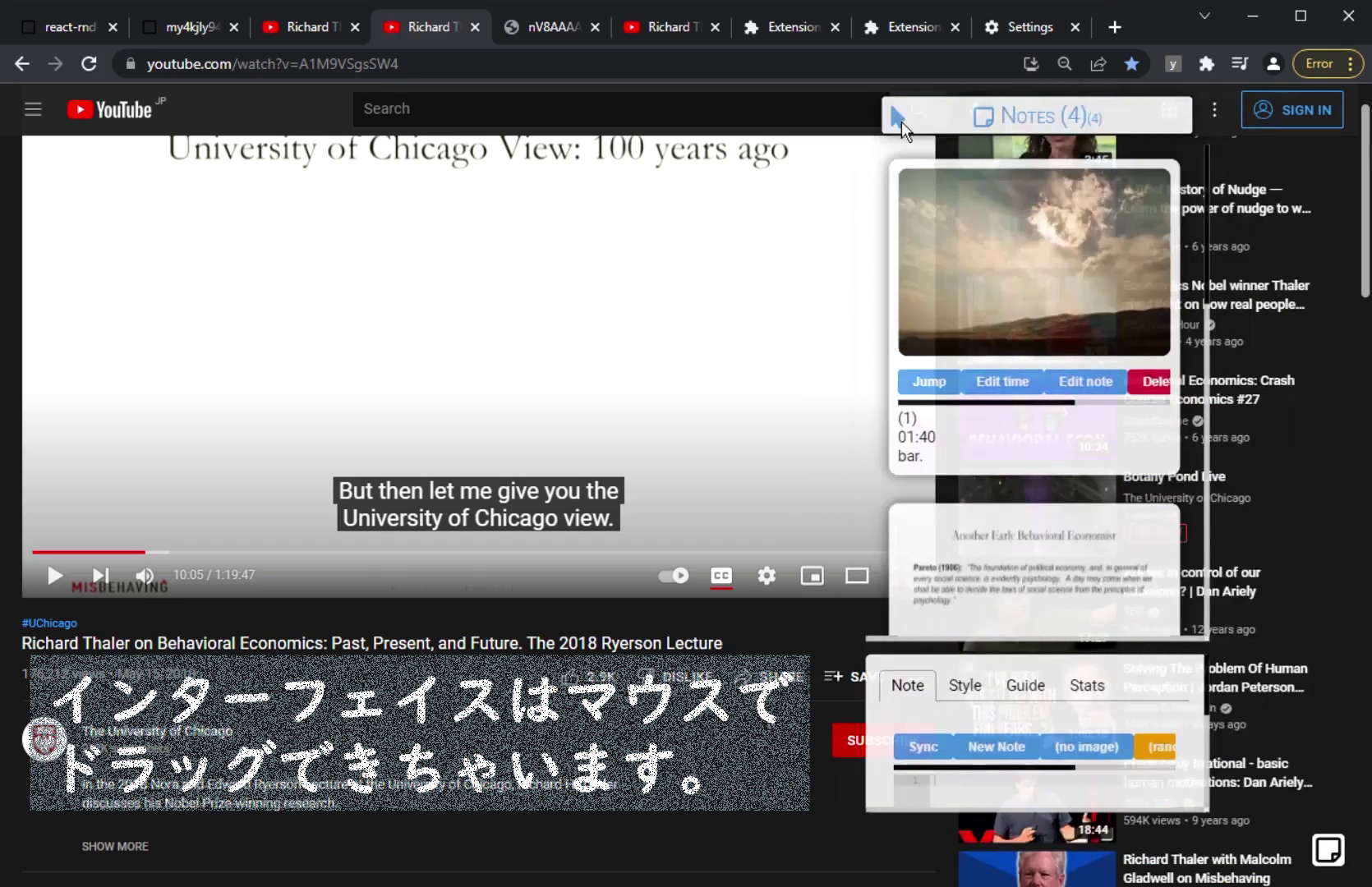
インターフェイスはマウスでドラッグできちゃいます。
インターフェイスの表示の切り替えは画面右下のアイコンをクリックで可能です。
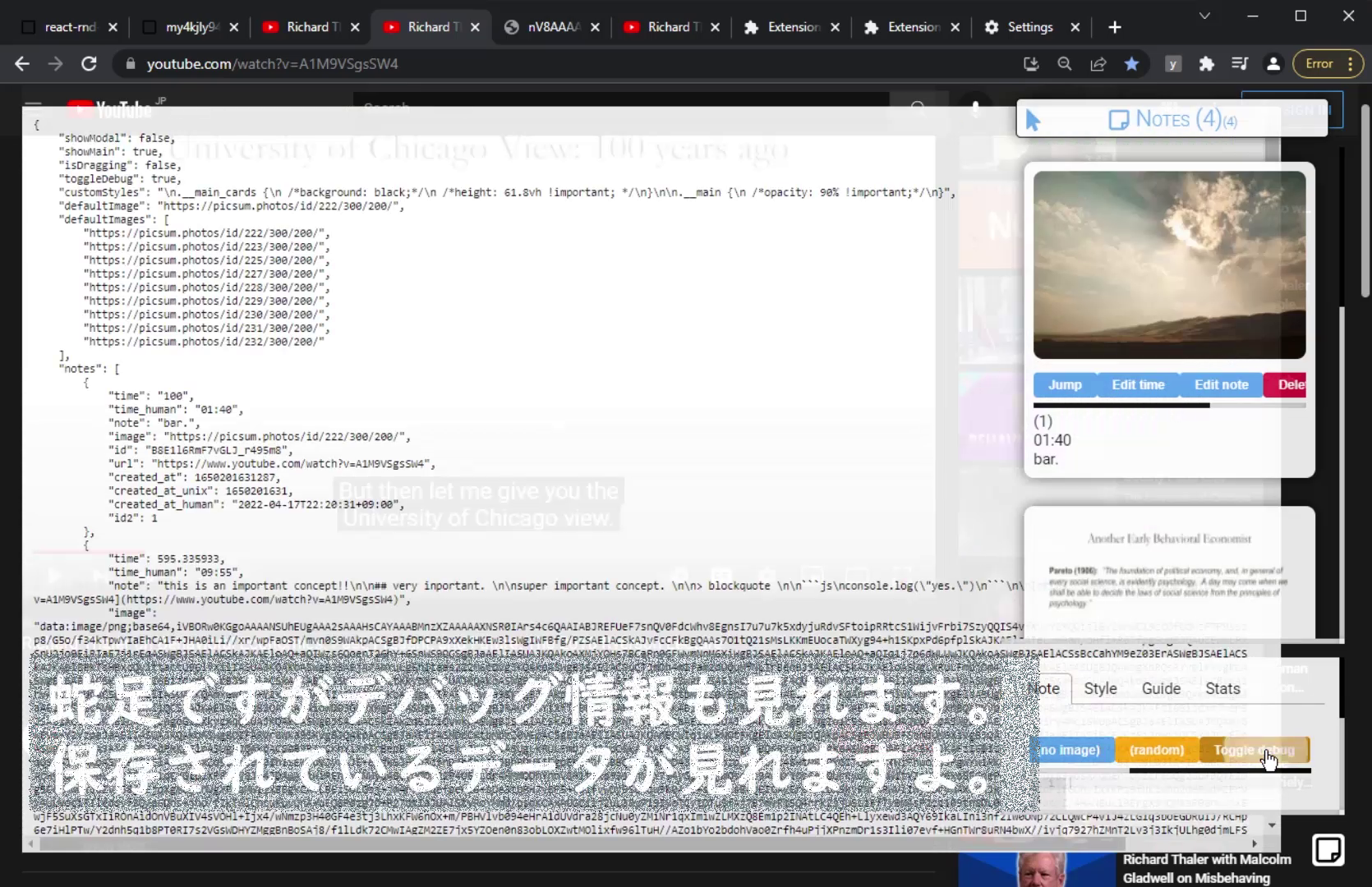
蛇足ですがデバッグ情報も見れます。保存されているデータが見れますよ。
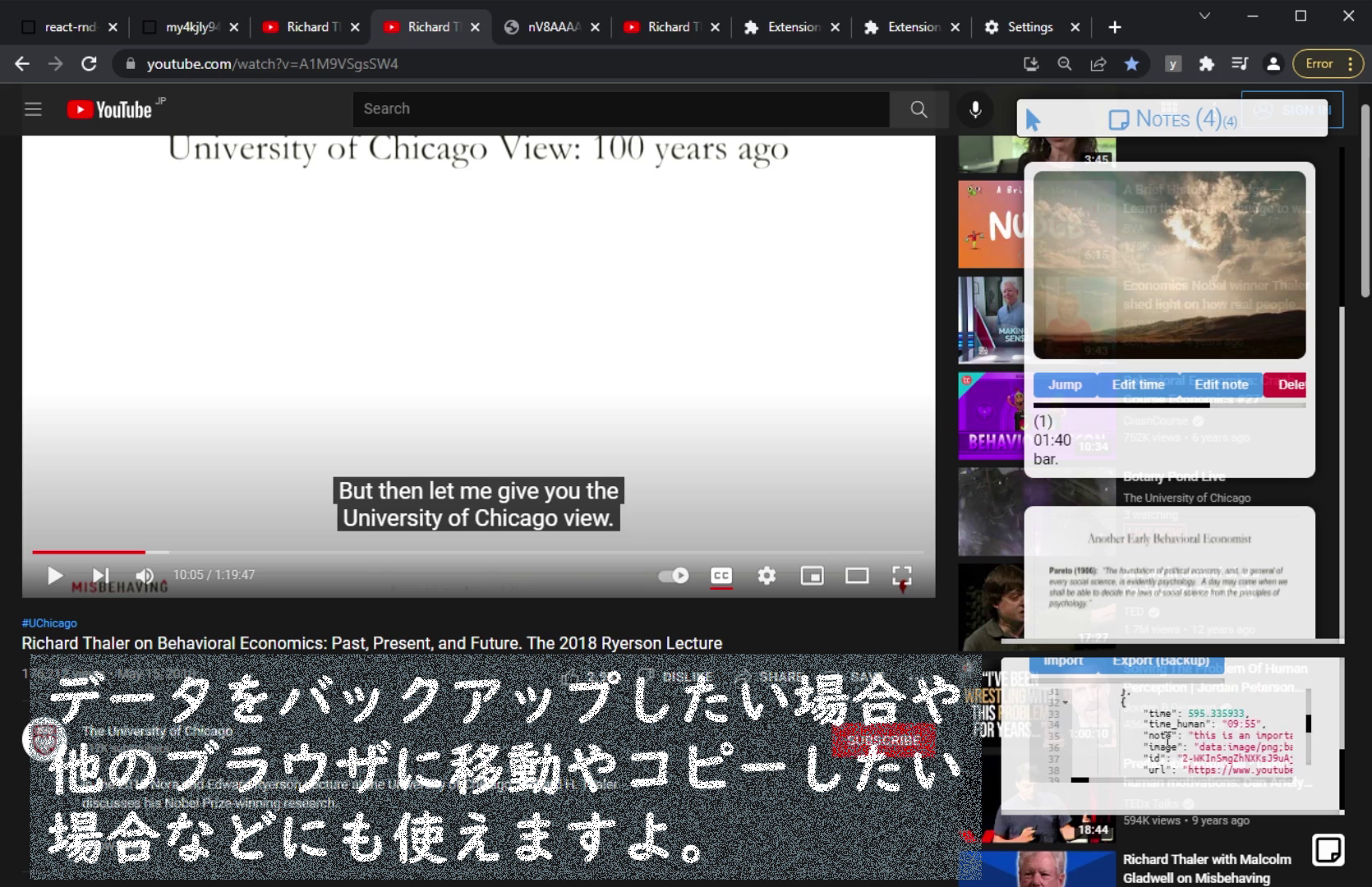
最後に、インポート、エクスポート機能です。
データをバックアップしたい場合や他のブラウザに移動やコピーしたい場合などにも使えますよ。
以上です。ダウンロード、もっと詳しい情報、更新情報については、上記リンクの動画先にて、動画説明欄にて随時更新します。
経緯
YouTubeでのノートテイキングでは私は以前Yinoteという拡張機能を使っていました。
ただこれは問題が何点かあり、特にクリティカルヒットしたのは直近数ヶ月のYouTubeのインターフェイスの変更による拡張機能の動作不具合です。これにより、利用がまず困難となってしまいました。Githubにissueもありますが、残念ながら対応の様子が見られない状況です。
- 他にも、プレーンテキストであり、マークダウンではない
- テキストなしでタイムスタンプのみのノート作成ができない
- YouTubeの動画停止、動画再生で都度マウスでフォーカスする必要がある
- 何より、テキスト機能のみでスナップショット画像撮影の機能がない
といった理由で、もう個人開発で自作したほうが早い説を提唱することとなりました。
Tech Stack
- React.js
- reduxjs
- styled-components
- react-transition-group
- react-tabs
- react-syntax-highlighter
- react-markdown
- react-draggable
- react-ace
- html2canvas
- lodash
- axios
- momentjs
- Chrome Extensions API
- chrome.storage
- chrome.tabs
デバッグ・開発
- webpack
- webpack-dev-server
- react-hot-loader
- babel
- sass
- compiler.hooks.afterEmit
- expressjs
- ws
- vscode
- chrome attach
- sourceMaps
仕組み
ボタンをクリックするとYouTubeのvideoタグから現在再生時間のデータを取得、html2canvasでvideoタグのHTMLデータをスクリーンショットしてdata URLを取得、stateに保存しReactでレンダリングします。
データの保存、同期にはchrome.storage.local APIを使っています。
Chrome拡張機能ではありますが、Chrome拡張機能のポップアップHTMLなどに依存していないので、インストールをしなくてもURLアドレスバーにjavascript:でコピペすれば実は使えます。その場合chrome.storageの代わりにlocalStorageを使えば、5MBまでの容量制限はありますが、スマホやタブレットでも使えます。
以上です。ありがとうございました。