はじめに
「テキストを選択すると背景色が変わる」という単純な仕組みを利用して、一見普通に見える文章の中に実は画像が隠されているWebサイトを作成しました。
実際に作成したサイト
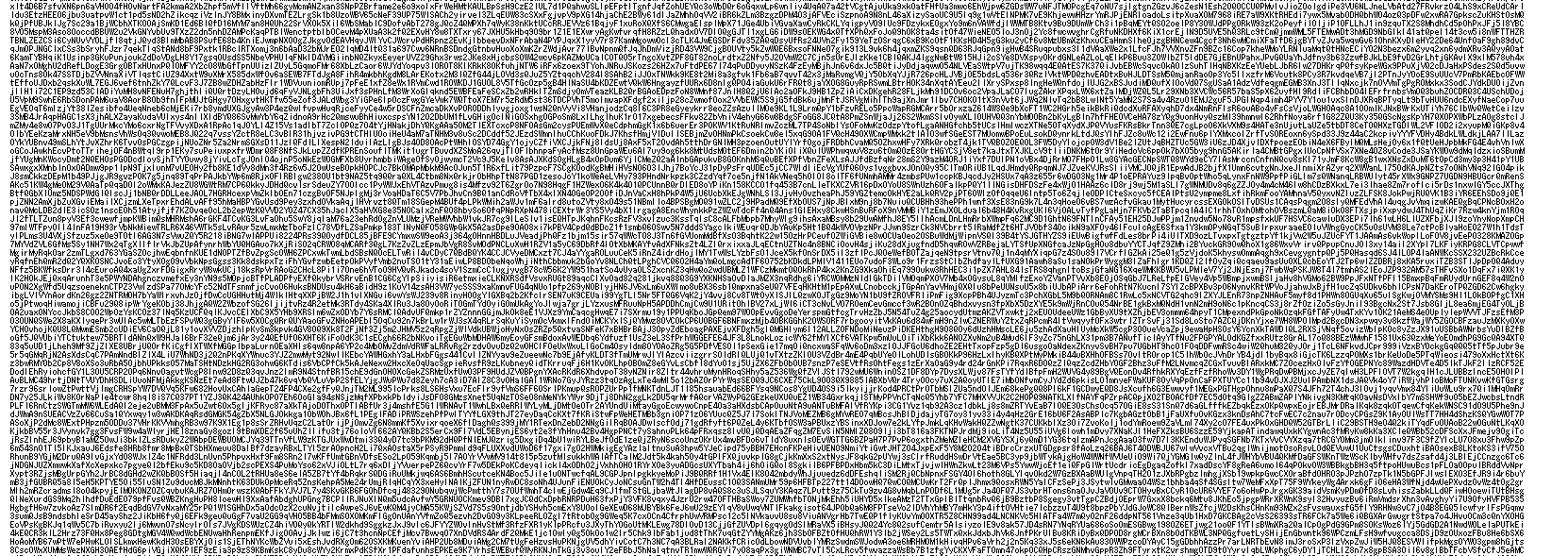
↑テキスト部分をマウスで選択、もしくはCtr + A で全選択すると、アインシュタインの画像が表示されます。サイトの面積が大きいので、ある程度縮小して全体が見れるようにした方がいいです。

↑一見普通に見える文章ですが...

↑マウスで選択すると、アインシュタインの画像が現れます!
目次
Chapter1 各ピクセルの色値を抽出
左上から1ピクセルずつRGBで色を抽出しています。Webで使用する際には、RGBを16進数で表記する必要があるので、途中で変換しています。
for y in range(h):
color_list_sub = []
for x in range(w):
rgb = pix[x, y]
hex_color = '{:02x}{:02x}{:02x}'.format(*rgb)
color_list_sub.append(hex_color)
color_list.append(color_list_sub)
Chapter2 色値を文字列に埋め込む
cssファイルに下記のように記述したのち、
.color-000016::selection {background-color: #000016; color: #fff;}
これをHTMLファイル側で下記のように受け取ることで、テキスト選択時の色を指定することができます。
<span class="color-000016">hogehoge</span>
今後
任意の画像を投げることによって、その画像に応じた文章を(Chatgptなどを用いて)自動で生成し、表示したいです。
また、画面サイズ的に300×300ピクセルの画像が適当だと思うので、自動でサイズ変更できる機能も追加したいです。