Live2D作りたい
さらに「Live2D Euclid」で360度動けるなんてもう意味がわかりません(褒め言葉)
あんなものを自分で作って見たいですよね。
そこで技術力皆無の僕がjavascriptでLive2Dっぽいものを作りたかった話をします。
脳筋プログラミング その1
思考力がないので脳筋で実装。
DOMでキャラのパーツごとの要素をそれぞれ誤差を与えながら動かす。

※比がおかしくてすみません。
ああ、なんか怖い。
あとDOMでtopやleftを動かしているのでガタガタと揺れちゃってる。
さて、どうしよう...
canvasで同じようなとこをやってみよう!
脳筋プログラミング その2
パーツごとの画像を
var img = new Image();
img.src = 'img/parts1.png';
img.onload = function() {
// 画像読み込み終了
}
上記のような感じで一旦読み込んだ後、
canvasコンテキストのctx.drawImage()で各パーツごとに誤差を与えながら描画する。
使う画像は事前に読み込まないと描画できないので注意。
あ、なんかそれっぽい!(満足)
可愛い。もうこれで完成では?
ですが、問題が...
問題点 その1
みなさんご存知の通り、本家Live2Dは各パーツをポリゴン分けしてキャラを動かしています。

それに対し、自分が作ったものは各パーツに誤差を与えてキャラが動いているように見せています。
これではLive2Dのように手を動かしたりといった、柔軟な動きを表現することができません。
問題点 その2
現状、動きの情報はコードで全て書いています。
これでは違うキャラを動かしたい場合、もう一回コードを書かなくてはいけないので、Web上でGUIアプリのようなツールを作らなくてはいけない。
脳筋プログラミング その3
この時点でモチベーションは、ほぼゼロなのですが一応試して見ます。
まず、canvasでテクスチャマッピングできるのか調べて見たところ、
「canvasを使って知識ゼロから独学してみた「エセ」テクスチャマッピング入門以前編」という記事があったのでこれを参考にさせていただきました。
あと、Web上でGUIアプリのようなツールを作るのですが、jsのフレームワークとかどれがいいかわからないし、そもそも使い方もわからないので全部js直書きしました。jQueryすら使ってません。(脳筋)


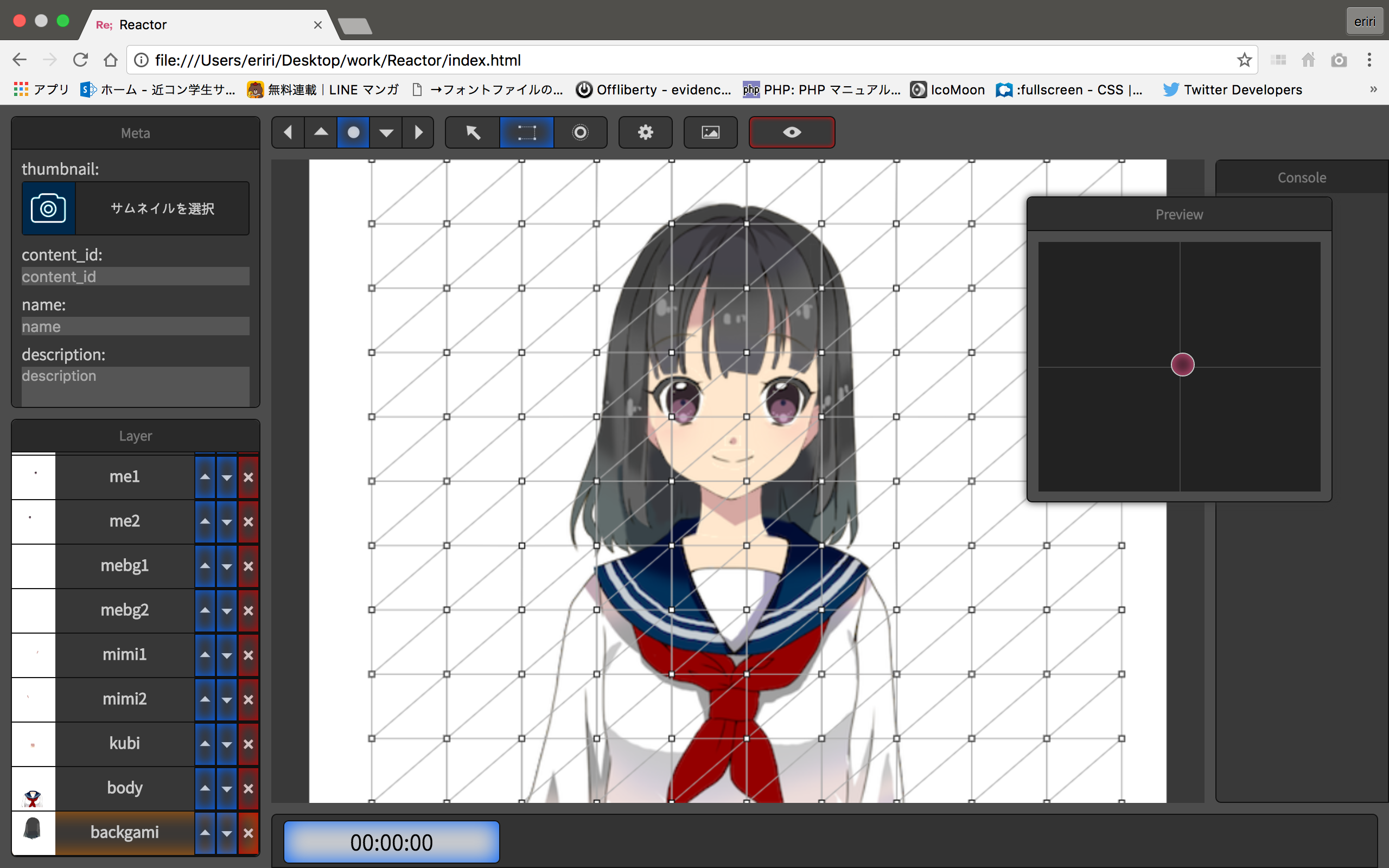
こんな感じのUIになりました。
まあ、普通な感じです。
ああ!なんか変!
まあ、もっと作り込めば多少はマシにはなるかな...
これで基本機能は完成のはずだったんですが...
いままでとこれから
とりあえずしたいことはできたんですが、問題点が多すぎてスッキリしません。
canvasでテクスチャマッピングするのはどうも動作が遅いのでスマホとかタブレットではまともに動きませんでした。
なので、今は空いた時間でWebGLを使って作っています。
あと、マウスの動きを追って動くのではなく、gif画像みたいにアニメーションを作れるサービスにして、2月ごろにウチの学校の作品発表会で出そうと思っています。
中途半端な内容ですが、同じようなものを作ろうとしている人のヒントにでもなればと思います。
canvas版の未完成品ですが一応、GitHubに上げておきます.


