毎朝電車の遅延を調べるのが辛いので、個人用Slackに通知してもらうことにしました。
概要
SlackBotを作成し、決まった時刻に電車の運行情報を通知する。
使用技術
サーバーを立てているわけではないし、VPSを契約している訳でもないため、GoogleAppScriptを使用。
SlackにBot用ユーザーを作成し、GASのスクリプトを動作させています。
手順
1.SlackAppを作成してAPIを取得する
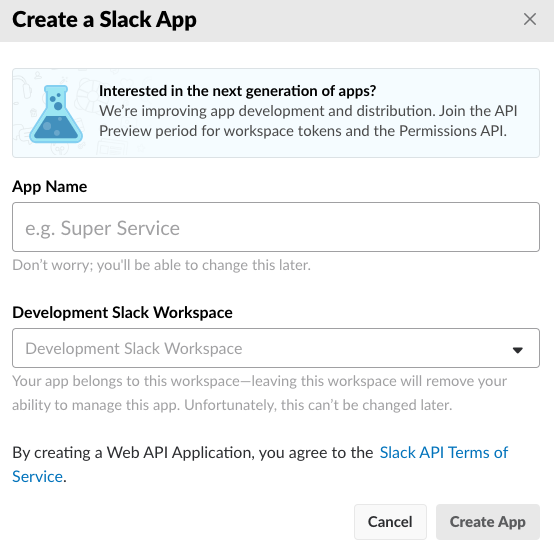
Slack APIから、StartBuildingをクリック。
アプリ名を入力。
作成するワークスペースを選択して作成。
とりあえず、Basic InformationのApp CredentialsにあるVerification Tokenをメモっておきましょう。
Verification Tokenの内容を後ほどGASでスクリプトを書く際に必要になります。
2.SlackAppの設定
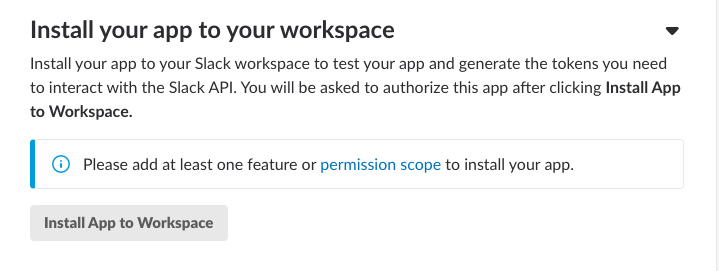
画面はそのまま引き続き、今作成したSlackAppをWorkSpaceにインストールします。
アプリをWorkSpaceにインストールするためには権限を設定する必要があるため、
上写真部分の permission scope をクリック。
Send messages as <アプリ名> chat:write:botを選択。
今回はSlackに投稿してもらうだけで大丈夫なので、メッセージを投稿する権限のみ設定しています。
その後Install App to WorkSpace が押せるようになるため、押してWorkSpaceにインストール。
これで投稿してもらうBotの準備が整いました。
3.Google App Scriptでスクリプトを書く
以下のライブラリを使用させて頂きました。
Slack BotをGASでいい感じで書くためのライブラリを作った
ソースは以下の通り。
var slackAccessToken = 'slackappToken';
function test() {
var slackApp = SlackApp.create(slackAccessToken);
// 対象チャンネル
var channelId = "#general";
var options = {
// 投稿するユーザーの名前
username: "TrainInfo"
}
//電車遅延情報をJSON形式で取得
var json = JSON.parse(UrlFetchApp.fetch("https://rti-giken.jp/fhc/api/train_tetsudo/delay.json").getContentText());
var name="名古屋本線";
var company="名古屋鉄道";
// 投稿するメッセージ
var currentDate = new Date();
var date = Utilities.formatDate( currentDate, 'Asia/Tokyo', 'M月d日 HH時mm分');
var message = "◆電車遅延情報 (" + date + "現在)\n 電車遅延情報はありません。";
for each(var obj in json){
if(obj.name === name && obj.company === company){
message ="<@U8U7H4KE0|yuina> \n ◆電車遅延情報 (" + date + "現在)\n" + company + name + "が遅延しています。\n詳細はこちら→ http://top.meitetsu.co.jp/em/";
}
}
slackApp.postMessage(channelId, message, options);
}
今回鉄道遅延情報のJSONを使用し、遅れている場合にメンションとURLを追加しています。
1路線しか使っていないためベタ書き状態ですが、複数路線を使用している場合はSpreadsheetを活用するともっとスマートに書けそうです。
4.GoogleAppScriptのトリガーを設定
GooGle App Scriptに時間帯を指定して指定時刻周辺にSlackにポストしてもらうようにします。
今回は朝7〜8時と夕方4〜5時にポストしてもらうよう設定しています。
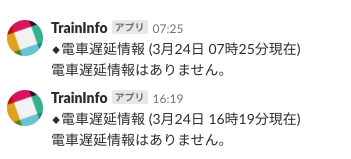
完成物
こんな感じで通知してくれます。今後改修を進めます。