実行した環境
- macOS BigSur 11.6
- Macbook Air (M1, 2020)
- Hugoはすでにインストール済み
全部大文字の箇所は固有名詞が入る想定です。
初期ファイルの生成
% hugo new site PROJECT_NAME
このあとの操作のために中のディレクトリへ移動しておきます。
% cd PROJECT_NAME
Gitのリポジトリを作成する
% git init
テーマを取得する
Hugoではサブモジュールとして扱うことが推奨されているらしいです。この例ではStackというテーマを使用しています。
% git submodule add https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack
テーマフォルダ内の設定ファイルとコンテンツファイル一式を、サイト用にコピーします。
% cp -r themes/hugo-theme-stack/exampleSite/* .
設定ファイルはテーマに含まれているconfig.yamlを使用するため、初期ファイル生成時の設定ファイルである、config.tomlを削除しておきます。
% rm -rf config.toml
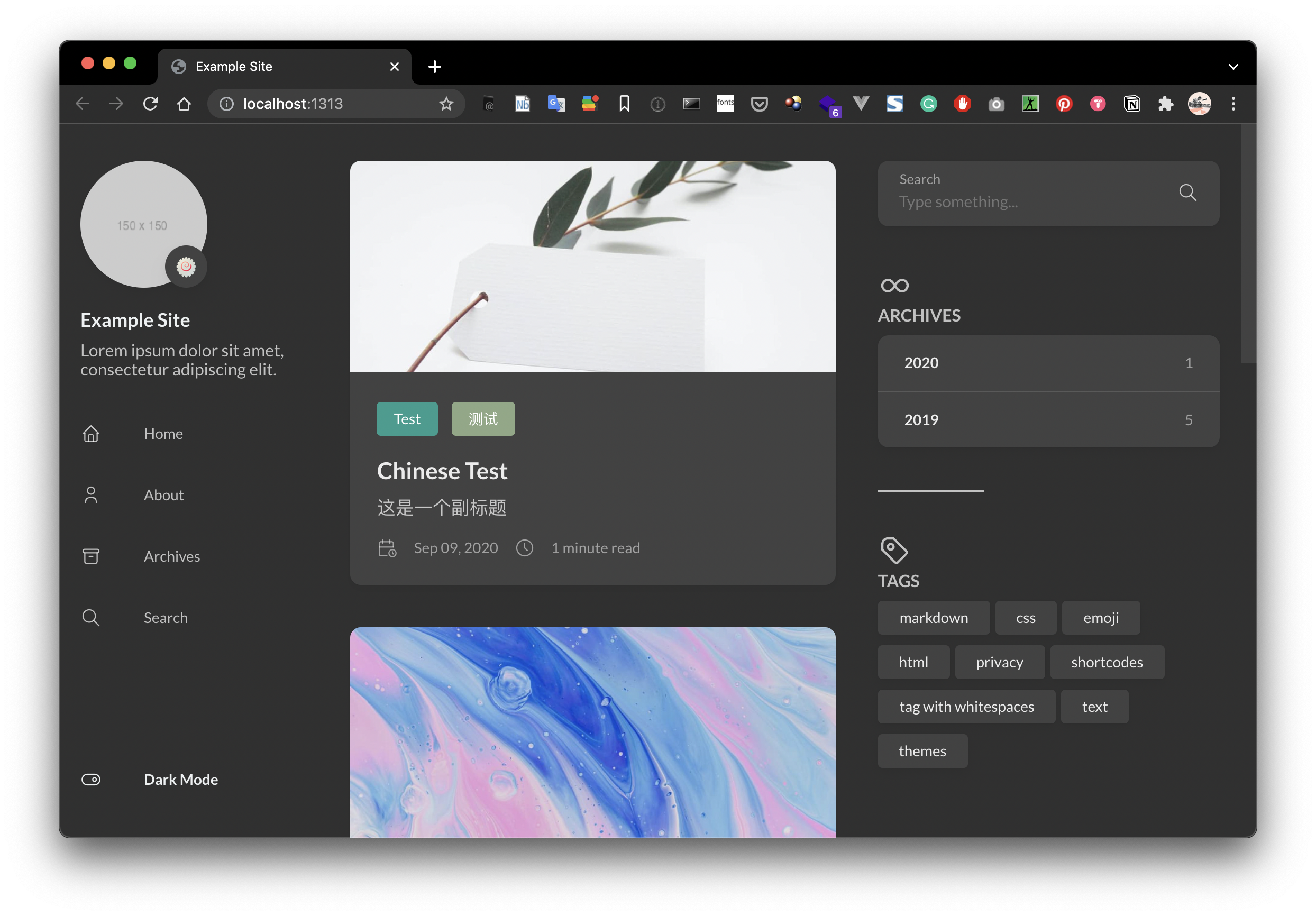
一度サーバを起動して、動作を確認します。
% hugo server
大丈夫そうなので、Ctrl+Cでサーバを停止。
Gitリモートレポジトリへ上げておきます。
% git add .
% git commit -m "my first commit"
% git remote add origin https://github.com/ACCOUNT_NAME/PROJECT_NAME.git
% git push -u origin master