はじめに
PC画面上にコメントが流せるデスクトップアプリをElectronで作ってみました。
名前は、「wakaba」です。
コメントはTwitterから特定のキーワードを含むツイートを取得して流します。
イベントやライブコーディングの時に使うと面白いかもしれません。
コンポーネントの部分は、Reactではなく、Riotを使いました。
動作
PC画面上にコメントが流せるデスクトップアプリをElectronで作りました。
— yuki540 (@eriri_jp) 2017年3月19日
Twitterからツイートを取得して、コメントを流しています。
GitHub: https://t.co/v8OKRqf0It
ダウンロード: https://t.co/ScVcy1HaLS pic.twitter.com/o6S3FBGZK3
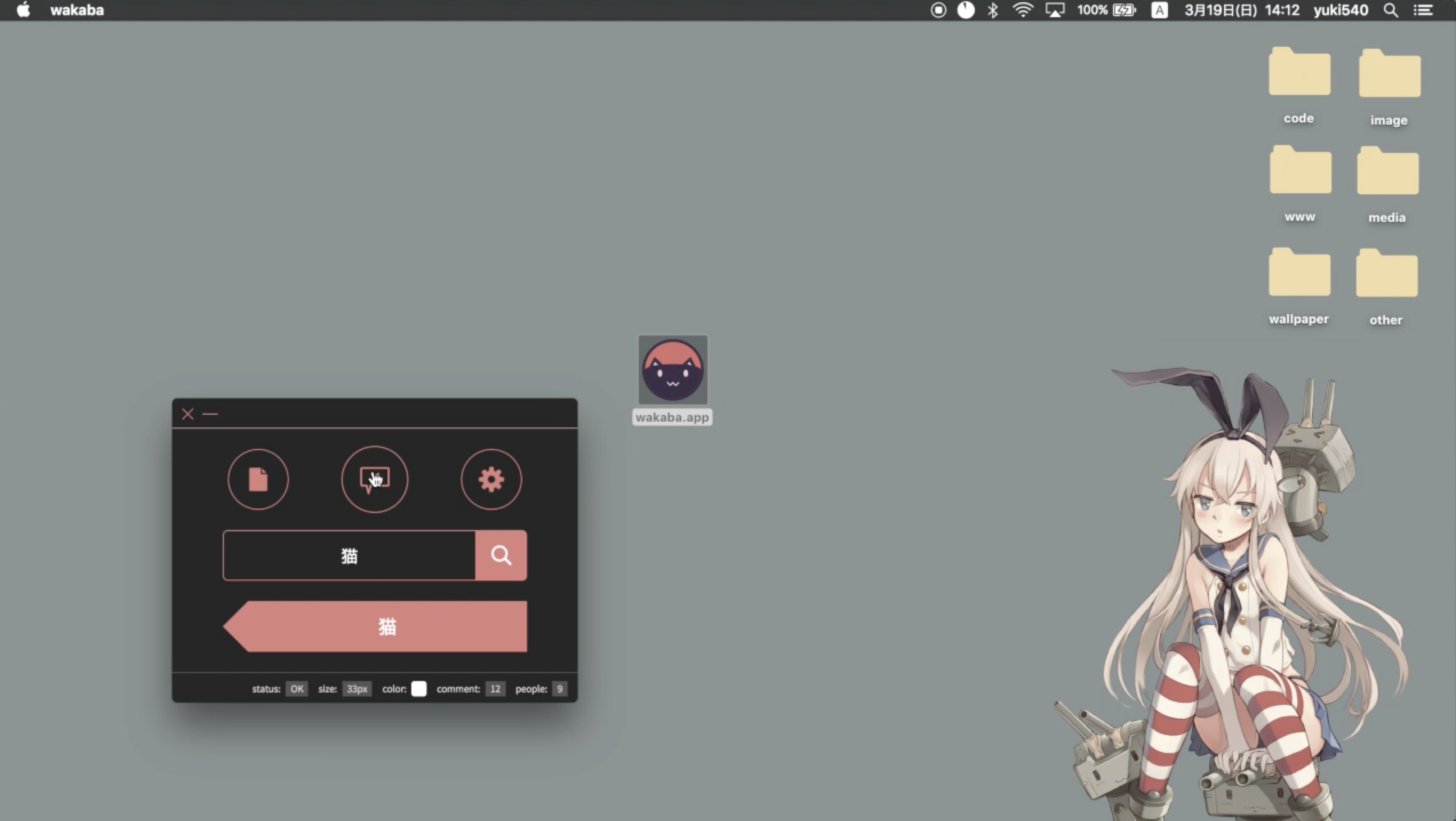
使い方
ダウンロード
ダウンロードしたものが動かない問題解決しました!
Macの方は、下記のリンクからダウンロードしてください。
Mac / Windows / Linux全てのパッケージ化をしました!
WindowsとLinuxは動作確認してないので、動かなかった場合はTwitterなどで知らせてくれる嬉しいです。
Windowsでも動作するという報告をしていただきました!ありがとうございます!
https://github.com/yuki540net/wakaba/releases/tag/v0.0.1
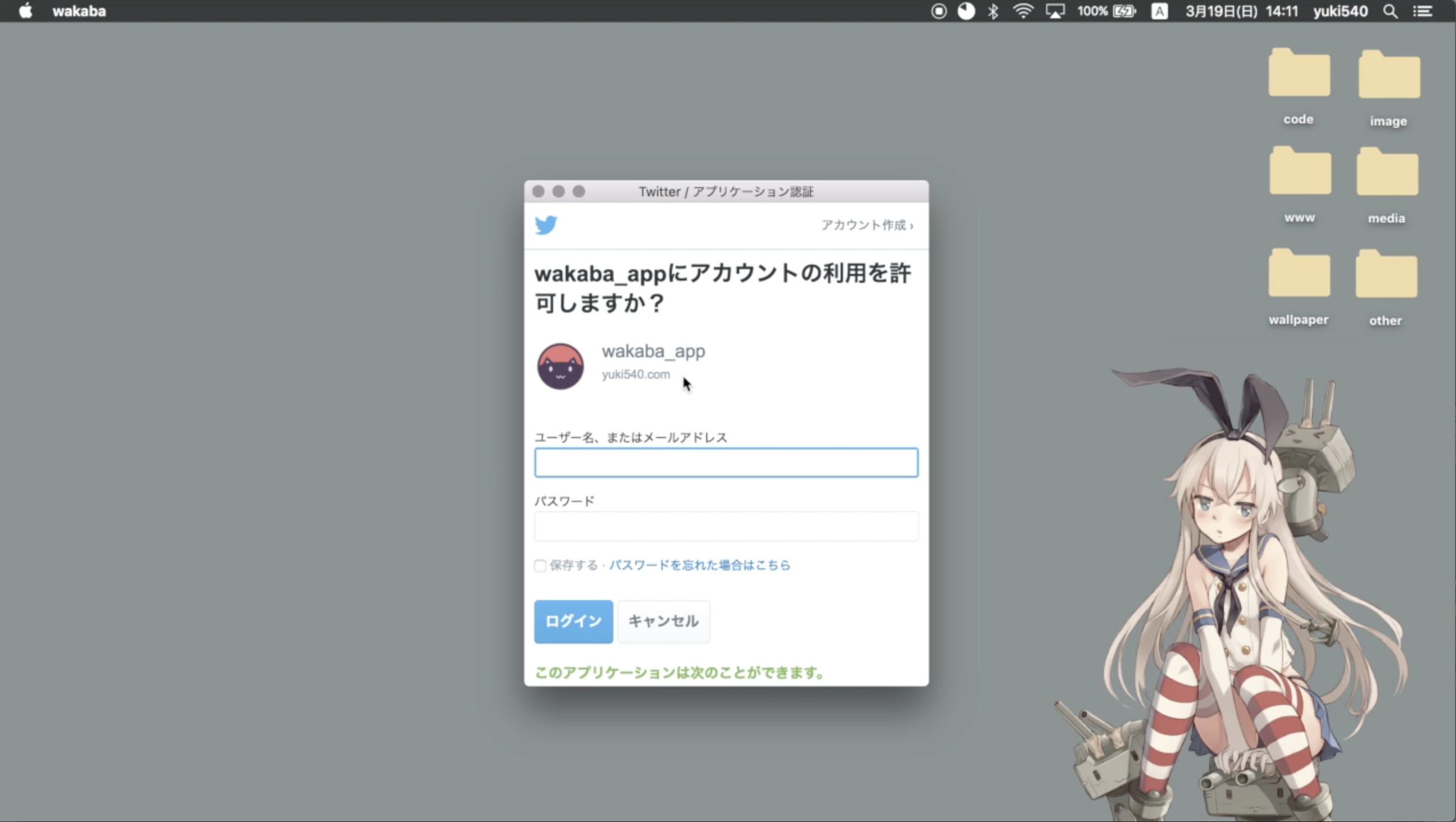
Twitterにログイン
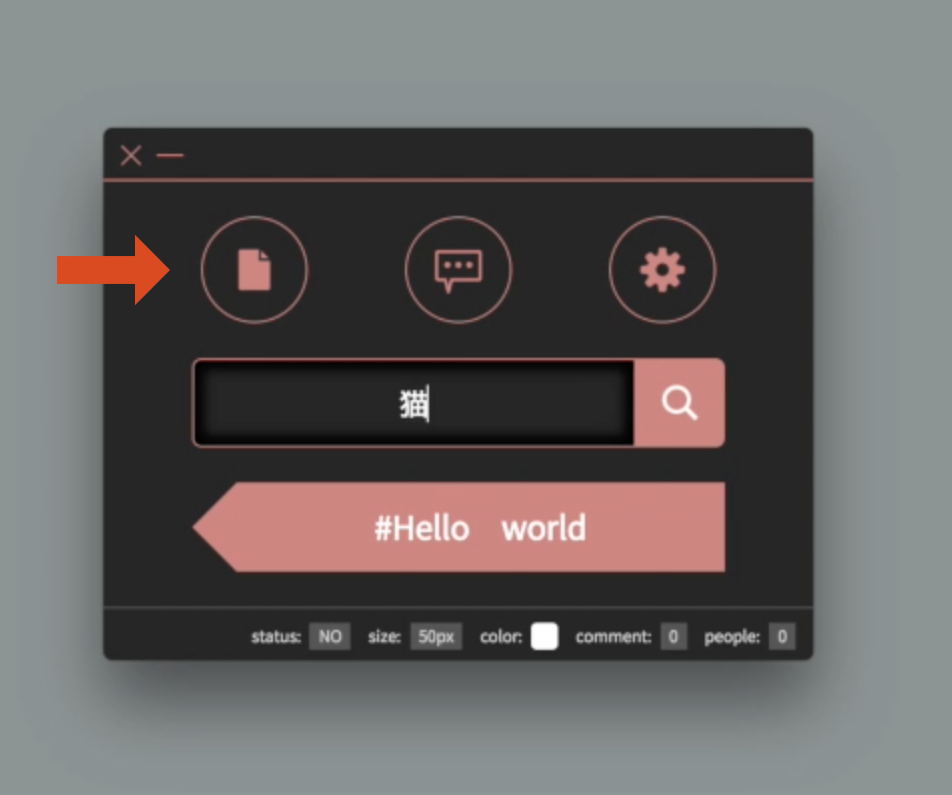
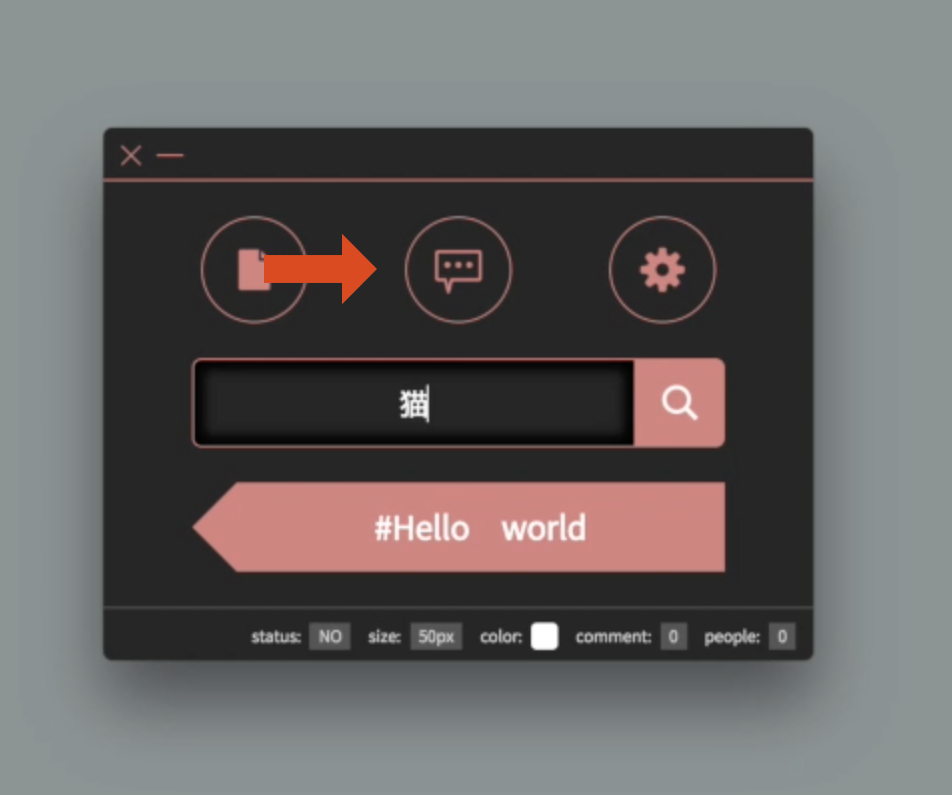
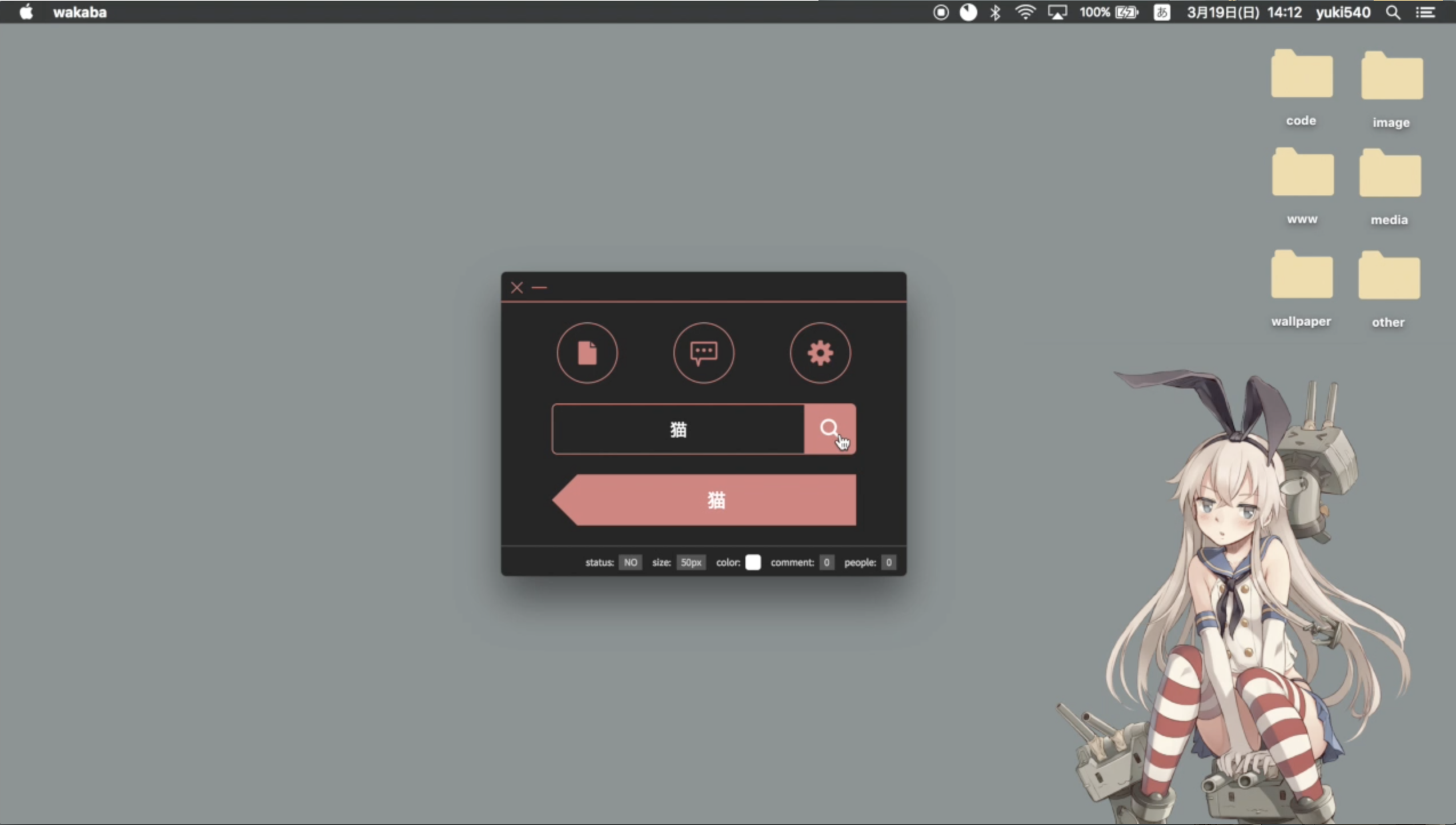
キーワードを入力
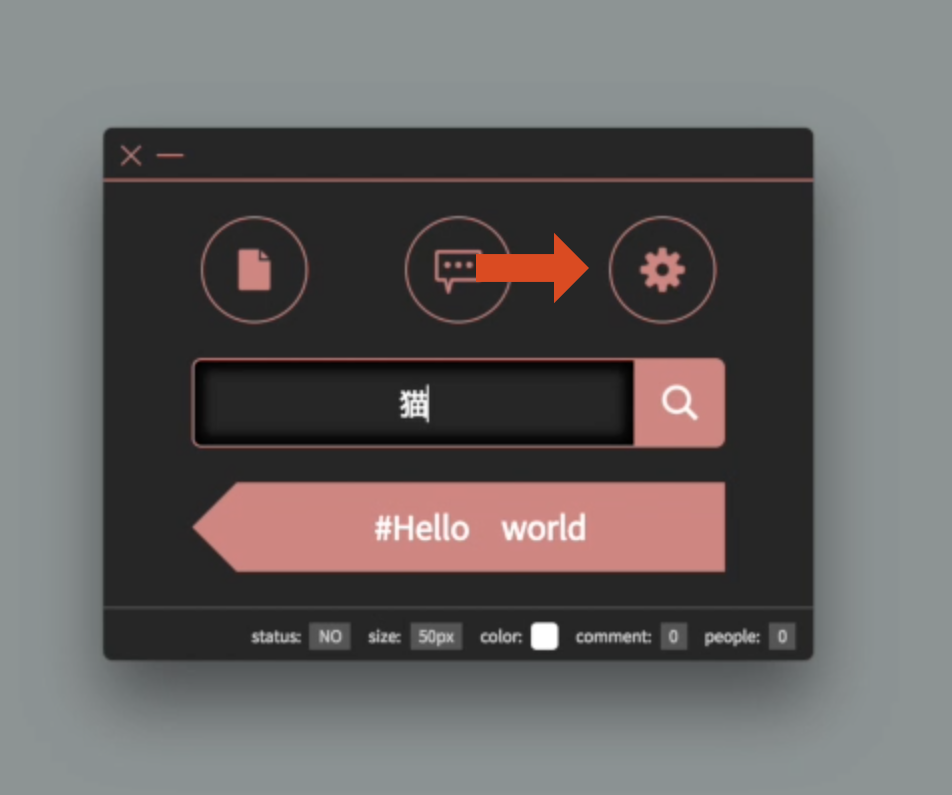
中央のテキストボックスに取得したいキーワードを入力し、検索ボタンを押してください。

そうすると、そのキーワードを含んだツイートが画面上に流れます。

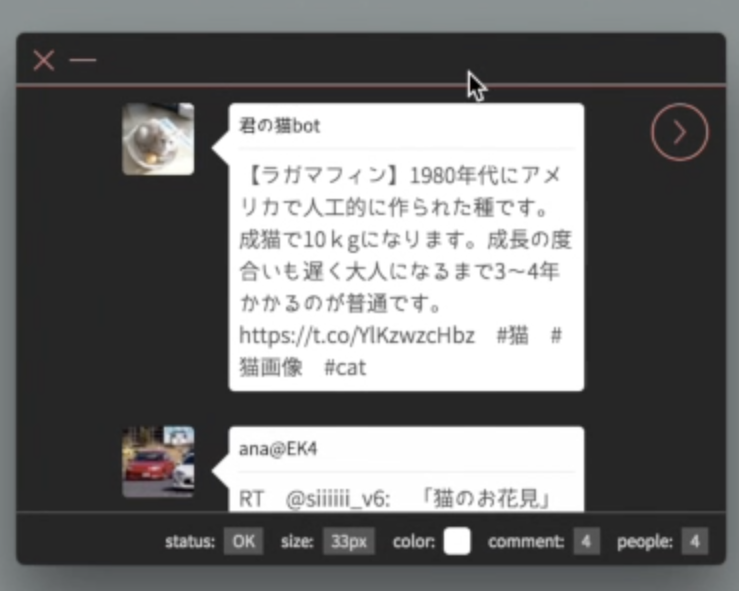
履歴の確認
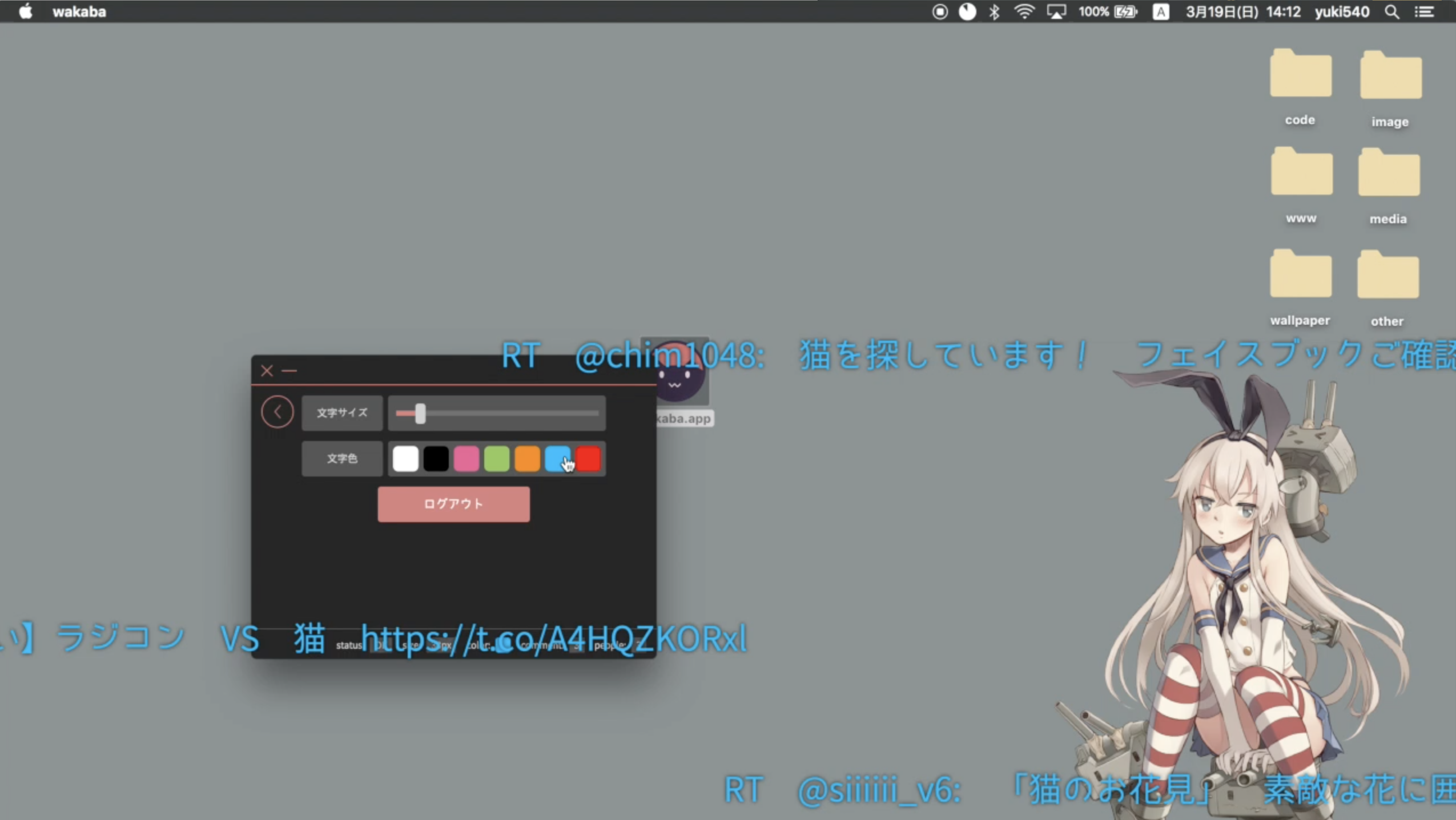
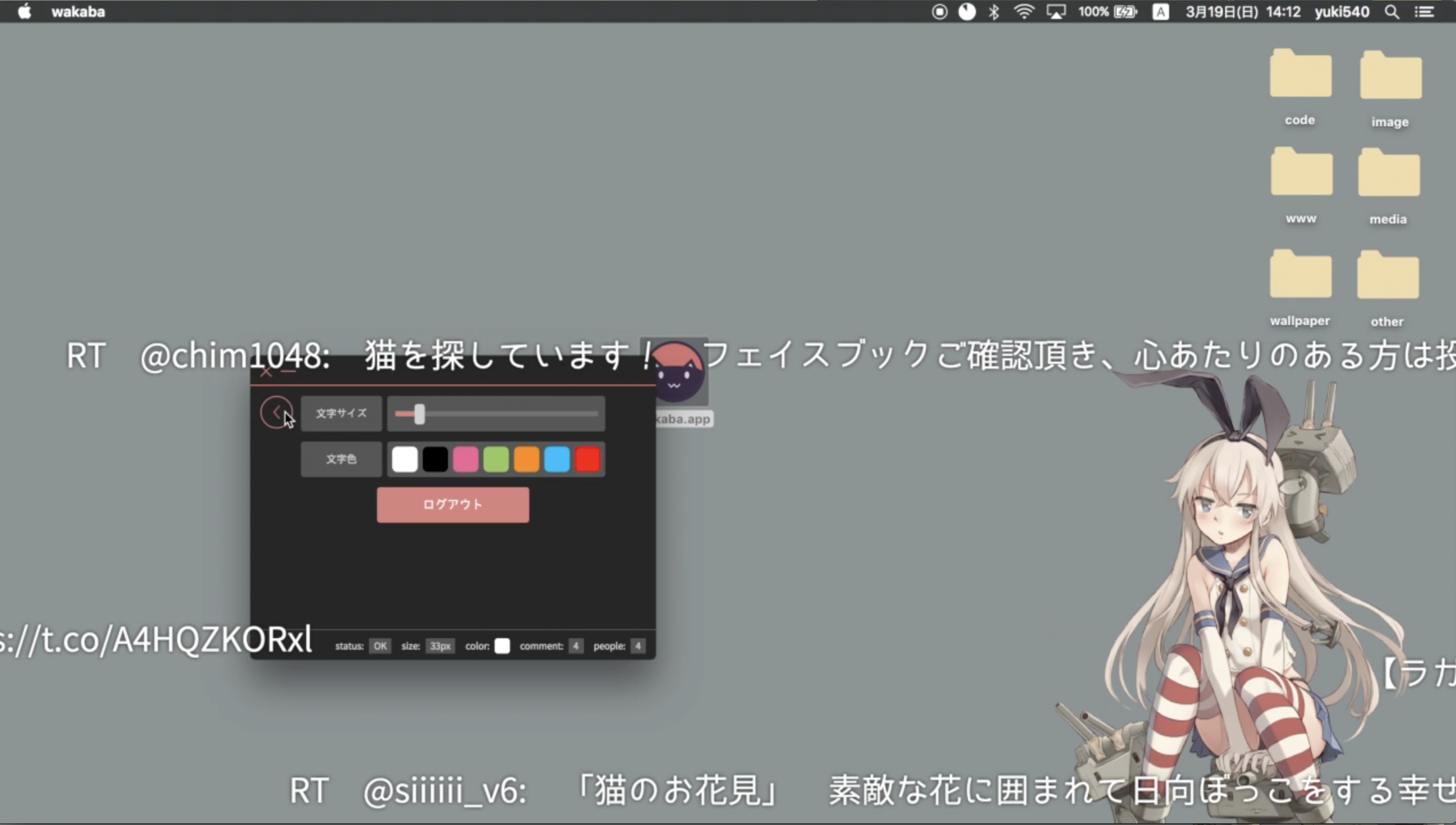
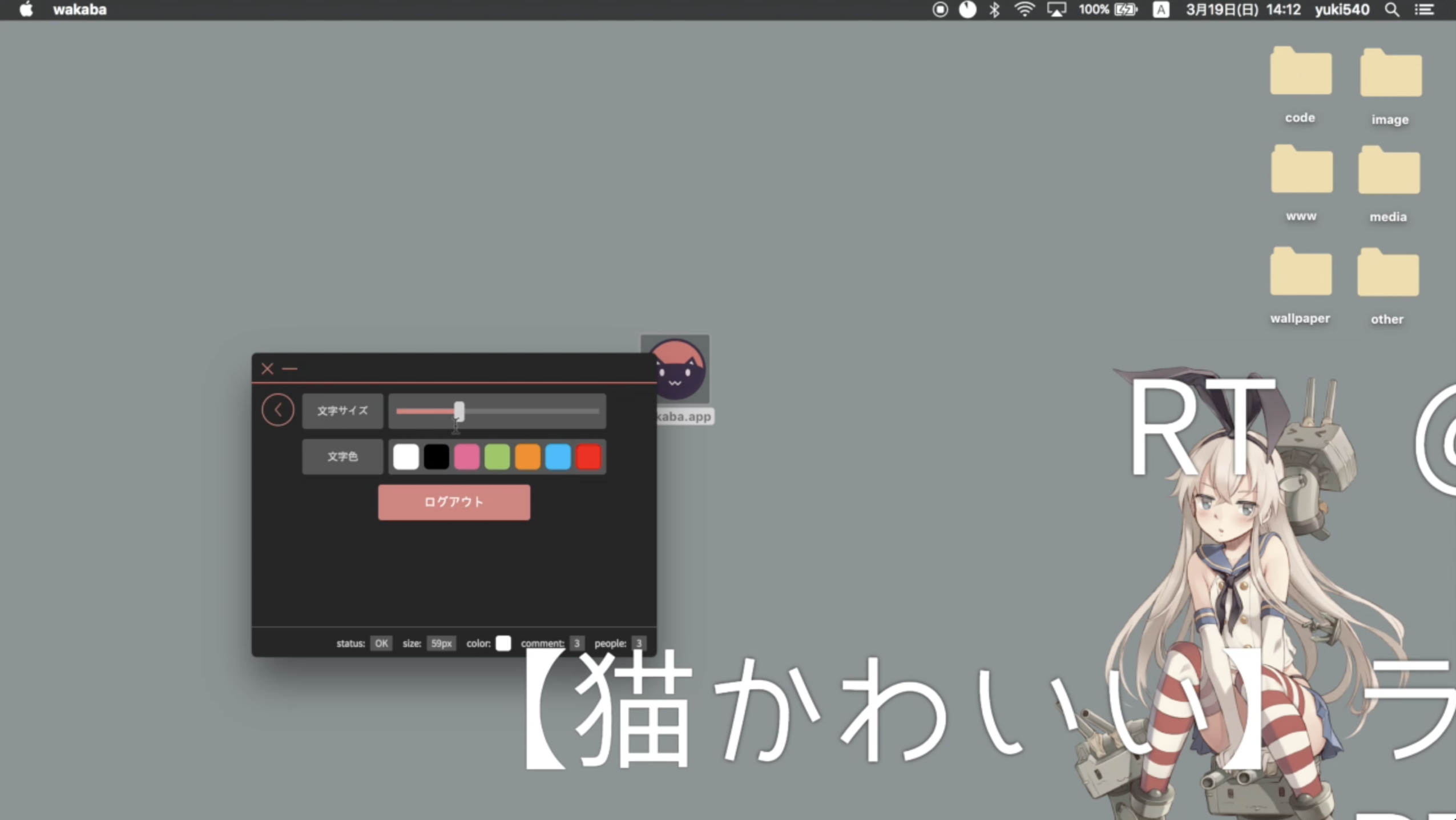
文字サイズ・色
文字サイズ・色の設定ができます。
矢印のボタンを押すと、設定画面が出てきます。

スライダーを調整すると、文字の大きさを変えることができます。

コメントの表示・非表示
さいごに
これから、ちょこちょこアップデートしていきながら在学中の専門学校のプレゼンとかで使おうかなと思います。
よければ、GitHubのStarつけてください。
GitHub: https://github.com/yuki540net/wakaba
Twitter: @eriri_jp